- iOS 上架效率提升指南:五个团队角色与工具链协同实践
2501_91590906
httpudphttpswebsocket网络安全网络协议tcp/ip
在一个主要用Flutter开发的零售SaaS项目中,我们有5个关键岗位:移动开发、后端、产品经理、UI设计、运维。大多数成员日常工作环境是Windows或Linux,团队里仅有一台远程Mac可用于iOS构建。以下按角色顺序,复盘一次iOSApp上架过程中他们如何分工,以及各自使用到的工具,如无Mac用appuploader上架,真实记录从打包到审核的全链路。①移动开发工程师:编写功能、调试构建任务
- Skia图形库:绘制2D世界的核心组件
文章摘要Skia是Google开发的跨平台2D图形库,核心组件包括:SkCanvas(绘图入口)、SkPaint(画笔样式)、SkPath(几何形状)、SkImage/SkBitmap(图片处理)、SkFont/SkTypeface(文本渲染)以及SkSurface(画布载体)。支持CPU/GPU/PDF/SVG多种渲染后端,广泛应用于Chrome、Flutter等项目中,提供从基础绘图到高级特效
- (转载)Box2D v2.3.0 用户手册中文版(第1章)-导言
Chapter1导言1.1关于Box2D是一个用于游戏的2D刚体仿真库。程序员可以在他们的游戏里使用它,它可以使物体的运动更加真实,并让游戏世界看起来更具交互性。从游戏引擎的视角来看,物理引擎就是一个程序性动画(proceduralanimation)的系统。(译注:做动画常有两种方法,一种是预先准备好动画所需的数据,比如图片,再一帧一帧地播放。另一种是以一定方法,动态计算出动画所需的数据,根据数
- G DOM 操作.js
前言:DOM(文档对象模型)操作是实现动态交互的关键技术。通过DOM操作,我们可以获取、修改网页元素,为用户提供了一个丰富多彩的交互体验。目录一、DOM操作的初体验认识元素获取二、DOM操作的进阶元素内容的修改三、DOM操作的高阶元素样式的动态变化四、DOM操作的巅峰元素的添加、删除与事件处理五、DOM操作的奥秘元素遍历与家族关系六、DOM操作的终极挑战性能优化与复杂交互总结一、DOM操作的初体验
- 嵌入式视频编解码入门保姆级教程
大模型大数据攻城狮
视频编解码cocos2d游戏引擎b帧p帧H.264h.265
目录章节1:视频编解码的“榨汁机”是怎么回事?1.1为什么需要视频编解码?1.2视频编解码的核心原理1.3嵌入式设备上的挑战章节2:认识视频数据的基本“零件”2.1像素、帧和分辨率2.2帧的类型:I、P、B帧2.3码流和容器章节3:H.264编解码的“魔法书”3.1H.264的核心技术3.2嵌入式设备上的H.2643.3动手实践:用FFmpeg编码H.264视频3.4调试小技巧章节4:帧间预测与运
- 强化学习【chapter0】-学习路线图
明朝百晓生
算法人工智能机器学习
前言:主要总结一下西湖大学赵老师的课程【强化学习的数学原理】课程:从零开始到透彻理解(完结)_哔哩哔哩_bilibili1️⃣基础阶段(Ch1-Ch7):掌握表格型算法,理解TD误差与贝尔曼方程2️⃣进阶阶段(Ch8-Ch9):动手实现DQN/策略梯度,熟悉PyTorch/TensorFlow3️⃣前沿阶段(Ch10:阅读论文(OpenAISpinningUp/RLlib文档)Chapter1:基
- GtkSharp跨平台WinForm实现
文章目录跨平台架构设计跨平台项目配置GtkSharp串口通讯实现跨平台部署配置Linux系统配置macOS系统配置相关学习资源GTK#跨平台开发跨平台.NET开发Linux开发环境macOS开发环境跨平台UI框架对比容器化部署开源项目参考性能优化与调试跨平台架构设计基于GTKSystem.Windows.Forms框架,我们可以实现真正的跨平台WinForm串口通讯应用:共享代码层macOS环境L
- .NET MAUI跨平台串口通讯方案
冰茶_
C#通讯编程#串口通讯.netIOTMAUI串口通讯
文章目录MAUI项目架构设计平台特定实现接口定义Windows平台实现Android平台实现MAUI主界面实现依赖注入配置相关学习资源.NETMAUI开发移动端开发平台特定实现依赖注入与架构移动应用发布跨平台开发最佳实践性能优化测试与调试开源项目参考MAUI项目架构设计MAUIApp共享业务逻辑串口服务接口Windows实现Android实现iOS实现macOS实现System.IO.PortsA
- FPGA设计的上板调试
cycf
FPGA之道fpga开发
FPGA设计的上板调试指南文章目录一、如何解决问题(一)开发板状态检查当系统出现问题时,首先需要确认开发板是否工作正常。开发板的预测试和日常检查是确保调试顺利进行的关键步骤。1.开发板预测试预测试的定义:在开发板正式投入FPGA设计调试之前,编写一些功能简单的FPGA测试设计并运行,以确保开发板的硬件环境正常运行。这一步非常重要,因为未经过预测试的开发板可能会导致各种问题,甚至损坏芯片或电容。预测
- 呼吸灯 verilog FPGA 基础练习8
cycf
FPGAverilog编码基础篇fpga开发
呼吸灯verilogFPGA基础练习8发现问题,用技术解决问题。兴趣是自己的源动力!目录呼吸灯verilogFPGA基础练习8前言一、呼吸灯1.1呼吸灯原理1.2实现方案1.2.1功能代码1.2.2仿真代码1.2.3仿真结果1.2.4计数器的基本时间单位总结前言呼吸灯的练习的主要目的是对计数器使用的进阶,理解计数器计数使用的基础时间单位的变化,对计数器的影响。一、呼吸灯1.1呼吸灯原理我们知道同一
- 进阶向:Django入门,从零开始构建一个Web应用
nightunderblackcat
Python进阶djangopython后端
一、Django是什么?想象你建房子需要砖头、水泥、设计图...Django就是Python的Web框架工具箱,它帮你准备好了:数据库管理用户登录系统网页模板引擎安全防护(防黑客攻击)你只需专注"盖房子"(业务逻辑),不用从烧砖开始!二、环境准备(5分钟搞定)安装Python官网下载Python3.8+:python.org安装时勾选AddPythontoPATH安装Django打开命令行(Win
- ArrayList剖析
weixin_44612246
javaspringboot
大家天天在用List,ArrayList一般来讲应该是程序员用的最多的集合类了。我们今天研究一下ArrayList。总体来讲,从底层数据结构或者源码的角度看,List比Map或者Set要简单。底层数据结构ArryList其实就是可变长数组。初始化的时候,可以指定容量,不指定容量的话,ArrayList被初始化为空数组,首次存入数据的时候才进行容量初始化,初始化最小容量为10。ArrayList的容
- Linux——内核——网络协议
Linux网络协议栈是Linux内核中实现网络通信的核心组件,其设计遵循分层架构,支持多种网络协议和功能。以下从协议栈的分层结构、关键组件、工作流程、数据包处理机制、优化与调试等方面进行详尽阐述:一、协议栈的分层结构Linux网络协议栈基于TCP/IP模型,分为四层:应用层提供用户接口,支持HTTP、FTP、SSH等协议。通过SocketAPI与传输层交互,实现数据收发。传输层TCP:面向连接,提
- ADB常用命令
转身,就是永别
测试工具adb
ADB常用命令设备连接与管理adbdevices:列出当前连接的设备,显示设备序列号和状态(如device或offline)。adbconnect:通过网络连接设备(需开启设备的ADB调试网络权限)。adbdisconnect:断开网络连接的设备。adbkill-server:终止ADB服务进程。adbstart-server:启动ADB服务进程。应用管理adbinstall:安装应用(如adbi
- 【ARM】解决ArmDS的工程没有生成Map文件的问题
亿道电子Emdoor
ARMARMarm开发
1、文档目标在嵌入式开发过程中,使用ArmDevelopmentStudio(简称ArmDS)进行项目构建时,Map文件的生成是调试和分析代码的重要环节。Map文件不仅记录了程序中各个段(sections)的内存分布情况,还提供了符号地址、函数调用关系等关键信息,对优化代码性能、排查问题具有不可替代的作用。然而,在某些情况下,开发者可能会发现ArmDS工程并未如预期生成Map文件。这一问题可能源于
- linux系统编程——Makefile、GDB调试
舒克起飞了
linux运维服务器
Makefilemakefile定义了一系列的规则来指定哪些文件需要先编译,哪些文件需要后编译,哪些文件需要重新编译,甚至于进行更复杂的功能操作,因为makefile文件就像一个shell脚本一样,也可以执行操作系统的命令。自动化编译,只要一个make命令,整个工程完全自动编译。规则一个makefile文件中可以有一个或者多个规则目标...:依赖...命令(shell命令)...目标:最终要生成的
- 【web安全】远程命令执行(RCE)漏洞深度解析与攻防实践
KPX
web安全安全web安全windowslinux漏洞
目录摘要1.RCE漏洞概述1.1基本概念1.2漏洞危害等级2.RCE漏洞原理深度分析2.1漏洞产生条件2.2常见危险函数2.2.1PHP环境2.2.2Java环境2.2.3Python环境3.RCE利用技术进阶3.1基础注入技术扩展3.1.1命令分隔技术3.1.2参数注入技术3.2高级绕过技术3.2.1编码混淆3.2.2字符串拼接3.3盲注技术3.3.1时间延迟检测3.3.2DNS外带数据3.3.
- Linux系统JDK 8下载与安装指南
丹力
本文还有配套的精品资源,点击获取简介:JavaDevelopmentKit(JDK)8是Java编程语言的重要开发工具包,包含了必要的工具和库以编译、调试和运行Java应用程序。JDK8在2014年发布,引入了Lambda表达式、StreamAPI、新的日期和时间API以及方法引用等特性,提升了开发效率和代码可读性。本文将指导读者如何在Linux系统上下载和安装JDK8,包括下载步骤、解压文件、移
- WebRTC H.265 浏览器支持情况(2025年7月2日)
illuspas
h.265webrtc
WebRTCH.265浏览器支持情况简介WebRTC技术在现代实时通信中扮演着重要角色,而H.265(HEVC)作为高效的视频编解码器,能够显著降低带宽需求。以下是当前各平台浏览器对WebRTCH.265支持情况的总结:支持情况总表操作系统浏览器内核版本支持状态WindowsChrome138.0.7204.50✅支持Edge138.0.3351.55❌不支持Firefox140.0.2❌不支持3
- C++ 程序崩溃排查
默执_
C++基础c++开发语言
程序报错,可以根据报错信息,日志文件来初步排查。但还是无法知道具体原因,则采用Coredump分析。使用空指针来赋值,故意制造错误。1、临时开启Coredump存储设置2、编译代码,运行程序3、用gdb调试可以准确的找到报错位置在18行#include#include#includeusingnamespacestd;voidtest(vectorv){coutmy_vec{"1","2","3"
- 程序员摆摊,一天赚了57块
程序员
去年的离职帖其中有一段“摆摊经历引得了不少前同事和朋友的关注和追问,于是便想着记录一下这次心血来潮的摆摊尝试经历。(我们的务实小摊)启程:为啥想尝试一下摆摊?去年离职后到未入职新公司的空窗期,时间像被按下暂停键的影片,悬浮在生活固有的轨道之外。告别了熟悉的工位与代码,时间忽然变得宽裕而轻盈。正是在这短暂的缝隙里,同事朋友小仪发来一条信息,一个想法跃然屏上:要不,试试去摆个摊?念头一旦冒出,就像投入
- 基于nodejs+vue.js服装商店电子商务管理系统
如果你是一个小白,你不懂得像javaPHP、Python等编程语言,那么Node.js是一个非常好的选择。采用vscode软件开发,配套软件安装.包安装调试部署成功,有视频讲解前端:html+vue+elementui+jQuery、js、css数据库:mysql,Navicatvue框架于Node运行环境的Web框架,随着互联网技术的飞速发展,世界逐渐成了一个地球村,空间的距离也不再是那么重要。
- Midjourney提示词(Prompt)编写秘籍:让AI画出你想要的作品
AIGC应用创新大全
AI大模型与大数据技术AI人工智能与大数据应用开发MCP&Agent云算力网络midjourneyprompt人工智能ai
Midjourney提示词(Prompt)编写秘籍:让AI画出你想要的作品关键词:Midjourney、提示词(Prompt)、AI绘画、关键词权重、图像生成摘要:想让AI画出你脑海中完美的画面?关键就藏在“提示词(Prompt)”里!本文将用“给小学生讲故事”的方式,从基础到进阶,拆解Midjourney提示词的编写逻辑。你将学会如何用“主体+风格+细节”的黄金公式,像给画家写“绘画说明书”一样
- LangChain + Ollama + Spring AI:打造能自动决策的智能 Agent
大模型应用
langchainspring人工智能llamaLLMprompt
AI的出现极大的提升了生产力,对我们程序员来说,积极的拥抱新技术是非常有必要的。今天我们基于LangChain框架,创建一个我们自己的Agent,并集成我们自己的MCP工具。体验一把LangChain。我的系统是Windows。在开始之前,我们需要:•使用Ollama运行deepseek-r1:7b•使用Node.js开发的MCPWeatherService工具•使用Flask提供WebAPI服务
- 圈子系统公众号app小程序系统源码公众号+圈子小程序:如何用“内容+社交”打造用户闭环生态?
前端
圈子系统:构建"交流→共鸣→成长"的进阶生态一、系统设计理念演进1.0基础交流层话题发布/回复功能基础点赞评论互动简单分类标签系统2.0情感共鸣层情绪标签识别(AI分析内容情感倾向)共鸣指数算法(根据互动深度计算)志同道合推荐系统3.0成长体系层多维能力评估模型个性化成长路径成就勋章系统二、核心技术实现方案1.共鸣引擎#共鸣度计算算法示例defcalculate_resonance(topic):
- 小白学习Python的系统化路径
python观点资讯
学好Python需要系统化的学习和持续的实践,尤其对于小白来说,从基础到进阶需要循序渐进。以下是一份清晰的学习路径和建议,帮助你高效掌握Python:1.打好基础核心语法变量与数据类型:整数、浮点数、字符串、布尔值等。运算符:算术、比较、逻辑运算符。流程控制:if-else条件判断、for/while循环。函数:定义函数、参数传递、返回值、作用域。数据结构:列表、元组、字典、集合的常用操作。推荐资
- RAII和智能指针--C++
望你可喜
c++开发语言
一、前言我们知道,c/c++的内存,对程序员来说,是裸露的,所以可以拿到真实的地址,所以容易造成各种内存问题。比如:野指针:未初始化或已经被释放的指针;空指针:指向空地址的指针;内存泄漏:在使用完动态分配的内存后没有释放(即delete或free);悬挂指针:指向已经释放内存的指针;等等......二、RAII简介在认识智能指针前,我们先了解一下RAII,我简单介绍一下,RAII(Resource
- Node.js 安装使用教程
小奇JAVA面试
安装使用教程node.js
一、Node.js简介Node.js是一个基于ChromeV8引擎的JavaScript运行时,允许在服务器端运行JavaScript。它以事件驱动、非阻塞I/O为核心,适合构建高性能的网络服务、API接口、中间层服务器、命令行工具等。二、Node.js安装方式2.1官方安装包(推荐)访问Node.js官网:https://nodejs.org/下载LTS(长期支持)版本安装完成后,在命令行验证:
- UniApp 开发第一个项目
速易达网络
uni-app
UniApp开发第一个项目全流程指南,涵盖环境搭建、项目创建、核心开发到调试发布,结合最新实践整理而成,适合零基础快速上手:一、环境准备(5分钟)安装开发工具HBuilderX(官方推荐IDE):下载App开发版,安装路径避免中文或空格微信开发者工具(调试小程序必备):官网下载,安装后开启服务端口(设置→安全设置)Node.js(可选):用于包管理,建议v18+️
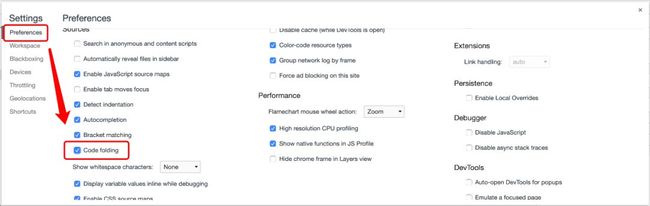
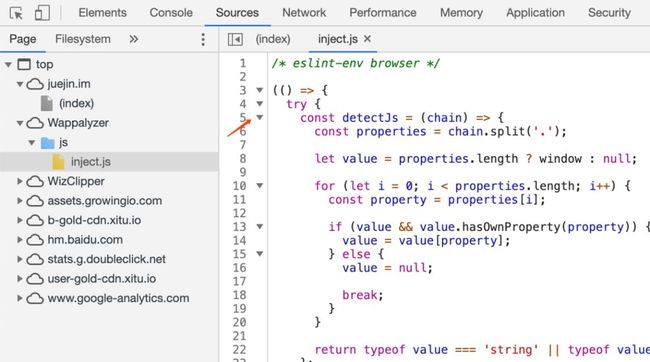
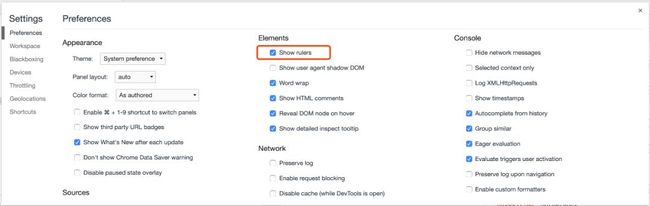
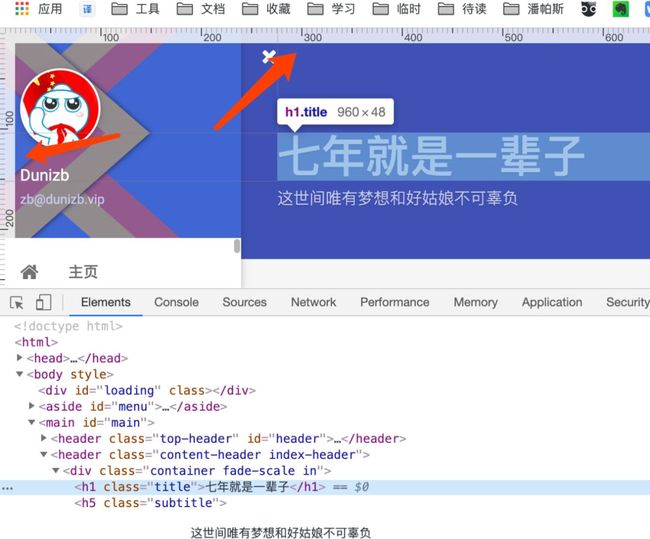
- Ajax Interceptor 使用教程
胡寒侃Joe
AjaxInterceptor使用教程ajax-interceptorThispermitstowireinterceptorsonXHRrequestsandresponses项目地址:https://gitcode.com/gh_mirrors/aja/ajax-interceptor项目介绍AjaxInterceptor是一个用于拦截和修改AJAX请求响应的Chrome扩展。它可以帮助开发者
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs
![]()