将自定义 GitHub 徽章添加到您的代码库
如果你花时间看GitHub上的开源仓库,你可能已经注意到他们中的大多数在README文件中使用了徽章。 以官方的React仓库为例,在README文件中到处都有GitHub的徽章,传达重要的动态信息,比如最新发布的版本和当前的构建是否通过。

像这样的徽章提供了一种很好的方式来强调版本库的关键信息。你甚至可以使用你自己的自定义资产作为徽章,就像Next.js在其仓库中所做的那样。

但到目前为止,GitHub 徽章最有用的地方在于它们会自行更新。 GitHub 中的标记可以自动从远程服务器获取更改,而不是将值硬编码到您的 README 中。
让我们讨论一下如何在自己项目的README文件中添加动态GitHub徽章。我们将首先使用一个名为badgen.net的在线生成器来创建一些基本的徽章。然后,我们将通过Napkin将徽章与我们自己的 Serverless 函数挂钩,使其成为动态徽章。最后,我们将通过使用我们自己的自定义SVG文件,使事情更进一步。

首先:徽章是如何工作的?
在我们开始在GitHub中建立一些徽章之前,让我们快速浏览一下它们是如何实现的。这其实很简单:徽章就是图片。README文件是用Markdown写的,而Markdown支持图片,就像这样。


我们可以包含一个图片的URL,这意味着一个Markdown页面在渲染时将从服务器上请求图片数据。所以,如果我们控制了拥有图像的服务器,我们就可以用我们想要的任何逻辑来改变送回来的图像!
值得庆幸的是,我们有几个选择来部署我们自己的服务器逻辑,而不需要整个 "设置服务器 "部分。对于基本用例,我们可以使用badgen.net的预定义模板来创建GitHub徽章图片。同样,Napkin可以让我们在浏览器中快速编写 Serverless 函数,然后将其部署为GitHub徽章可以对话的端点。
使用 Badgen 制作徽章
让我们从最简单的徽章解决方案开始:通过badgen.net制作静态徽章。Badgen API使用URL模式来即时创建模板化的徽章。该URL模式如下:
https://badgen.net/badge/:subject/:status/:color?icon=github
在badgen.net上有一个关于颜色、图标等选项的完整列表。在这个例子中,让我们使用这些值:
-
:subject:: Hello -
:status:: World -
:color:: red -
:icon:: twitter
我们的最终 URL 看起来像这样:
https://badgen.net/badge/hello/world/red?icon=twitter
查看此徽章
将 GitHub 徽章添加到 README 文件
现在我们需要将此徽章嵌入到 GitHub 存储库的 README 文件中。我们可以使用我们之前看到的语法在 Markdown 中做到这一点:

Badgen提供了大量不同的选项,所以我鼓励你去他们的网站看看,玩一玩。例如,其中一个模板可以让你显示某个GitHub代码库被加星的次数。以Next.js repo为例,这里有一个GitHub星级徽章。
https://badgen.net/github/stars/vercel/next.js
查看徽章
很酷!但是,如果您希望您的徽章显示一些 Badgen 本身不支持的信息怎么办?幸运的是,Badgen 有一个 URL 模板,用于使用您自己的 HTTPS 端点来获取数据:
https://badgen.net/https/url/to/your/endpoint
例如,假设我们希望我们的徽章以美元显示比特币的当前价格。我们所需要的只是一个自定义端点,它以 JSON 格式返回此数据,如下所示:
{
"color": "blue",
"status": "$39,333.7",
"subject": "Bitcoin Price USD"
}
假设我们的端点在 https://some-endpoint.example.com/bitcoin 可用,我们可以使用以下 URL 方案将其数据传递给 Badgen:
https://badgen.net/https/some-endpoint.example.com/bitcoin

现在更酷了!但我们仍然必须实际创建为 GitHub 徽章提供数据的端点。这让我们……
Badgen + Napkin
有很多方法可以获取您自己的 HTTPS 端点。您可以使用 DigitalOcean 或 AWS EC2 启动服务器,也可以使用无服务器选项,如 Google Cloud Functions 或 AWS Lambda;但是,对于我们的简单用例来说,这些仍然会变得有点复杂和乏味。这就是为什么我建议 Napkin 的浏览器内功能编辑器无需任何安装或配置即可编码和部署端点。

要将端点与 Badgen 一起使用,请使用与上面相同的 URL 方案,只是这次使用的是 Napkin 端点:
https://badgen.net/https/napkin-examples.npkn.net/bitcoin-badge
查看徽章
更多自定义 GitHub 徽章的方法
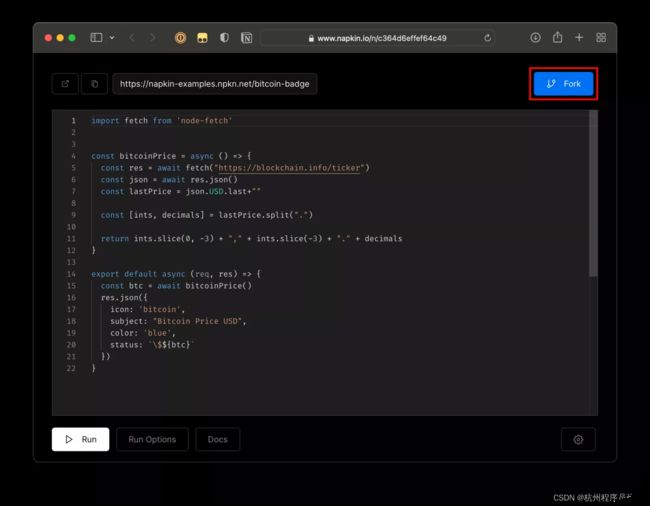
接下来,让我们 fork 这个函数,这样我们就可以向它添加我们自己的自定义代码。单击右上角的“fork”按钮即可。如果您尚未登录,系统会提示您使用 Napkin 创建一个帐户。

一旦我们成功地fork了这个函数,我们就可以添加任何我们想要的代码,使用任何我们想要的npm模块。让我们添加Moment.js npm包,并更新端点响应,在我们的GitHub徽章中直接显示比特币的价格最后更新的时间。
import fetch from 'node-fetch'
import moment from 'moment'
const bitcoinPrice = async () => {
const res = await fetch("" )
const json = await res.json()
const lastPrice = json.USD.last+""
const [ints, decimals] = lastPrice.split(".")
return ints.slice(0, -3) + "," + ints.slice(-3) + "." + decimals
}
export default async (req, res) => {
const btc = await bitcoinPrice()
res.json({
icon: 'bitcoin',
subject: `Bitcoin Price USD (${moment().format('h:mma')})`,
color: 'blue',
status: `\\$${btc}`
})
}

你可能会注意到,当你下次在GitHub上加载README文件时,徽章需要一些时间来刷新。这是因为GitHub使用了一个代理机制来提供徽章图片。

GitHub这样提供徽章图片是为了防止滥用,比如高请求量或JavaScript代码注入。我们无法控制GitHub的代理,但幸运的是,它不会太积极地进行缓存(否则就有点违背了徽章的目的)。根据我的经验,TTL大约是5-10分钟。
用Napkin定制SVG徽章
对于我们的最后一个技巧,让我们使用 Napkin 发回一个全新的 SVG,这样我们就可以使用我们在 Next.js 存储库中看到的自定义图像。
GitHub 徽章的一个常见用例是显示一个网站的当前状态。让我们来做这件事。下面是我们的徽章将支持的两种状态:

Badgen 不支持自定义 SVG,因此,我们将让我们的徽章直接与我们的 Napkin 端点对话。让我们为此创建一个名为 site-status-badge 的新 Napkin 函数。

这个函数中的代码向example.com发出了一个请求。如果请求状态是200,它将绿色徽章作为一个SVG文件返回;否则,它将返回红色徽章。你可以查看这个函数,但我也会把代码放在这里供参考:
import fetch from 'node-fetch'
const site_url = ""
// full SVGs at example.com 网站出现故障的可能性非常低,因此我添加了 forceFail 案例来模拟这种情况。现在我们可以在 Napkin 端点 URL 后添加 /400 来尝试一下:


这就是我们的成果!你的 GitHub 徽章培训已经完成。但这一旅程还远未结束,像这样的徽章在很多方面都有很大的帮助。祝你实验愉快,让 README 熠熠生辉吧!
