ES7~ES11整理
目录
一、ES7
1.1、includes()
1.2、** 指数操作符
二、ES8
2.1、async函数+await表达式
2.2、对象方法扩展
三、ES9
3.1、rest参数、扩展运算符
3.2、正则扩展
3.2.1、命名捕获分组(a标签有问题)
3.2.2、正向断言与反向断言
3.2.3、dotAll模式
四、ES10
4.1、Object.fromEntries()将二维数组转为对象
4.2、字符串扩展方法trimStart()和trimEnd()
4.3、数组扩展方法flat和flatMap
五、ES11
5.1、Promise.allSettled()方法
5.2、字符串String.prototype.matchAll()
5.3、可选链操作符?.
一、ES7
1.1、includes()
includes:判断数组/字符串中是否含有某元素,返回布尔值
eg: const Isweeday = ['周一', '周二', '周三', '周四'];
console.log(Isweeday.includes('周二'), '判断', Isweeday.includes('周日'));//true '判断' false
1.2、** 指数操作符
**:指数操作符,实现幂运算,等同于Math.pow()
eg: console.log(2 ** 10, '相同', Math.pow(2, 10));//1024 '相同' 1024
二、ES8
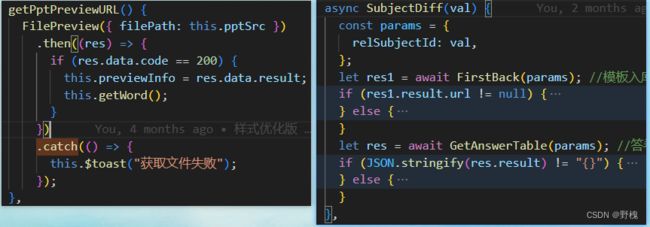
2.1、async函数+await表达式
// 创建promise对象
const p = new Promise((resolve, reject) => {
// resolve("用户数据");
reject("失败了");
})
// await表达式 要放在async函数中,一旦失败借助try{...}catch{...}捕获异常
async function main() {
try {
let result = await p;
console.log(result, '成功');//resolve==> 成功
} catch (e) {
console.log(e, '失败');//reject==> 失败
}
}
// 调用函数
main()(实际应用:发送请求)
左边为promise形式的,右边为async+await形式的(可以一次性接多个)
2.2、对象方法扩展
let obj={
name:'小花',
year:['2001','2002','2003'],
class:'九年级一班'
}
// 获取对象所有的键
console.log(Object.keys(obj));//['name', 'year', 'class']
console.log(Object.values(obj));//获取对象所有的值
// 将对象的键和值整合为数组
console.log(Object.entries(obj));//['name', '小花']...
// 创建Map
const m=new Map(Object.entries(obj))
console.log(m.get('class'));//九年级一班三、ES9
3.1、rest参数、扩展运算符
function connect({ host, port, ...user }) {
console.log(host, port, user);//127.0.0.1 3306 {username: 'root', password: 'root123'}
}
connect({
host: '127.0.0.1',
port: '3306',
username: 'root',
password: 'root123'
})
let obj1 = {
name: 'dan'
}
let obj2 = {
age: '18'
}
const total = { ...obj1, ...obj2 }
console.log(total);//{name: 'dan', age: '18'}3.2、正则扩展
3.2.1、命名捕获分组(a标签有问题)
let str = "标题
"
const reg1 = /(.*)<\/h1>/;
const reg2 = /(?.*)<\/h1>/;
const result = reg2.exec(str)
console.log("result", result);
// ["标题
", "标题", { groups: { text: '标题' } }]
let str1 = "href='http://www.baidu.com'"
const reg = /href='(.*)'/;
// http://www.baidu.com
3.2.2、正向断言与反向断言
含义:根据指定信息寻找相关内容
let strVal = 'QAZEDC2354你看这里5555啦啦啦'
// const reg = /\d+(?=啦)/;//正向断言
const reg = /(?<=里)\d+/;//反向断言
console.log(reg.exec(strVal));['5555']3.2.3、dotAll模式
一般对于内容为html元素的数据,想要拿到里面的文本内容,可以借助它。
ES11里的matchAll也可以做到下面的效果。
let strHtml = `
-
救赎
上映日期:11月
-
晚安
上映日期:2月
`
// const reg = /\s+(.*?)<\/h1>\s+
(.*?)<\/p>/;//非dotAll模式
const reg = /
.*?(.*?)<\/h1>.*?
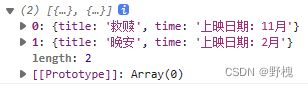
(.*?)<\/p>/gs;//dotAll模式,加上g,可以拿到所有
let result;
let data = []
while (result = reg.exec(strHtml)) {
data.push({ title: result[1], time: result[2] })
}
console.log(reg.exec(strHtml), data);
四、ES10
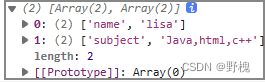
4.1、Object.fromEntries()将二维数组转为对象
const result = Object.fromEntries([
['name', 'lisa'],
['subject', 'Java,html,c++']
])
console.log(result);//{name: 'lisa', subject: 'Java,html,c++'}ES8 Object.entries()将对象转为二维数组,这两个可以说是逆运算
const result = Object.entries({ name: 'lisa', subject: 'Java,html,c++' })
console.log(result);4.2、字符串扩展方法trimStart()和trimEnd()
ES5里有个trim(),去除所有空格,这两个就是去除前面和后面的空格
let str=' Iloveyou '
console.log(str);
console.log(str.trimStart());
console.log(str.trimEnd());4.3、数组扩展方法flat和flatMap
flat(n):将多维度数组转为低位数组,n是深度
const arr = [1, 2, 3, [5, 6, 7]]
console.log(arr.flat());// [1, 2, 3, 5, 6, 7]
// 三维数组转一维数组 ,深度为2
const arr2 = [2, 4, 6, [1, 3, [8, 9], 5]]
console.log(arr2.flat(2));// [2, 4, 6, 1, 3, 8, 9, 5]flatMap():将循环里的数组转为低位数组
const brr = [9, 8, 7].flatMap(item => [item * 10])
console.log(brr);// [90, 80, 70](flatMap) [[90],[80],[70]](map)五、ES11
5.1、Promise.allSettled()方法
多个promise异步情况,想获取所有结果,用all、allSettled都可以。
不过前者一旦异步出错,就会报错,而后者可以拿到任何可能的结果。
const p1 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('数据---1')
}, 1000);
})
const p2 = new Promise((resolve, reject) => {
setTimeout(() => {
// resolve('数据---2')
reject('数据---2')
}, 1000);
})
const result = Promise.all([p1, p2]);
const result2 = Promise.allSettled([p1, p2]);
console.log(result,result2);5.2、字符串String.prototype.matchAll()
快速提取html文本内容,结合循环,和ES9的dotAll模式作用相同。
let strHtml = `
-
救赎
上映日期:11月
-
晚安
上映日期:2月
`;
const reg = /.*?(.*?)<\/h1>.*?
(.*?)<\/p>/gs
const result = strHtml.matchAll(reg)
// for (let v of result) {
// console.log(v);
// }
const arr = [...result]
console.log(arr);
5.3、可选链操作符?.
?.比对象一直.属性更快速找到对应的属性值
function main(config) {
// const dbHost = config && config.db && config.db.host;
const dbHost = config?.db?.host;//可选链操作符
console.log(dbHost);//120.0.0.1
}
main({
db: {
host: '120.0.0.1',
username: 'root'
}
})