Python之数据可视化——matplotlib系统介绍(一)
matplotlib基础系统介绍
目录
1. Matplotlib概述
2. 讲解Matplotlib核心原理
3. Matplotlib相关基础操作介绍
- 3.1 创建figure(画布)的方式及完整绘图步骤
- 3.2 线型设置
- 3.3 中文与特殊符号(负号)相关支持设置
- 3.4 图例和网络的设置
- 3.5 坐标轴的设置和相关操作
- 3.6 figure的区域和大小设置
1.Matplotlib概述
Matplotlib 是一个基于python 的绘图库,完全支持二维图像,有限支持三维图形,Matplotlib是python编程语言及其数据科学扩展包NumPy的可视化操作界面库。它利用通过的图形用户界面工具包(如Tkinter、wxPython 、Qt、FLTK、Cocoatoolkits或GTK+)向应用程序嵌入式绘图提供了应用程序接口(API)。此外,Matolotlib还有一个基于图像处理库(如图形库OpenGL)的pylab接口,其设计与MATLAB非常类似。SciPy就是用Matplotlib进行图形绘制。
2. 讲解Matplotlib核心原理
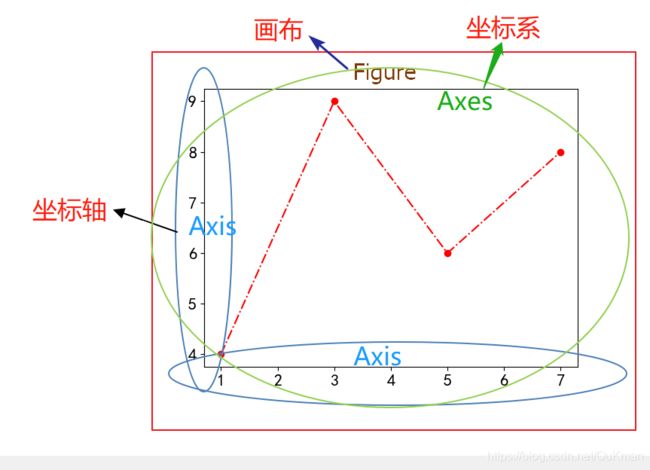
想认识matplotlib绘图的原理就必须清楚的理解figure(画布)、axes(坐标系)、axis(坐标轴)三者之间的关系

类似画画,首先需要一张画布,对于matplotlib相当于初始化了一张figure(画布),然后一张画布可以分配出不同的区域进行画画,相当于figure可以指定多个axes(坐标系),而在每个axes(坐标系)上绘图,相当于每个axes(坐标系)中都有一个axis(坐标轴)
3. Matplotlib相关基础操作介绍
3.1创建figure(画布)的方式及完整绘图步骤
一、创建figure(画布)的方式
- 隐式创建
- 显示创建
①隐式创建figure对象
先观察下面代码
import matplotlib.pyplot as plt
x = [-1, 3, 5, 0]
y = [4, -9, 2, 8]
plt.plot(x, y)
plt.show()

看到上面的结果,可能会有疑问,在前面的叙述中,我们已经说过,想要使用matplotlib绘图,必须先要创建一个figure(画布)对象,可是上面的代码并没有创建,这是为什么呢?
- 这是因为在第一次执行plt.xxx()这句代码时,系统就会自动地去判断是否已经有了figure对象,如果没有,系统会自动创建一个figure对象,并且在这个figure之上,自动创建一个axes坐标系。
注意:
1. 当我们只是绘制一个图形时,那么直接plt.xxx(),系统会自动帮我创建一个figure对象和一个axes坐标系。
2.这也意味着如果我们不设置figure对象,那么一个figure对象上,只能有一个axes坐标系,即我们只能绘制一个图形。
②显式创建figure对象
- 对于不同的图,想让他分布在不同的图上,那么就得用plt.figure进行设置,以plt.figure( )开头,获取每个axes(坐标系)
观察下面基本创建代码,后面会详细介绍
import matplotlib.pyplot as plt
figure = plt.figure() # 创建figure(画布)
figure.add_subplot(2,2,1)
figure.add_subplot(2,2,2)
figure.add_subplot(2,2,3)
figure.add_subplot(2,2,4)
plt.plot()
plt.show()
import numpy as np
import matplotlib.pyplot as plt
x = np.linspace(-2,2,200)
y1 = 2 * x + 1
y2 = 2*x**2
y3 = 1/x
y4 = x ** 0.5
figure = plt.figure()
axes1 = figure.add_subplot(2,2,1)
axes2 = figure.add_subplot(2,2,2)
axes3 = figure.add_subplot(2,2,3)
axes4 = figure.add_subplot(2,2,4)
axes1.plot(x, y1)
axes2.plot(x, y2)
axes3.plot(x, y3)
axes4.plot(x, y4)
plt.show()
二、完整的绘图步骤
- 初步认识创建figure后,我了解基本的绘图步骤
① 导库
# 我们主要用的是matplotlib中的pyplot
import matplotlib.pyplot as plt
② 创建figure画布对象
-
如果绘制一个简单的小图形,可以不设置figure对象,系统默认创建的figure对象。
-
如果需要绘制多个图形,那么就必须创建figure对象并且得到每个位置上的axes对象,再对每个axes相应的位置进行绘制。
③ 根据figure对象进行布局设置
figure = plt.figure() #只有一个坐标系
figure.add_subplot(1, 1, 1)
plt.show()
figure = plt.figure() # 图一
figure.add_subplot(1, 2, 1)
figure.add_subplot(1, 2, 2)
plt.show()
figure = plt.figure() # 图二
figure.add_subplot(2, 2, 1)
figure.add_subplot(2, 2, 2)
figure.add_subplot(2, 2, 4)
plt.show()
根据上面代码自行测试得出规律
④ 获取对应的axes坐标系对象
figure = plt.figure()
axes1 = figure.add_subplot(2,2,1)
axes2 = figure.add_subplot(2,2,2)
axes3 = figure.add_subplot(2,2,3)
axes4 = figure.add_subplot(2,2,4)
⑤ 对相应位置的图形进行绘制
绘制图形关键一步:传入数据,并对绘制图形的一些细节进行设置。如下例子,相关知识点后续会介绍;
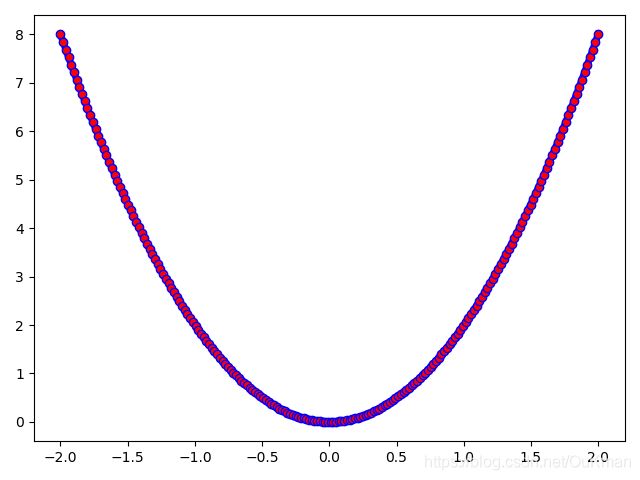
x = np.linspace(-2, 2, 200)
y2 = 2 * x ** 2
plt.plot(x, y2, 'b-o', lw=5, marker='o', mfc='r')
plt.show()
⑥ 显示图形
如果是在pycharm中绘图的话,必须要加下面代码,才能显示
plt.show()
至于figure.show()不知道是本人的版本问题还是怎么样,在pycharm中没效果
如果使用Jupyter Notebook 则不需要,自动显示
3.2 线型设置
线型设置主要四种
- ①颜色
- ②点标记
- ③线条样式
- ④透明度设置
常用的参数名 (小括号为简写) |
参数介绍 |
|---|---|
| color( c ) | 线条颜色 |
| linestyle(ls) | 线条形状 |
| linewidth(lw) | 线的宽度 |
| marker | 点标记形状 |
| markersize(ms) | 点标记的大小 |
| markeredgecolor(mec) | 点边缘颜色 |
| markeredgewidth(mew) | 点边缘宽度 |
| markerfacecolor(mfc) | 点的颜色 |
举例:
plt.plot([5, 6, 7, 8], [1, 2, 3, 4], color='blue', linestyle='--',
linewidth=5, marker='^', markeredgecolor='green', markersize=7,
markeredgewidth=2, markerfacecolor='red',
)
plt.show()
或简写
plt.plot([5, 6, 7, 8], [1, 2, 3, 4], color='blue', ls='--',
lw=5, marker='^', mec='green', ms=7,
mew=2, mfc='red',
)
plt.show()
①颜色
常用颜色:
- 颜色:蓝色"b" 绿色"g" 红色"r" 青色"c" 品红"m" 黄色"y" 黑色"k" 白色"w"
# color语法
plt.plot([4,7,1,0],[1,3,9,2],color='r')
②点标记
| color参数 | 说明 | marker参数 | 说明 | linestyle参数 | 说明 |
|---|---|---|---|---|---|
| r | 红色 | . | 点标记 | - | 直线 |
| y | 黄色 | o | 圆圈标记 | - - | 虚线 |
| g | 绿色 | v | 下三角形标记 | : | 点线 |
| b | 蓝色 | ^ | 上三角形标记 | -. | 点画线 |
| w | 白色 | < | 左三角形标记 | ||
| k | 黑色 | > | 右三角形标记 | ||
| m | 品红 | s | 正形标记 | ||
| c | 青色 | p | 五边形标记 | ||
| * | 五角形标记 | ||||
| h | 六边形标记 | ||||
| + | +号标记 | ||||
| x | x标记 | ||||
| D | 大菱形标记 | ||||
| d | 小菱形标记 | ||||
| l | 竖线标记 | ||||
| _ | 横线标记 |
③线条样式
| 线条样式大全 | 说明 |
|---|---|
| - | 直线 |
| - - | 虚线 |
| : | 点线 |
| -. | 点画线 |
简写:色、点标记与线型可以使用一个参数设置进行简化
- 格式:颜色、点标记样式、线条样式位置可互换
- 注意:简化设置参数除这三者之外不需要再添加任何东西
- 举例:ro-- 、b:o 、*-.g 、-y<
代码测试
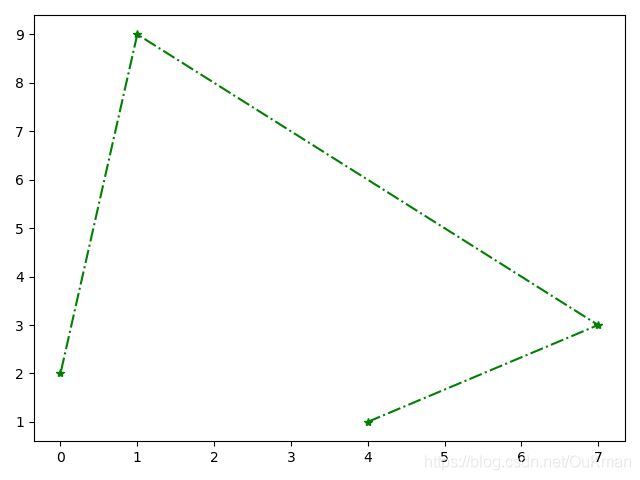
plt.plot([4, 7, 1, 0], [1, 3, 9, 2], '*-.g')
plt.show()
④透明度设置
1. 介绍:
可以通过alpha参数来设置图像的透明度,alpha参数的值范围在 0(完全透明) ~ 1(不透明)
2. 举例说明:
import matplotlib.pyplot as plt
import numpy as np
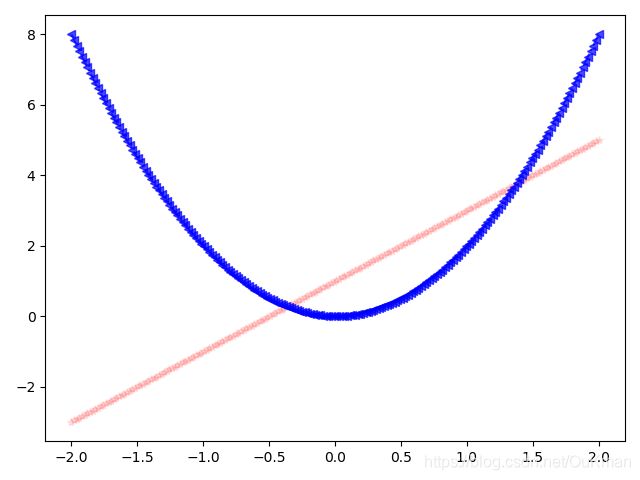
x = np.linspace(-2,2,200)
y1 = 2 * x + 1
y2 = 2*x**2
plt.plot(x,y1,'r*:',alpha=0.1)
plt.plot(x,y2,'b<-.',alpha=0.7)
plt.show()
3.3 中文与特殊符号(负号)相关支持设置
matplotlib设置相关支持主要有两种:
- ①中文支持设置
- ②"-"(负号)特殊符号设置
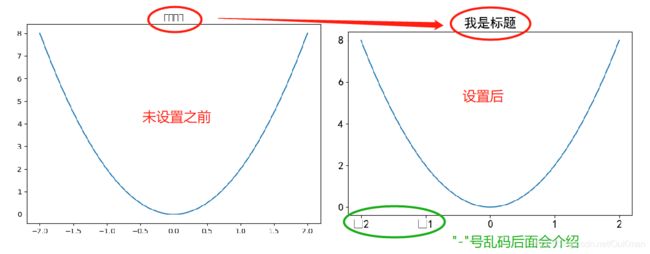
①中文支持设置
matplotlib默认的情况下是不支持中文显示会产生中文乱码的问题,因为字体的默认设置中并没有中文字体,所以我们只要需要做一些中文字体的名称的设置操作就可以了。大致的设置方法会一一介绍:
<1>设置中文字体相关参数
| family(中文字体) | 说明 | style(字体风格) | 说明 | size(字体大小) | 说明 |
|---|---|---|---|---|---|
| SimHei | 中文黑体 | normal | 常规(默认) | 10 | 默认 |
| FangSong | 中文仿宋 | italic | 斜体 | >10 | 字体变大 |
| YouYuan | 中文幼圆 | oblique | 倾斜 | <10 | 字体变小 |
| STSong | 华文宋体 | ||||
| Kaiti | 中文楷体 | ||||
| LiSu | 中文隶书 | ||||
| Microsoft YaHei | 微软雅黑 | ||||
| Microsoft JhengHei | 微软正黑体 |
<2>plt.rcParams方法设置
- 示例代码
# # 中文字体设置
plt.rcParams["font.family"] = "SimHei"
# # 字体风格设置
plt.rcParams["font.style"] = "italic"
# # 字体大小设置(默认是10)
plt.rcParams["font.size"] = 16
x = np.linspace(-2, 2, 200)
y2 = 2 * x ** 2
plt.plot(x, y2)
plt.title('我是标题')
plt.show()
<3>plt.rc()方法设置
- 示例代码
x = np.linspace(-2, 2, 200)
y2 = 2 * x ** 2
plt.rc('font',family='MicroSoft YaHei',weight='bold')
plt.plot(x, y2)
plt.title('我是标题')
plt.show()
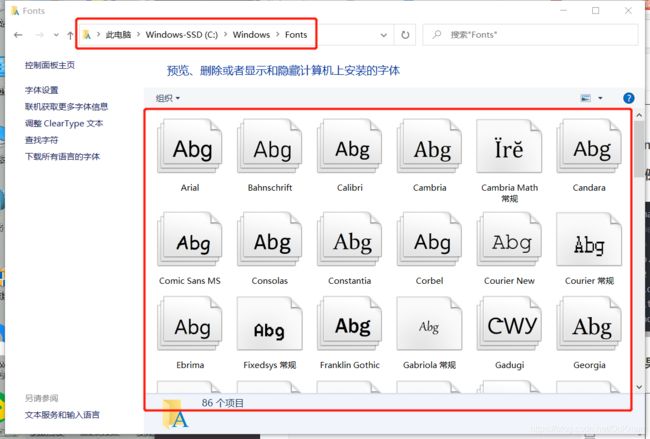
<4>font_manager()自定义方法设置
- 示例代码
from matplotlib.font_manager import FontProperties
# fname:给定电脑字体的路径;还可以进行其它设置
font = FontProperties(fname='C:\\Windows\\Fonts\\simfang.ttf', size=25)
x = np.linspace(-2, 2, 200)
y2 = 2 * x ** 2
plt.plot(x, y2)
plt.title('我是标题', fontproperties=font)
plt.show()
<5>定义变量font方法设置
- 示例代码
# 定义一个font就可以在多个绘图设置中文支持
font = {"family": "SimHei",
"style": "oblique",
"weight": "normal",
"color": "red",
"size": 25
}
x = np.linspace(-2, 2, 200)
y2 = 2 * x ** 2
plt.plot(x, y2)
plt.title('我图一是标题', font)
plt.show()
plt.plot([4, 7, 1, 0], [1, 3, 9, 2])
plt.title('我图二是标题', font)
plt.show()
②"-"(负号)特殊符号设置
在支持中文显示状态下是否支持使用Unicode的负号需要设置axes.unicode_minus为False
- 示例代码
plt.rcParams["axes.unicode_minus"] = False # 设置中文显示状态下支持使用Unicode的‘-’号
plt.rcParams["font.family"] = "SimHei"
plt.rcParams["font.style"] = "italic"
plt.rcParams["font.size"] = 16
x = np.linspace(-2, 2, 200)
y2 = 2 * x ** 2
plt.plot(x, y2)
plt.title('我是标题')
plt.show()
3.4 图例和网络的设置
这部分主要讲下面两部分的相关知识点:
- ①图例设置
- ②网格设置
①图例设置
<1>什么是图例?
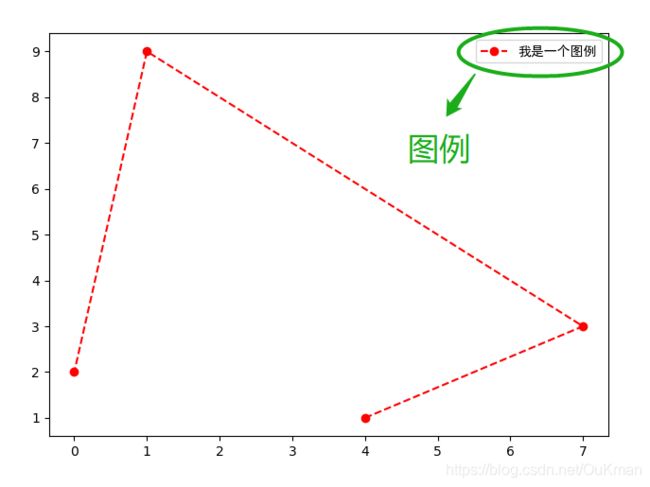
图例(legend)是放置在我们的坐标边界里面的一个东西,legend 在英语里面的含义就是图示的说明,如下图所指的。

<2>图例有什么作用?
解释一下我们坐标轴里面的图形的含义,(例如:x线表示男,y线表示女),特别是在绘制多条线时,设置图例来标注每条线所代表的含义可以帮助我们看图形更加清晰易懂。
<3>legend函数中的常用参数
语法示例:
plt.legend(['第一条线'], loc='upper center', title='我是图例标题', ncol=1, frameon=False)
| 参数 | 说明 |
|---|---|
| [‘坐标轴名称’] | 一般为第一个legend函数参数,列表的元素个数与坐标轴数目相等 |
| loc | 指定图例的位置。默认为best。可以以元组形式指定坐标,基于图像左下角计算位置 |
| title | 设置图例的标题 |
| ncol | 图例显示的列数,默认为1列 |
| frameon | 设置是否显示图例的边框。True(默认值)显示,False不显示 |
注意:legend函数要做坐标轴画好之后绘制
①loc参数: 设置图例摆放位置
该参数的值默认是best,还有upper right、upper left、lower left、lower right、right 、center left、center right、lower center、upper center、center.也可以指定一个坐标(元组),默认以左下角计算位置,坐标的值是基于当前坐标原点的比例.
- 示例代码
plt.plot([4, 7, 1, 0], [1, 3, 9, 2], 'ro--')
plt.rcParams['font.family'] = 'SimHei'
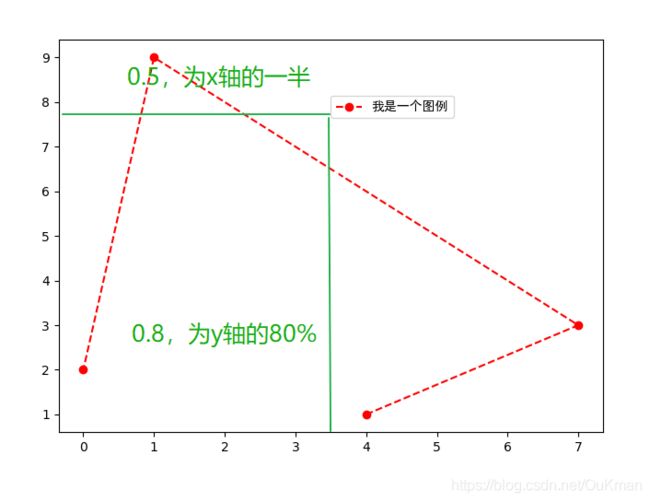
plt.legend(['我是一个图例'], loc=(0.5, 0.8))
plt.show()
- 结果如下 (若loc=(1,1)图例已经在坐标系外)
 这里的loc是比较简单直接的方式,此外,我们有一些通用的方法来手动的设置我们的legend box 放置的地方,那就是使用我们的
这里的loc是比较简单直接的方式,此外,我们有一些通用的方法来手动的设置我们的legend box 放置的地方,那就是使用我们的bbox_to_anchor这个参数和loc参数一起搭配,在此不再细说。
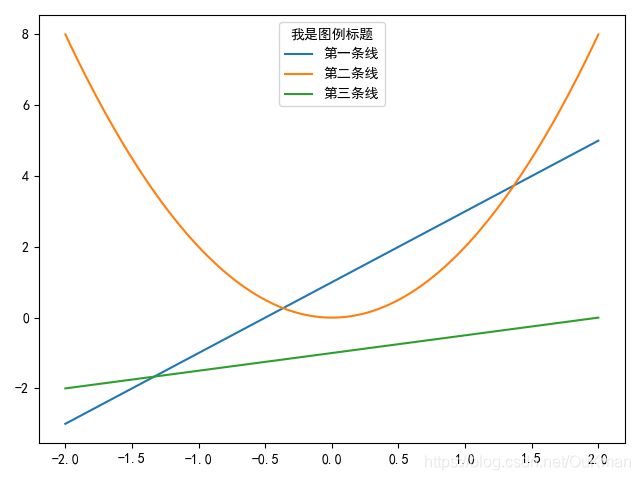
②title参数: 设置图例的标题
- 示例代码
plt.rcParams["axes.unicode_minus"] = False
plt.rcParams["font.family"] = "SimHei"
x = np.linspace(-2, 2, 200)
y1 = 2 * x + 1
y2 = 2 * x ** 2
y3 = x ** 1 / 2 - 1
plt.plot(x, y1)
plt.plot(x, y2)
plt.plot(x, y3)
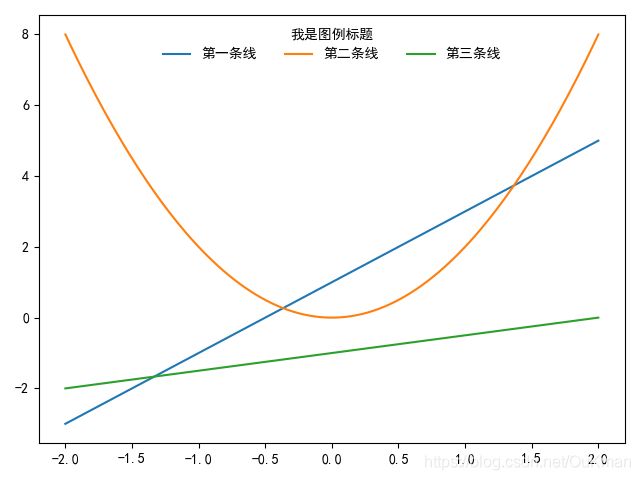
plt.legend(['第一条线', '第二条线', '第三条线'], loc='upper center', title='我是图例标题')
plt.show()
- 结果如下
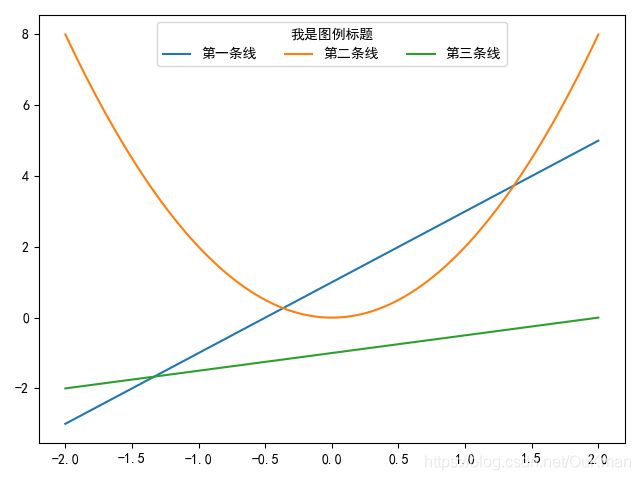
③ncol参数: 设置图例显示的列数
- 示例代码
plt.rcParams["axes.unicode_minus"] = False
plt.rcParams["font.family"] = "SimHei"
x = np.linspace(-2, 2, 200)
y1 = 2 * x + 1
y2 = 2 * x ** 2
y3 = x ** 1 / 2 - 1
plt.plot(x, y1)
plt.plot(x, y2)
plt.plot(x, y3)
plt.legend(['第一条线', '第二条线', '第三条线'], loc='upper center'
, title='我是图例标题', ncol=3) # 将图例显示列数设置为3
plt.show()
- 结果如下
④frameon参数: 设置是否显示图例的边框
- 示例代码
plt.rcParams["axes.unicode_minus"] = False
plt.rcParams["font.family"] = "SimHei"
x = np.linspace(-2, 2, 200)
y1 = 2 * x + 1
y2 = 2 * x ** 2
y3 = x ** 1 / 2 - 1
plt.plot(x, y1)
plt.plot(x, y2)
plt.plot(x, y3)
plt.legend(['第一条线', '第二条线', '第三条线'], loc='upper center'
, title='我是图例标题', ncol=3, frameon=True)
plt.show()
- 结果如下
②网格设置
网格设置:以xy坐标轴上显示的各个点延长出线条形成一张网图,可以更清晰得观察绘图对应得坐标轴上的每一个点,可以通过plt.grid()方法来设置是否显示网格。True为显示,False不显示。
<1>网格设置语法参数
| 参数 | 说明 |
|---|---|
| color ) | 设置网格线颜色 |
| axis | 设置网格线显示x或y(默认全部显示:both) |
| linestyle | 设置网格线形状 |
| linewidth | 设置网格线宽度 |
- 示例代码
plt.rcParams["axes.unicode_minus"] = False
plt.rcParams["font.family"] = "SimHei"
x = np.linspace(-2, 2, 200)
y1 = 2 * x + 1
y2 = 2 * x ** 2
y3 = x ** 1 / 2 - 1
plt.plot(x, y1)
plt.plot(x, y2)
plt.plot(x, y3)
plt.legend(['第一条线', '第二条线', '第三条线'], loc='upper center'
, title='我是图例标题', ncol=3, frameon=True)
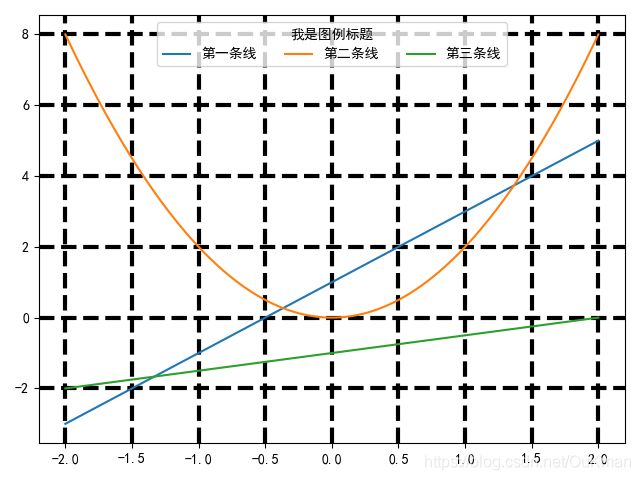
plt.grid(True, c='k', ls='--', lw='3')
plt.show()
- 结果如下
- 下面为axis的示例结果
3.5 坐标轴的设置和相关操作
坐标轴的设置可以通过plt对象的相关方法进行设置或者获取其刻度与标签的信息等:
坐标轴的设置以及相关操作主要五种:
- ①限制坐标轴的范围
- ②添加坐标轴的标签
- ③更改坐标轴的表示
- ④移动坐标轴位置和改变颜色
- ⑤plt.axis()方法的操作
| 相关方法 | 说明 |
|---|---|
| plt.xlim() 、ylim() | 设置x、y轴的刻度范围 |
| plt.xable()、yable() | 添加x、y轴的标签名 |
| plt.xticks()、yticks() | 更改x、y轴的刻度范围 |
| plt.gca() | 获取axis的属性进行对坐标轴移动等操作 |
| plt.axis() | 可以同时设置或获取x与y轴的刻度范围,或者是取消刻度显示 |
①限制坐标轴的范围:plt.xlim 、ylim
- 示例代码
x = np.linspace(-2, 2, 200)
y1 = 2 * x ** 2
plt.xlim(0, 2)
plt.ylim(0, 2)
plt.plot(x, y1) # 左图为不限制坐标轴的范围
plt.show()
- 结果如下
②添加坐标轴的标签:plt.xlabel、ylabel
- 示例代码
x = np.linspace(-2, 2, 200)
y1 = 2 * x ** 2
# 记得设置中文支持和负号支持
plt.rcParams['font.family'] = 'SimHei'
plt.rcParams['axes.unicode_minus'] = False
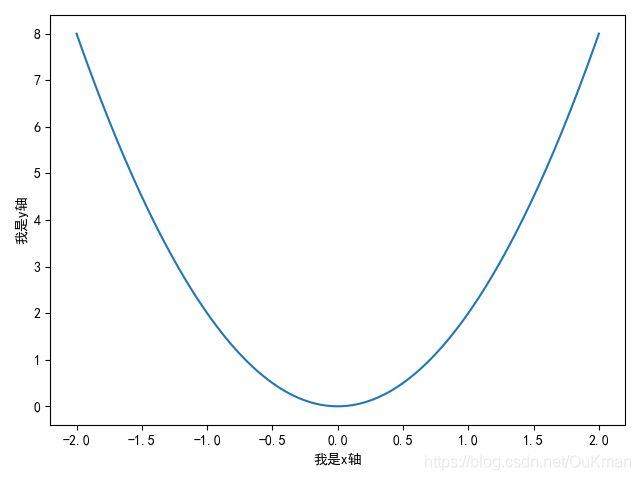
plt.xlabel('我是x轴')
plt.ylabel('我是y轴')
plt.plot(x, y1)
plt.show()
- 结果如下
③更改坐标轴的表示:plt.xticks、yticks
- 示例代码
x = np.linspace(-2, 2, 200)
y1 = 2 * x ** 2
plt.rcParams['font.family'] = 'SimHei'
plt.rcParams['axes.unicode_minus'] = False
# 设置x轴的表示
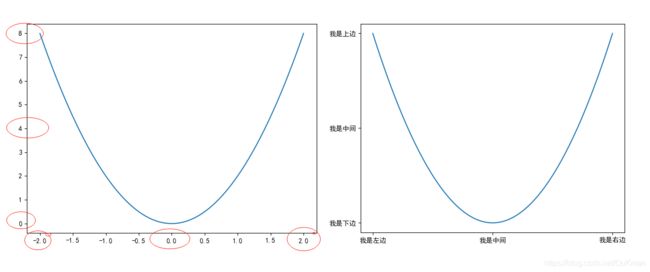
plt.xticks([-2.0, 0.0, 2.0], ['我是左边', '我是中间', '我是右边'])
# 设置y轴的表示
plt.yticks([0, 4, 8], ['我是下边', '我是中间', '我是上边'])
plt.plot(x, y1)
plt.show()
- 结果如下(左图为参考对比)
④移动坐标轴位置和改变颜色的设置:plt.gca()
matplotlib可以通过gca(get current axis)来获取当前axis的属性
<1>移动坐标轴位置
- 示例代码
ax = plt.gca() # 获取当前axis的属性
x = np.linspace(-2, 2, 200)
y1 = 2 * x ** 2
y2 = -(x ** 0.5)
# data位置的参数:'outward', 'axes','data'
ax.spines['bottom'].set_position(('data', 0)) # 将下方坐标轴移动到数据0的位置
ax.spines['left'].set_position(('data', 0)) # 将左边坐标轴移动到数据0的位置
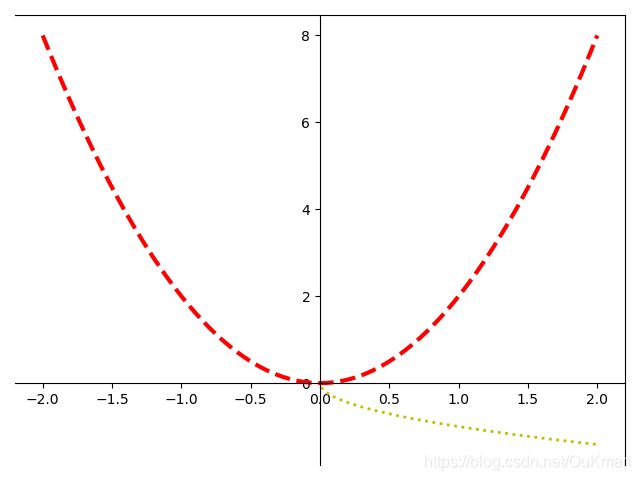
plt.plot(x, y1, 'r--', lw=3)
plt.plot(x, y2, 'y:', lw=2)
plt.show()
- 结果如下
<2>改变坐标轴颜色
还是一上面的代码为基础,给相对应坐标进行退色,使得绘图更加美观
- 示例代码
ax = plt.gca() # 获取当前axis的属性
x = np.linspace(-2, 2, 200)
y1 = 2 * x ** 2
y2 = -(x ** 0.5)
ax.spines['bottom'].set_position(('data', 0)) # 将下方坐标轴移动到数据0的位置
ax.spines['left'].set_position(('data', 0)) # 将左边坐标轴移动到数据0的位置
ax.spines['top'].set_color('none') # 将坐标轴的上边设成无色
ax.spines['right'].set_color('none') # 将坐标轴的右边设成无色
plt.plot(x, y1, 'r--', lw=3)
plt.plot(x, y2, 'y:', lw=2)
plt.show()
- 结果如下
⑤plt.axis()方法的操作
plt.axis()方法可以 : 设置、获取坐标轴的刻度范围,也可以取消坐标轴的刻度显示
plt.axis()方法的参数与说明表格
| 参数 | 说明 |
|---|---|
| 无参 | 以元组形式(xmin, xmax, ymin, ymax)返回x、y坐标轴的刻度范围 |
| (xmin, xmax, ymin, ymax) | 设置x与y轴的刻度范围 |
| tight | 设置x、y轴紧凑显示 |
| equal | 设置x、y轴长度相同 |
| off | 取消坐标轴的显示 |
<1> 获取x与y轴的刻度范围: plt.axis()
- 示例代码
plt.plot([-1, -3, -5], [1, 3, 2], 'r-o')
print(plt.axis()) # PyCharm需要打印出来
plt.show()
<2> 设置x与y轴的刻度范围:plt.axis((xmin, xmax, ymin, ymax))
- 示例代码
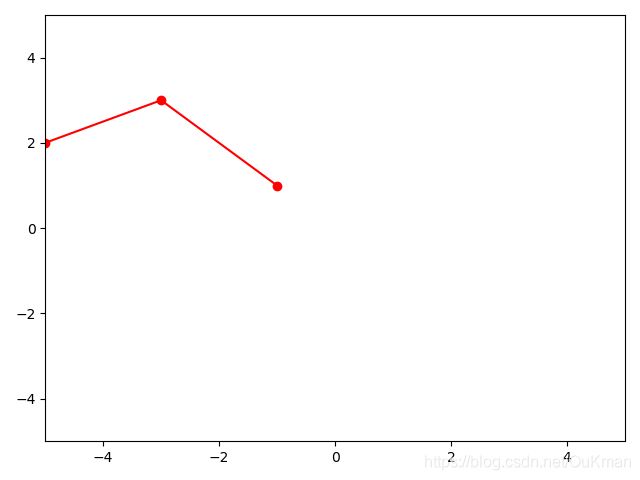
plt.plot([-1, -3, -5], [1, 3, 2], 'r-o')
plt.axis((-5, 5, -5, 5)) # 设置x与y轴的刻度范围
plt.show()
- 结果如下
<3> 设置x、y轴紧凑显示 :plt.axis(‘tight’)
- 示例代码
x = np.linspace(0, 1, 50)
y = 0.5 ** x
y1 = x ** 2
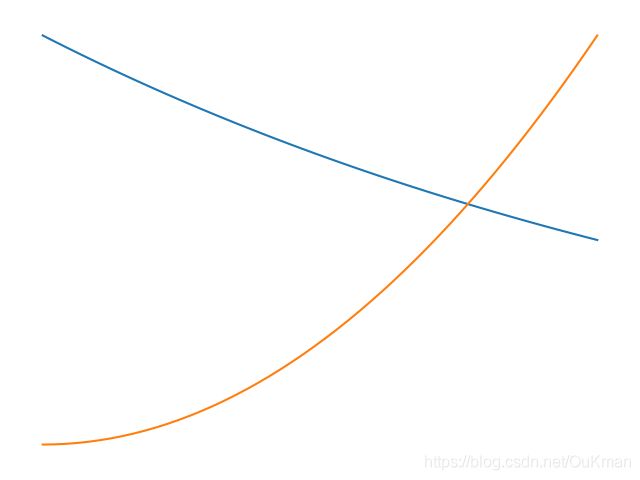
plt.axis('tight') # 设置x、y轴紧凑显示
plt.plot(x, y)
plt.plot(x, y1)
plt.show()
- 结果如下(左图为参考对比)
<4>设置x、y轴长度相同 :plt.axis(‘equal’)
- 示例代码
x = np.linspace(0, 1, 50)
y = 0.5 ** x
y1 = x ** 2
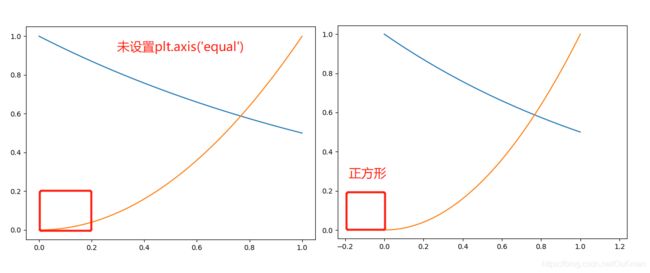
plt.axis('equal') # 设置x轴和y轴每个单位长度大小一致
plt.plot(x, y)
plt.plot(x, y1)
plt.show()
- 结果如下(左图为参照对比)
<5>取消坐标轴的显示 : plt.axis(‘off’)
- 示例代码
x = np.linspace(0, 1, 50)
y = 0.5 ** x
y1 = x ** 2
plt.axis('off') # 取消显示坐标轴
plt.plot(x, y)
plt.plot(x, y1)
plt.show()
- 结果如下
3.6 figure的区域和大小设置
前面主要讲的都是一个figure(画布)上对应着一个axes(坐标系)进行绘图,而现在我们要开始介绍一张图上绘制多个图形的相关操作。
figure的区域和大小设置主要介绍2个操作:
-
①figure的区域分配:
1.figure对象的add_subplot方法使用说明
2.plt的subplot方法的使用说明
3.plt的subplots方法的使用说明
4.plt.subplots_adjust方法调整子图与子图之间的距离
5.facecolor设置绘图区域的背景色 -
②figure的大小设置
①figure的区域分配
<1> figure对象的add_subplot方法和subplot方法
为什么要把add_subplot方法和subplot方法放在一起呢,因为这两种方式的使用方法大致相同(想偷懒)

废话不多说,马上送上干货。前面的显式创建figure对象我们只是一笔带过,现在来详细介绍。
语法:plt.add_subplot(nrows, ncols, plot_number)
| 参数 | 说明 |
|---|---|
| nrows | 行的数量 |
| ncols | 列的数量 |
| plot_number | 要选定的当前绘图区域 |
| facecolor | 设置绘图区域的背景色 |
- 示例代码
figure = plt.figure()
figure.add_subplot(3, 2, 4)
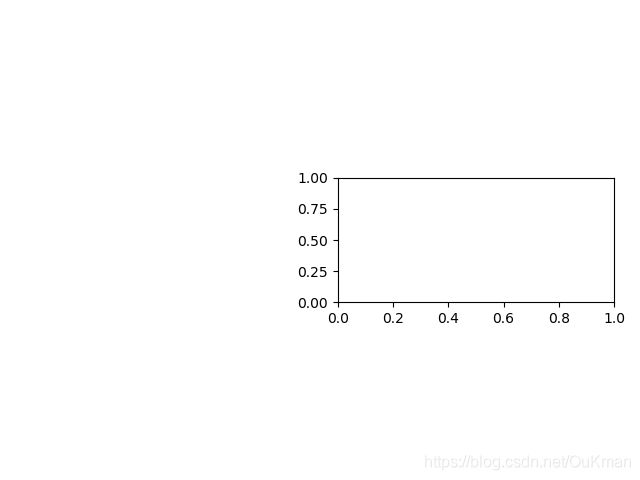
plt.show()
可能还有些小伙伴看来很懵,这是什么意思,我画个图你就明白了
设置5行3列,一行3个位置,一共有5行,那么一共有15个位置,从左到右,从上到下排序。
figure = plt.figure()
figure.add_subplot(5, 3, 1)
figure.add_subplot(5, 3, 5)
figure.add_subplot(5, 3, 7)
figure.add_subplot(5, 3, 12)
figure.add_subplot(5, 3, 15)
plt.show()
- 结果如下
<2>figure各个区域进多个绘图
add_subplot方法会返回每个子绘图区域的对象,调用该对象即可实现在子区域的图形绘制。
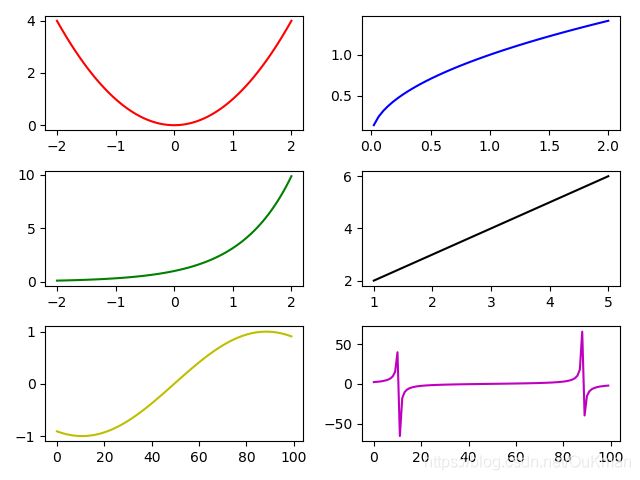
- 代码示例
# 模拟数据
x=np.linspace(-2, 2,100)
y1= x**2
y2 = x ** 0.5
y3 = np.pi **x
y4 = np.sin(x)
y5 = np.tan(x)
# 显式创建figure
figure = plt.figure()
axis1=figure.add_subplot(3, 2, 1)
axis2=figure.add_subplot(3,2,2)
axis3=figure.add_subplot(3,2,3)
axis4=figure.add_subplot(3,2,4)
axis5=figure.add_subplot(3,2,5)
axis6=figure.add_subplot(3,2,6)
axis1.plot(x,y1, c='r')
axis2.plot(x,y2, c='b')
axis3.plot(x,y3, c='g')
axis4.plot([1,3,5],[2,4,6], c='k')
axis5.plot(y4, c='y')
axis6.plot(y5, c='m')
plt.show()
<3>add_subplot设置绘图区域的背景色:facecolor
设置绘图区域的背景颜色没有需求的话一般不设置
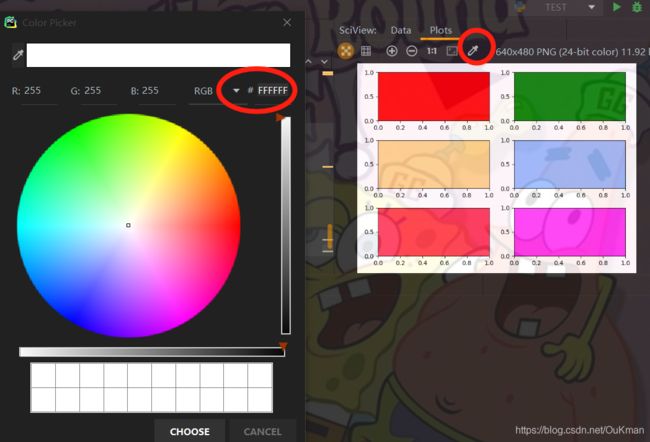
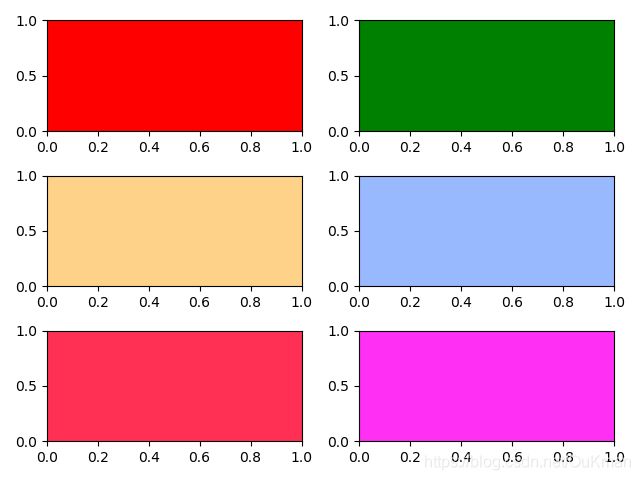
- 示例代码
figure = plt.figure()
figure.add_subplot(3, 2, 1, facecolor='red')
figure.add_subplot(3, 2, 2, facecolor='green')
figure.add_subplot(3, 2, 3, facecolor='#FFD28A')
figure.add_subplot(3, 2, 4, facecolor='#99B9FF')
figure.add_subplot(3, 2, 5, facecolor='#FF3053')
figure.add_subplot(3, 2, 6, facecolor='#FF2FF4')
plt.show()
- 结果如下

使用PyCharm的小伙伴可以打开右边plots的小铅笔,可以打开调色板哦
<4>
<5>
<6>
<7>
<8>
②figure的大小设置
后面每晚我会持续更新,有什么不足的欢迎小伙伴们在评论交流