vue 使用echarts以及环形图的运用实例
安装echarts依赖
npm install echarts -S或者使用国内的淘宝镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org创建图表
全局引入
main.js
// 引入echarts
import echarts from 'echarts'
Vue.prototype.$echarts = echartsHello.vue
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
mounted(){
this.drawLine();
},
methods: {
drawLine(){
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
title: { text: '在Vue中使用echarts' },
tooltip: {},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
});
}
}
}注意: 这里echarts初始化应在钩子函数mounted()中,这个钩子函数是在el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用
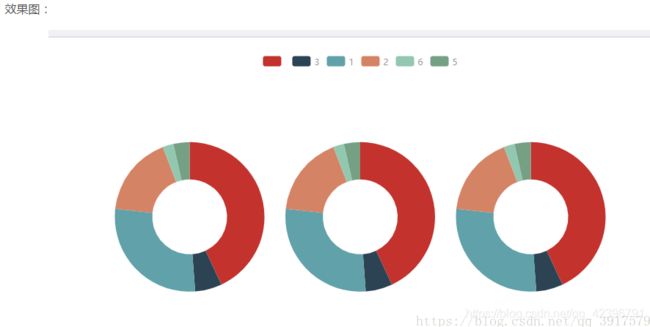
以上只是插件的柱形图,我们今天要实现的是一下环形图
同理引入Echarts后
data中定义echarts初始配置:
// 图表配置项
option: {
color:['#4472C5','#ED7C30','#80FF80','#FF8096','#800080'],//配置颜色
tooltip: {
trigger: "item",
formatter: "{a}
{b} : {c} ({d}%)"
},
// 图例
legend: {
type: "scroll",
// orient: "vertical",
top: 20,
left: "center",
data: [], //图例数据从后台获取
textStyle: {
//图例文字的样式
color: "#999",//['#4472C5','#ED7C30','#80FF80','#FF8096','#800080']不同样式
fontSize: 12
}
},
// 直角坐标系内绘图网格
grid: {
left: "3%",
right: "4%",
bottom: "30%",
containLabel: true
},
//图表展示数据从后台获取
series: []
}
获取后台数据并动态生成echarts需要的数据:
methods: {
getChartData() {
// 图例legend数据
let legendData = [];
//this.pieData为后台返回数据
if (this.pieData) {
for (let i = 0; i < this.pieData[0].data.length; i++) {
legendData.push(this.pieData[0].data[i].name);
}
this.option.legend.data = legendData;
// this.option.series[0].name = legendData;
var center;
for (var i in this.pieData) {
center = 100 / (2 + Number(i));
}
for (var i = 0; i < this.pieData.length; i++) {
this.option.series[i] = {
name: this.pieData[i].name,
type: "pie",
center: [center * Number(i + 1) + "%", "60%"], //每个圆环图的位置,动态计算
//第一个是内径。第二个是外径。内劲变大就是圆环
radius: [center + "%", center + center + "%"], //每个圆环图的大小,动态计算
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: "center"
},
emphasis: {
show: true,
textStyle: {
fontSize: "30",
fontWeight: "bold"
}
}
},
labelLine: {
normal: {
show: false
}
},
data: []
};
this.option.series[i].data = this.pieData[i].data;
}
// this.pieData.foreach((item, i) => {
// console.log(i);
// });
} else {
this.option.legend.data = [];
this.option.series[0].data = [];
}
},
drawPie() {
this.getChartData();//如果配置完毕option,且不需要这一步
//核心代码:
// 基于准备好的dom,初始化echarts实例
let pieChart = this.$echarts.init(document.getElementById("pieChart"));
// 绘制图表
pieChart.setOption(this.option);
}
},
数据格式:
this.pieData = [
//第一个圆环图
{
name: "左",
data: [
{
name: "",
value: "37"
},
{
name: "3",
value: "5"
},
{
name: "1",
value: "24"
},
{
name: "2",
value: "15"
},
{
name: "6",
value: "2"
},
{
name: "5",
value: "3"
}
]
},
//第二个圆环图
{
name: "中",
data: [
{
name: "",
value: "37"
},
{
name: "3",
value: "5"
},
{
name: "1",
value: "24"
},
{
name: "2",
value: "15"
},
{
name: "6",
value: "2"
},
{
name: "5",
value: "3"
}
]
},
//第三个圆环图
{
name: "右",
data: [
{
name: "",
value: "37"
},
{
name: "3",
value: "5"
},
{
name: "1",
value: "24"
},
{
name: "2",
value: "15"
},
{
name: "6",
value: "2"
},
{
name: "5",
value: "3"
}
]
}
];
数据请求转换格式
this.list = res.data;
var self = this;
this.list.forEach(function(value,index,array){
self.pieData[0].data[index].value = value.number;
self.pieData[0].data[index].name = value.name;
});
this.pieData[0].name = "jj";
//console.log(this.pieData)
this.drawPie();//绘制图标函数参考网