React 程序打包为App流程
文章目录
-
- React 程序打包为App流程
-
-
- 前言
- 流程:
- 实现过程:
-
- 一、编写Web 端应该程序,配置package.json文件
- 二、打包React Web应用程序
- 三、使用HBulider 创建App项目,并导入React打包程序
- 四、编辑manifest.json配置文件
- 五、使用云端打包程序并且使用自定义证书
- 六、Google开发者证书生成
- 七、上传云端,下载apk
- 八、执行测试
- 后序
-
React 程序打包为App流程
前言
这篇随笔主要是解决本人对web程序打包为安卓APP好奇,通过本人的尝试完成APP打包发布,主要是web端使用React + antd 完成编写,打包使用第三方软件Hbulider 来完成打包,下面我就简单总结一下:
流程:
-
编写Web 端应该程序,配置package.json文件;
-
打包React Web应用程序;
-
使用HBulider 创建App项目,并导入React打包程序;
-
配置manifest.json 打包初始化;
-
使用云端打包程序并且使用自定义证书;
-
Google开发者证书创建;
-
上传云端,下载apk;
-
执行测试。
实现过程:
一、编写Web 端应该程序,配置package.json文件
编写React Web应该程序,使用第三方组件库antd开发,在开发完成之后需要在package.json 文件中配置默认加载地址,如下:
{
"name": "antd-demo", # 项目程序
"version": "0.1.0", # 项目版本号
"private": true,
"dependencies": { # 使用到的依赖包
"@testing-library/jest-dom": "^4.2.4",
"@testing-library/react": "^9.3.2",
"@testing-library/user-event": "^7.1.2",
"@typescript-eslint/eslint-plugin": "^2.2.0",
"@typescript-eslint/parser": "^2.2.0",
"antd": "^4.5.4",
"eslint": "^6.1.0",
"eslint-config-airbnb": "^18.0.1",
"eslint-config-react-app": "^5.0.2",
"eslint-loader": "3.0.2",
"eslint-plugin-flowtype": "3.13.0",
"eslint-plugin-import": "2.18.2",
"eslint-plugin-jsx-a11y": "6.2.3",
"eslint-plugin-react": "7.14.3",
"eslint-plugin-react-hooks": "^1.6.1",
"eslint-plugin-shineyue": "0.0.2",
"history": "^4.10.1",
"react": "^16.13.1",
"react-dom": "^16.13.1",
"react-scripts": "3.4.2"
},
"scripts": { # 程序启动以及打包命令
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"babel-eslint": "^10.1.0"
},
"homepage": "./" # 配置主页加载路径,如果不配置该处,完成打包可能会出现页面空白现象
}
二、打包React Web应用程序
使用package.json 中的配置的打包命令去执行完成程序打包,命令如下:
npm run build
三、使用HBulider 创建App项目,并导入React打包程序
- 下载地址
https://pan.baidu.com/s/1WdsSfKdX2XwXdDkNmbg9ZQ
-
使用HBulider创建App项目步骤如下:
-
文件–>新建–> 移动App;
-
然后将打包的React程序导入到创建的APP下,使用模板中的manifest.json配置文件,无需导入打包后的配置文件;
四、编辑manifest.json配置文件
配置manifest.json 打包初始化为项目进行打包进行配置资源文件,其中主要包括应用信息、图标配置、启动图片配置、SDK配置、模块权限配置、页面引用关系、代码视图。
-
应用信息:主要配置应用名称即APP显示名称、appid云端开发者id、程序版本号、页面主入口index.html一般都是这个、应用程序描述、是否全屏显示、重力感应等;
-
图标配置:主要配置各种终端显示app图标;
-
启动图片配置: 启动选项设置、启动延时等待、启动图片配置等;
-
SDK配置: 主要包括使用第三方提供SDK配置;
-
模块权限配置:此处配置主要是给程序授权手机通讯录、指纹识别等功能权限;
-
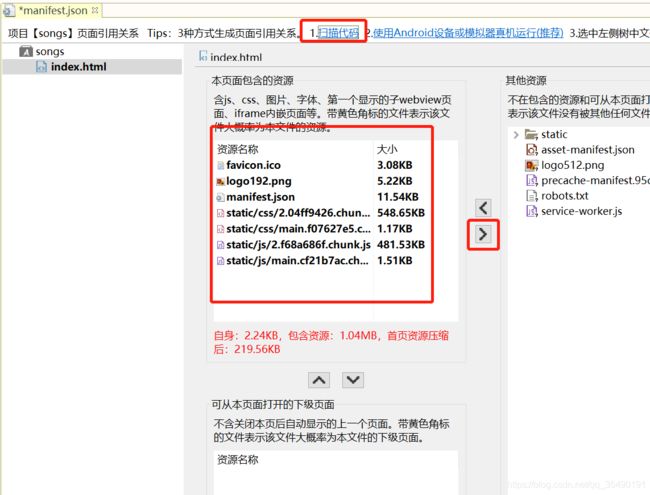
页面引用关系:首先需要手动扫描代码,将资源全部上传,并保存文件;
- 代码视图:顾名思义即前面配置的所有配置以代码的形式展现。
五、使用云端打包程序并且使用自定义证书
-
选择需要打包的项目;
-
步骤:发行–> 云打包-打原生安装包
-
配置步骤
选择Android 安装包,使用自有证书,Google开发者证书(证书下面有具体生成方法),关闭所有广告。
- 完成打包前配置。
六、Google开发者证书生成
-
生成证书需要用到Java jdk,需要配置环境变量;
-
使用该命令进行证书创建,完成证书创建;
keytool -genkey -alias yourapp.keystore -keyalg RSA -sigalg SHA1WithRSA -validity 20000 -keysize 1024 -keystore yourapp.keystore -v # 修改yourapp 为您的证书名称
-
查询证书别名
一般情况下,证书别名就是证书文件名称,通过下面命令查询,第一个位置就是证书别名。
keytool -list -keystore yourapp.keystore
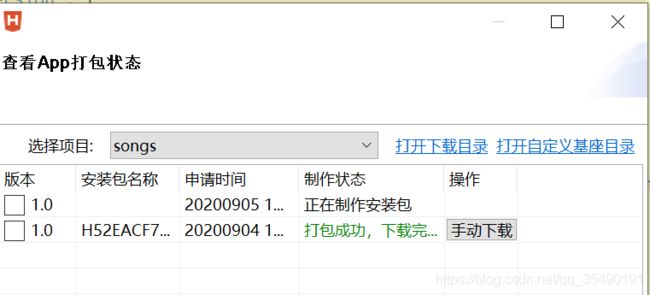
七、上传云端,下载apk
上传云端进行远程打包,完成后下载即可。
八、执行测试
后序
至此!您已经完成React 程序完成安卓apk的打包学习,在这个学习中会遇到很多预知的问题,我已上面的步骤中也有说明,云端打包会存在一个问题就是你必须在云端创建你的账号,该账号和你的HBulider使用的邮箱账号必须保持一致即可,否则无法进行远程打包。 在实现这一过程中,需要细心确认每一个配置环节的准确无误,否则您在完成配置后仍无法正常使用您的App,导致无法加载主页面等问题。如果您在开发React程序中或者打包过程中存在的问题可以及时留言,本人会及时回复您的问题。