JS组件系列——下拉框多选bootstrap-select
正文
前言:之前分享过两篇bootstrap下拉框的组件,比如两种bootstrap mutiselect组件,界面渲染效果略差;再比如select2一些兼容性问题、多选的取值赋值等问题都困扰着博主以及很多园友,项目里面的下拉框很早就替换为今天介绍的这款组件
一、组件开源地址以及API说明
bootstrap-select开源地址:https://github.com/silviomoreto/bootstrap-select
bootstrap-select使用示例:http://silviomoreto.github.io/bootstrap-select/examples/
bootstrap-select文档说明:http://silviomoreto.github.io/bootstrap-select/options/
二、组件效果示例
一睹初容
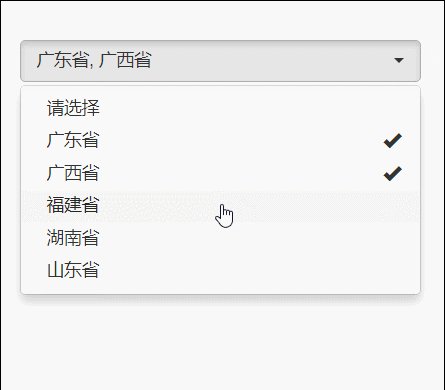
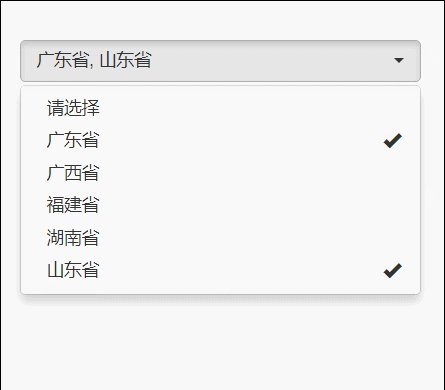
多选效果
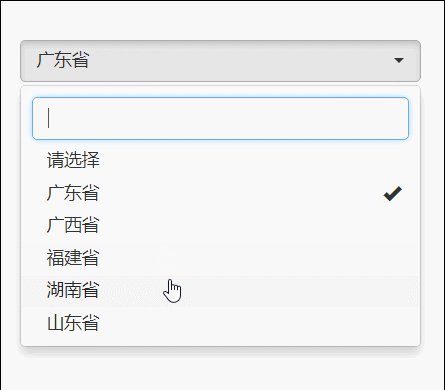
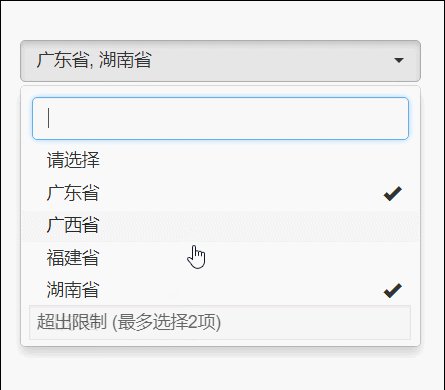
可配置搜索功能
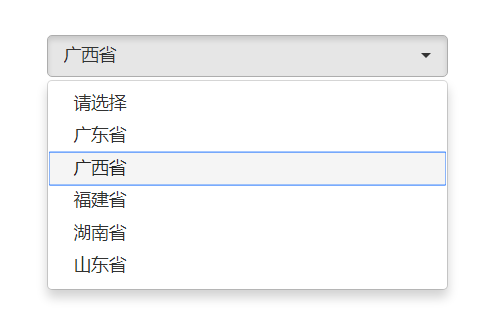
分组选中
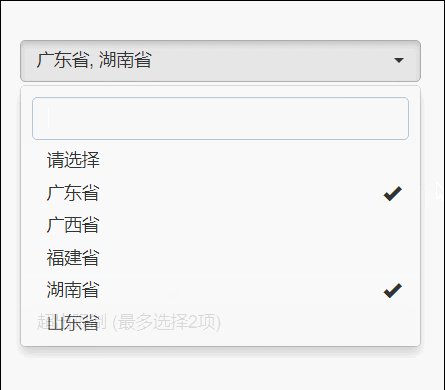
设置最多选中项为2个
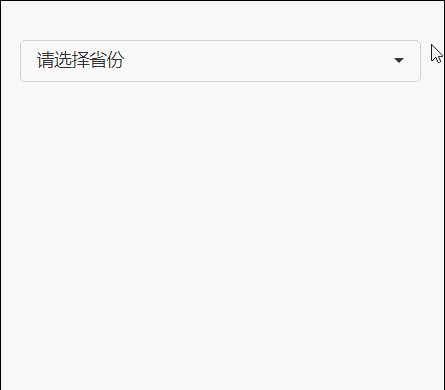
自定义说明Title,比如我们定义为“请选择省份”
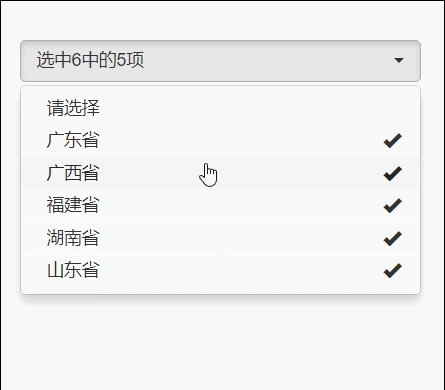
某些情况下如果多选的数量比较多,我们可以显示“缩略模式”。比如当选择了两项以上的时候
自定义样式
显示图标加文字
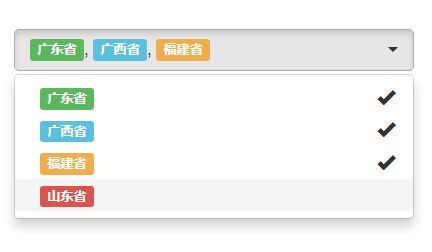
显示带颜色的标签
展开最多显示可配置的个数,不如最多显示3项
全选和反选
以上都是些常用功能,更多效果可以查看官方示例!
三、使用示例
1、基础示例
既然是bootstrap-select,组件肯定是依赖bootstrap的,而bootstrap又是依赖jquery的,所以使用组件必须引用如下文件。
最后一个文件 defaults-zh_CN.min.js 非必需,是组件中文化的时候才需要引用。
使用就更加简单了,不用任何已经js,直接使用class就可以初始化
给一个select标签加上selectpicker样式即可。
多选就不用多说了
2、其他效果示例
给组件加搜索功能
选项分组
设置最多选中项为2个
缩略模式,比如当选中值大于3个的时候只显示选中项的个数,注意这个属性只对多选生效
显示带颜色的标签
3、组件取值赋值
上面都是组件的初始化的一些东西,一般情况下,我们需要对组件进行取值和赋值,我们应该如何操作呢。
3.1、组件取值
关于组件取值保持原生的jquery方法,比如 var value = $('#sel').val(); 这样是不是很简单,需要注意的是,如果是多选,这里得到的value变量是一个数组变量,形如 ['1','2','3']。
3.2、组件赋值
组件赋值就需要稍微变换一下了,如果你直接 $('#sel').val('1'); 这样赋值将会无效,正确的赋值方法为:
$('.selectpicker').selectpicker('val', '1');在一些级联选择的使用场景中,经常需要在赋值的时候顺便触发一下组件的change事件,我们可以这么做。
$('.selectpicker').selectpicker('val', '1').trigger("change");如果是多选的赋值,也是一样
$('.selectpicker').selectpicker('val', ['1','2','3']).trigger("change");4、组件其他用法
全选:
$('.selectpicker').selectpicker('selectAll'); 反选:
$('.selectpicker').selectpicker('deselectAll'); 适应手机模式:
$('.selectpicker').selectpicker('mobile'); 组件禁用:
$('.disable-example').prop('disabled', true);
$('.disable-example').selectpicker('refresh');组件启用:
$('.disable-example').prop('disabled', false);
$('.disable-example').selectpicker('refresh');组件销毁:
$('.selectpicker').selectpicker('destroy');5、组件封装
上面关于组件的初始化介绍了那么多,都是通过class='selectpicker'去做初始化的,很多情况下,我们的select的option都是动态获取,然后再初始化的,于是乎博主仔细寻找api,看里面是否有远程获取数据,很遗憾,组件没有支持这种远程获取数据的方法。没关系,我们自己封装一个ajax请求,然后动态构造option又有多难呢?这里又得提一下原来那篇封装js组件的文章了,我们按照那篇文章的思路封装一个不就好了。以下给出一个参考。
(function ($) {
//1.定义jquery的扩展方法bootstrapSelect
$.fn.bootstrapSelect = function (options, param) {
if (typeof options == 'string') {
return $.fn.bootstrapSelect.methods[options](this, param);
}
//2.将调用时候传过来的参数和default参数合并
options = $.extend({}, $.fn.bootstrapSelect.defaults, options || {});
//3.添加默认值
var target = $(this);
if (!target.hasClass("selectpicker")) target.addClass("selectpicker");
target.attr('valuefield', options.valueField);
target.attr('textfield', options.textField);
target.empty();
var option = $('');
option.attr('value', '');
option.text(options.placeholder);
target.append(option);
//4.判断用户传过来的参数列表里面是否包含数据data数据集,如果包含,不用发ajax从后台取,否则否送ajax从后台取数据
if (options.data) {
init(target, options.data);
}
else {
//var param = {};
options.onBeforeLoad.call(target, options.param);
if (!options.url) return;
$.getJSON(options.url, options.param, function (data) {
init(target, data);
});
}
function init(target, data) {
$.each(data, function (i, item) {
var option = $('');
option.attr('value', item[options.valueField]);
option.text(item[options.textField]);
target.append(option);
});
options.onLoadSuccess.call(target);
}
target.unbind("change");
target.on("change", function (e) {
if (options.onChange)
return options.onChange(target.val());
});
}
//5.如果传过来的是字符串,代表调用方法。
$.fn.bootstrapSelect.methods = {
getValue: function (jq) {
return jq.val();
},
setValue: function (jq, param) {
jq.val(param);
},
load: function (jq, url) {
$.getJSON(url, function (data) {
jq.empty();
var option = $('');
option.attr('value', '');
option.text('请选择');
jq.append(option);
$.each(data, function (i, item) {
var option = $('');
option.attr('value', item[jq.attr('valuefield')]);
option.text(item[jq.attr('textfield')]);
jq.append(option);
});
});
}
};
//6.默认参数列表
$.fn.bootstrapSelect.defaults = {
url: null,
param: null,
data: null,
valueField: 'value',
textField: 'text',
placeholder: '请选择',
};
//初始化
$(".selectpicker").each(function () {
var target = $(this);
target.attr("title", $.fn.select.defaults.placeholder);
target.selectpicker();
});
})(jQuery);这样封装之后,我们直接使用如下代码即可初始化组件。
$('#sel').bootstrapSelect({
url:'/a/b',
data: {},
valueField: 'value',
textField: 'text',
});四、常见问题:
1、bootstrap-select下拉选项数据超长换行显示
在集成bootstrap-select的时候,项目中有些下拉选项文字超长,然后展示出来的效果就是这样的:
翻了一下他自带的css样式,要调整这个其实也很简单,主要用到两个属性:
white-space: pre-wrap;
word-wrap: break-word;
不再对这两个属性做详细介绍了,主要是为了控制文字超长换行
但是,如果只加这两个属性,是无法达到文字换行的目的的,这个控件有一个好(xie)用(hu)的地方就是他的下拉框的宽度会自适应大小,所以还需要额外调整一下选项以及其父元素的宽度控制
总归需要调整的css样式为以下内容,均在控件自带的bootstrap-select.css文件中进行调整即可(调整内容用黑色加粗标识):
.bootstrap-select .dropdown-menu {
max-width: 100%;
min-width: 100%;
border: 1px solid cornflowerblue;
border-radius: 2px;
box-shadow: 0 2px 8px #888;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.bootstrap-select .dropdown-menu li a span.text {
display: inline-block;
white-space: pre-wrap;
word-wrap: break-word;
max-width: 100%;
}