【JavaScript 标准内置对象】-值属性
简言
这些内置全局属性返回一个简单值,这些值没有自己的属性和方法。
JavaScript 标准内置对象的值属性有:
- globalThis
- Infinity
- NaN
- undefined
globalThis
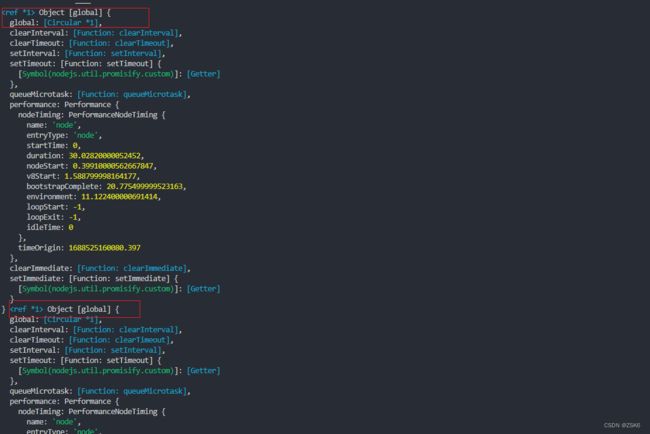
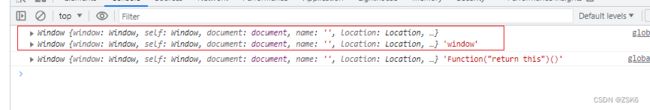
全局属性 globalThis 包含全局的 this 值,类似于全局对象(global object)。
globalThis 提供了一个标准的方式来获取不同环境下的全局 this 对象(也就是全局对象自身)。不像 window 或者 self 这些属性,它确保可以在有无窗口的各种环境下正常工作。所以,你可以安心的使用 globalThis,不必担心它的运行环境。为便于记忆,你只需要记住,全局作用域中的 this 就是 globalThis。

在node环境下 ,globalThis和global对象值相同。
在web环境下,globaThis和window对象值相同。
Infinity
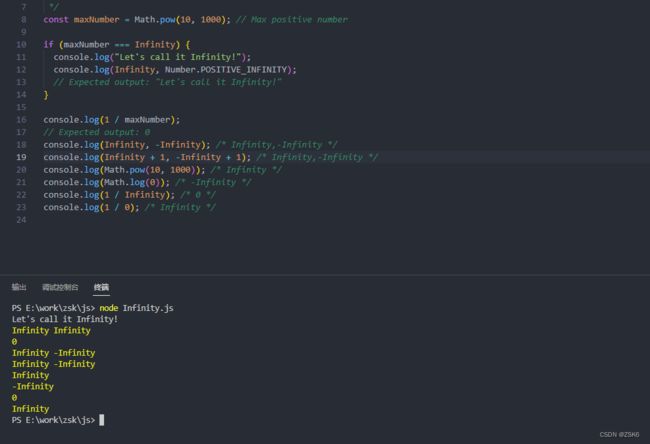
全局属性 Infinity 是一个数值,表示无穷大。
Infinity 的初始值是 Number.POSITIVE_INFINITY(常量,表示无穷大)。Infinity(正无穷大)大于任何值。

NaN
全局属性 NaN 是一个表示非数字的值。
NaN 的初始值不是数字——与 Number.NaN 的值相同。在现代浏览器中,NaN 是一个不可配置、不可写的属性。即使不是这样,也要避免重写它。在程序中很少使用 NaN。
有五种不同类型的操作返回 NaN:
- 失败的数字转换(例如,显式转换,如 parseInt(“blabla”)、Number(undefined),或隐式转换,如 Math.abs(undefined))
- 计算结果不是实数的数学运算(例如,Math.sqrt(-1))
- 不定式(例如,0 * Infinity、1 ** Infinity、Infinity / Infinity、Infinity - Infinity)
- 一个操作数被强制转换为 NaN 的方法或表达式(例如,7 ** NaN、7 * “blabla”)——这意味着 NaN 具有传染性
- 将无效值表示为数字的其他情况(例如,无效的 Date new Date(“blabla”).getTime()、“”.charCodeAt(1))
NaN的特性如下:
- 如果 NaN 涉及数学运算(但不涉及位运算),结果通常也是 NaN
- 当 NaN 是任何关系比较(>, <, >=, <=)的操作数之一时,结果总是 false
- NaN 不等于(通过 、!=、= 和 !==)任何其他值——包括与另一个 NaN 值
NaN 也是 JavaScript 中的假值之一。

isNaN() 和 Number.isNaN() 之间的区别:如果当前值是 NaN,或者将其强制转换为数字后将是 NaN,则前者将返回 true。而后者仅当值当前为 NaN 时才为 true:

此外,一些数组方法不能找到 NaN,而另一些可以。也就是说,查找索引的(indexOf()、lastIndexOf())不能找到 NaN,而查找值的(includes())可以:
/**
* 此外,一些数组方法不能找到 NaN,而另一些可以。也就是说,查找索引的(indexOf()、lastIndexOf())不能找到 NaN,而查找值的(includes())可以:
*/
const arr = [2, 4, NaN, 12];
arr.indexOf(NaN); // -1
arr.includes(NaN); // true
// Methods accepting a properly defined predicate can always find NaN
arr.findIndex((n) => Number.isNaN(n)); // 2
NaN 通过数学运算进行传播,因此通常在计算结束时测试 NaN 一次就足以检测错误条件。NaN 被静默转义的唯一情况是使用指数为 0 求幂时,它立即返回 1 而不测试基数的值。
NaN ** 0 === 1; // true
undefined
undefined是全局对象的一个属性。也就是说,它是全局作用域的一个变量。undefined的最初值就是原始数据类型undefined。
一个没有被赋值的变量的类型是 undefined,值也是undefined(表示此变量只声明,未赋值)。如果方法或者是语句中操作的变量没有被赋值,则会返回 undefined。
function test(a){
console.log(typeof a); // undefined
return a;
}
test(); // 返回"undefined"
一个函数如果没有使用 return 语句指定返回值,就会返回一个 undefined 值。
在非全局作用域中被当作标识符(变量名)来使用 (因为 undefined 不是一个保留字 (en-US))),这样做是一个非常坏的主意,因为这样会使你的代码难以去维护和排错。
// 不要这样做!
// 打印 'foo string' PS:说明 undefined 的值和类型都已经改变
(function() {
var undefined = 'foo';
console.log(undefined, typeof undefined)
})()
// 打印 'foo string' PS:说明 undefined 的值和类型都已经改变
(function(undefined) {
console.log(undefined, typeof undefined)
})('foo')
你可以使用 undefined 和严格相等或不相等操作符来决定一个变量是否拥有值。在下面的代码中,变量 x 是未定义的,if 语句的求值结果将是 true。
var x;
if (x === undefined) {
// 执行这些语句
} else {
// 这些语句不会被执行
}
或者,可以使用typeof:
var x;
if(typeof x === 'undefined') {
// 执行这些语句
}
// 使用 typeof的原因是它不会在一个变量没有被声明的时候抛出一个错误。
// 这里没有声明 y
if(typeof y === 'undefined') { // 没有错误,执行结果为 true
console.log("y is " + typeof y ) // y is undefined
}
if(y === undefined) { // ReferenceError: y is not defined
}
JavaScript 是一个静态作用域语言,所以,一个变量是否被声明可以通过看它是否在一个封闭的上下文中被声明。唯一的例外是全局作用域,但是全局作用域是被绑定在全局对象上的,所以要检查一个变量是否在全局上下文中存在可以通过检查全局对象上是否存在这个属性(比如使用in操作符)。
if ('x' in window) {
// 只有 x 被全局性的定义 才会执行这些语句
}
void 操作符是第三种可以替代的方法。 void操作符会返回undefined。
var x;
if(x === void 0) {
// 执行这些语句
}
// 没有声明 y
if(y === void 0) {
// 抛出一个 RenferenceError 错误 (与`typeof`相比)
}
结语
结束了。