css 样式优先级_查看CSS样式优先级
与其他与网络相关的语言相比,我认为级联样式表( CSS )是最简单的语言,因此,发现许多刚开始学习如何创建网站的人大多会学习这种语言并HTML首先。
在本文中,我们将返回CSS基础知识 。 我们将回顾一下CSS样式最初是如何应用的,哪些样式将应用,某些样式声明如何相互覆盖而另一些样式则不覆盖。
因此,这篇文章专门针对刚开始挑战的初学者,可能他们在编写第一个样式表时仍会犯错。 因此,让我们开始吧。
默认浏览器样式
Firefox,Chrome,Safari,Opera和Internet Explorer当前是市场上排名前五的桌面浏览器 。 这些浏览器和所有其他浏览器均遵循标准规则,以包含内置的默认样式来呈现HTML元素。
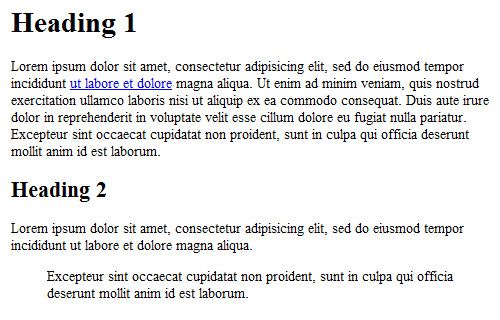
因此,当我们放入一些没有添加任何样式的随机HTML元素时,您将看到它仍然可以在浏览器中正确呈现 。
但是,如果我们仔细检查这些元素,则每个浏览器的“默认”声明都有(略)不同的值,这会导致浏览器之间的不一致,尤其是在IE6、7和Firefox 3.0等旧版本中。
例如,你可以从上面的截图中看到,最新的Firefox中呈现的blockquote默认使用margin: 16px 40px 16px 40px ,而在另一侧的Internet Explorer 7将呈现blockquote与margin: 0px 40px 。
为了克服上面显示的不一致之处,许多Web设计人员和开发人员都喜欢使用CSS Reset覆盖所有这些样式。 这个CSS文件通常包含几乎所有HTML Type选择器,并以相同的规则定义它们。
有许多CSS重置可用,但以下是我最喜欢的三个重置:
- Normalize.css
- CSS重置
- HTML5重设样式表
选择器
您可能经常在您访问过的Web设计/开发博客中读过这个术语; 选择器 。
CSS中的选择器是用于将HTML文档上要应用的样式的任何部分作为目标的语法。 我们将在这里讨论三个基本的选择器,因为它们可能是您第一个网站上使用的常见选择器。 我们将在以后的文章中介绍其他人。
类型选择器
我们上面已经提到过, 类型选择器将定位文档上任何指定HTML元素。 例如:
p {
/** declaration **/
} 将匹配所有p或段落元素,并且使用它最终将覆盖浏览器提供的默认样式。
类选择器
在元素中添加一个类或什至多个类后,您还可以定位这些类。 类选择器以点参数开头。
.box {
/** declaration **/
}上面的代码片段将匹配具有box类的所有元素,或者我们也可以选择更具体的元素。
p.box {
/** declaration **/
} 它将仅针对具有box类的p元素。
当我们使用类选择器时,来自类型选择器和默认浏览器的所有相同样式声明将被覆盖。
ID选择器
Content 如果我们在一个元素中有一个id ,我们可以使用id选择器来定位该元素; id选择器是用#哈希值定义的。
#uniqueID {
/** declaration **/
} 由于ID是唯一的,因此它具有选择器类型中最强的优先级。 因此,当我们使用ID选择器声明样式时,它将最终覆盖Class , Type选择器和Default Browser样式中所有相同的声明。
嵌入样式
我们已经遍历了所有基本的基本选择器,现在我们将研究如何将这些样式嵌入HTML文档中。
外部风格
外部样式是添加在单独文件中的样式,通常是在.css文件中,然后使用标记将其链接到HTML文档以应用这些样式。
文件中声明的所有样式的行为都将与我们在上文“ 选择器”部分中提到的样式相同,即,它将主要覆盖默认浏览器的样式,并根据选择器的优先级覆盖另一个样式声明。
推荐使用这种方法来附加样式,特别是当您有成千上万行CSS代码并附有许多页面时。
这样,样式也将易于管理,例如,您可以根据CSS的特定角色将CSS文件分成几个文件,例如typography.css,以控制与Typography相关的所有样式,等等。
内部风格
内部样式是直接嵌入HTML文档中的样式,通常在标记内。
但是,当您有数百行样式时,不建议使用此做法,因为HTML页面太长,并且样式只会影响样式的嵌入位置。 当您说出十个页面时,您将需要复制这些样式并将其嵌入所有页面中,而当您需要更改样式时,必须将其更改为十个不同的页面,这显然是一项繁琐的任务。
根据优先级,内部样式较高,因此它将覆盖外部样式。
内联样式
内联样式是直接嵌入HTML元素中的样式。
This is a paragraph
上面的示例将为段落元素添加5px空白,还将覆盖内部和外部样式中已为该元素声明的空白。
但是请避免这样做,因为所有这些样式声明都会使您的标记混乱不堪; 如果您嵌入了一堆样式,那么查看和维护所有html和样式甚至会成为一场噩梦。
重要规则
在某些情况下,我们必须为元素应用特定样式,但是在样式表或文档中的其他位置也已声明了该元素的相同样式。 例如:
我们有以下带有嵌入式样式的锚标记
This is a link而且我们在样式表中还为锚标记提供了单独的样式。
a {
border: 1px solid #333;
background-color: #555;
} 在该示例中,我们可以使用!important规则强制浏览器使用样式表中的样式,而不是元素中的样式。
a {
border: 1px solid #333 !important;
background-color: #555 !important;
}结论
我们在本文中讨论了整个主题。 现在我们可以看到,每个选择器以及我们嵌入样式的方式在浏览器的机制中具有不同的优先级。 正如我之前提到的,这些主题是针对新手的,因此对于经验丰富的Web设计师而言,它们绝对不是新事物。
但是,我认为每个网页设计人员通常都会同意,有时需要回到基础知识来复习我们对某个主题的基本知识。 实际上,我们经常会错过一些基本的东西,因为我们往往会对像这样的很棒(和疯狂)的东西印象深刻。
最后,我提供了一个演示和源文件供您进一步研究本文中的讨论。
- 演示版
- 下载源
我希望您喜欢这篇文章,如果发现其中有一些不准确之处,或者我错过了一些重要要点,请立即在下面的评论部分中通知我。
翻译自: https://www.hongkiat.com/blog/css-priority-level/