- uniapp - [全端兼容] 实现精美Editor富文本编辑器功能,uniApp全平台兼容的富文本插件组件用户可上传图片及对接服务器存储文件等,手机移动端H5网页富文本/小程序富文本/App富文本!
王二红
+UniAppuni-app富文本使用富文本编辑器插入图片图像uni-app微信小程序富文本uniapp网页h5端富文本uniap安卓苹果app富文本富文本上传图片及服务器保存
前言网上的教程乱七八糟且兼容性太差,本文提供优质示例。在uni-app全平台兼容(H5网页网站、支付宝/微信小程序、安卓App、苹果App、nvue)开发中,详解引入使用富文本编辑器及图片上传显示等功能,用户可上传图片显示和服务器保存回显效果(插入图片),uniApp各平台都兼容的富文本editor插件,自定义富文本按钮功能及自由排版样式布局,uniapp富文本组件插件用于发布文章/发布资讯公告/
- 小程序webview打开小程序原生页面_详解如何探测小程序返回到webview页面
weixin_39905624
在公司项目中经常会遇到一个场景,尝试过各种不同的方法,最后想到了一种很技术上简单且可行的方法.经常被QA同学反应同一类型的问题项目是小程序(wepy),部分页面使用webview(vue).经常会遇见一个场景:当小程序navigateTo到一些页面对用户的"收藏状态","身材细节"做了修改后,用户点击返回按钮回到上一个页面,收藏的状态或是身材细节没有改变.那是当然的,作为一个小程序中的webvie
- 微信小程序web-view打开网页与网页H5跳转微信小程序
XLin666666
微信小程序前端小程序
1、微信小程序web-view打开网页目前从小程序进入网页的方法使用web-view1.1、小程序官网需要配置业务域名打开官网,选择左侧开发管理,选择开发设置,往下找到业务域名,添加域名。设置时需要下载校验文件,并将文件放置在域名根目录下。1.2、web-view配置完成但是打不开web-view|微信开放文档web-view组件是一个可以用来承载网页的容器,会自动铺满整个小程序页面。个人类型与海
- 小程序使用web-view内嵌跳转另一个小程序
大龄落魄程序媛
前端小程序javascript
1、配置需要跳转的小程序地址和参数,直接跳转consturl=https://XXX.com:30443/contract/mobileSign.client?token=xxxconstarr=url.split('?')constparamsArr=arr[1].split('&')consttoken=paramsArr[0].split('=')[1]consturlTo="/pages/
- 微信小程序web-view嵌入h5页面,分享当前页
木本心声
微信小程序微信小程序
①index.wxml为web-view标签添加bindload事件web-viewbindload|微信开放文档②index.js页面加载成功时会触发bindload事件绑定的方法此方法可以获取当前页面的地址getCurUrl(e){varshareUrl=e.detail.src;this.setData({shareUrl:shareUrl,})},③index.js把地址赋值给变量shar
- uni-app 实现自定义底部导航
蜕变菜鸟
uni-app
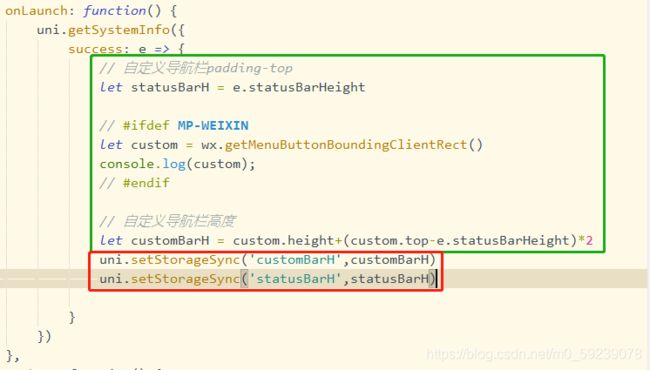
原博:https://juejin.cn/post/7365533404790341651在开发微信小程序,通常会使用uniapp自带的tabBar实现底部图标和导航,但现实有少量应用使用uniapp自带的tabBar无法满足需求,这时需要自定义底部tabBar功能。例如下图的需求,在中间添加一个加号,例如根据不同登录的角色显示不同的tabBar按钮等,这些功能在无法通过uniapp自带的tabB
- 调用wx.openDocument,文件或文件夹不在白名单中, 上传时会被忽略, 在真机上可能无法读取
黑云压城After
微信uni-app前端微信小程序
1.这个问题可能是由于微信小程序的安全策略导致的。微信小程序对于网络请求和文件读取都有一些限制,其中包括白名单机制。如果你的小程序中的文件不在白名单中,那么在真机上可能无法读取。怎么解决这个问题,我们先使用uni.downloadFile把后台接口或者本地的PDF以及其他格式转为获取到本地临时路径。然后再使用uni.openDocument就可以了。[代码]复制就能用。Click(){//this
- 【微信小程序】page.json配置-easycom引入自定义组件
墨夶
微信小程序微信小程序json小程序
在微信小程序中,page.json文件不仅可以用于配置单个页面的样式和其他属性,还可以用于配置easycom模式,以简化自定义组件的引入和使用。easycom模式允许开发者在不进行手动引入和注册的情况下,直接在页面中使用自定义组件。本文将详细介绍如何在page.json文件中配置easycom模式,并提供一些最佳实践。1.easycom模式简介easycom模式是UniApp提供的一种组件自动注册
- webview打开本小程序页面
2401_86082326
小程序
首先下载微信**jssdk**npminstallweixin-js-sdk在页面中引入importwxfrom'weixin-js-sdk'之后就可以使用wx.miniProgram.navigateTo({url:'/pages/index/index?id='+id})的方式进行h5和微信小程序页面进行跳转互通
- uniapp --- 配置文件
记得开心一点嘛
UniAppuni-app前端typescript
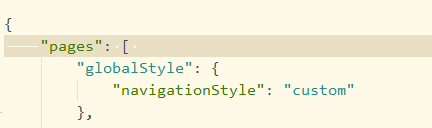
目录一.pages.json文件:1.组件自动导入规则(easycom):2.页面配置(pages):3.全局样式(globalStyle):4.底部TabBar配置(tabBar):二.manifest.json文件:1.应用基本信息:2.App-Plus特有配置:3.QuickApp特有配置:4.小程序特有配置:5.UniStatistics配置:6.vueVersion配置:三.App.vu
- uniapp小程序地图添加删除标记点
Clc7
uni-app
在地图上添加自定义的点位方法首先需要绑定一个makers值,然后给covers赋值就好了let_this=thisletn=l.map(Number)letobj={id:id,//这个maker的idlatitude:n[1],//纬度longitude:n[0],//精度iconPath:url,//图标地址width:20,//宽height:20,//高title:lable,//标题,/
- 面试经验分享 | 杭州某安全大厂渗透测试岗
黑客老李
面试经验分享安全服务器运维职场和发展python
更多大厂面试经验的视频经验分享看主页目录:所面试的公司:某安全大厂所在城市:杭州面试职位:渗透测试工程师面试过程:面试官的问题:1、面试官开始就问了我,为什么要学网络安全?2、什么是sql注⼊3、关于sql注⼊,都分为那些?4、如果在实战中遇到了防护,⽐如sql注⼊过滤掉了空格怎么办?5、什么是csrf?6、简单讲解下内存⻢?7、讲下内存⻢排查思路?8、平常有对APP、小程序渗透测试吗?9、你是用
- 基于微信小程序的校园二手物品交易平台的设计与实现
AI天才研究院
计算大数据AI人工智能计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
基于微信小程序的校园二手物品交易平台的设计与实现1.背景介绍1.1校园二手物品交易的需求在校园生活中,学生们经常会遇到一些闲置物品需要出售或者需要购买的情况。传统的校园二手物品交易方式存在诸多不便,比如信息不对称、交易渠道单一、安全性和可信度较低等问题。随着移动互联网的快速发展,基于微信小程序的校园二手物品交易平台应运而生,为校园师生提供了一个高效、便捷、安全的二手物品交易渠道。1.2微信小程序的
- 基于微信小程序的生鲜销售应用设计与实现
赵谨言
论文经验分享毕业设计
标题:基于微信小程序的生鲜销售应用设计与实现内容:1.摘要随着移动互联网的普及和人们生活水平的提高,生鲜产品的线上销售逐渐成为一种趋势。本设计旨在开发一款基于微信小程序的生鲜销售应用,为用户提供便捷、高效的购物体验。该应用采用了先进的技术和算法,实现了生鲜产品的在线展示、下单、支付、配送等功能。通过对用户需求的分析和市场调研,我们设计了简洁明了的界面和操作流程,使用户能够轻松地浏览商品、下单购买。
- Spring Boot 接口防抖 + AOP注解 + 自定义异常处理 (防重复提交)的实现方案
cherry5230
Springjavaspringboot后端javaredis分布式
前言在开发后端Java业务系统,包括各种管理后台和小程序等。在这些项目中,我设计过单/多租户体系系统,对接过许多开放平台,也搞过消息中心这类较为复杂的应用,但幸运的是,我至今还没有遇到过线上系统由于代码崩溃导致资损的情况。这其中的原因有三点:一是业务系统本身并不复杂;二是我一直遵循某大厂代码规约,在开发过程中尽可能按规约编写代码;三是经过多年的开发经验积累,我成为了一名熟练工,掌握了一些实用的技巧
- 微信小程序【发送给朋友】和【复制链接】功能,灰色不可用
我有一棵树
微信小程序小程序
每日鸡汤:悲观者可能正确,但是乐观者往往成功假设你是一个用户,你随便找一个小程序可以看到这几个功能转发给朋友分享到朋友圈复制链接很常见的功能,但是如果你作为开发者,这几个功能就需要自己做喽,并不是你项目建起来了就有的。1.【转发给朋友】使用onShareAppMessage这个方法这个方法有一个坑,就是每个页面都得单独写一份,暂时没找到整个项目写一份,所有页面都能分享的方法【可能是我没找到?等我找
- Word、PDF转换为图片Java
摘星喵Pro
wordpdfjavapoi
Word、PDF转换为图片Java需求要在小程序端展示文档内容,所以将文档每页转换为图片后显示参考和其他等方案:https://blog.csdn.net/strggle_bin/article/details/140599514https://www.modb.pro/db/566986https://blog.csdn.net/spring_is_coming/article/details/
- AI编程:记一次小程序开发的踩坑之旅
京河小蚁
AI编程微信小程序cursorAI编程微信小程序
今天是个有趣的开发日,遇到了几个典型的小程序开发问题,分享给大家,希望能帮助到遇到类似问题的开发者。一、小程序名称备案那些事开发完小程序后,第一个坎就是名称备案。原本取名为"Moodo",寓意是"Mood"(心情)+“do”(做),想表达记录心情、管理情绪的理念。但遗憾的是没有通过备案。这提醒我们:小程序命名要避免使用纯英文不要使用过于宽泛的词语最好能体现小程序的核心功能避免与知名品牌相近的名称二
- 微信小程序中实现进入页面时数字跳动效果(自定义animate-numbers组件)
trabecula_hj
微信小程序小程序
微信小程序中实现进入页面时数字跳动效果1.组件定义,新建```animate-numbers```组件1.1index.js1.2wxml1.3wxss2.使用组件1.组件定义,新建animate-numbers组件1.1index.js//components/animate-numbers/index.jsComponent({properties:{number:{type:Number,v
- 【含文档+PPT+源码】智慧养老服务的小程序
小咕聊编程
小程序
本课程演示的是一款智慧养老服务的小程序,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用智慧养老服务系统的重要核心功能包括用户注册、用户登录、浏览商品、商品购买、浏览护工服务、护工服务预约等,以下为项目功能模块图:技术栈说明技术栈:后端:Sp
- 【开发日记】微信小程序getBackgroundAudioManager播放背景音乐提示播放失败
二饭
微信小程序小程序
【问题】小程序在手机上打开,播放在线音频的时候会提示播放失败,但打印异常提示的是src为null,自己在打印的时候却没问题。并且在微信开发者工具中播放的时候也是正常的,只有手机上打开使用时提示异常。【解决】如果你的链接中包含中文字符,请使用encodeURI(src)进行编码处理。示例代码如下:letsrc=this.data.host+this.data.previewUrl+this.data
- 私域流量怎么运营最有效?
git
如何有效运营私域流量?这是许多企业和商家都在思考的问题。在当今的数字化时代,私域流量已经成为了企业和商家发展的重要资产之一。但是,如何才能运营好私域流量呢?下面我们将从多个角度来探讨这个问题。一、什么是私域流量?私域流量是指企业和商家通过自己的网站、APP、微信、小程序等渠道获取的流量。与公域流量(即通过搜索引擎、社交媒体等第三方平台获得的流量)相比,私域流量更加可控,且能够通过精细化的运营实现更
- Android真的不行了吗?国内行情与技术对比分析
我的青春不太冷
android
文章目录Android真的不行了吗?国内行情与技术对比分析一、国内Android开发现状1.存量市场的竞争2.维护需求依然强劲3.招聘趋势二、Android与其他技术的对比分析1.小程序vsAndroid小程序的优势小程序的劣势2.UniAppvsAndroidUniApp的优势UniApp的劣势3.FluttervsAndroidFlutter的优势Flutter的劣势4.ReactNative
- 小程序自定义组件:深入解析数据、方法与属性
阿贾克斯的黎明
前端小程序
目录小程序自定义组件:深入解析数据、方法与属性一、在自定义组件中定义data数据二、组件的method方法在小程序开发中,自定义组件是构建高效、可复用代码结构的关键部分。今天,咱们就一起来深入探讨自定义组件里的数据、方法和属性相关知识,通过详细的步骤和代码示例,让大家轻松掌握这部分内容。一、在自定义组件中定义data数据在小程序组件里,定义数据的方式和页面类似,都要在data节点中进行声明。下面咱
- 微信小程序封装组件--列表
暖风阵阵
微信小程序知识点小程序
1,准备子组件–列表//list.josn{"component":true}//list.jsComponent({options:{multipleSlots:true//在组件定义时的选项中启用多slot支持},//接收父组件的参数properties:{list:{type:Array,value:[]},},//组件的方法列表methods:{toDetail(e){console.lo
- uniapp开发微信小程序项目总结
张张Z7
uni-app微信小程序
最近刚完成一个项目,项目不大,但是设计支付等功能,在这里进行记录一下,以便自己随时可以回顾一、微信小程序1、跳转到一个页面时想关闭之前的叠加的页面栈最初我的做法是直接使用页面卸载,但是我发现用户体验度不是很好,会有很明显的闪动效果,而且因为我的项目登录方式有游客方式不是必登录,不登录的情况下也要能看到这个页面,所以就不能使用onShow这个方法了,但是从上一个页面跳回时还要能刷新更新一下数据。on
- 开源:小狐狸GPT付费AI-v1.9.3 小程序端增加【绘画】模块
百创科技
源码下载源码与教程gpt人工智能小程序
小狐狸GPT付费AI体验系统、系统版本更新至1.9.3,源码为小程序、H5、WEB版本,购买含更新,独立版;开源、开源、开源、可二开!!200包含H5、web的vue全开源,最新版更新了:小程序端增加【绘画】模块测试环境:系统环境:CentOSLinux7.6.1810(Core)、运行环境:宝塔Linuxv7.0.3(专业版)、网站环境:Nginx1.15.10+MySQL5.6.46+PHP-
- vue前端下载某一区域为照片格式
答题卡上的情书
vue.js前端javascript
1.需求背景项目中,需要对某一区域进行下载,要求已照片格式去下载(例如一个div盒子,里面有以上的字,以照片文件格式下载到本地)2.代码constdownloadView=ref();constimgName=ref('小程序码');importhtml2canvasfrom'html2canvas';import{saveAs}from'file-saver';constsubmitDownLo
- uni-app微信小程序页面跳转技巧总结
豆豆(前端开发+ui设计)
uni-app微信小程序小程序
在小程序开发中,页面跳转是高频操作,但如果不注意跳转方式,可能会遇到跳转失效的问题!以下是常见跳转方式及其适用场景:uni.navigateTo保留当前页面,跳转到新页面。注意:小程序中页面栈最多10层,频繁跳转会失效。适用场景:需要保留当前页面的跳转,适合层级较少的页面跳转。uni.redirectTo关闭当前页面,跳转到新页面。适用场景:不相关的页面跳转,避免页面栈堆积。uni.reLaunc
- 出现 Error processing condition on org.springframework.cloud.openfeign 解决方法
码农研究僧
BUGBugOpenFeignspringbootspringcloudjava
目录前言1.问题所示2.原理分析3.解决方法前言找工作,来万码优才:#小程序://万码优才/r6rqmzDaXpYkJZF1.问题所示执行代码时,出现如下提示:2025-01-2615:32:29.241INFO5784---[main].s.d.r.c.RepositoryConfigurationDelegate:FinishedSpringDatarepositoryscanningin
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多