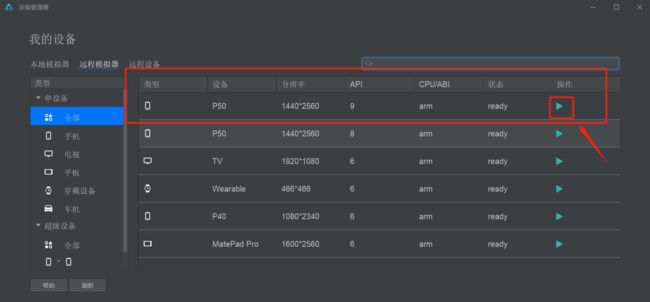
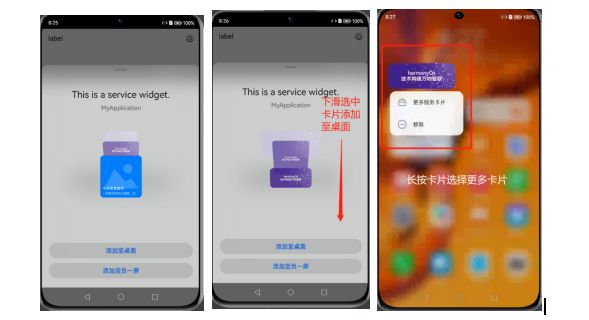
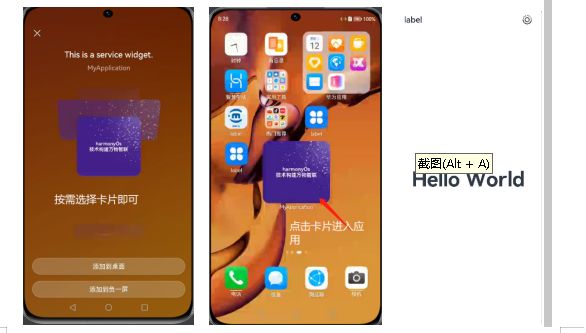
- HarmonyOS开发实战( Beta5.0)搜索框热搜词自动切换
让开,我要吃人了
OpenHarmonyHarmonyOS鸿蒙开发harmonyos华为鸿蒙移动开发鸿蒙系统前端开发语言
鸿蒙HarmonyOS开发往期必看:HarmonyOSNEXT应用开发性能实践总结最新版!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)介绍本示例介绍使用TextInput组件与Swiper组件实现搜索框内热搜词自动切换。效果图预览使用说明页面顶部搜索框内热搜词条自动切换,编辑搜索框时自动隐藏。实现思路使用TextInput实现搜索框TextInput({te
- HarmonyOS Next鸿蒙扫一扫功能实现
JohnLiu_
HarmonyOSNextharmonyos华为扫一扫鸿蒙
直接使用的是华为官方提供的api,封装成一个工具类方便调用。import{common}from'@kit.AbilityKit';import{scanBarcode,scanCore}from'@kit.ScanKit';exportnamespaceScanUtil{exportasyncfunctionstartScan(context:common.Context):Promise{if
- 【鸿蒙应用】总结一下ArkUI
读心悦
鸿蒙基础鸿蒙应用
ArkUI是HarmonyOS应用界面的UI开发框架,提供了简洁的UI语法、UI组件、动画机制和事件交互等等UI开发基础,以此满足应用开发者对UI界面开发的需求。组件是界面搭建的最小单位,开发者通过多种组件的组合构成完整的界面。页面是ArkUI最小的调度分隔单位,开发者可以将应用设计为多个功能页面,每一个页面进行单独的文件管理,并且通过页面路由API完成页面之间的调度管理,以此来实现应用内功能的解
- [HarmonyOS Next示例代码] 鸿蒙UI开发 - 组件动态创建
xiaohai_09
HarmonyOSNextUI开发harmonyos鸿蒙
鸿蒙UI开发-组件动态创建源码下载地址介绍本示例介绍了在声明式UI中实现组件动态创建的方法效果图预览主页面广告关闭弹窗使用说明进入应用后,广告组件随即被动态创建。其分为两种,分别为图片广告与视频广告。实现思路构建广告组件。源码参考AdBuilder.ets。模拟从云端初始化卡片列表,根据云端数据生成普通卡片对象和广告卡片对象。源码参考代码可参考MainPage.ets中的aboutToAppear
- 【HarmonyOS】- 常见算法简单写法
数的羊都睡了
HarmonyOSArkTS鸿蒙
文章目录知识回顾前言源码分析1.冒泡排序2.二分法查找拓展知识时间、空间复杂度总结知识回顾前言常见算法简单写法源码分析1.冒泡排序functionbubbleSort(arr:number[]):number[]{constn=arr.length;for(leti=0;iarr[j+1]){//交换元素consttemp=arr[j];arr[j]=arr[j+1];arr[j+1]=temp;
- HarmonyOS学习(十一)——安全管理
ImomoTo
HarmonyOSharmonyos学习安全ArkUIarkTs
文章目录1、权限等级划分2、权限类型system_grant(系统授权)user_grant(用户授权)3、动态申请权限列表单4、访问控制开发步骤4.1、权限申请5、实战:访问Camera授权5.1、申请ohos.permission.Camera权限5.2、校验当前是否已经授权5.3、请求权限5.4、在UI中进行权限声明官方文档地址:应用权限管控概述-应用权限管控-程序访问控制-安全-系统-华为
- HarmonyOS NEXT应用开发性能优化篇(一)
周星0927
harmonyos性能优化华为
在开发HarmonyOSNEXT应用时,优化应用性能是至关重要的。文章将性能优化分为四篇按照顺序(1.并行化、预加载和缓存2.布局嵌套层数3.管理状态变量4.系统接口)来介绍介绍应用开发过程中常见的一些性能问题,配合相关参考示例。合理使用并行化、预加载和缓存优化篇一:合理地使用并行化、预加载和缓存等方法,例如使用多线程并发、异步并发、Web预加载等能力,提升系统资源利用率,减少主线程负载,加快应用
- 【HarmonyOS NEXT】List中的播放器组件如何全屏播放
Mayism123
harmonyos
【关键字】List/播放器/全屏【问题描述】List中的一个组件是一个播放器,点击全屏的时候如何让播放器全屏?【解决方案】video组件自带全屏接口requestFullscreen。参考文档地址:https://developer.huawei.com/consumer/cn/doc/harmonyos-references/ts-media-components-video-000000181
- 嵌入式鸿蒙系统开发语言与开发方法分析
嵌入式开发星球
鸿蒙万物互联人工智能之卓越harmonyos开发语言华为
大家好,今天主要给大家分享一下,HarmonyOS系统的主力开发语言ArkTS语言开发方法,它是基于TypeScript(简称TS)语言扩展而来。第一:ArkTS语言基本特性目的:声明式UI,让开发者以更简洁,更自然的方式开发高性能应用。声明式UI基本特性:基本UI描述:ArkTS定义了各种装饰器、自定义组件、UI描述机制,再配合UI开发框架中的UI内置组件、事件方法、属性方法等共同构成了UI开发
- HarmonyOS video自定义组件
DaLi Sexy
HarmonyOSjava前端数据库harmonyos
直接上代码import{display,window}from'@kit.ArkUI';@Entry@ComponentstructIndex{controller:VideoController=newVideoController()@StatecurRate:PlaybackSpeed=PlaybackSpeed.Speed_Forward_1_00_X;@StatecurRateName:
- 基于HarmonyOS NEXT开发智能提醒助手
三掌柜666
HarmonyOS开发harmonyos华为
目录目录目录前言关于HarmonyOSNEXT智能提醒助手需求分析智能提醒助手设计1、系统架构2、功能模块智能提醒助手的应用场景智能提醒助手的竞争力具体技术实现未来展望结束语前言随着智能设备的普及和物联网技术的飞速发展,人们对于智能化、个性化服务的需求日益增加,智能设备已经深入到我们生活的方方面面。在这个智能化的时代,一款能够实时、精准地提供信息提醒的智能助手,在内卷严重的当下,对于提升个人工作效
- HarmonyOS NEXT开发实战:网络请求库-http
太空人_喜之郎
OpenHarmony鸿蒙HarmonyOSharmonyos华为前端linux鸿蒙移动开发http
前言网络封装的目的,在于简洁,使用起来更加的方便,也易于我们进行相关动作的设置,如果,我们不封装,那么每次请求,就会重复大量的代码逻辑,如下代码,是官方给出的案例://引入包名importhttpfrom'@ohos.net.http';//每一个httpRequest对应一个HTTP请求任务,不可复用lethttpRequest=http.createHttp();//用于订阅HTTP响应头,此
- 【HarmonyOS NEXT】codelab汇总-应用服务
这货就是木子全呀
HarmonyOS示例harmonyos华为
1、游戏登录(基于CocosCreator引擎)介绍:1.什么是游戏服务?GameServiceKit(游戏服务)主要提供快速、低成本构建游戏基本能力与游戏场景优化服务,有效提升游戏开发效率,帮助您进行游戏运营。2.您将建立什么?在本次Codelab中,您将会把一个CocosCreator游戏发布成OpenHarmony游戏,且这个游戏具备联合登录功能。3.您将会学到什么?实现如何将一个Cocos
- HarmonyOS NEXT 应用开发详解:基于华为开发者联盟的实践
代码伐木匠
笔记本华为harmonyos
HarmonyOSNEXT应用开发详解:基于华为开发者联盟的实践HarmonyOSNEXT是华为自研的操作系统,作为HarmonyOS的最新版本,旨在推动万物互联时代的全场景生态发展。基于华为开发者联盟,开发者可以利用HarmonyOSNEXT提供的多端协同、分布式技术等功能,构建高性能的应用程序。本篇博文将为你详细介绍如何通过华为开发者联盟进行HarmonyOSNEXT应用开发,从环境搭建、开发
- 鸿蒙(HarmonyOS)应用层开发知识点汇总
OH五星上将
移动开发鸿蒙开发HarmonyOSharmonyos鸿蒙开发移动开发分布式arkui组件化性能优化
由于不少粉丝朋友反馈,说网上的有些知识点记录的比较杂乱,学习起来很费时间!小编下面针对【鸿蒙】应用开发中的一些技术点做的整理归纳,希望下面的能够有效的帮助到大家:基础组件基础组件(text开发)基础组件(input开发)基础组件(button开发)基础组件(picker开发)基础组件(image开发)基础组件(image-animator开发)基础组件(rating开发)基础组件(slider开发
- 【鸿蒙HarmonyOS开发笔记】使用@Preview装饰器预览组件
Luxine.
鸿蒙HarmonyOS开发笔记前端分享笔记华为harmonyos
概述ArkTS应用/服务支持组件预览,要求compileSdkVersion为8或以上。组件预览支持实时预览,不支持动态图和动态预览。组件预览通过在组件前添加注解@Preview实现,在单个源文件中,最多可以使用10个@Preview装饰自定义组件。@Preview的使用参考如下示例@Preview({title:'FoodImage'})@ComponentstructFoodImageDisp
- 【HarmonyOS】- HAR与HSP区别及使用原则
数的羊都睡了
HarmonyOSharmonyos华为鸿蒙ArkTS
文章目录知识回顾前言源码分析1.2.3.拓展知识总结知识回顾前言HAR与HSP源码分析1.2.3.拓展知识总结系统提供了两种共享包,HAR静态共享包和HSP动态共享包。HAR与HSP都是为了实现代码和资源的共享,都可以包含代码、C++库、资源和配置文件,最大的不同之处在于:HAR中的代码和资源跟随使用方编译,如果有多个使用方,它们的编译产物中会存在多份相同拷贝;而HSP中的代码和资源可以独立编译,
- 【鸿蒙实战开发】HarmonyOS-状态管理
代码改变世界996
前端鸿蒙安卓harmonyos华为ui鸿蒙安卓
前言本文基于鸿蒙Nextbeta1,beta2的新特性暂未深入研究和使用,且目前beta2已经可以试用。现在客户端所流行的结构无非就是MVVM或者MVI。MVI的特点是不仅把数据变化做了响应,连交互都封装了,鸿蒙目前最适合的是MVVM。鸿蒙使用声明式UI开发框架,那么和所有的流行的大前端框架一样,我们需要处理前端组件间的数据通信和变化响应,也就是所谓的状态管理。而MVVM中的viewmodel可以
- 【HarmonyOS 4.0】@ohos.events.emitter (Emitter)
卿卿qing
华为HarmonyOS4.0
B页面需要感知到A页面的点击事件,进而触发B页面的刷新逻辑,类似这种公共的事件通知,就可通过emitter来实现。导入emitter模块发布和订阅都需要导入emitter模块。importemitterfrom'@ohos.events.emitter'emitter.emit发送一个事件到事件队列。发送自定义事件。emitter.emit(event:InnerEvent1,data?:Even
- HarmonyOS Node-API支持的数据类型
煸橙干儿~~
HarmonyOSharmonyos
一、Node-API的数据类型1、napi_status是一个枚举数据类型,表示Node-API接口返回的状态信息。每当调用一个Node-API函数,都会返回该值,表示操作成功与否的相关信息。typedefenum{napi_ok,napi_invalid_arg,napi_object_expected,napi_string_expected,napi_name_expected,napi_f
- 鸿蒙HarmonyOS应用开发之使用Node-API接口进行线程安全开发
OpenHarmony_小贾
移动开发HarmonyOSOpenHarmonyharmonyos安全华为移动开发物联网APP
场景介绍napi_create_threadsafe_function是Node-API接口之一,用于创建一个线程安全的JavaScript函数。主要用于在多个线程之间共享和调用,而不会出现竞争条件或死锁。例如以下场景:异步计算:如果需要进行耗时的计算或IO操作,可以创建一个线程安全的函数,将计算或IO操作放在另一个线程中执行,避免阻塞主线程,提高程序的响应速度。数据共享:如果多个线程需要访问同一
- 鸿蒙 HarmonyOS NEXT应用开发案例集
小北编程
HarmonyOSharmonyos华为
✍️作者简介:小北编程(专注于HarmonyOS、Android、Java、Web、TCP/IP等技术方向)博客主页:开源中国、稀土掘金、51cto博客、博客园、知乎、简书、慕课网、CSDN如果文章对您有一定的帮助请关注✨、点赞、收藏、评论。如需转载请参考【转载须知】文章目录概述分层架构设计应用通用开发范例App分层架构模块化设计应用通用开发范例App模块化结构工程框架和实现设计产品定制层基础特性
- 华为鸿蒙系统和安卓的区别
樂小伍
华为harmonyosandroid
华为鸿蒙系统和安卓系统在多个方面存在显著差异,以下是对两者区别的详细分析:一、开发商与背景鸿蒙系统:由中国的华为公司主导开发,旨在创造一个超级虚拟终端互联的世界,将人、设备、场景有机地联系在一起。自2012年开始规划,并于2019年8月9日正式发布HarmonyOS1.0,随后陆续推出了HarmonyOS2.0、HarmonyOS3.0及HarmonyOS4.0等多个版本。安卓系统:由美国的谷歌公
- HarmonyOS Next 使用绘制组件实现自定义进度动画
2401_84181731
2024年程序员学习harmonyos信息可视化人工智能
加载完成后初始显示进度为0%,颜色为红色,且有充电、放电两个按钮。点击充电按钮,进度会持续增长,直到100%时绿色填充满整个圆形,当到达20%以上和80%以上时,颜色动态变化。点击耗电按钮,进度会持续下降,直到0%恢复1中的初始效果,当到达20%以下和80%以下时,颜色动态变化。实现思路使用Circle组件绘制外层的圆环。源码参考PaintComponent.ets。//外框圆环Circle({w
- HarmonyOS实战开发:方舟编译器运行指南-ArkCompiler
小小煤球
OpenHarmonyHarmonyOS鸿蒙开发harmonyos华为前端开发语言html移动开发鸿蒙
方舟编译器简介方舟编译器(ArkCompiler)是为支持多种编程语言、多种芯片平台的联合编译、运行而设计的统一编译运行时平台。ArkCompiler主要分成两个部分:编译工具链与运行时。ArkCompilereTSRuntime主要由四个子系统组成:CoreSubsystem、ExecutionSubsystem、CompilerSubsystem、Runtimesubsystem。ArkCom
- harmonyos cc,如何优雅地开发HarmonyOS APP应用
weixin_40005795
harmonyoscc
目录:研究HarmonyOS有一段时间了,今天主要结合自己多年的项目开发经验和各种技术栈结合HarmonyOSAPP应用开发讲解下如何优雅地进行开发和积累。一、挖掘项目需求或者做项目移植,并且做技术分析,与HarmonyOSAPP应用开发相关知识点进行结合。这里最简洁的方式就是用一个脑图规划下就好,我这里就拿我之前发布的在线教育APP的项目为例进行介绍下二、创建项目工程,采用一个Project多个
- HarmonyOS Next全屏登录页面案例(1),HarmonyOS鸿蒙基础开发入门
2301_79054215
2024年程序员学习harmonyos华为
OtherWaysToLogin().transition(this.effect)}点击其他登录方式,切换过程涉及到组件的显示和消失,使用transition属性设置出现或消失转场。源码参考DefaultLoginOtherWaysToLogin().transition(this.effect)通过Stack组件,两个页面共用一个返回图标。源码参考DefaultLoginStack(){Ima
- 鸿蒙 HarmonyOS学习日记 Day 2 界面开发、布局
林钟雪
Harmonyosharmonyos学习华为
文章目录一、界面开发1、代码书写方式2、界面开发-布局思路3、组件的属性方法4、文字溢出省略号、行高5、Image图片组件6、输入框与按钮四、综合实战-华为登录五、svg图标六、布局元素的组成二、单位问题一、界面开发1、代码书写方式1、代码块在build()方法中书写,在右侧预览中查看效果2、界面开发-布局思路1、ArkUI(方舟开发框架)说明:是一套构建鸿蒙应用界面的框架构建页面的最小单位就是“
- 【HarmonyOS NEXT应用开发】案例91:基于OpenGL渲染视频画面帧
青少年编程作品集
音视频算法华为云harmonyos华为华为od
场景描述在直播场景中,会有礼物、魔法等表情临时出现在画面,需要获取视频画面帧进行纹理更新后再渲染通过OpenGL渲染视频画面帧。⦁在ArkTS侧调用createAVPlayer()创建AVPlayer实例,初始化进入idle状态。设置业务需要的监听事件,设置资源:设置属性url,AVPlayer进入initialized状态。⦁设置窗口:获取并设置属性SurfaceID,该surfaceId是na
- HarmonyOS鸿蒙实战( Beta6.0)渲染视频画面帧实践-OpenGL
太空人_喜之郎
HarmonyOSOpenHarmony鸿蒙harmonyos华为linux鸿蒙前端开发语言移动开发
场景描述在直播场景中,会有礼物、魔法等表情临时出现在画面,需要获取视频画面帧进行纹理更新后再渲染通过OpenGL渲染视频画面帧。⦁在ArkTS侧调用createAVPlayer()创建AVPlayer实例,初始化进入idle状态。设置业务需要的监听事件,设置资源:设置属性url,AVPlayer进入initialized状态。⦁设置窗口:获取并设置属性SurfaceID,该surfaceId是na
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts