vue下基于elementui自定义表单-后端数据设计篇
vue下基于elementui自定义表单-后端篇
自定义表单目前数据表单设计是基于数据量不大的信息单据场景,因为不考虑数据量带来的影响。
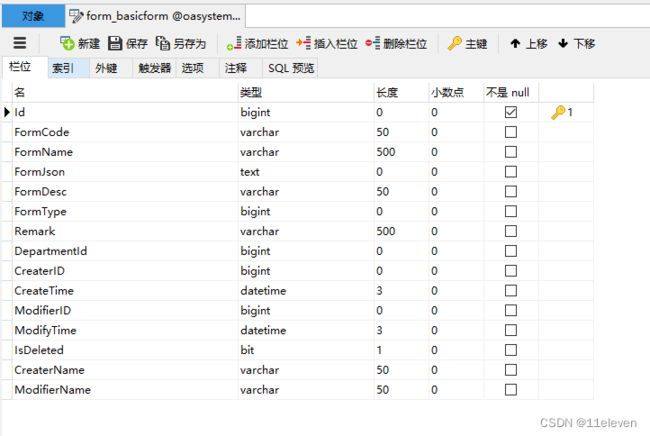
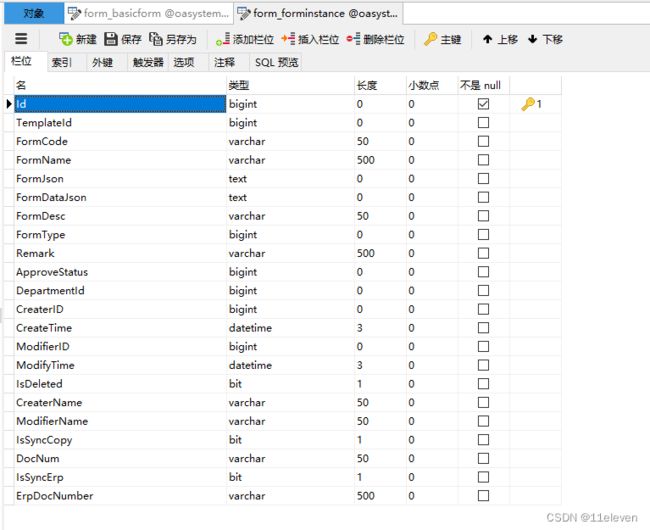
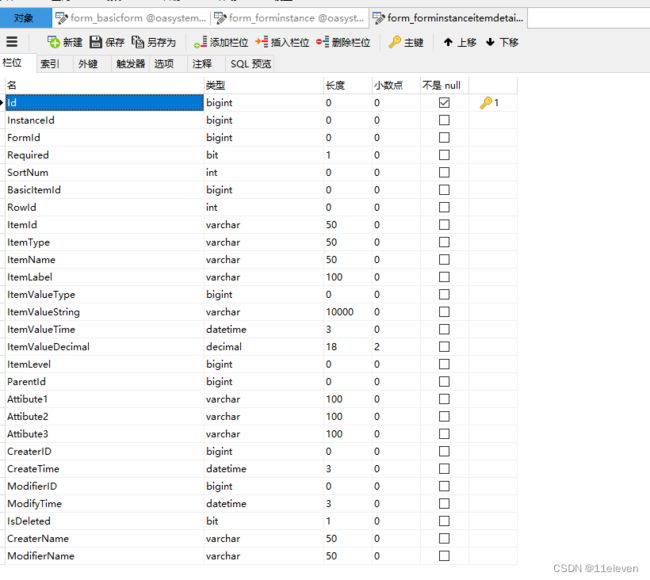
数据表有: 1.表单模版表,2.表单实例表,3.表单实例项明细表,4表单审批设计绑定表
以FormJson存储设计好的表单JSON信息,创建实例时冗余当前的模版JSON,记录表单数据Json,便于在重新打开单据时能动态组装页面与加载数据。
{"formConfig":{"version":"1.10","formRef":"会议室申请","formModel":"form","rules":"rules","size":"medium","labelPosition":"right","labelWidth":140,"formRules":"rules","gutter":24,"disabled":false,"dynamicTableAllowed":true,"beforeSubmit":"let formData = JSON.parse(form);\nlet result={isOk:true,newForm:formData};\ntry{\nif(formData.totalMoney>100){\n//MyCommonTip.fail('金额太大请检查!');\n\n}\n\n if(new Date('2022-1-1 '+formData.endTime)-new Date('2022-1-1 '+formData.startTime)<0){\n MyCommonTip.fail('时间段设定不正确,请检查!');\n result.isOk =false;\n }\n\n\n//let input = document.getElementById('');\n// input.value='不错哟';\n//let event = document.createEvent('HTMLEvents');\n//event.initEvent('input', false, true);\n// input.dispatchEvent(event);\n}catch(e){\nconsole.log('表单提交前执行异常',e);\nresult.isOk =false;\n}\nreturn result;","formValueChange":"let formData = JSON.parse(form);\nif(formData.totalMoney>100){\n//MyCommonTip.fail('金额太大请检查!');\n\n}\nif(formData.startTime&&formData.startTime!=''){\nif(formData.endTime&&formData.endTime!=''){\n if(new Date('2022-1-1 '+formData.endTime)-new Date('2022-1-1 '+formData.startTime)<0){\n formData.endTime=formData.startTime;\n }\n}\nelse{\n formData.endTime=formData.startTime;\n}\n}\n\nif(formData.table&&formData.table.length==0){\n\t\tMyCommonTip.fail('至少得有一行!');\n}\nif(formData.table&&formData.table.length>0){\n\tformData.table.forEach((t,i)=>{\n\n })\n}\nreturn formData;"},"itemList":[{"id":"fd_1660785850655","_id":"fd_1660785850655","compType":"text","ele":"fancy-text","compName":"文本","compIcon":"text","viewType":"component","config":true,"form":false,"show":true,"rules":[],"text":"会议室申请","align":"center","color":"#000000","size":28,"bold":600,"showLabel":false,"labelWidth":1,"layout":"colItem","sortNum":1,"span":24,"label":"会议室申请"},{"id":"applicant","_id":"applicant","compType":"select","compName":"下拉框","ele":"el-select","compIcon":"select","viewType":"component","config":true,"label":"申请人","placeholder":"请选择","maxLength":50,"span":12,"gutter":15,"labelWidth":80,"showLabel":true,"required":true,"multiple":false,"collapse-tags":false,"disabled":true,"filterable":false,"options":[],"dataType":"dynamic","action":"","clearable":false,"value":"","rules":[],"ruleError":"该字段不能为空","layout":"colItem"},{"id":"department","_id":"department","compType":"select","compName":"下拉框","ele":"el-select","compIcon":"select","viewType":"component","config":true,"label":"申请部门","placeholder":"请选择","maxLength":50,"span":12,"gutter":15,"labelWidth":80,"showLabel":true,"required":true,"multiple":false,"collapse-tags":false,"disabled":true,"filterable":false,"options":[],"dataType":"dynamic","action":"","clearable":false,"value":"","rules":[],"ruleError":"该字段不能为空","layout":"colItem"},{"id":"startDate","_id":"startDate","compType":"date","ele":"el-date-picker","compName":"日期","compIcon":"date","viewType":"text","config":true,"showLabel":true,"label":"申请日期","labelWidth":80,"placeholder":"请选择","required":true,"maxLength":50,"gutter":15,"span":24,"clearable":true,"disabled":false,"readonly":false,"default-value":"2022-09-14T12:04:57.489Z","value":"","rules":[],"type":"date","format":"yyyy-MM-dd","value-format":"yyyy-MM-dd","range-separator":"-","start-placeholder":"开始日期","end-placeholder":"结束日期","layout":"colItem"},{"id":"startTime","_id":"startTime","compType":"timeSelect","ele":"el-time-select","compName":"时间选择","compIcon":"time","viewType":"text","config":true,"showLabel":true,"label":"开始时间","labelWidth":80,"placeholder":"请选择","required":true,"maxLength":50,"gutter":15,"span":12,"clearable":true,"disabled":false,"readonly":false,"value":null,"rules":[],"picker-options":{"start":"08:00","step":"00:15","end":"24:00"},"arrow-control":true,"align":"left","format":"HH:mm","value-format":"HH:mm","is-range":false,"range-separator":"-","layout":"colItem"},{"id":"endTime","_id":"endTime","compType":"timeSelect","ele":"el-time-select","compName":"时间选择","compIcon":"time","viewType":"text","config":true,"showLabel":true,"label":"结束时间","labelWidth":80,"placeholder":"请选择","required":true,"maxLength":50,"gutter":15,"span":12,"clearable":true,"disabled":false,"readonly":false,"value":"","rules":[],"picker-options":{"start":"08:00","step":"00:15","end":"24:00"},"arrow-control":true,"align":"left","format":"HH:mm","value-format":"HH:mm","is-range":false,"range-separator":"-","layout":"colItem"},{"id":"meetRoom","_id":"meetRoom","compType":"select","compName":"下拉框","ele":"el-select","compIcon":"select","viewType":"component","config":true,"label":"会议室","placeholder":"请选择","maxLength":50,"span":24,"gutter":15,"labelWidth":80,"showLabel":true,"required":true,"multiple":false,"collapse-tags":false,"disabled":false,"filterable":false,"options":[{"label":"NO.1","value":"NO.1"},{"label":"NO.2","value":"NO.2"},{"label":"NO.3","value":"NO.3"},{"label":"NO.4","value":"NO.4"},{"label":"NO.5","value":"NO.5"},{"label":"NO.6","value":"NO.6"},{"label":"NO.7","value":"NO.7"},{"label":"NO.8","value":"NO.8"},{"label":"NO.9","value":"NO.9"},{"label":"NO.10","value":"NO.10"},{"label":"NO.11","value":"NO.11"},{"label":"一楼A会议室","value":"一楼A会议室"},{"label":"一楼B会议室","value":"一楼B会议室"},{"label":"五楼培训室","value":"五楼培训室"},{"label":"董事长室","value":"董事长室"}],"dataType":"static","action":"","clearable":false,"value":"","rules":[],"ruleError":"该字段不能为空","layout":"colItem","sortNum":3},{"id":"title","_id":"title","compType":"input","ele":"el-input","compName":"单行文本","compIcon":"input","viewType":"text","config":true,"showLabel":true,"label":"会议主题","labelWidth":80,"placeholder":"请输入文本","required":true,"maxLength":50,"gutter":15,"span":24,"width":"85%","clearable":true,"disabled":false,"readonly":false,"status":"normal","prefix-icon":"","suffix-icon":"","value":"","rules":[],"rulesType":"default","prepend":"","append":"","layout":"colItem"},{"id":"fd_1660786142984","_id":"fd_1660786142984","compType":"textarea","ele":"el-input","compName":"多行文本","compIcon":"textarea","viewType":"text","config":true,"showLabel":true,"label":"备注","labelWidth":80,"placeholder":"请输入文本","type":"textarea","required":false,"maxlength":50,"show-word-limit":false,"gutter":15,"span":24,"clearable":true,"disabled":false,"readonly":false,"rows":4,"status":"normal","value":"","rules":[],"ruleError":"该字段不能为空","layout":"colItem"},{"id":"fd_1661955389858","_id":"fd_1661955389858","compType":"editor","ele":"fancy-editor","compName":"编辑器","compIcon":"editor","viewType":"html","config":true,"form":true,"showLabel":true,"labelWidth":80,"label":"会议记录","value":"","required":false,"validateMaxText":false,"max":2000,"customRules":[],"layout":"colItem"},{"id":"fd_1661955304719","_id":"fd_1661955304719","compType":"upload","ele":"el-upload","compName":"附件","compIcon":"att","viewType":"component","config":true,"showLabel":true,"label":"附件上传","labelWidth":80,"gutter":15,"span":24,"required":false,"action":"http://10.198.43.236:19091/OA/Uploadfileinfo/UploadFile","multiple":false,"name":"file","file-List":[],"show-file-list":true,"list-type":"text","value":"","width":100,"buttonText":"请上传附件","showTip":false,"tips":"点击按钮上传附件","accept":".pdf, .doc, .docx, .xls, .xlsx","fileSize":10,"layout":"colItem"}]}
实例明细表用来纵向动态存储表单内容项,便于有统计与分析需求的时候使用。
表单模版关联审批,发起表单时自动绑定审批流程,流程结束变更表单审批状态。
附件处理:统一附件上传入口,上传后返回附件地址与表单内容一起保存。
所有表单数据都存在表单实例中,可按实际情况进行分表处理。
数据JSON:
{"applicant":"刘仪","department":"技术管理","startDate":"2022-11-01","startTime":"08:30","endTime":"12:30","meetRoom":"NO.4","title":"技術連絡","fd_1660786142984":"","fd_1661955389858":"","fd_1661955304719":"","id":4099124702193258500,"docNum":"HY20221008"}
前端通过表单模版数据动态加载组装表单组件,然后通过数据JSON填入表单form内容。