Qt应用开发(基础篇)——滑块类 QSlider、QScrollBar、QDial
目录
一、前言
二、QAbstractSlider类
1、invertedAppearance
2、invertedControls
3、maximum
4、minimum
5、orientation
6、pageStep
7、singleStep
8、sliderDown
9、tracking
10、sliderPosition
11、value
12、信号
三、QDial类
1、notchSize
2、notchTarget
3、notchesVisible
4、wrapping
四、QSlider类
1、tickInterval
2、tickPosition
一、前言
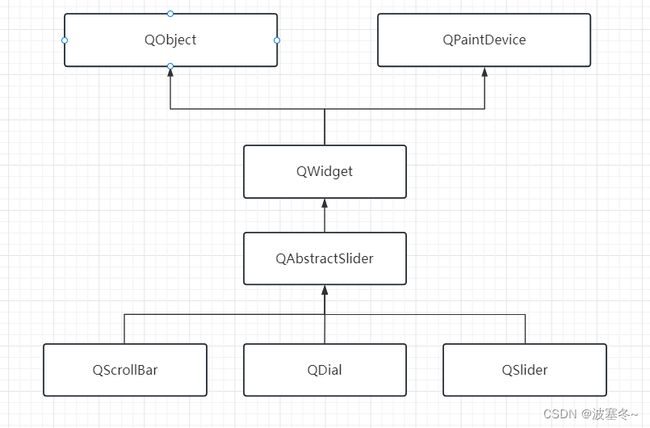
滑块类QScrollBar、QSlider和QDial继承于QAbstractSlider,父类主要拥有最大值、最小值、步长、当前值、滑块坐标等信息,滑动的时候触发包含值数据变化、滑块按下、滑块释放等信号。键盘包括左/上和右/下箭头键通过定义的singleStep改变当前值,Page up和Page down通过定义的pageStep调整,Home和End键将值设置为定义的最小值和最大值。
QDial刻度盘,使用QDial控制一个在自定义范围内的值,该范围一般是环绕0~359°。一般用来针对有角度的场景下使用。
QSlider滑块手柄,提供让用户沿着水平或垂直槽移动滑块手柄。一般用来显示音量、背光亮度等信息。
QScrollBar滚动条,QScrollBar提供了用户在文档中的当前位置和可见文档数量的可视化指示。滚动条通常和其他控件配合使用,实现精确导航。
二、QAbstractSlider类
1、invertedAppearance
该属性表示是否需要反转值,也就是最大值和最小值显示的位置相反。这个参数常用于QSlider滑块手柄和QDial刻度盘。
bool invertedAppearance() const //获取值
void setInvertedAppearance(bool) //设置值2、invertedControls
该属性表示是否翻转滚轮和键盘的事件。禁用的时候为滚轮向上为增加,向下为减少,禁用则相反。
bool invertedControls() const //获取值
void setInvertedControls(bool) //设置值3、maximum
该属性表示滑块的最大值和最小值。
int maximum() const //获取最大值
void setMaximum(int) //设置最大值4、minimum
该属性表示滑块的最大值和最小值。
int minimum() const //获取最小值
void setMinimum(int) //设置最小值5、orientation
该属性表示滑块的方向,Qt::Vertical或者Qt::Horizontal。
Qt::Orientation orientation() const //获取方向
void setOrientation(Qt::Orientation) //设置方向6、pageStep
该属性表示翻页的步长,对应于用户按下PageUp或PageDown的时候滑块移动的距离。
int pageStep() const //获取步长
void setPageStep(int) //设置步长7、singleStep
该属性表示单步长,对应用户按下上下左右键的时候滑块移动的距离。
int singleStep() const //获取步长
void setSingleStep(int) //设置步长8、sliderDown
该属性表示滑块是否被按下,以便让抽象滑动条知道跟踪是否有任何效果。
bool isSliderDown() const //获取滑块是否被按下
void setSliderDown(bool) //设置滑块是否被按下9、tracking
该属性表示是否启用滑块跟踪。如果启用了跟踪(默认值),则滑动块在被拖动时发出valueChanged()信号。如果禁用跟踪,则只有当用户释放滑块时,滑块才会发出valueChanged()信号。
bool hasTracking() const //获取值
void setTracking(bool enable) //设置值10、sliderPosition
该属性表示当前滑块的位置,如果启动滑块跟踪,sliderPosition和value值是同步的,如果禁用滑块跟踪,在滑动过程中,sliderPosition会发生变化,而value不会,滑块释放之后value值与sliderPosition值相同。
int sliderPosition() const //获取滑块位置
void setSliderPosition(int) //设置滑块位置11、value
该属性保存当前值,最小值<= 当前值<=最大值。
int value() const //获取当前值
void setValue(int) //设置当前值12、信号
void actionTriggered(int action) //滑动动作触发 action值如下
1)QAbstractSlider::SliderNoAction 0
2)QAbstractSlider::SliderSingleStepAdd 1
3)QAbstractSlider::SliderSingleStepSub 2
4)QAbstractSlider::SliderPageStepAdd 3
5)QAbstractSlider::SliderPageStepSub 4
6)QAbstractSlider::SliderToMinimum 5
7)QAbstractSlider::SliderToMaximum 6
8)QAbstractSlider::SliderMove 7
void rangeChanged(int min, int max) //范围发生变化触发
void sliderMoved(int value) //滑块滑动触发
void sliderPressed() //滑块按下触发
void sliderReleased() //滑块释放触发
void valueChanged(int value) //当前值发生变化触发三、QDial类
1、notchSize
该属性表示当前缺口大小,也就是每个刻度之前的距离,这个值是按控制单位来计算,默认值是1。
int notchSize() const //获取缺口大小2、notchTarget
该属性表示缺口之间的像素值,默认3.7像素。设置完此参数,在Desigin拖动控件大小,会发现缺口数量增多或减小,notchSize的值也会相应发生变化。
qreal notchTarget() const //获取缺口像素
void setNotchTarget(double target) //设置缺口像素3、notchesVisible
该属性表示是否显示缺口。
bool notchesVisible() const //获取是否启用缺口
void setNotchesVisible(bool visible) //设置是否启用缺口 notchesVisible = false
notchesVisible = false  notchesVisible = true
notchesVisible = true
4、wrapping
该属性表示是否启用包装(裹起来)。启动则滑块可以到圆形的任意一个角度,禁用则将在刻度盘底部插入一些空格,滑块限制在图形上端,如果滑到中间底部,则会自动跳到最新端。
bool wrapping() const //获取是否包裹
void setWrapping(bool on) //设置是否包裹 wrapping = false
wrapping = false  wrapping = true
wrapping = true
四、QSlider类
1、tickInterval
该属性表示刻度之间间隔,配合tickPosition使用,如果没有设置,则从singleStep或者pageStep中选一个当做这个间隔。
int tickInterval() const //获取标记间隔
void setTickInterval(int ti) //设置标记间隔2、tickPosition
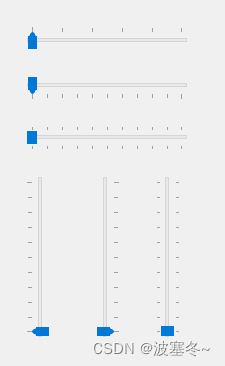
该属性保存刻度位置。
QSlider::TickPosition tickPosition() const //获取标记间隔样式
void setTickPosition(QSlider::TickPosition position) //设置标记间隔样式
- QSlider::NoTicks 不要画任何标记
- QSlider::TicksBothSides 在槽的两边画刻度。
- QSlider::TicksAbove 在(水平)滑块上方画刻度
- QSlider::TicksBelow 在(水平)滑块下方画刻度
- QSlider::TicksLeft 在(垂直)滑块的左侧绘制刻度标记
- QSlider::TicksRight 在(垂直)滑块的右侧绘制刻度标记