Web APIs之DOM基础知识大总结
文章目录
- Web APIs—DOM
-
- Web APIs简介
-
- 1、Web APIs和JS 基础关联性
- 2、API 和Web API
-
- (1)API
- (2)Web API
- DOM(文档对象模型)
-
- 1、什么是DOM
- 2、DOM树
- 3、获取元素
-
- (1)根据ID获取
- (2)根据标签名获取
- (3)通过HTML5新增的方法获取(可能有不兼容问题)
- (4)获取特殊元素(body,html)
- 4、事件基础
-
- 事件概述
- 事件三要素
- 执行事件的步骤
- 常见鼠标事件
- 5、操作元素
-
- (1)改变元素内容
- (2)常用元素的属性操作
- (3)表单元素的属性操作
- (4)样式属性操作
- (5)排他思想
- (6)自定义属性的操作
-
- ①获取属性值
- ②设置属性值
- ③移除属性
- (7)H5自定义属性
-
- ①设置H5自定义属性
- ②获取H5自定义属性
- 6、节点操作
-
- (1)为什么学习节点操作
- (2)节点概述
- (3)节点层级
-
- ①父级节点
- ②子级节点
- ③兄弟节点
- (4)创建节点
- (5)添加节点
- (6)删除节点
- (7)复制节点
- (8)替换节点
- (9)三种动态创建元素区别
- 7、DOM重点核心
-
- (1)创建
- (2)增
- (3)删
- (4)改
- (5)查
- (6)属性操作
- (7)事件操作
【山不向我走来 我便向它走去】
本人学习笔记 若有错误及不足之处 欢迎大家批评指正
Web APIs—DOM
Web APIs简介
1、Web APIs和JS 基础关联性
JS基础阶段和Web APIs阶段:
| JS基础阶段 | Web APIs阶段 |
|---|---|
| 我们学习的是ECMAScript标准规定的基本语法 | Web APIs是W3C组织的标准 |
| 要求同学们掌握JS基础语法 | Web APIs我们主要学习DOM和BOM |
| 只学习基本语法,做不了常用的网页交互效果 | Web APIs是我们JS所独有的部分 |
| 目的是为了JS后面的课程打基础、做铺垫 | 我们主要学习页面交互功能 |
JS基础学习ECMAScript基础语法为后面作铺垫,Web APIs是JS的应用,大量使用JS基础语法做交互效果
2、API 和Web API
(1)API
API(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。
简单理解:API 是给程序员提供的一种工具,以便能更轻松的实现想要完成的功能。
比如手机充电的接口:
我们要实现充电这个功能:
- 我们不关心手机内部变压器,内部怎么存储电等
- 我们不关心这个充电线怎么制作的
- 我们只知道,我们拿着充电线插进充电接口就可以充电
- 这个充电接口就是一个API2.1 API
(2)Web API
Web API 是浏览器提供的一套操作浏览器功能和页面元素的API(BOM和DOM)。
现阶段我们主要针对于浏览器讲解常用的API , 主要针对浏览器做交互效果。
比如我们想要浏览器弹出一个警示框,直接使用alert( ‘弹出’ )
MDN 详细API : https://developer.mozilla.org/zh-CN/docs/Web/API
因为Web API 很多,所以我们将这个阶段称为Web APIs。
DOM(文档对象模型)
1、什么是DOM
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。
W3C 已经定义了一系列的DOM 接口,通过这些DOM 接口可以改变网页的内容、结构和样式。
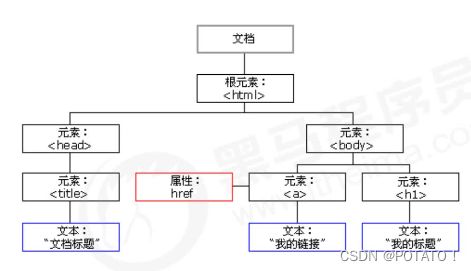
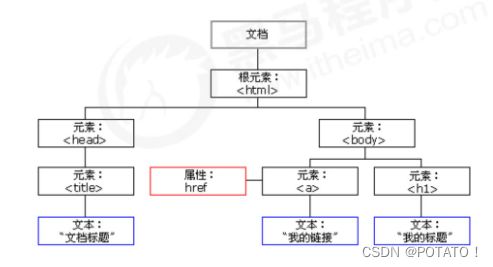
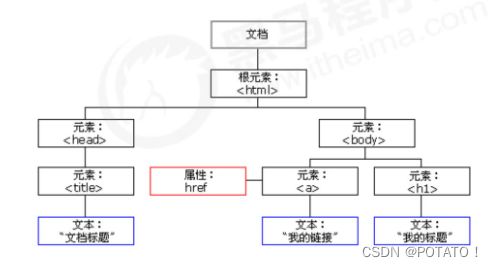
2、DOM树
- 文档:一个页面就是一个文档,DOM 中使用document 表示
- 元素:页面中的所有标签都是元素,DOM 中使用element 表示
- 节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM 中使用node 表示
DOM 把以上内容都看做是对象
3、获取元素
如何获取页面元素:
DOM在我们实际开发中主要用来操作元素。我们如何来获取页面中的元素呢?
获取页面中的元素可以使用以下几种方式:
- 根据ID 获取
- 根据标签名获取
- 通过HTML5 新增的方法获取
- 特殊元素获取
(1)根据ID获取
使用getElementById() 方法可以获取带有ID 的元素对象。
document.getElementById('id');
使用console.dir() 可以打印我们获取的元素对象,更好的查看对象里面的属性和方法。
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="time">2023-5-30</div>
</body>
<script>
//1.因为文档页面从上往下加载 所以要先有标签 所以script要放在标签的下面
//2.参数id是大小写敏感的字符串
//3.element是Element对象
var timer = document.getElementById("time");
console.log(timer);
</script>
</html>
在控制台返回
(2)根据标签名获取
使用getElementsByTagName() 方法可以返回带有指定标签名的对象的集合。
document.getElementsByTagName('标签名');
注意:
-
因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历。
-
得到元素对象是动态的
还可以获取某个元素(父元素)内部所有指定标签名的子元素。
element.getElementsByTagName('标签名');
注意:父元素必须是单个对象(必须指明是哪一个元素对象),获取的时候不包括父元素自己。
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<ul>
<li>哈哈哈哈哈哈哈</li>
<li>哈哈哈哈哈哈哈</li>
<li>哈哈哈哈哈哈哈</li>
<li>哈哈哈哈哈哈哈</li>
<li>哈哈哈哈哈哈哈</li>
<li>哈哈哈哈哈哈哈</li>
</ul>
<ol id="oll">
<li>嘿嘿嘿嘿嘿</li>
<li>嘿嘿嘿嘿嘿</li>
<li>嘿嘿嘿嘿嘿</li>
</ol>
</body>
<script>
var lis = document.getElementsByTagName("li");
//返回的是获取过来元素对象的集合(以伪数组的形式存储)。如果只有一个li,返回的还是伪数组形式;如果页面中没有这个元素,返回的是空的伪数组形式。
console.log(lis);
console.log(lis[0]);
//想要依次打印里面的元素对象可以采取遍历方式
for (var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
//若只想获取ol里面的li
//方法一:通过获取标签名
var ol = document.getElementsByTagName("ol");
console.log(ol[0].getElementsByTagName("li"));
//方法二:通过id
var ol2 = document.getElementById("oll");
console.log(ol2.getElementsByTagName("li"));
</script>
</html>
(3)通过HTML5新增的方法获取(可能有不兼容问题)
document.getElementByClassName('类名'); //根据类名返回元素对象集合
document.querySelector('选择器'); //根据指定选择器返回第一个元素对象
document.querySelectorAll('选择器'); //根据指定选择器返回
注意:
querySelector和querySelectorAll里面的选择器需要加符号,
比如:document.querySelector(‘#nav’);
例:('.‘类;’#'id)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div class="box">盒子</div>
<div class="box">盒子</div>
<div id="nav">
<ul>
<li>首页</li>
<li>产品</li>
</ul>
</div>
</body>
<script>
//1.getElementByClassName 根据类名返回元素对象集合
var boxs = document.getElementsByClassName("box");
console.log(boxs);
//2.querySeletor 根据指定选择器返回第一个元素对象
var firstBox = document.querySelector(".box");
console.log(firstBox);
var nav = document.querySelector("#nav");
console.log(nav);
//3.querySeletorAll 根据指定选择器返回所有元素的集合
var allbox = document.querySelectorAll(".box");
console.log(allbox);
</script>
</html>
(4)获取特殊元素(body,html)
获取body元素:
doucumnet.body //返回body元素对象
获取HTML元素:
document.documentElement //返回html元素对象
4、事件基础
事件概述
JavaScript 使我们有能力创建动态页面,而事件是可以被JavaScript 侦测到的行为。
简单理解:触发—响应机制。
网页中的每个元素都可以产生某些可以触发JavaScript 的事件,例如,我们可以在用户点击某按钮时产生一个事件,然后去执行某些操作。
事件三要素
- 事件源(谁)
- 事件类型(什么事件)
- 事件处理程序(做啥)
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button id="btn">唐伯虎</button>
</body>
<script>
//点击一个按钮,弹出对话框
//事件源:按钮
var btn = document.getElementById("btn");
//事件类型:鼠标点击(onclick)还是鼠标经过等
//事件处理程序:通过一个函数赋值的方式完成
btn.onclick = function () {
alert("点秋香");
};
</script>
</html>
执行事件的步骤
- 获取事件源
- 注册事件(绑定事件)
- 添加事件处理程序(采取函数赋值形式)
常见鼠标事件
| 鼠标事件 | 触发事件 |
|---|---|
| onclick | 鼠标点击左键触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获得鼠标焦点触发 |
| onblur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
5、操作元素
JavaScript 的DOM 操作可以改变网页内容、结构和样式,我们可以利用DOM 操作元素来改变元素里面的内容、属性等。注意以下都是属性。
(1)改变元素内容
element.innerText
element.innerText从起始位置到终止位置的内容, 但它不识别html标签,同时空格和换行也会去掉
element.innerHTML
element.innerHTML起始位置到终止位置的全部内容,包括html标签,同时保留空格和换行
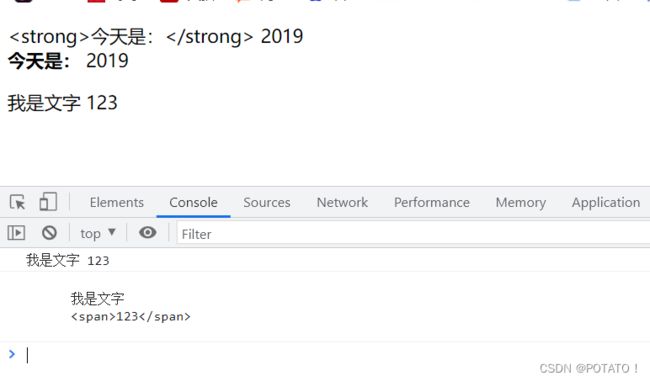
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
<p>
我是文字
<span>123</span>
</p>
</body>
<script>
//innerText不识别html标签 非标准 去除空格和换行
var div1 = document.querySelector("#div1");
div1.innerText = "今天是: 2019";
//innerHTML识别html标签 W3C标准 保留空格和换行
var div2 = document.querySelector("#div2");
div2.innerHTML = "今天是: 2019";
var p = document.querySelector("p");
console.log(p.innerText);
console.log(p.innerHTML);
</script>
</html>
结果截图:
案例:(点击按钮显示当前时间)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button>当前时间为:</button>
<div></div>
</body>
<script>
//点击一个按钮,div里面的内容会发生变化
//1.获取元素
var btn = document.querySelector("button");
var div = document.querySelector("div");
//2.注册事件
btn.onclick = function () {
div.innerText = getDate();
};
function getDate() {
var date = new Date();
var year = date.getFullYear();
var mouth = date.getMonth();
var dates = date.getDate();
var arr = [
"星期日",
"星期一",
"星期二",
"星期三",
"星期四",
"星期五",
"星期六",
];
var day = date.getDay();
return "现在是" + year + "年" + mouth + "月" + dates + "日" + arr[day];
}
</script>
</html>
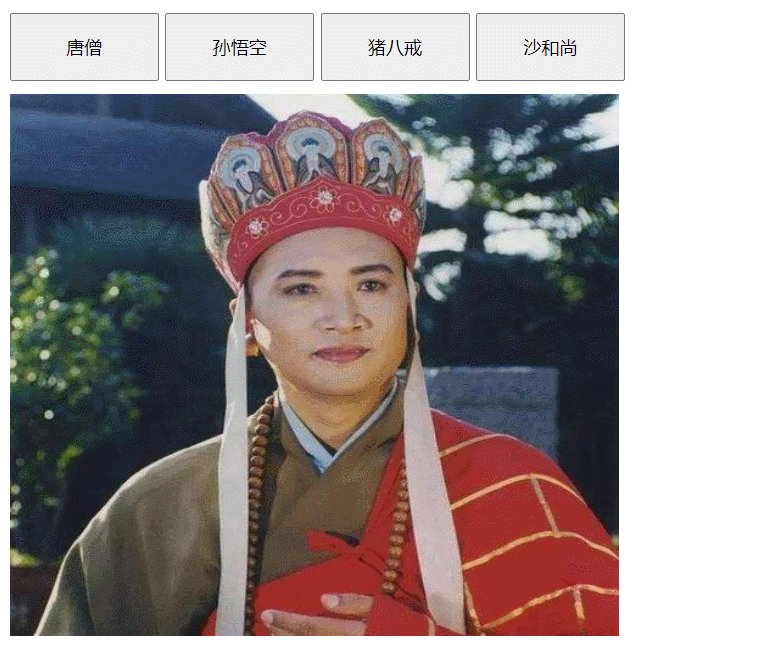
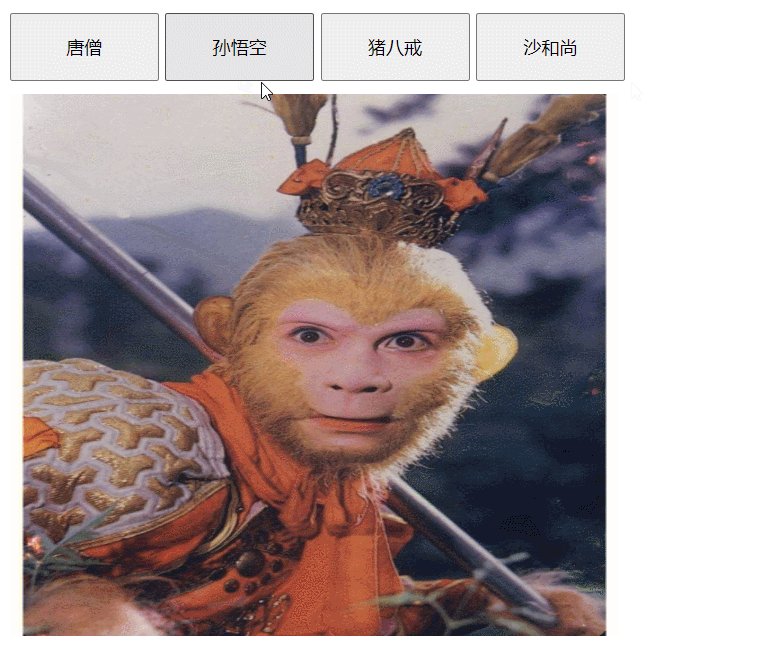
(2)常用元素的属性操作
- innerText、innerHTML改变元素内容
- src、href
- id、alt、title
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
button {
width: 110px;
height: 50px;
}
img {
margin-top: 10px;
width: 450px;
height: 400px;
}
</style>
</head>
<body>
<div>
<button id="tang">唐僧</button>
<button id="monkey">孙悟空</button>
<button id="pig">猪八戒</button>
<button id="sha">沙和尚</button>
</div>
<img src="images/tang.jpg" alt="" />
</body>
<script>
//1.获取元素
var tang = document.getElementById("tang");
var monkey = document.getElementById("monkey");
var pig = document.getElementById("pig");
var sha = document.getElementById("sha");
var img = document.querySelector("img");
//2.注册事件 处理程序
tang.onclick = function () {
img.src = "images/tang.jpg";
};
monkey.onclick = function () {
img.src = "images/monkey.jpg";
};
pig.onclick = function () {
img.src = "images/pig.jpg";
};
sha.onclick = function () {
img.src = "images/sha.jpg";
};
</script>
</html>
案例:分时显示不同图片,显示不同问候语
根据不同时间,页面显示不同图片,同时显示不同的问候语。
如果上午时间打开页面,显示上午好,显示上午的图片。
如果下午时间打开页面,显示下午好,显示下午的图片。
如果晚上时间打开页面,显示晚上好,显示晚上的图片。
分析:
①根据系统不同时间来判断,所以需要用到日期内置对象
②利用多分支语句来设置不同的图片
③需要一个图片,并且根据时间修改图片,就需要用到操作元素src属性
④需要一个div元素,显示不同问候语,修改元素内容即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>分时显示图片</title>
<style>
img {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<img src="images/morning.jpeg" alt="" />
<div>上午好</div>
</body>
<script>
var img = document.querySelector("img");
var div = document.querySelector("div");
var date = new Date();
var h = date.getHours();
if (h < 12) {
img.src = "images/morning.jpeg";
div.innerHTML = "上午好啊,开始认真写代码吧!";
} else if (h < 18) {
img.src = "images/day.jpeg";
div.innerHTML = "下午好呀,继续认真写代码吧!";
} else {
img.src = "images/night.jpeg";
div.innerHTML = "晚上好呀,再写一会代码吧!";
}
</script>
</html>
(3)表单元素的属性操作
利用DOM可以操作如下表单元素的属性:
type、value、checked、selected、disabled
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button>按钮</button>
<input type="text" value="输入内容" />
</body>
<script>
//1、获取元素
var btn = document.querySelector("button");
var input = document.querySelector("input");
//2、注册事件 处理程序
btn.onclick = function () {
input.innerHTML = "点击了"; //这个是普通盒子里才会成效,比如"div"标签里面的内容
//而表单里的值 文字内容是由value来修改的
input.value = "被点击了";
//如果想要某个表单被禁用 不能再点击使用disabled 此处让这个按钮点击后不能再使用
this.disabled = true;
//this指的是事件函数的调用者 此处是btn
};
</script>
</html>
案例:仿京东显示密码
点击按钮将密码切换为文本框,并可以查看密码明文。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7axaNh8b-1689060146068)(D:\wxf\前端学习笔记\图片\JavaScript APIs\京东显示密码.png)]
①核心思路: 点击眼睛按钮,把密码框类型改为文本框就可以看见里面的密码
②一个按钮两个状态,点击一次,切换为文本框,继续点击一次切换为密码框
③算法:利用一个flag变量,来判断flag的值,如果是1 就切换为文本框,flag 设置为0,如果是0 就切换为密码框,flag设置为1
实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box {
position: relative;
width: 400px;
border-bottom: 1px solid #ccc;
margin: 100px auto;
}
.box input {
width: 370px;
height: 30px;
border: 0;
outline: none;
}
.box img {
position: absolute;
top: 2px;
right: 2px;
width: 25px;
}
</style>
</head>
<body>
<div class="box">
<label for="">
<img src="images/close.png" alt="" id="eye" />
</label>
<input type="password" name="" id="password" />
</div>
</body>
<script>
//1.获取元素
var eye = document.getElementById("eye");
var pwd = document.getElementById("password");
//2.注册事件 处理程序
var flag = 0;
eye.onclick = function () {
//点击之后flag一定要变化
if (flag == 0) {
pwd.type = "text";
eye.src = "images/open.png";
flag = 1;
} else {
pwd.type = "password";
eye.src = "images/close.png";
flag = 0;
}
};
</script>
</html>
(4)样式属性操作
我们可以通过JS 修改元素的大小、颜色、位置等样式。
- element.style 行内样式操作
- element.className 类名样式操作
示例1(使用element.style):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div></div>
</body>
<script>
//1.获取元素
var div = document.querySelector("div");
//2.注册事件 处理程序
div.onclick = function () {
//设置鼠标点击后div颜色变为粉色
this.style.backgroundColor = "pink";
//设置鼠标点击后div高变为300px
this.style.height = "300px";
};
</script>
</html>
注意:
(1)JS里面的样式采取驼峰命名法比如fontSize、backgroundColor
(2)JS修改style样式操作,产生的是行内样式,JS权重比较高
示例2(使用element.className):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
font-size: 15px;
background-color: skyblue;
}
.change {
background-color: purple;
width: 250px;
height: 250px;
font-size: 25px;
}
</style>
</head>
<body>
<div>文本内容</div>
</body>
<script>
//1.获取元素
var div = document.querySelector("div");
//2.注册事件 处理程序
div.onclick = function () {
this.className = "change";
};
</script>
</html>
注意:
(1)如果样式修改较多,可以采取操作类名方式更改元素样式。
(2)class因为是个保留字,因此使用className来操作元素类名属性
(3)className会直接更改元素的类名,会覆盖原先的类名。
案例:淘宝点击关闭二维码
当鼠标点击二维码关闭按钮的时候,则关闭整个二维码。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-OX14cr6b-1689060146069)(D:\wxf\前端学习笔记\图片\JavaScript APIs\淘宝点击关闭二维码.png)]
①核心思路: 利用样式的显示和隐藏完成,display:none 隐藏元素display:block 显示元素
②点击按钮,就让这个二维码盒子隐藏起来即可
实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box {
position: relative;
width: 74px;
height: 88px;
border: 1px solid #ccc;
margin: 100px auto;
font-size: 12px;
text-align: center;
color: #f40;
/* display: block; */
}
.box img {
width: 60px;
margin-top: 5px;
}
.close-btn {
position: absolute;
top: 0px;
left: -16px;
width: 14px;
height: 14px;
border: 1px solid #ccc;
line-height: 14px;
font-family: Arial, Helvetica, sans-serif;
cursor: pointer;
}
</style>
</head>
<body>
<div class="box">
淘宝二维码
<img src="images/tao.png" alt="" />
<i class="close-btn"></i>
</div>
</body>
<script>
//1.获取元素
var btn = document.querySelector(".close-btn");
var box = document.querySelector(".box");
//2.注册事件 处理程序
btn.onclick = function () {
box.style.display = "none";
};
</script>
</html>
案例:循环精灵图背景
可以利用for 循环设置一组元素的精灵图背景
①首先精灵图图片排列有规律的
②核心思路:利用for循环 修改精灵图片的背景位置background-position
③剩下的就是考验你的数学功底了
④让循环里面的i索引号* 44 就是每个图片的y坐标
实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.box {
width: 250px;
margin: 100px auto;
}
.box li {
float: left;
width: 24px;
height: 24px;
margin: 15px;
background: url(images/sprite.png) no-repeat;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
<script>
//1.获取元素(所有的小li)
var lis = document.querySelectorAll("li");
for (var i = 0; i < lis.length; i++) {
//让索引号乘以44就是每个li的背景y坐标 index就是y坐标
var index = i * 44;
lis[i].style.backgroundPosition = "0 -" + index + "px";
//如第一个li坐标lis[0]是0 -0px;第二个坐标lis[1]是0 -44px;第三个坐标lis[2]是0 -88px;以此类推
}
</script>
</html>
案例:显示隐藏文本框内容
当鼠标点击文本框时,里面的默认文字隐藏,当鼠标离开文本时,里面的文字显示。
①首先表单需要2个新事件,获得焦点onfocus 失去焦点onblur
②如果获得焦点,判断表单里面内容是否为默认文字,如果是默认文字,就清空表单内容
③如果失去焦点,判断表单内容是否为空,如果为空,则表单内容改为默认文字
实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
input {
color: #999;
}
</style>
</head>
<body>
<input type="text" value="手机" />
</body>
<script>
var text = document.querySelector("input");
//2.注册事件 获得焦点事件 onfocus
text.onfocus = function () {
if (this.value == "手机") {
this.value = "";
}
//获得焦点后要把文本框里面的文字变黑
this.style.color = "#333";
};
//3.注册事件 失去焦点事件 onblus
text.onblur = function () {
if (this.value == "") {
this.value = "手机";
}
//失去焦点后要把文本框里面的文字变浅
this.style.color = "#999";
};
</script>
</html>
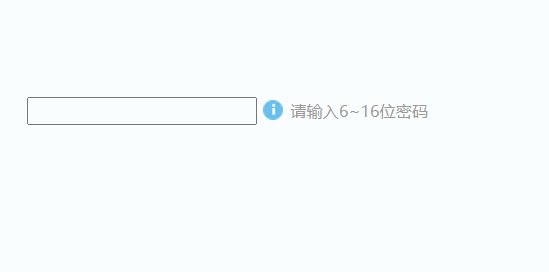
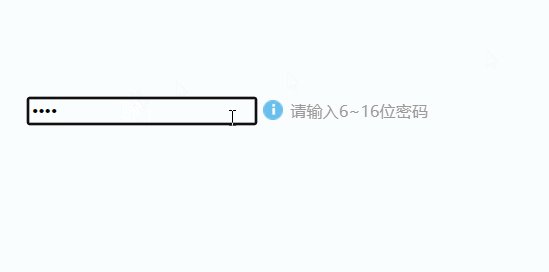
案例:密码框格式提示错误信息
用户如果离开密码框,里面输入个数不是6~16,则提示错误信息,否则提示输入正确信息
①首先判断的事件是表单失去焦点onblur
②如果输入正确则提示正确的信息颜色为绿色小图标变化
③如果输入不是6到16位,则提示错误信息颜色为红色小图标变化
④因为里面变化样式较多,我们采取className修改样式
实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
width: 600px;
margin: 100px auto;
}
.message {
display: inline-block;
font-size: 12px;
color: #999;
background: url(images/mess.png) no-repeat left center;
padding-left: 20px;
}
.wrong {
color: red;
background-image: url(images/wrong.png);
}
.right {
color: green;
background-image: url(images/right.png);
}
</style>
</head>
<body>
<div class="register">
<input type="password" class="ipt" />
<p class="message">请输入6~16位密码</p>
</div>
</body>
<script>
// 首先判断的事件是表单失去焦点 onblur
// 如果输入正确则提示正确的信息颜色为绿色小图标变化
// 如果输入不是6到16位,则提示错误信息颜色为红色 小图标变化
// 因为里面变化样式较多,我们采取className修改样式
// 1.获取元素
var ipt = document.querySelector(".ipt");
var message = document.querySelector(".message");
//2. 注册事件 失去焦点
ipt.onblur = function () {
// 根据表单里面值的长度 ipt.value.length
if (this.value.length < 6 || this.value.length > 16) {
// console.log('错误');
message.className = "message wrong";
message.innerHTML = "您输入的位数不正确 要求6~16位";
} else {
message.className = "message right";
message.innerHTML = "您输入的正确";
}
};
</script>
</html>
(5)排他思想
如果有同一组元素,我们想要某一个元素实现某种样式,需要用到循环的排他思想算法:
- 所有元素全部清除样式(干掉其他人)
- 给当前元素设置样式(留下我自己)
- 注意顺序不能颠倒,首先干掉其他人,再设置自己
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
</body>
<script>
//1.获取所有按钮元素
var btns = document.getElementsByTagName("button");
//btns得到的是伪数组 要得到里面的每一个元素 btns[i]
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function () {
//(1)我们先把所有的按钮背景颜色去掉
for (var i = 0; i < btns.length; i++) {
btns[i].style.backgroundColor = "";
}
//(2)然后才让当前的元素背景颜色设置为pink
this.style.backgroundColor = "skyblue";
};
}
</script>
</html>
案例:百度换肤
①这个案例练习的是给一组元素注册事件
②给4个小图片利用循环注册点击事件
③当我们点击了这个图片,让我们页面背景改为当前的图片
④核心算法:把当前图片的src路径取过来,给body做为背景即可
实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
body {
background: url(images/1.jpg) no-repeat center top;
}
.baidu {
overflow: hidden;
margin: 100px auto;
background-color: #fff;
width: 410px;
padding-top: 3px;
}
.baidu li {
float: left;
margin: 0 1px;
cursor: pointer;
}
.baidu img {
width: 100px;
}
</style>
</head>
<body>
<ul class="baidu">
<li><img src="images/1.jpg" alt="" /></li>
<li><img src="images/2.jpg" alt="" /></li>
<li><img src="images/3.jpg" alt="" /></li>
<li><img src="images/4.jpg" alt="" /></li>
</ul>
</body>
<script>
//1.获取元素
//这样写比较严谨,在实际开发中能更精确的获取出需要的元素。
//也可以像之前那样写var imgs1 = document.querySelectorAll("img");
var imgs = document.querySelector(".baidu").querySelectorAll("img");
//2.注册事件
for (var i = 0; i < imgs.length; i++) {
imgs[i].onclick = function () {
//this.src就是我们点击的图片的路径 把这个路径给body就行
document.body.style.backgroundImage = "url(" + this.src + ")";
};
}
</script>
</html>
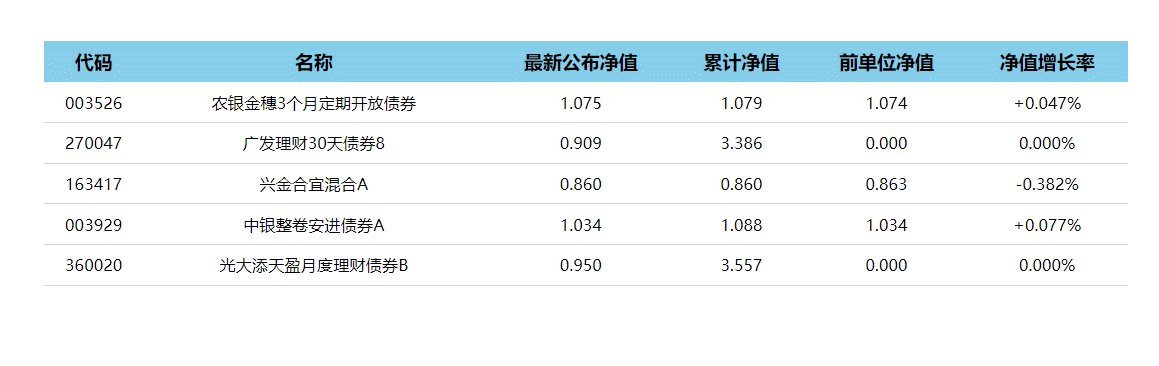
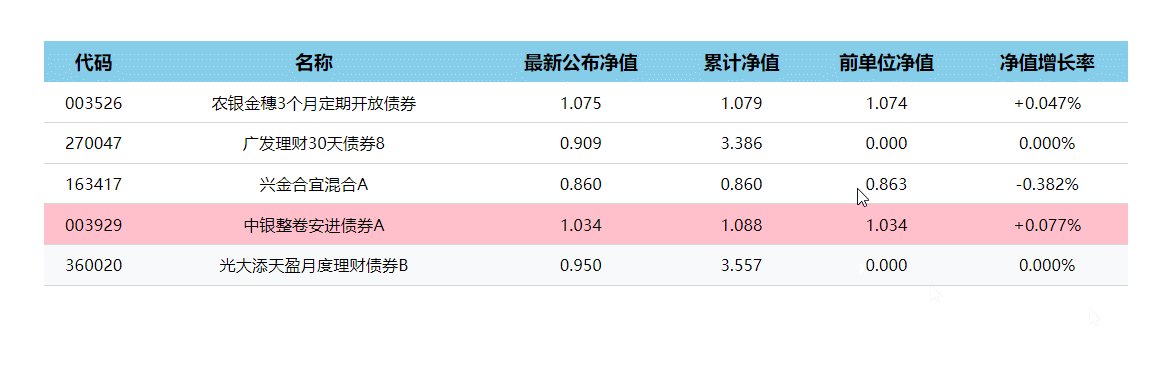
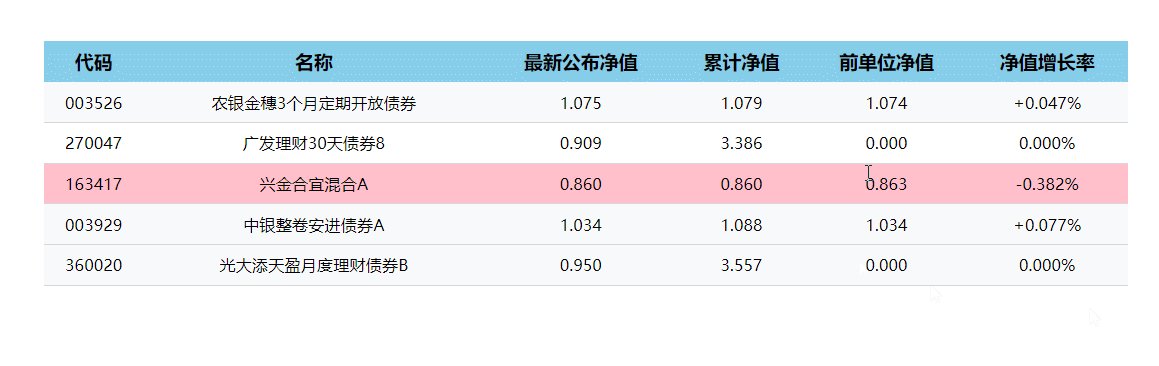
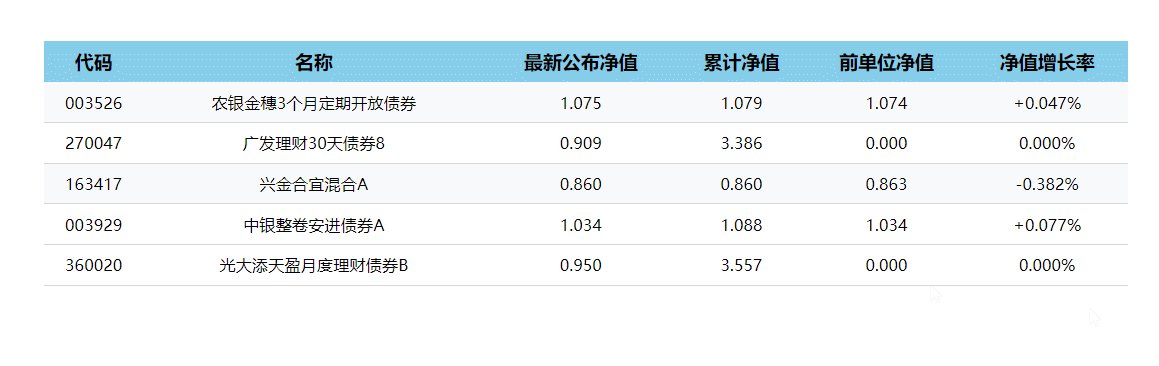
案例:鼠标经过表格某行时变色
①用到新的鼠标事件 鼠标经过onmouseover 鼠标离开onmouseout
②核心思路:鼠标经过tr行,当前的行变背景颜色,鼠标离开去掉当前的背景颜色
③注意:第一行(thead里面的行)不需要变换颜色,因此我们获取的是tbody 里面的行
实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
table {
width: 800px;
margin: 100px auto;
text-align: center;
/* 相邻边框合并在一起,解决单元格之间边框重叠的情况 */
border-collapse: collapse;
font-size: 14px;
}
thead tr {
height: 30px;
background-color: skyblue;
}
tbody tr {
height: 30px;
font-size: 12px;
border-bottom: 1px solid #d7d7d7;
}
.bg {
background-color: pink;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>代码</th>
<th>名称</th>
<th>最新公布净值</th>
<th>累计净值</th>
<th>前单位净值</th>
<th>净值增长率</th>
</tr>
</thead>
<tbody>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>270047</td>
<td>广发理财30天债券8</td>
<td>0.909</td>
<td>3.386</td>
<td>0.000</td>
<td>0.000%</td>
</tr>
<tr>
<td>163417</td>
<td>兴金合宜混合A</td>
<td>0.860</td>
<td>0.860</td>
<td>0.863</td>
<td>-0.382%</td>
</tr>
<tr>
<td>003929</td>
<td>中银整卷安进债券A</td>
<td>1.034</td>
<td>1.088</td>
<td>1.034</td>
<td>+0.077%</td>
</tr>
<tr>
<td>360020</td>
<td>光大添天盈月度理财债券B</td>
<td>0.950</td>
<td>3.557</td>
<td>0.000</td>
<td>0.000%</td>
</tr>
</tbody>
</table>
</body>
<script>
//1.获取元素
var trs = document.querySelector("tbody").querySelectorAll("tr");
//2.利用循环绑定注册事件 操作元素
for (var i = 0; i < trs.length; i++) {
//鼠标经过事件 onmouseover
trs[i].onmouseover = function () {
this.className = "bg";
};
//鼠标离开事件 onmouseout
trs[i].onmouseout = function () {
this.className = "";
};
}
</script>
</html>
案例:表单全选 取消全选
业务需求:
1.点击上面全选复选框,下面所有的复选框都选中(全选)
2.再次点击全选复选框,下面所有的复选框都不中选(取消全选)
3.如果下面复选框全部选中,上面全选按钮就自动选中
4.如果下面复选框有一个没有选中,上面全选按钮就不选中
5.所有复选框一开始默认都没选中状态
①全选和取消全选做法: 让下面所有复选框的checked属性(选中状态)跟随全选按钮即可
②下面复选框需要全部选中,上面全选才能选中做法:给下面所有复选框绑定点击事件,每次点击,都要循环查看下面所有的复选框是否有没选中的,如果有一个没选中的,上面全选就不选中。
③可以设置一个变量,来控制全选是否选中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
table {
width: 500px;
text-align: center;
margin: 100px auto;
border-collapse: collapse;
border: 1px solid #d7d7d7;
}
thead {
background-color: skyblue;
}
th,
td {
border: 1px solid #d7d7d7;
}
th {
font-size: 16px;
color: #09c;
}
td {
font-size: 14px;
}
tbody tr:hover {
cursor: pointer;
background-color: #fafafa;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th><input type="checkbox" name="" id="j_cbAll" /></th>
<th>商品</th>
<th>价钱</th>
</tr>
</thead>
<tbody id="j_tb">
<tr>
<td><input type="checkbox" name="" id="" /></td>
<td>iPhone12</td>
<td>9000</td>
</tr>
<tr>
<td><input type="checkbox" name="" id="" /></td>
<td>iPhone13</td>
<td>10000</td>
</tr>
<tr>
<td><input type="checkbox" name="" id="" /></td>
<td>iPhone14</td>
<td>11000</td>
</tr>
<tr>
<td><input type="checkbox" name="" id="" /></td>
<td>iPhone15</td>
<td>12000</td>
</tr>
</tbody>
</table>
</body>
<script>
//1.全选和取消全选
//获取元素
var j_cbAll = document.getElementById("j_cbAll"); //全选按钮
var j_tbs = document.getElementById("j_tb").getElementsByTagName("input"); //下面所有复选框
//注册事件
j_cbAll.onclick = function () {
//this.checked 当前复选框的选中状态 选中为true 未选中为false
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].checked = this.checked;
}
};
//2.下面复选框需要全部选上,上面全选才能选中
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].onclick = function () {
//flag控制全选按钮是否选中
var flag = true;
//循环检查下面的复选框是否全被选中 如果有一个没被选中,flag设为false
for (var i = 0; i < j_tbs.length; i++) {
if (!j_tbs[i].checked) {
flag = false;
break;
}
}
j_cbAll.checked = flag;
};
}
</script>
</html>
(6)自定义属性的操作
①获取属性值
element.属性 获取属性值。
element.getAttribute(‘属性’);
区别:
- element.属性 获取内置属性值(元素本身自带的属性)
- element.getAttribute(‘属性’); 主要获得自定义的属性(标准)我们程序员自定义的属性
②设置属性值
element.属性=‘值’ 设置内置属性值。
element.setAttribute(‘属性’,‘值’);
区别:
- element.属性=‘值’ 设置内置属性值
- element.setAttribute(‘属性’,‘值’); 主要设置自定义的属性(标准)
③移除属性
element.removeAttribute(‘属性’);
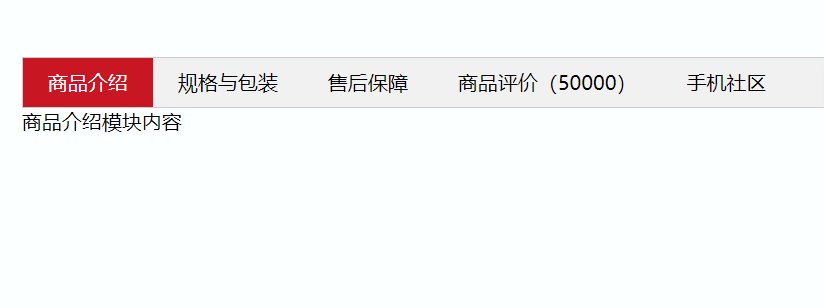
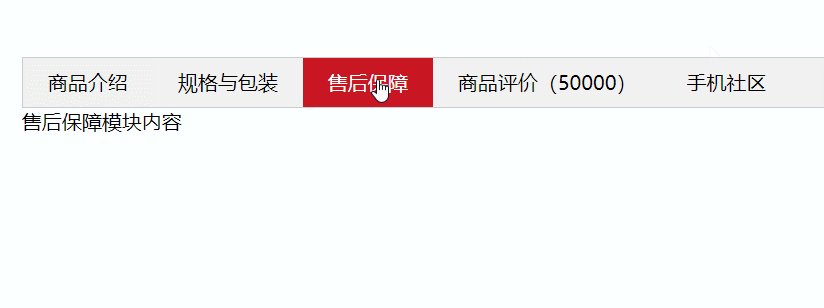
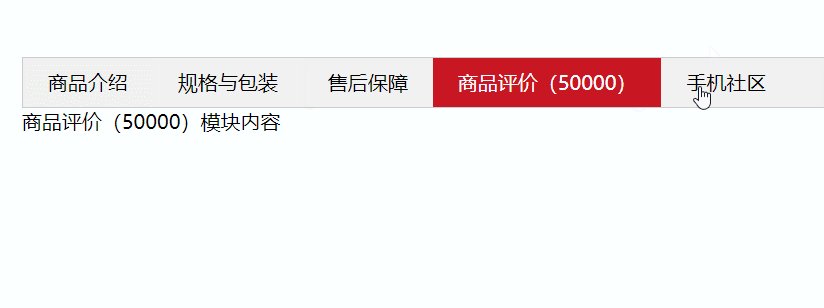
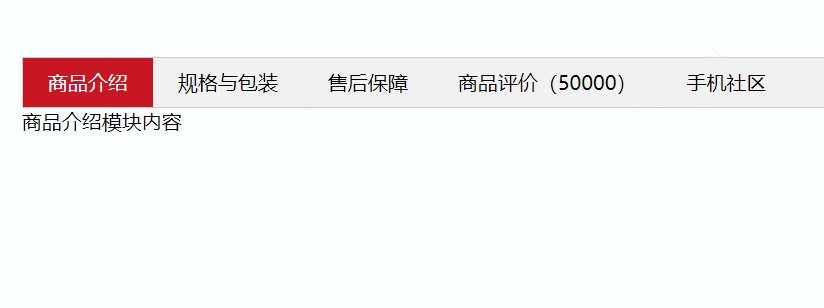
案例:tab栏切换(重点案例)
当鼠标点击上面相应的选项卡(tab),下面内容跟随变化
①Tab栏切换有2个大的模块
②上面的模块选项卡,点击某一个,当前这一个底色会是红色,其余不变(排他思想)修改类名的方式
③下面的模块内容,会跟随上面的选项卡变化。所以下面模块变化写到点击事件里面。
④规律:下面的模块显示内容和上面的选项卡一一对应,相匹配。
⑤核心思路:给上面的tab_list里面的所有小li添加自定义属性,属性值从0开始编号。
⑥当我们点击tab_list里面的某个小li,让tab_con里面对应序号的内容显示,其余隐藏(排他思想)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.tab {
width: 978px;
margin: 100px auto;
}
.tab_list {
height: 39px;
border: 1px solid #ccc;
background-color: #f1f1f1;
}
.tab_list li {
float: left;
height: 39px;
line-height: 39px;
padding: 0 20px;
text-align: center;
cursor: pointer;
}
.tab_list .current {
background-color: #c81623;
color: #fff;
}
.item_info {
padding: 20px 0 0 20px;
}
.item {
display: none;
}
</style>
</head>
<body>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(50000)</li>
<li>手机社区</li>
</ul>
</div>
<div class="tab_con">
<div class="item" style="display: block">商品介绍模块内容</div>
<div class="item">规格与包装模块内容</div>
<div class="item">售后保障模块内容</div>
<div class="item">商品评价(50000)模块内容</div>
<div class="item">手机社区模块内容</div>
</div>
</div>
<script>
// 获取元素
var tab_list = document.querySelector(".tab_list");
var lis = tab_list.querySelectorAll("li");
var items = document.querySelectorAll(".item");
// for循环绑定点击事件
for (var i = 0; i < lis.length; i++) {
// 开始给5个小li 设置索引号(有了索引号才知道点击了哪个li)
lis[i].setAttribute("index", i);
lis[i].onclick = function () {
// 1. 上的模块选项卡,点击某一个,当前这一个底色会是红色,其余不变(排他思想) 修改类名的方式
// 干掉所有人 其余的li清除 class 这个类
for (var i = 0; i < lis.length; i++) {
lis[i].className = "";
}
// 留下我自己
this.className = "current";
// 2. 下面的显示内容模块
var index = this.getAttribute("index");
console.log(index);
// 干掉所有人 让其余的item的div隐藏
for (var i = 0; i < items.length; i++) {
items[i].style.display = "none";
}
// 留下我自己 让对应的item 显示出来
items[index].style.display = "block";
};
}
</script>
</body>
</html>
(7)H5自定义属性
自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
自定义属性获取是通过getAttribute(‘属性’)获取。但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
H5给我们新增了自定义属性:
①设置H5自定义属性
H5规定自定义属性data-开头做为属性名并且赋值。
比如
或者使用JS 设置
element.setAttribute(‘data-index’, 2)
②获取H5自定义属性
1.兼容性获取 element.getAttribute(‘data-index’);
2.H5新增element.dataset.index 或者element.dataset[‘index’] ie11才开始支持。
6、节点操作
(1)为什么学习节点操作
获取元素通常使用两种方式:
①利用DOM 提供的方法获取元素
- document.getElementById()
- document.getElementsByTagName()
- document.querySelector 等
- 逻辑性不强、繁琐
②利用节点层级关系获取元素
- 利用父子兄节点关系获取元素
- 逻辑性强,但是兼容性稍差
这两种方式都可以获取元素节点,我们后面都会使用,但是节点操作更简单
(2)节点概述
网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM 中,节点使用node 来表示。
HTML DOM树中的所有节点均可通过JavaScript 进行访问,所有HTML 元素(节点)均可被修改,也可以创建或删除。
一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性。
- 元素节点nodeType 为1
- 属性节点 nodeType 为2
- 文本节点 nodeType 为3(文本节点包含文字、空格、换行等)
我们在实际开发中,节点操作主要操作的是元素节点。
(3)节点层级
利用DOM 树可以把节点划分为不同的层级关系,常见的是父子兄层级关系。
①父级节点
node.parentNode
- parentNode 属性可返回某节点的父节点,注意是最近的一个父节点
- 如果指定的节点没有父节点则返回null
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div class="box">
<span class="erweuma"></span>
</div>
</body>
<script>
//获取box和erweima 以前的做法
var erweima = document.querySelector(".erweima");
var box = document.querySelector(".box");
//获取box和erweima 用节点操作获取使用父节点parentNode
var erweima = document.querySelector(".erweima");
erweima.parentNode; //erweima的父节点是box
</script>
</html>
②子级节点
1.arentNode.childNodes(标准)
parentNode.childNodes返回包含指定节点的子节点的集合,该集合为即时更新的集合。
注意:返回值里面包含了所有的子节点,包括元素节点,文本节点等。
如果只想要获得里面的元素节点,则需要专门处理。所以我们一般不提倡使用childNodes
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
<ol>
<li></li>
<li></li>
<li></li>
</ol>
</body>
<script>
//只想获取ol里面的li 以前的做法(先把ol选出来再获取里面的li)
var ol = document.querySelector("ol");
var lis = ol.querySelector("li");
//只想获取ol里面的li 用节点操作获取使用子节点childNodes
var ol = document.querySelector("ol");
//ol.childNodes; 此处不进行处理的话,会返回所有类型的节点,如换行,空格等,但我们只需要元素节点,所以要进行如下操作:
for (var i = 0; i < ol.childNodes.length; i++) {
if (ol.childNodes[i].nodeType == 1) {
// ol.childNodes[i]是元素节点;
console.log(ol.childNodes[i]);
}
}
</script>
</html>
2.parentNode.children(非标准)
parentNode.children是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返回(这个是我们重点掌握的)。
虽然children 是一个非标准,但是得到了各个浏览器的支持,因此我们可以放心使用。
因此上一个例子只需写一句ol.children即可。
3.parentNode.firstChild
firstChild 返回第一个子节点,找不到则返回null。同样,也是包含所有的节点。
4.parentNode.lastChild
lastChild 返回最后一个子节点,找不到则返回null。同样,也是包含所有的节点。
5.parentNode.firstElementChild
firstElementChild返回第一个子元素节点,找不到则返回null。
6.parentNode.lastElementChild
lastElementChild返回最后一个子元素节点,找不到则返回null。
注意:这两个方法(5和6)有兼容性问题,IE9以上才支持。
实际开发中,firstChild和lastChild包含其他节点,操作不方便,而firstElementChild和lastElementChild又有兼容性问题,那么我们如何获取第一个子元素节点或最后一个子元素节点呢?
解决方案:
1.如果想要第一个子元素节点,可以使用parentNode.chilren[0]
2.如果想要最后一个子元素节点,可以使用parentNode.chilren[parentNode.chilren.length -1]
案例:下拉菜单
①导航栏里面的li 都要有鼠标经过效果,所以需要循环注册鼠标事件
②核心原理:当鼠标经过li 里面的第二个孩子ul 显示,当鼠标离开,则ul 隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
font-size: 14px;
}
.nav {
margin: 100px;
}
.nav > li {
position: relative;
float: left;
width: 80px;
height: 41px;
text-align: center;
}
.nav li a {
display: block;
width: 100%;
height: 100%;
line-height: 41px;
color: #333;
}
.nav > li > a:hover {
background-color: #eee;
}
.nav ul {
display: none;
position: absolute;
top: 41px;
left: 0;
width: 100%;
border-left: 1px solid #fecc5b;
border-right: 1px solid #fecc5b;
}
.nav ul li {
border-bottom: 1px solid #fecc5b;
}
.nav ul li a:hover {
background-color: #fff5da;
}
</style>
</head>
<body>
<ul class="nav">
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
</ul>
<script>
// 1. 获取元素
var nav = document.querySelector(".nav");
var lis = nav.children; // 得到4个小li
// 2.循环注册事件
for (var i = 0; i < lis.length; i++) {
lis[i].onmouseover = function () {
this.children[1].style.display = "block";
};
lis[i].onmouseout = function () {
this.children[1].style.display = "none";
};
}
</script>
</body>
</html>
③兄弟节点
1.node.nextSibling
nextSibling返回当前元素的下一个兄弟节点,找不到则返回null。同样,也是包含所有的节点。
2.node.previousSibling
previousSibling返回当前元素上一个兄弟节点,找不到则返回null。同样,也是包含所有的节点。
3.node.nextElementSibling
nextElementSibling返回当前元素下一个兄弟元素节点,找不到则返回null。
4.node.previousElementSibling
previousElementSibling返回当前元素上一个兄弟元素节点,找不到则返回null。
注意:这两个方法(3和4)有兼容性问题,IE9以上才支持。
问:如何解决兼容性问题?
答:自己封装一个兼容性的函数
function getNextElementSibling(element) {
var el = element;
while (el = el.nextSibling) {
if (el.nodeType === 1) {
return el;
}
}
return null;
}
(4)创建节点
document.createElement('tagName')
document.createElement()方法创建由tagName指定的HTML元素。因为这些元素原先不存在,是根据我们的需求动态生成的,所以我们也称为动态创建元素节点。
(5)添加节点
1.node.appendChild(child)
node.appendChild()方法将一个节点添加到指定父节点的子节点列表末尾(追加)。类似于CSS里面的after伪元素。
2.node.insertBefore(child,指定元素)
node.insertBefore()方法将一个节点添加到父节点的指定子节点前面。类似于CSS里面的before伪元素。
示例(创建和添加节点):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<ul></ul>
</body>
<script>
//在ul里面添加一个li(先创建再添加)
//1.创建节点元素节点
var li = document.createElement("li");
//2.添加节点 node.appendChild(child) node父级 child子级
var ul = document.querySelector("ul");
ul.appendChild(li);
</script>
</html>
案例:简单版发布留言
①核心思路:点击按钮之后,就动态创建一个li,添加到ul 里面。
②创建li 的同时,把文本域里面的值通过li.innerHTML 赋值给li
③如果想要新的留言后面显示就用appendChild 如果想要前面显示就用insertBefore
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
padding: 100px;
}
textarea {
width: 200px;
height: 100px;
border: 1px solid pink;
outline: none;
resize: none;
}
ul {
margin-top: 50px;
}
li {
width: 300px;
padding: 5px;
background-color: rgb(245, 209, 243);
color: red;
font-size: 14px;
margin: 15px 0;
}
</style>
</head>
<body>
<textarea name="" id=""></textarea>
<button>发布</button>
<ul></ul>
<script>
// 1. 获取元素
var btn = document.querySelector("button");
var text = document.querySelector("textarea");
var ul = document.querySelector("ul");
// 2. 注册事件
btn.onclick = function () {
if (text.value == "") {
alert("您没有输入内容");
return false;
} else {
// console.log(text.value);
// (1) 创建元素
var li = document.createElement("li");
// 先有li 才能赋值
li.innerHTML = text.value;
// (2) 添加元素
// ul.appendChild(li);
ul.insertBefore(li, ul.children[0]);
}
//点击发布后输入框内容清空
text.value = "";
};
</script>
</body>
</html>
(6)删除节点
node.removeChild(child)
node.removeChild()方法从DOM中删除一个子节点,返回删除的节点。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button>删除</button>
<ul>
<li>熊大</li>
<li>熊二</li>
<li>光头强</li>
</ul>
</body>
<script>
var btn = document.querySelector("button");
var ul = document.querySelector("ul");
btn.onclick = function () {
if (ul.children.length == 0) {
this.disabled = true;
} else {
ul.removeChild(ul.children[0]);
}
};
</script>
</html>
(7)复制节点
node.cloneNode()
node.cloneNode()方法返回调用该方法的节点的一个副本。也称克隆节点/拷贝节点。
注意:
- 如果括号参数为空或者为false,则是浅拷贝,即只克隆复制节点本身,不克隆里面的子节点。
- 如果括号参数为true,则是深拷贝,会复制节点本身以及里面所有的子节点。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<ul>
<li>熊大</li>
<li>熊二</li>
<li>光头强</li>
</ul>
</body>
<script>
var ul = document.querySelector("ul");
var lili = ul.children[0].cloneNode(true);
ul.appendChild(lili);
</script>
</html>
(8)替换节点
parentNode.replaceChild(newChild, oldChild);
用指定的节点替换当前节点的一个子节点,并返回被替换掉的节点。
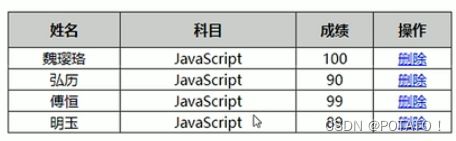
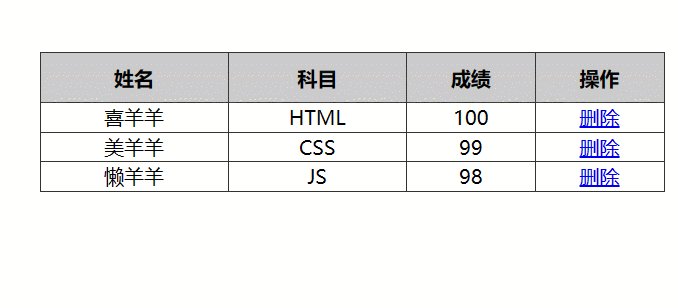
案例:动态生成表格
①因为里面的学生数据都是动态的,我们需要js 动态生成。这里我们模拟数据,自己定义好数据。数据我们采取对象形式存储。
②所有的数据都是放到tbody里面的行里面。
③因为行很多,我们需要循环创建多个行(对应多少人)
④每个行里面又有很多单元格(对应里面的数据),我们还继续使用循环创建多个单元格,并且把数据存入里面(双重for循环)
⑤最后一列单元格是删除,需要单独创建单元格。
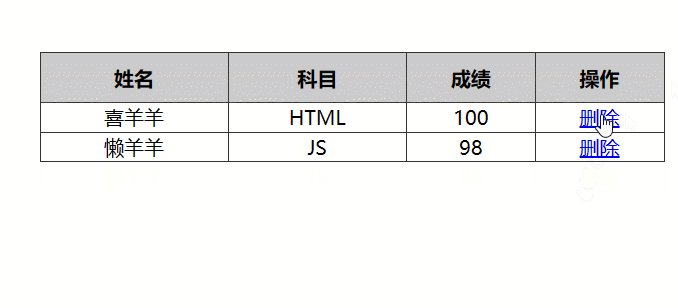
⑥最后添加删除操作,单击删除,可以删除当前行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
table {
width: 500px;
margin: 100px auto;
border-collapse: collapse;
text-align: center;
}
td,
th {
border: 1px solid #333;
}
thead tr {
height: 40px;
background-color: #ccc;
}
</style>
</head>
<body>
<table cellspacing="0">
<thead>
<tr>
<th>姓名</th>
<th>科目</th>
<th>成绩</th>
<th>操作</th>
</tr>
</thead>
<tbody></tbody>
</table>
</body>
<script>
//1.先准备好数据
var datas = [
{
name: "喜羊羊",
subject: "HTML",
score: 100,
},
{
name: "美羊羊",
subject: "CSS",
score: 99,
},
{
name: "懒羊羊",
subject: "JS",
score: 98,
},
];
//2.往tbody里面创建行,有几个人(根据数组长度)就创建几行
var tbody = document.querySelector("tbody");
for (var i = 0; i < datas.length; i++) {
//创建 tr行
var tr = document.createElement("tr");
tbody.appendChild(tr);
//行里面创建单元格 td 单元格的数量取决于每个对象里面的属性个数(for循环遍历)
for (var j in datas[i]) {
//创建单元格
var td = document.createElement("td");
//把对象里面的属性值赋给td
td.innerHTML = datas[i][j];
tr.appendChild(td);
}
//3.创建有删除功能的单元格
var td = document.createElement("td");
td.innerHTML = '删除 ';
tr.appendChild(td);
}
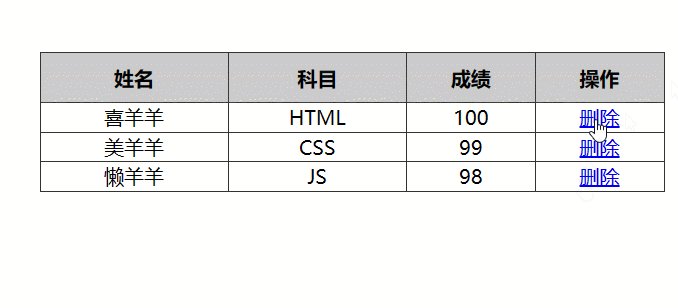
// 4. 删除操作 开始
var as = document.querySelectorAll("a");
for (var i = 0; i < as.length; i++) {
as[i].onclick = function () {
// 点击a 删除当前a所在的行(链接的爸爸的爸爸) node.removeChild(child)
tbody.removeChild(this.parentNode.parentNode);
};
}
</script>
</html>
(9)三种动态创建元素区别
- document.write()
- element.innerHTML
- document.createElement()
区别:
-
document.write是直接将内容写入页面的内容流,但是文档流执行完毕,则它会导致页面全部重绘
-
innerHTML是将内容写入某个DOM节点,不会导致页面全部重绘
-
innerHTML创建多个元素效率更高(不要拼接字符串,采取数组形式拼接),结构稍微复杂
-
createElement()创建多个元素效率稍低一点点,但是结构更清晰
总结:不同浏览器下,innerHTML效率要比creatElement高
7、DOM重点核心
关于dom操作,我们主要针对于元素的操作。主要有创建、增、删、改、查、属性操作、事件操作。
(1)创建
-
document.write
-
innerHTML
-
createElement
(2)增
- appendChild(加在后面)
- insertBefore(加在前面)
(3)删
- removeChild
(4)改
主要修改dom的元素属性,dom元素的内容、属性, 表单的值等
-
修改元素属性:src、href、title等
-
修改普通元素内容:innerHTML 、innerText
-
修改表单元素:value、type、disabled等
-
修改元素样式:style、className
(5)查
主要获取查询dom的元素
-
DOM提供的API 方法: getElementById、getElementsByTagName 古老用法不太推荐
-
H5提供的新方法:querySelector、querySelectorAll提倡
-
利用节点操作获取元素:父(parentNode)、子(children)、兄(previousElementSibling、nextElementSibling) 提倡
(6)属性操作
主要针对于自定义属性。
- setAttribute:设置dom的属性值
- getAttribute:得到dom的属性值
- removeAttribute移除属性
(7)事件操作
给元素注册事件,采取 事件源.事件类型= 事件处理程序
| 鼠标事件 | 触发条件 |
|---|---|
| onclick | 鼠标点击左键触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获得鼠标焦点触发 |
| onblur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |