从零基础开始开发自己的第一个微信小程序
文章目录
- 内容介绍
- 小程序开发步骤
-
- 注册微信小程序账号
- 下载开发工具搭建开发环境
- 创建工程编写代码
- 手机上查看效果
- 工程里的文件作用介绍
- 总结
内容介绍
通过本篇blog,你可以熟悉从零开始,搭建小程序开发环境,并运行起自己的第一个小程序。
小程序开发步骤
1、 注册账号
2、 下载开发工具搭建开发环境
3、 创建工程,编写代码
4、 手机上查看效果
通过以上四步就能创建属于自己的小程序了。
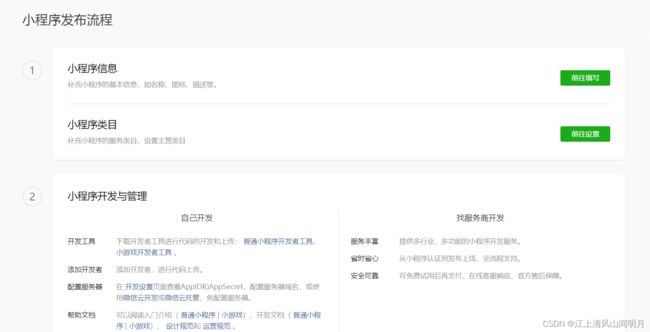
注册微信小程序账号
下载开发工具搭建开发环境
小程序开发工具下载地址
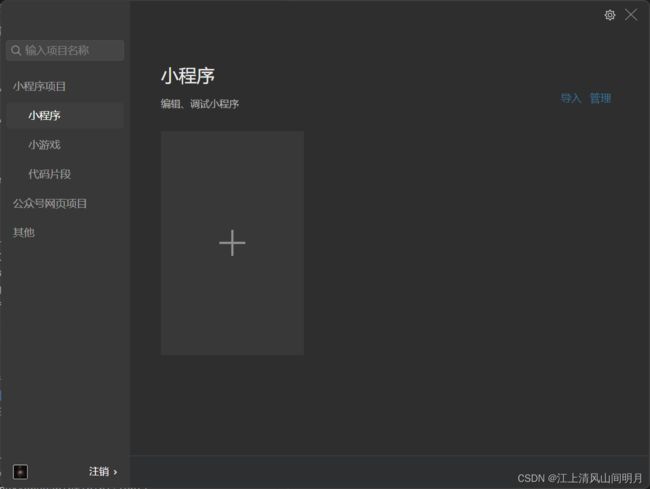
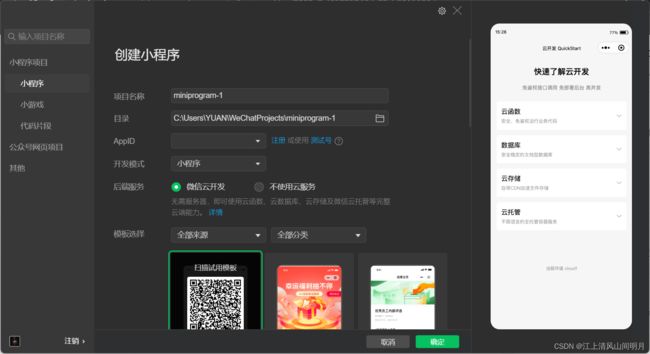
创建工程编写代码
点击+ 创建新项目

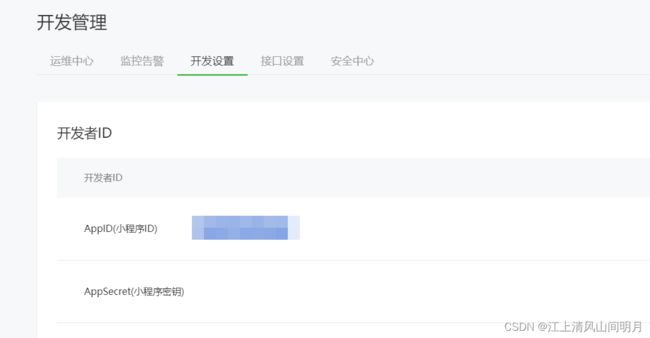
这里的APPID需要去“开发设置”界面查看

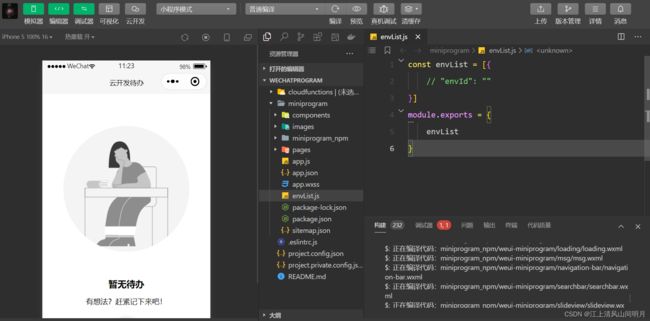
它会提示 没有设置云开发相关的设置的错误提示,暂时不用管,程序一样能跑,只能没有后端,不能保存数据,不能与后端交互。 这里选择真机调试,然后用自己的微信扫下二维码,就能在手机上看到自己的第一个小程序了。


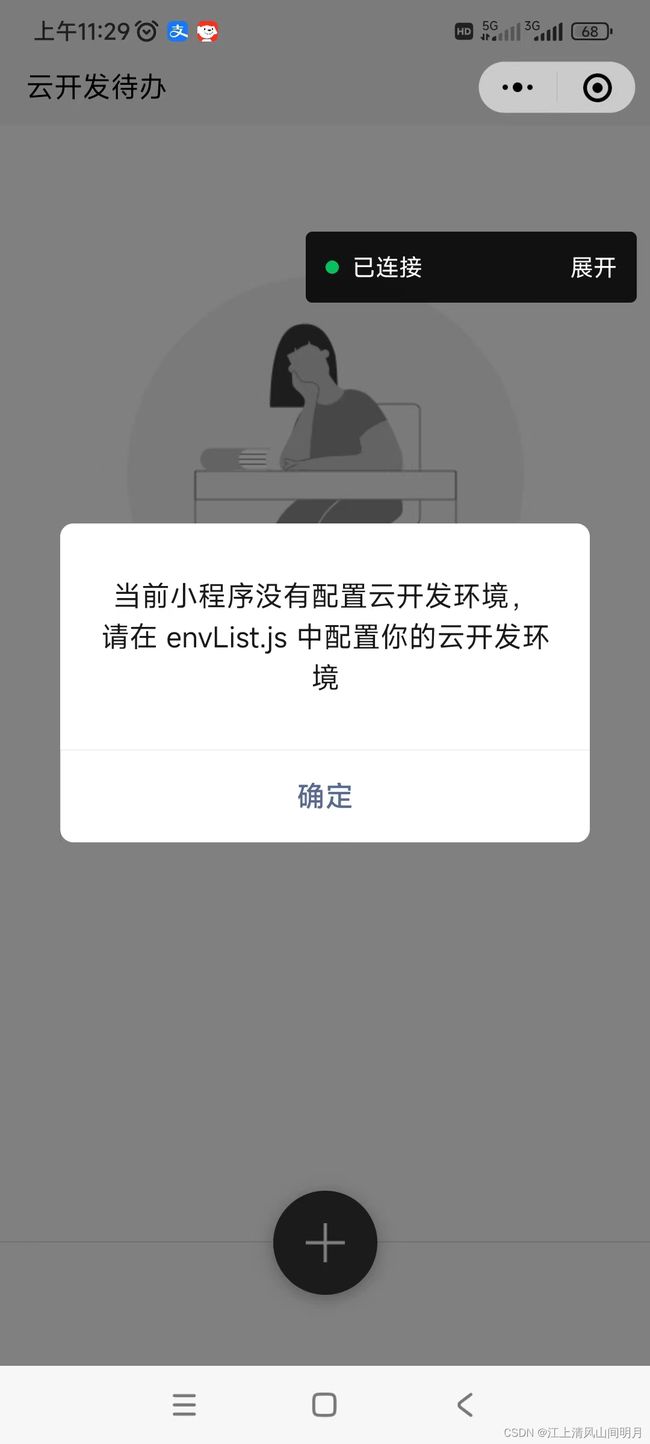
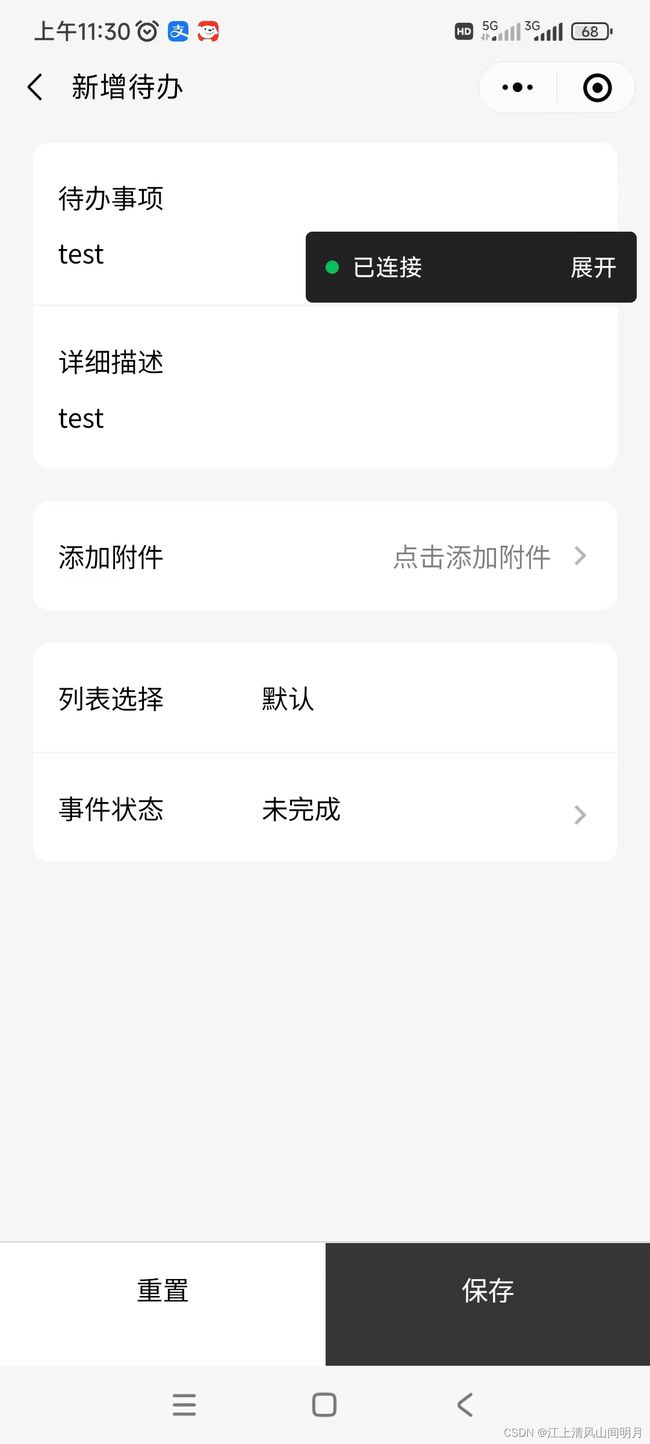
手机上查看效果
真机运行结果如下:
错误提示”当前小程序没有配置云开发环境请在envList.js 中配置你的云开发环境“ 点击确定即可。
前端界面还是可以操作的,可以填写代办事项的相关属性,只是不能上传保存。

工程里的文件作用介绍
微信小程序的工程文件主要由以下几个部分组成:
app.js:小程序的入口文件,用于注册小程序实例,并监听小程序的生命周期事件。
App({
async onLaunch() {
this.initcloud()
this.globalData = {
// 用于存储待办记录的集合名称
collection: 'todo',
// 最大文件上传数量
fileLimit: 2
}
},
flag: false,
/**
* 初始化云开发环境(支持环境共享和正常两种模式)
*/
async initcloud() {
const shareinfo = wx.getExtConfigSync() // 检查 ext 配置文件
const normalinfo = require('./envList.js').envList || [] // 读取 envlist 文件
if (shareinfo.envid != null) { // 如果 ext 配置文件存在,环境共享模式
this.c1 = new wx.cloud.Cloud({ // 声明 cloud 实例
resourceAppid: shareinfo.appid,
resourceEnv: shareinfo.envid,
})
// 装载云函数操作对象返回方法
this.cloud = async function () {
if (this.flag != true) { // 如果第一次使用返回方法,还没初始化
await this.c1.init() // 初始化一下
this.flag = true // 设置为已经初始化
}
return this.c1 // 返回 cloud 对象
}
} else { // 如果 ext 配置文件存在,正常云开发模式
if (normalinfo.length != 0 && normalinfo[0].envId != null) { // 如果文件中 envlist 存在
wx.cloud.init({ // 初始化云开发环境
traceUser: true,
env: normalinfo[0].envId
})
// 装载云函数操作对象返回方法
this.cloud = () => {
return wx.cloud // 直接返回 wx.cloud
}
} else { // 如果文件中 envlist 不存在,提示要配置环境
this.cloud = () => {
wx.showModal({
content: '当前小程序没有配置云开发环境,请在 envList.js 中配置你的云开发环境',
showCancel: false
})
throw new Error('当前小程序没有配置云开发环境,请在 envList.js 中配置你的云开发环境')
}
}
}
},
// 获取云数据库实例
async database() {
return (await this.cloud()).database()
},
// 上传文件操作封装
async uploadFile(cloudPath, filePath) {
return (await this.cloud()).uploadFile({
cloudPath,
filePath
})
},
// 下载文件操作封装
async downloadFile(fileID) {
return (await this.cloud()).downloadFile({
fileID
})
},
// 获取用户唯一标识,兼容不同环境模式
async getOpenId() {
const {
result: {
openid,
fromopenid
}
} = await (await this.cloud()).callFunction({
name: 'getOpenId'
}).catch(e => {
let flag = e.toString()
flag = flag.indexOf('FunctionName') == -1 ? flag : '请在cloudfunctions文件夹中getOpenId上右键,创建部署云端安装依赖,然后再次体验'
wx.hideLoading()
wx.showModal({
content: flag, // 此提示可以在正式时改为 "网络服务异常,请确认网络重新尝试!"
showCancel: false
})
throw new Error(flag)
})
if (openid !== "") return openid
return fromopenid
}
})
app.json:小程序的全局配置文件,用于配置页面路径、窗口样式、网络请求等全局设置。
{
"pages": [
"pages/list/index",
"pages/add/index",
"pages/file/index",
"pages/edit/index",
"pages/detail/index"
],
"window": {
"backgroundColor": "#F6F6F6",
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#F6F6F6",
"navigationBarTitleText": "云开发待办",
"navigationBarTextStyle": "black"
},
"sitemapLocation": "sitemap.json",
"style": "v2"
}
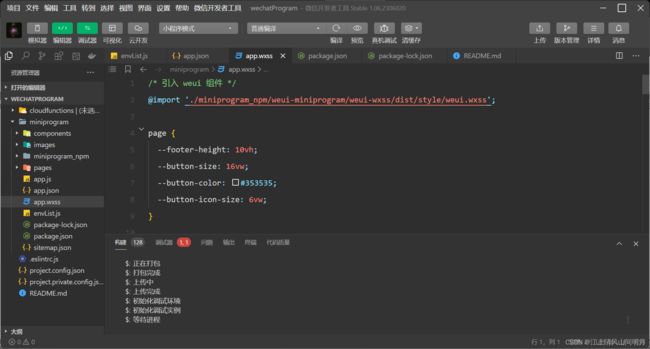
app.wxss:小程序的全局样式文件,定义小程序中所有页面的公共样式。
/* 引入 weui 组件 */
@import './miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss';
page {
--footer-height: 10vh;
--button-size: 16vw;
--button-color: #353535;
--button-icon-size: 6vw;
}
page {
background: #f6f6f6;
display: flex;
flex-direction: column;
justify-content: flex-start;
}
.container {
display: flex;
flex-direction: column;
align-items: center;
box-sizing: border-box;
min-height: 100vh;
overflow-x: hidden;
}
button {
background: initial;
}
button:focus {
outline: 0;
}
button::after {
border: none;
}
.form-group {
width: calc(100% - 40px);
margin: 10px 20px;
border-radius: 10px;
background: white;
}
.form-group_label {
align-self: flex-start;
margin-left: 20px;
color: #8D8D8D;
font-size: 15px;
}
.form-group_label:not(:first-child) {
margin-top: 20px;
}
.form-cell {
padding: 20px 15px;
}
.form-cell:not(:last-child) {
border-bottom: rgba(0, 0, 0, 0.05) solid 1px;
}
.form-cell.inline {
display: flex;
justify-content: flex-start;
align-items: center;
}
pages文件夹:该文
件夹包含了小程序的所有页面,每个页面通常由四个文件组成:

.js文件:页面的逻辑文件,用于处理页面的数据和交互逻辑。
.wxml文件:页面的结构文件,使用类似HTML的标记语言定义页面的结构。
.wxss文件:页面的样式文件,用于定义页面的样式。
.json文件:页面的配置文件,用于配置当前页面的一些特殊设置,如导航栏标题、下拉刷新等。
utils文件夹:该文件夹用于存放小程序的工具类文件,如封装的网络请求、工具函数等。
project.config.json:项目配置文件,用于配置小程序的项目信息、编译配置等。
其他资源文件:小程序开发中可能会使用到的其他资源文件,如图片、字体等。
这些文件组成了微信小程序的工程结构,开发者可以根据需要进行修改和扩展。在开发过程中,主要关注的是页面文件(包括逻辑、结构、样式和配置)以及全局配置文件,通过编写和修改这些文件来实现小程序的功能和界面展示。
总结
微信小程序的开发相对来说是比较方便的。微信小程序使用的是前端开发技术,主要是基于HTML、CSS和JavaScript,如果你熟悉这些技术,上手开发小程序会比较容易。
以下是一些微信小程序开发的便利之处:
-
开发工具:微信提供了一套完整的开发工具,包括开发者工具和调试工具,可以方便地进行代码编写、调试和预览。
-
文档和教程:微信官方提供了详细的开发文档和教程,包括开发指南、API文档和示例代码,可以帮助开发者快速入门并解决问题。
-
前端技术:微信小程序使用的是前端开发技术,相对于其他平台可能更为熟悉和广泛使用。许多前端开发人员已经具备了相关的技能和经验,可以快速上手进行开发。
-
市场和用户:微信拥有庞大的用户基础,小程序可以直接在微信内使用,无需用户下载和安装,方便用户访问和使用。
-
开放能力:微信小程序提供了丰富的开放能力,包括访问微信用户的个人信息、支付、地理位置、摄像头等,可以实现更多的功能和交互体验。
当然,具体开发的难易程度还是会受到个人的技术水平和项目的复杂性等因素的影响。但总体来说,微信小程序的开发是相对方便和高效的,适合初学者和有一定前端开发经验的开发者。