uni-app:分页实现多选功能
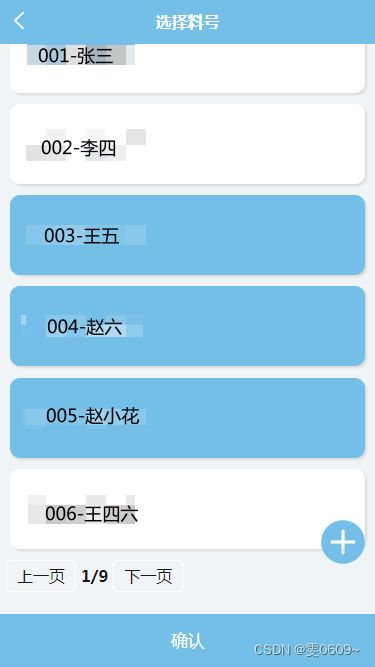
效果
代码解析
一、标签-列表
{{ item.num_name }}
:class="{'checked_parameter': item.checked}":给列表增加选中样式
:data-id="item.employee_num":选中得到的数据
@tap="selectcustomer":点击进行选择
二、标签-翻页
上一页
{{ page }}
/
{{ totalPage }}
下一页
@tap="prevPage":上一页点击事件
{{ page }}:当前页数
{{ totalPage }}:总共页数
@tap="nextPage":下一页点击事件
三、 js-数据
data() {
return {
search: getApp().globalData.icon + 'index/search.png',
add: getApp().globalData.icon + 'index/index/add.png',
info: [],//查询的全部员工信息
like_employee_num: '', //模糊查询的员工工号
page: 1, // 当前页数
pageSize: 10, // 每页展示的数据条数
totalPage: 0, //总页数
selectedList: [], // 选中的员工信息列表(多选存储的数组)
}
},四、js- 多选功能
selectcustomer: function(e) {
var this_checked = e.currentTarget.dataset.id; // 获取对应的条目id
var List = this.info; // 获取Json数组
var selectedList = this.selectedList; // 获取已选中的员工列表
for (var i = 0; i < List.length; i++) {
if (List[i].employee_num == this_checked) {
if (List[i].checked) {
// 已选中,取消选中状态并从已选列表中移除
List[i].checked = false;
var index = selectedList.findIndex(item => item.employee_num === List[i].employee_num);
if (index !== -1) {
selectedList.splice(index, 1);
}
} else {
// 未选中,设置为选中状态并添加到已选列表中
List[i].checked = true;
selectedList.push(List[i]);
}
break;
}
}
this.info = List;
this.selectedList = selectedList;
},
- var this_checked = e.currentTarget.dataset.id; :点击列表数据,获取的数据item.employee_num(:data-id="item.employee_num"),存于变量this_checked中
- var List = this.info; :定义List为查询的全部员工数据
- var selectedList = this.selectedList; :定义selectedList为data中的一个变量selectedList
- for (var i = 0; i < List.length; i++) {:对全部员工数据进行循环
- if (List[i].employee_num == this_checked) {:判断全部员工信息中是否有与点击列表获得的值相等(找到被点击的数据在总数组中的位置)
- if (List[i].checked) {:如果总数组中,这行数据被点击,并且这行数据本身已被选中
- List[i].checked = false;:将其选中状态变为false(未选中,选中的点击后变为未选中)
- var index = selectedList.findIndex(item => item.employee_num === List[i].employee_num);:查找
selectedList数组中employee_num属性与总数组List[i].employee_num相等的元素,然后返回其索引值。- if (index !== -1) {:表示存在
selectedList数组与List数组中employee_num相等的数据- selectedList.splice(index, 1);}}:
splice(index, 1)的形式,表示从selectedList数组中删除指定索引位置的1个元素(即删除找到的符合条件的元素)。- else {// 未选中,设置为选中状态并添加到已选列表中
- List[i].checked = true;:如果未选中就给总数组中此数据的选中状态设为true,让其选中
- selectedList.push(List[i]); }:并且给
selectedList数组增加此行数据- this.info = List;:重新更新总数组
- this.selectedList = selectedList;:重新更新选中数组
五、js-确认按钮
//确认
sure() {
if (this.selectedList.length === 0) {
uni.showToast({
title: '请选择员工',
icon: 'none'
});
} else {
console.log(this.selectedList)
uni.$emit('employee', this.selectedList);
// uni.navigateBack({
// delta: 1
// });
},this.selectedList.length === 0:表示没有选中的数据
uni.$emit('employee', this.selectedList);:表示将选中的数据传递刚给上一个页面
六、js- 模糊查询
//模糊查询
search_num(event) {
this.page = 1;
this.like_employee_num = event.target.value
this.getdata()
},this.page = 1;:将页面初始化为1,进行查询的话默认开始页为第一页
this.like_employee_num = event.target.value:获取模糊查询的数据
this.getdata():执行获取数据的函数
七、js-获取数据(全部员工数据)
getdata() {
uni.request({
url: getApp().globalData.position + 'Produce/select_employee',
data: {
like_employee_num: this.like_employee_num,
page: this.page,
pageSize: this.pageSize
},
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
method: 'POST',
dataType: 'json',
success: res => {
// 保存已选中的数据列表到临时数组
var selectedList = this.selectedList.slice();
// 更新info数组
this.info = res.data.all_info;
this.totalPage = Math.ceil(res.data.total / this.pageSize);
// 将已选中的数据重新添加到info数组中
for (var i = 0; i < selectedList.length; i++) {
var selectedItem = selectedList[i];
var index = this.info.findIndex(item => item.employee_num === selectedItem
.employee_num);
if (index !== -1) {
this.info[index].checked = true;
}
}
},
fail(res) {
console.log("查询失败")
}
});
},
- like_employee_num: this.like_employee_num,:模糊查询传入的数据
- page: this.page,:当前页
- pageSize: this.pageSize:本页有多少数据
- var selectedList = this.selectedList.slice();:对this.selectedList创建一个新数组,其中包含原始数组中指定范围的元素。通过将其赋值给变量
selectedList,可以在后续的代码中使用这个副本,而不会直接修改原始数组this.selectedList。- this.totalPage = Math.ceil(res.data.total / this.pageSize);:总页数(总数据/每页数据)
八、js-翻页
prevPage() {
if (this.page > 1) {//只有当当前页数大于1才能进行向后翻页
this.page--;//页码减一
this.getdata();
}
},
nextPage() {
if (this.page < this.totalPage) {//只有当当前页数小于总页数才能进行向前翻页
this.page++;//页码加一
this.getdata();
}
},完整代码:
员工信息
{{ item.num_name }}
上一页
{{ page }}
/
{{ totalPage }}
下一页
确认
//查询员工详细信息
public function select_employee()
{
$like_employee_num = input('post.like_employee_num','');
$page = input('post.page', 1); // 获取当前页数,默认为第一页
$pageSize = input('post.pageSize', 10); // 获取每页展示的数据条数,默认为10条
$start = ($page - 1) * $pageSize; // 计算查询的起始位置
$count = Db::table('hr_employees')->where('employee_num', 'like', '%' . $like_employee_num . '%')->count(); // 查询符合条件的总记录数
$data['total'] = $count; // 将总记录数返回给前端
$data['all_info'] = db::table('hr_employees')->where(['employee_num'=>['like', '%' . $like_employee_num . '%']])->limit($start, $pageSize)->select();
for($i=0;$i