【ArcGIS Pro二次开发】(13):ProWindow的用法
ProWindow是ArcGIS Pro SDK中的一个WPF控件,具有以下特点:
-
可扩展性:ProWindow提供了丰富的API和样式,可以轻松地扩展和自定义ArcGIS Pro应用程序的UI。
-
可定制性:ProWindow支持多种UI控件和布局方式,可以创建符合自己需求的UI。
-
易用性:ProWindow是一个标准的WPF控件,使用起来非常简单。
总之,使用ProWindow可以轻松地为ArcGIS Pro应用程序添加自定义的用户界面元素,以增强应用程序的功能和易用性。
下面以一个小例子演示ProWindow窗口,Label、Button、Combobox等WPF控件的简单使用方法,同时复习一下图层、字段基本操作等内容。
一、要实现的功能
如上图所示,创建一个ProWindow示例窗口,通过下拉框选择要素图层,或通过按钮打开一个要素类,在第二个下拉框中列出该要素图层的所有字段名,再通过点击显示字段值按钮,在列表框中显示该字段的所有字段值。
二、Pro Window窗口的创建和UI设计
1、Pro Window窗口
在解决方案中右键点添加——新建项,选择:ArcGIS Pro ProWindow,如上图所示。
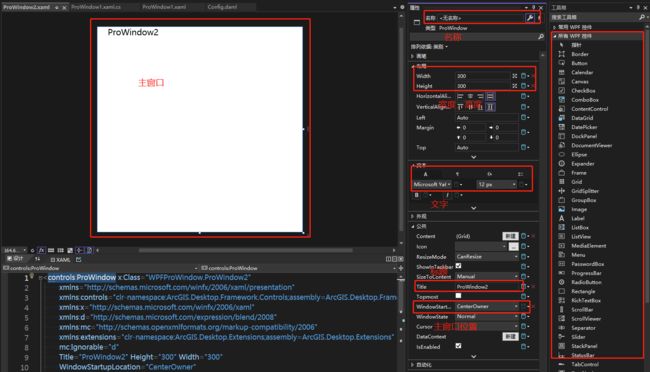
创建后的新窗口如下,左上是主窗口,是设计的主体。中间是属性栏,在这里可以手动编辑名称、标题、窗体大小、显示文字等属性。最右侧是工具箱窗口,包含默认的所有WPF控件,可以左键直接拖动到主窗口界面,直接创建控件,很方便。
从工具箱直接拖动2个Label控件、2个Button控件、2个ComboBox控件和1个ListBox控件,摆好位置,如下图:
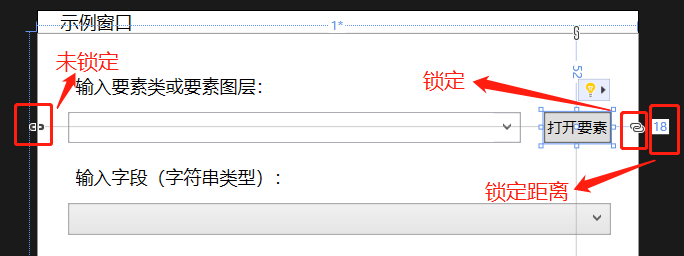
 摆控件的时候有一个技巧,就是锁定距离,可以控制和窗口边界或和其它控件的距离,这样窗口被拉伸的时候,也能保持位置,不至于发现形变。
摆控件的时候有一个技巧,就是锁定距离,可以控制和窗口边界或和其它控件的距离,这样窗口被拉伸的时候,也能保持位置,不至于发现形变。
2、Label控件
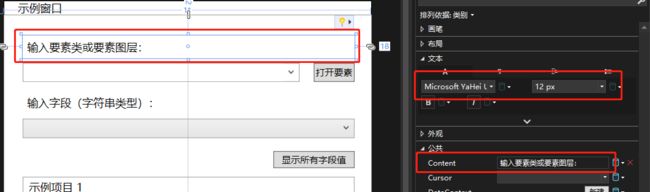
Label控件很简单,就是个标签,基本不会在它上面创建什么事件,只要注意标签文本内容和字体就行了。
3、Button控件
Button控件主要功能一般就是配一个点击事件,然后处理这个事件即可。如上面所示,在属性栏的事件窗口下,有很多可用的事件,这里用到了Click事件,可以手动输入事件名,再按下【Enter】键,就会在对应的cs文件中添加一个对应名的方法。当然,你直接双击主窗口的控件,也会自动生成并命名事件。
4、ComboBox控件
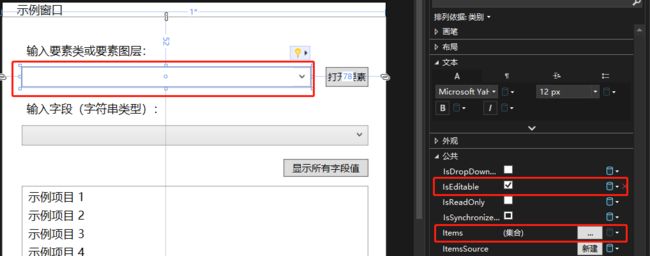
ComboBox控件是一个下拉框列表,主要的2个属性,【IsEditable】勾选后可以编辑,【Items】可以预先编辑好下拉框里的内容。
它的主要事件是【DropDownOpened】,即点击下拉框,展开列表时触发的事件。
5、Listbox控件
Listbox是1个列表框,主要用来以列表的方式展示内容。一般不涉及事件触发。
三、功能实现流程
之前自动创建的事件代码全部都在ProWindow1.xaml.cs中,通过事件名找到对应的代码块。
1、通过下拉框选择当前地图的要素图层
//清除combox当前的列表内容
combox_feature.Items.Clear();
// 获取当前地图
var map = MapView.Active.Map;
// 获取地图中所有要素图层
var list_layers = map.GetLayersAsFlattenedList().OfType();
foreach (var layer in list_layers)
{
//将要素图层加入combox
combox_feature.Items.Add(layer);
} 通过点击下拉框按钮,将当前地图中所有的要素图层加入到下拉框列表中,即可选择你要的要素图层。
2、通过打开对话框选择要素类
OpenItemDialog openDlg = new OpenItemDialog()
{
Title = "选择一个要素", //打开对话框标题
MultiSelect = false, //是否可以多选
Filter = ItemFilters.FeatureClasses_All, //类型筛选
};
//打开对话框
bool? ok = openDlg.ShowDialog();
//如果没有选择内容,则返回
if (!ok.HasValue || openDlg.Items.Count() == 0)
return;
//如果有选择内容,返回选择的内容
var item = openDlg.Items.First();
//将选择的内容置入combox
combox_feature.Text = item.Path;这是简单的打开对话框选择要素类,之前的系列文章已经写过了。
3、点击字段名列表combox_field控件时,列出所有字段名
// 清空combox_field
combox_field.Items.Clear();
await QueuedTask.Run(async () =>
{
// 获取所选图层的所有字段
var fields = layer.GetFieldDescriptions();
foreach (var field in fields)
{
await QueuedTask.Run(() =>
{
// 在UI线程上执行添加item的操作
Application.Current.Dispatcher.Invoke(() =>
{
// 将所有字段名添加到combox_field中
combox_field.Items.Add(field.Name);
});
});
}
});当事件触发时,通过layer.GetFieldDescriptions()方法获取所有字段,并添加到combox_field的Items里,这样下拉列表里就会列出所有的字段。
4、点击按钮,在列表框中显示所有字段值
List values = new List();
// 打开要素图层的表格
var table = initLayer.GetTable();
// 定位到属性表的游标
using (var tableCursor = table.Search(null, false))
{
while (tableCursor.MoveNext())
{
// 获取当前记录的值
var row = tableCursor.Current;
var currentValue = row[init_fieldname];
// 将不重复的字段值加入listbox_field
if (values.Contains(currentValue.ToString()))
{
continue;
}
else
{
values.Add(currentValue.ToString());
// 切换回 UI 线程上下文,将字段值添加到 ListBox 控件中
Dispatcher.Invoke(() =>
{
listbox_field.Items.Add(currentValue.ToString());
});
}
}
}
}); 先创建一个空列表values,用来储存字段值。
通过GetTable()方法获取要素图层的属性表,再逐行搜索字段值,如果出现新的值,就存入values,并放到listbox_field的Items,即可显示在列表框里了。
以上只列出几个步骤的核心代码,完整的可以看文章末尾放出的工程文件。我是ArcGIS Pro SDK和C#的初学者,代码也仅仅是可运行,代码质量肯定是不好,特别是C#的多线程,差点没把我搞晕,大伙凑和着看吧。
四、工程文件分享
最后,放上工程文件的链接:
WPFProWindow![]() https://pan.baidu.com/s/1zvyF03K008lBrspHhZ3lRw?pwd=kzuw
https://pan.baidu.com/s/1zvyF03K008lBrspHhZ3lRw?pwd=kzuw
PS:可以直接点击...bin\Debug\net6.0-windows\下的.esriAddinX文件直接安装。