我是如何把一个nodejs项目部署上线的
嗨,大家好,我是希留。
近日正好在学习nodejs相关的内容,拉代码放在本地环境开发都很熟悉了,但是要把开发好的项目部署上线就很少接触了。所以就花了点时间学习了一下如何nodejs项目部署到服务器上。以下就是整个部署的操作步骤:
一、注册腾讯云服务器(阿里云)
首先需要一台服务器,目前市面上用的最多的云服务就是腾讯云和阿里云了。
正好腾讯云正在推广轻量服务器,配置用来学习足够了,关键还很便宜,我就买了腾讯云的服务器。所以这里以腾讯云为例。
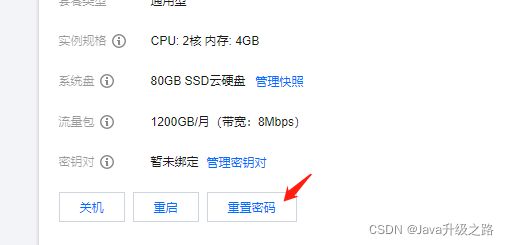
腾讯云轻量服务器正在搞活动,2核4G的3年只需222元,用来自己学习真香。
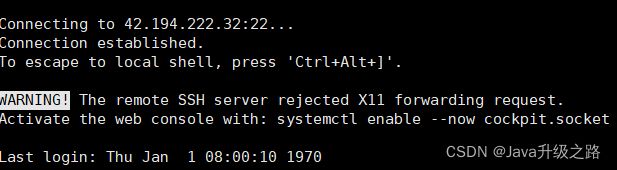
重置完成后,等待服务器自动重启。 之后就可以使用ssh连接工具进行可视化操作的连接,我使用的是xshell工具, 连接成功。
二、安装相关软件
接下来依次键入命令安装几个软件:
- Node.js
- pm2
- nginx
yum install -y nodejs
yum install -y git
yum install -y nginxNode.js 安装完成就可以使用 npm 安装 pm2
npm install pm2 -g
pm2 是 node 进程管理工具,可以利用它来简化很多 node 应用管理的繁琐任务,如性能监控、自动重启、负载均衡等,而且使用非常简单。pm2 功能很强大,入门确非常简单,常用的几个命令是:
pm2 start app.js -n uni 启动一个进程并把它命名为 uni
pm2 list/ls 列出所有进程信息
pm2 logs 显示所有进程日志
pm2 stop all 停止所有进程
pm2 restart all 重启所有进程
pm2 reload all 0秒停机重载进程 (用于 NETWORKED 进程)
pm2 stop 0 停止指定的进程
pm2 restart 0 重启指定的进程
pm2 startup 产生 init 脚本 保持进程活着
pm2 delete 0 杀死指定的进程
pm2 delete all 杀死全部进程
pm2 monit 查看进程的资源消耗情况
pm2 start app.js -i max // -i 表示 number-instances 实例数量 max 表示 PM2将自动检测可用CPU的数量 可以自己指定数量
pm2 start app.js -n uni --watch 在文件改变的时候会重新启动程序
pm2 startup centos 设置pm2开机自启
pm2 save 保存设置
了解更多可以查看 官方文档。
三、部署项目至腾讯云
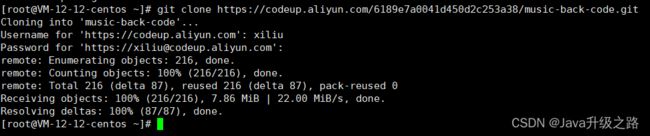
首先,需要拉取一份源码放在服务器上,依次输入以下命令
git clone https://codeup.aliyun.com/6189e7a0041d450d2c253a38/music-back-code.git
#之后需要更新可以输入命令:git pull
# 进入文件夹
cd music-back-code
# 安装npm包
npm install
# 使用pm2启动
pm2 start app.js -n uni
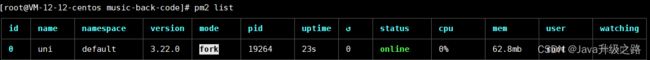
# 查看状态
pm2 list
已经启动成功,打开浏览器通过公网ip(http://42.194.222.32:3000) 进行访问。(由于我的项目的端口是3000,是未开放的端口,所以还需要在防火墙里配置一下端口)
四、配置Https
4.1 下载 SSL 证书
众所周知,小程序接口需要使用 https,我们可以利用腾讯云提供的免费 SSL 证书来配置 https,而申请免费的证书需要一个域名。
我因为没有域名,就新注册了一个。注册完成之后就可以申请免费的SSL证书了。
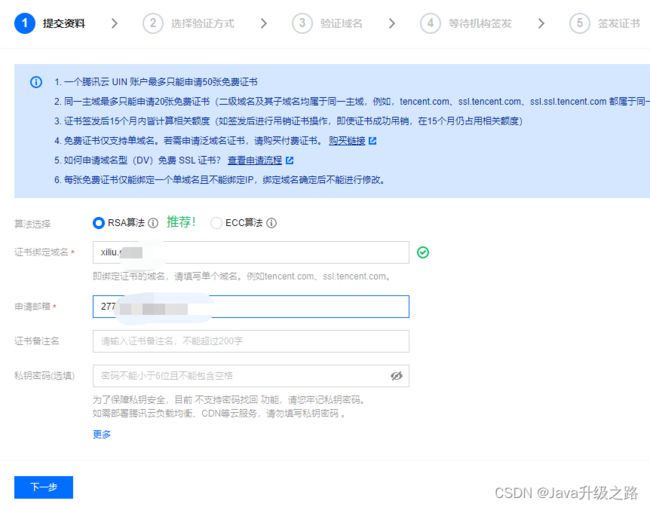
点击免费申请按钮,选择域名型的(DV)免费证书即可:
在证书申请通过后,进入SSL证书列表,将所申请的域名SSL证书下载到本地后,再上传到域名所在服务器。
 4.2 修改nginx相关配置
4.2 修改nginx相关配置
回到xshell连接工具,在 /etc/nginx/ 下创建文件夹 ssl
# 也可以选择输入命令
cd /etc/nginx/
mkdir ssl
将 crt 和 key 两个文件(公钥和私钥)修改好名字上传到 ssl 文件夹
修改 nginx 配置文件
vi /etc/nginx/nginx.conf
修改server配置
server{
listen 80; #表示监听80端口
server_name xiliu.online www.xiliu.online;
location / { #将80端口强制转为https
rewrite (.*) https://www.xiliu.online$1 permanent;
}
}
server{
listen 443 ssl; #表示监听443端口即https
server_name xiliu.online www.xiliu.online;
ssl_certificate /etc/nginx/ssl/xiliu.online_bundle.crt; #证书公钥文件路径
ssl_certificate_key /etc/nginx/ssl/xiliu.online.key; #证书私钥文件路径
ssl_session_timeout 5m; #5分钟session会话保持
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
location / { #将80端口强制转为https
root /home/nginx/uni-music; # H5 打包后项目放置目录
# 固定写法就可以了
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /api/ {
proxy_pass http://127.0.0.1:3000/; # node后端接口服务
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
保存并重启 nginx
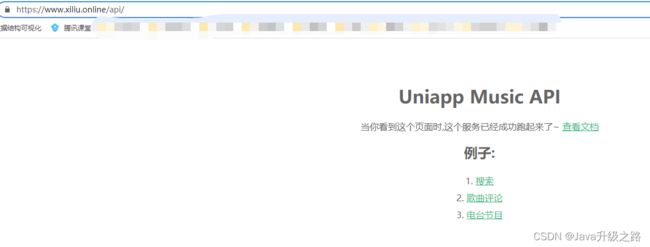
sudo service nginx restart如果没有报错你就可以使用 https 访问网站了。
至此,整个部署就完成了。感谢您的阅读,如有不足之处,欢迎评论区多多批评指正。