qml渐隐动画
qml渐隐动画
开启属性动画,设置线性变化easing.type
opacityAnimation.running = false//关闭
opacityAnimation.running = true//开启
PropertyAnimation{
id: opacityAnimation
target: root
property: "opacity"
from: 1
to: 0
duration: 2000
easing.type: Easing.InExpo
}
在Dialog模态窗口之上显示标签
设置窗口属性setWindowFlags(Qt::Popup)
失去焦点标签消失
重写焦点事件
void ScreenTip::hideTip()
{
this->hide();
}
//重写失去焦点的事件循环
bool ScreenTip::eventFilter(QObject *o, QEvent *e)
{
if (e->type() == QEvent::ActivationChange)
{
if(QApplication::activeWindow() != this)
{
hideTip();
}
}
return QWidget::eventFilter(o,e);
}
在子窗口拦截事件
事件是先到子窗口处理再到父窗口
如果注册了事件过滤器,事件是先到最后安装过滤器的对象
event->ignore(); //忽略退出信号,程序继续运行
event->accept(); //接受退出信号,程序退出
实现可移动窗口,无qt窗框
.h
private:
bool m_bDrag; // 是否正在拖动
QPoint mouseStartPoint; // 拖动开始前的鼠标位置
QPoint windowTopLeftPoint; // 窗体的原始位置
public:
void mousePressEvent(QMouseEvent* event);
void mouseMoveEvent(QMouseEvent* event);
void mouseReleaseEvent(QMouseEvent* event);
.cpp
ClassName::ClassName(QWidget *parent) : QDialog(parent)
{
setWindowFlags(Qt::Dialog | Qt::FramelessWindowHint);
setAttribute(Qt::WA_NoSystemBackground, true);
setAttribute(Qt::WA_TranslucentBackground);
... ...
}
void ClassName::mousePressEvent(QMouseEvent *event)
{
if(event->button() == Qt::LeftButton)
{
m_bDrag = true;
//获得鼠标的初始位置
mouseStartPoint = event->globalPos();
//mouseStartPoint = event->pos();
//获得窗口的初始位置
windowTopLeftPoint = this->frameGeometry().topLeft();
}
}
void ClassName::mouseMoveEvent(QMouseEvent *event)
{
if(m_bDrag)
{
//获得鼠标移动的距离
QPoint distance = event->globalPos() - mouseStartPoint;
//QPoint distance = event->pos() - mouseStartPoint;
//改变窗口的位置
this->move(windowTopLeftPoint + distance);
}
}
void ClassName::mouseReleaseEvent(QMouseEvent *event)
{
if(event->button() == Qt::LeftButton)
{
m_bDrag = false;
}
}
跳转链接QDesktopServices::openUrl
//本地
localPath.replace("/","\\");
QDesktopServices::openUrl(QUrl::fromLocalFile(localPath));
//网页
QDesktopServices::openUrl(QUrl(https://www.baidu.com/));
设备屏幕大小
QScreen *systemScreen = QGuiApplication::primaryScreen();
QSize mySize = systemScreen->geometry().size();
//除去任务栏大小systemScreen->availableGeometry().size()
qml实现可以拖动的矩形选框
思想是使用Mousearea的drag实现可拖拽选框,在四个角和四条边各放置一个用于拖动的小矩形,大矩形的角落和小矩形的角落绑定,在小矩形的onPositionChanged槽函数里面实时计算大矩形的位置,分类考虑各种情况,如大矩形的边角超出边界或者大矩形的边的值不能为负。
实现qml界面穿透
MouseArea 中增加propagateComposedEvents: true//设置为传播鼠标事件
同时设置mouse.accepted = false//不接受鼠标事件,将事件传到下层MouseArea
propagateComposedEvents在QT中的描述是此属性保存组合的鼠标事件是否会自动传播到与此鼠标区域重叠但视觉堆叠顺序较低的其他鼠标区域。默认情况下,此属性为false。
Rectangle {
anchors.centerIn: parent
color: "yellow"
width: 100; height: 100
MouseArea {
anchors.fill: parent
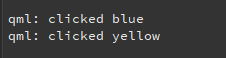
onClicked: console.log("clicked yellow")
}
Rectangle {
color: "blue"
width: 50; height: 50
anchors.centerIn: parent
MouseArea {
anchors.fill: parent
propagateComposedEvents: true
onClicked: {
console.log("clicked blue")
mouse.accepted = false
}
}
}
}
https://www.cnblogs.com/SaveDictator/articles/7411894.html