JavaScript |(五)DOM简介 | 尚硅谷JavaScript基础&实战
学习来源:尚硅谷JavaScript基础&实战丨JS入门到精通全套完整版
文章目录
- DOM简介
- DOM查询
-
- 文档的加载
- 节点
- 节点的属性
- 元素节点的子节点
- 获取父节点和兄弟节点
- 查询剩余属性、方法
- 练习:图片切换⭐️
- 练习:全选/全不选/反选⭐️
- DOM增删改
-
- 相关语法
- 练习:添加删除记录⭐️
- 操作CSS样式
-
- 操作内联样式
- 获取元素当前显示样式
- 其他样式操作的属性
- 练习:垂直滚动条滚动到底时使表单项可用⭐️
DOM简介
- DOM:
Document Object Model,文档对象。 - JS通过DOM来对HTML文档进行操作。只要理解了DOM就可以随心所欲的操作WEB页面。
- 文档:就是整个HTML网页文档。
- 对象:对象表示将网页中的每一部分都转换为了一个对象。
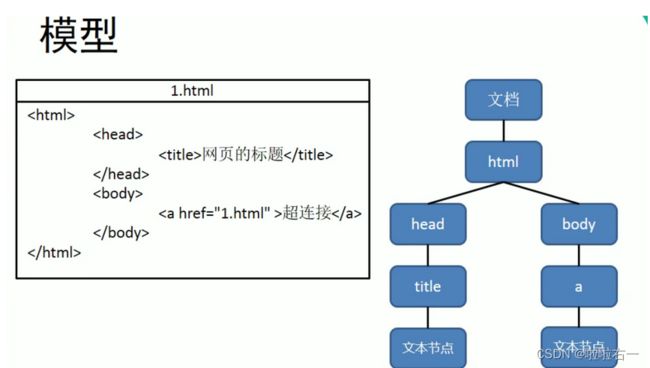
- 模型:使用模型来表示对象之间的关系,这样方便我们获取对象。

DOM查询
文档的加载
- 浏览器在加载一个页面时,是按照自上向下的顺序加载的,读取到一行就运行一行。
- 如果将script标签写到页面的上边,在代码执行时,页面还没有加载,页面没有加载DOM对象也没有加载,会导致无法获取到DOM对象。
onload事件会在整个页面加载完成之后才触发,为window绑定一个onload事件,该事件对应的响应函数将会在页面加载完成之后执行,这样可以确保我们的代码执行时所有的DOM对象已经加载完毕了。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<script type="text/javascript">
window.onload = function(){
//获取id为btn的按钮
var btn = document.getElementById("btn");
//为按钮绑定一个单击响应函数
btn.onclick = function(){
alert("hello");
};
};
script>
head>
<body>
<button id="btn">点我一下button>
body>
html>
节点
- 节点Node构成HTML文档最基本的单元。
- 常用节点为四类:
- 文档节点:整个HTML文档
- 元素节点:HTML文档中的HTML标签
- 属性节点:元素的标签
- 文本节点:HTML标签中的文本内容
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<button id="btn">我是一个按钮button>
<script type="text/javascript">
//浏览器已经为我们提供文档节点,文档节点代表的是整个网页
console.log(document);
//获取到button对象
var btn = document.getElementById("btn");
//修改按钮的文字
btn.innerHTML = "I'm Button";
script>
body>
html>
节点的属性
| nodeName | nodeType | nodeValue | |
|---|---|---|---|
| 文档节点 | #document | 9 | null |
| 元素节点 | 标签名 | 1 | null |
| 属性节点 | 属性名 | 2 | 属性值 |
| 文本节点 | #text | 3 | 文本内容 |
getElementById():通过id属性获取一个元素节点对象。getElementsByTagName():通过标签名获取一组元素的对。这个方法会给我们返回一个类数组对象,所有查询的元素都会封装到对象中,即使查询到的元素只有一个,也会封装到数组中返回。getElentsByName():通过name属性获取一组元素节点对象。innerHTML:- 用于获取元素内部的HTML代码的,对于自结束的标签,这个属性没有意义。
- 如果需要读取元素的节点属性,直接使用
元素.属性名 - eg:
元素.id、元素.name、元素.value - 注意:class属性不能采用这种方式,读取class属性时需要使用
元素.className
DOCTYPE html>
<html>
<head>
<title>JavaScript 节点属性示例title>
head>
<body>
<div id="myDiv" class="container">Hello, World!div>
<script>
// 获取具有特定id的元素
var divElement = document.getElementById("myDiv");
// 访问节点的属性
console.log(divElement.id); // 输出:myDiv
console.log(divElement.className); // 输出:container
console.log(divElement.innerHTML); // 输出:Hello, World!
script>
body>
html>
元素节点的子节点
-
getElementsByTagName():方法,返回当前节点的所有子节点。 -
childNodes:- 属性,表示当前节点的所有子节点。
- 根据DOM,标签之间的空白也会当成文本节点
- 注意:在IE8及以下的浏览器中,不会将空白文档当成子节点,所以该属性在IE8中会返回4个子元素,而其他浏览器是9个。
-
children:属性,可以获取当前元素的所有子元素【推荐】。 -
firstChild:属性,表示当前节点的第一个子节点。 -
firstElementChild:获取当前元素的第一个子元素,不支持IE8以下的浏览器,如果需要兼容他们尽量不要使用。 -
lastChild:属性,表示当前节点的最后一个子节点。
获取父节点和兄弟节点
- 通过具体的节点调用
parentNode:属性,表示当前节点的父节点previousSibling:属性,表示当前节点的前一个人兄弟节点,可能获取到空白的文本。nextSibling:属性,表示当前节点的后一个兄弟节点。innerText:该属性可以获取元素的文本内容,它和innerHTML类似,不同的是它会自动将html去除。previousElementSibling:获取前一个兄弟元素,IE8及以下不支持。
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>DOM查询title>
<style>
body {
width: 800px;
margin-left: auto;
margin-right: auto;
}
button {
width: 300px;
margin-bottom: 10px;
}
#btnList {
float:left;
}
#total{
width: 450px;
float:left;
}
ul{
list-style-type: none;
margin: 0px;
padding: 0px;
}
.inner li{
border-style: solid;
border-width: 1px;
padding: 5px;
margin: 5px;
background-color: #99ff99;
float:left;
}
.inner{
width:400px;
border-style: solid;
border-width: 1px;
margin-bottom: 10px;
padding: 10px;
float: left;
}
style>
<script type="text/javascript">
//定义一个函数,专门用来为指定元素绑定单击响应函数
//参数:
//idStr 要绑定单击响应函数的对象的id属性值
//fun 事件的回调函数,当单击元素时,该函数将会被触发
function myClick(idStr , fun){
var btn = document.getElementById(idStr);
btn.onclick = fun;
}
window.onload = function(){
//为id为btn01的按钮绑定一个单击响应函数
var btn01 = document.getElementById("btn01");
btn01.onclick = function(){
//查找#bj节点
var bj = document.getElementById("bj");
//打印bj
//innerHTML 通过这个属性可以获取到元素内部的html代码
alert(bj.innerHTML);
};
//为id为btn02的按钮绑定一个单击响应函数
var btn02 = document.getElementById("btn02");
btn02.onclick = function(){
//查找所有li节点
//getElementsByTagName()可以根据标签名来获取一组元素节点对象
//这个方法会给我们返回一个类数组对象,所有查询到的元素都会封装到对象中
//即使查询到的元素只有一个,也会封装到数组中返回
var lis = document.getElementsByTagName("li");
//打印lis
alert(lis.length);
//变量lis
for(var i=0 ; i<lis.length ; i++){
alert(lis[i].innerHTML);
}
};
//为id为btn03的按钮绑定一个单击响应函数
var btn03 = document.getElementById("btn03");
btn03.onclick = function(){
//查找name=gender的所有节点
var inputs = document.getElementsByName("gender");
alert(inputs.length);
for(var i=0 ; i<inputs.length ; i++){
//innerHTML用于获取元素内部的HTML代码
alert(inputs[i].innerHTML);
alert(inputs[i].className);
}
};
//为id为btn04的按钮绑定一个单击响应函数
var btn04 = document.getElementById("btn04");
btn04.onclick = function(){
//获取id为city的元素
var city = document.getElementById("city");
//查找#city下所有li节点
var lis = city.getElementsByTagName("li");
for(var i=0 ; i<lis.length ; i++){
alert(lis[i].innerHTML);
}
};
//为id为btn05的按钮绑定一个单击响应函数
var btn05 = document.getElementById("btn05");
btn05.onclick = function(){
//获取id为city的节点
var city = document.getElementById("city");
//返回#city的所有子节点
var cns = city.childNodes;
alert(cns.length);
for(var i=0 ; i<cns.length ; i++){
alert(cns[i]);
}
//children属性可以获取当前元素的所有子元素
var cns2 = city.children;
alert(cns2.length);
};
//为id为btn06的按钮绑定一个单击响应函数
var btn06 = document.getElementById("btn06");
btn06.onclick = function(){
//获取id为phone的元素
var phone = document.getElementById("phone");
//返回#phone的第一个子节点
phone.childNodes[0];
//firstChild可以获取到当前元素的第一个子节点(包括空白文本节点)
var fir = phone.firstChild;
//firstElementChild获取当前元素的第一个子元素
fir = phone.firstElementChild;
alert(fir);
};
//为id为btn07的按钮绑定一个单击响应函数
myClick("btn07",function(){
//获取id为bj的节点
var bj = document.getElementById("bj");
//返回#bj的父节点
var pn = bj.parentNode;
alert(pn.innerHTML);
//innerText,该属性可以获取到元素内部的文本内容
//它和innerHTML类似,不同的是它会自动将html去除
alert(pn.innerText);
});
//为id为btn08的按钮绑定一个单击响应函数
myClick("btn08",function(){
//获取id为android的元素
var and = document.getElementById("android");
//返回#android的前一个兄弟节点(也可能获取到空白的文本)
var ps = and.previousSibling;
//previousElementSibling获取前一个兄弟元素,IE8及以下不支持
var pe = and.previousElementSibling;
alert(ps);
});
//读取#username的value属性值
myClick("btn09",function(){
//获取id为username的元素
var um = document.getElementById("username");
//读取um的value属性值
//文本框的value属性值,就是文本框中填写的内容
alert(um.value);
});
//设置#username的value属性值
myClick("btn10",function(){
//获取id为username的元素
var um = document.getElementById("username");
um.value = "今天天气真不错~~~";
});
//返回#bj的文本值
myClick("btn11",function(){
//获取id为bj的元素
var bj = document.getElementById("bj");
alert(bj.innerHTML);
});
};
script>
head>
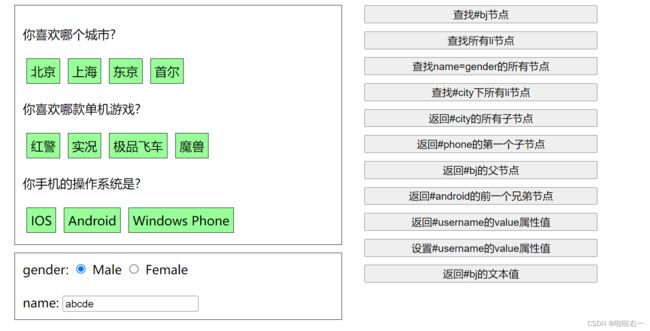
<body>
<div id="total">
<div class="inner">
<p>
你喜欢哪个城市?
p>
<ul id="city">
<li id="bj">北京li>
<li>上海li>
<li>东京li>
<li>首尔li>
ul>
<br>
<br>
<p>
你喜欢哪款单机游戏?
p>
<ul id="game">
<li id="rl">红警li>
<li>实况li>
<li>极品飞车li>
<li>魔兽li>
ul>
<br />
<br />
<p>
你手机的操作系统是?
p>
<ul id="phone"><li>IOSli> <li id="android">Androidli><li>Windows Phoneli>ul>
div>
<div class="inner">
gender:
<input class="hello" type="radio" name="gender" value="male"/>
Male
<input class="hello" type="radio" name="gender" value="female"/>
Female
<br>
<br>
name:
<input type="text" name="name" id="username" value="abcde"/>
div>
div>
<div id="btnList">
<div><button id="btn01">查找#bj节点button>div>
<div><button id="btn02">查找所有li节点button>div>
<div><button id="btn03">查找name=gender的所有节点button>div>
<div><button id="btn04">查找#city下所有li节点button>div>
<div><button id="btn05">返回#city的所有子节点button>div>
<div><button id="btn06">返回#phone的第一个子节点button>div>
<div><button id="btn07">返回#bj的父节点button>div>
<div><button id="btn08">返回#android的前一个兄弟节点button>div>
<div><button id="btn09">返回#username的value属性值button>div>
<div><button id="btn10">设置#username的value属性值button>div>
<div><button id="btn11">返回#bj的文本值button>div>
div>
body>
html>
查询剩余属性、方法
body:属性,在document中有一个body属性,它保存的是body的引用。documentElement:此属性为document的属性,保存的是html根标签。all:此属性为document的属性,代表页面的所有元素。getElementByClassName():可以根据class属性获取一组元素节点对象,该方法不支持IE8。querySelector():- 需要一个选择器的字符串作为参数,可以根据一个CSS选择器来查询一个元素节点对象。
- 虽然IE8中没有getElementsByClassName(),但是可以使用querySelector()代替。
- 使用该方法总会返回唯一的元素,如果满足条件的元素有多个,那它只会返回第一个
querySelectorAll()- 该方法和querySelector()用法类似,不同的是它会将符合条件的元素封装到一个数组中返回。
- 即使符合条件的元素只有一个,它会返回数组。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<script type="text/javascript">
window.onload = function(){
//在document中有一个属性body,它保存的是body的引用
var body = document.body;
//document.documentElement保存的是html根标签
var html = document.documentElement;
console.log(html);
//document.all代表页面中所有的元素
var all = document.all;
console.log(all.length);
for(var i=0 ; i<all.length ; i++){
console.log(all[i]);
}
all = document.getElementsByTagName("*");
console.log(all.length);
//根据元素的class属性值查询一组元素节点对象
var box1 = document.getElementsByClassName("box1");
console.log(box1.length);
//获取页面中的所有的div
var divs = document.getElementsByTagName("div");
//获取class为box1中的所有的div
//var divs = document.getElementsByTagName(".box div");
//虽然IE8中没有getElementsByClassName()但是可以使用querySelector()代替
//使用该方法总会返回唯一的一个元素,如果满足条件的元素有多个,那么它只会返回第一个
var div = document.querySelector(".box1 div");
var box1 = document.querySelector(".box1")
console.log(div.innerHTML);
console.log(box1.innerHTML);
//document.querySelectorAll()
//该方法和querySelector()用法类似,不同的是它会将符合条件的元素封装到一个数组中返回
//即使符合条件的元素只有一个,它也会返回数组
box1 = document.querySelectorAll(".box1");
box1 = document.querySelectorAll("#box2");
console.log(box1);
};
script>
head>
<body>
<div id="box2">div>
<div class="box1">
我是第一个box1
<div>我是box1中的divdiv>
div>
<div class="box1">
<div>我是box1中的divdiv>
div>
<div class="box1">
<div>我是box1中的divdiv>
div>
<div class="box1">
<div>我是box1中的divdiv>
div>
<div>div>
body>
html>
练习:图片切换⭐️
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#outer{
width: 500px;
margin: 50px auto;
padding: 10px;
font-family: 'Courier New', Courier, monospace;
background-color: papayawhip;
/*设置文本居中*/
text-align: center;
}
style>
<script type="text/javascript">
window.onload = function(){
//点击按钮切换图片
//获取两个按钮
var prev = document.getElementById("prev");
var next = document.getElementById("next");
//要切换图片就是要修改img标签的src属性
//获取img标签
var img = document.getElementsByTagName("img")[0];
//创建一个数组,用来保存图片的路径
var imgArr = ["img/1.jpg" , "img/2.jpg" , "img/3.jpg" , "img/4.jpg" ,"img/5.jpg"];
//创建一个变量,来保存当前正在显示的图片的索引
var index = 0;
//获取id为info的p元素
var info = document.getElementById("info");
//设置提示文字
info.innerHTML = "一共 "+imgArr.length+" 张图片,当前第 "+(index+1)+" 张";
//分别为两个按钮绑定单击响应函数
prev.onclick = function(){
//切换到上一张,索引自减
index--;
//判断index是否小于0
if(index < 0){
index = imgArr.length - 1;
}
img.src = imgArr[index];
//当点击按钮以后,重新设置信息
info.innerHTML = "一共 "+imgArr.length+" 张图片,当前第 "+(index+1)+" 张";
};
next.onclick = function(){
//切换到下一张是index自增
index++;
if(index > imgArr.length - 1){
index = 0;
}
//切换图片就是修改img的src属性
//要修改一个元素的属性 元素.属性 = 属性值
img.src = imgArr[index];
//当点击按钮以后,重新设置信息
info.innerHTML = "一共 "+imgArr.length+" 张图片,当前第 "+(index+1)+" 张";
};
};
script>
head>
<body>
<div id="outer">
<p id="info">p>
<img src="img/1.jpg" alt="冰棍" />
<button id="prev">上一张button>
<button id="next">下一张button>
div>
body>
html>
练习:全选/全不选/反选⭐️
DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>全选练习title>
<script type="text/javascript">
window.onload = function(){
//获取四个多选框items
var items = document.getElementsByName("items");
//获取全选/全不选的多选框
var checkedAllBox = document.getElementById("checkedAllBox");
//全选按钮:点击按钮以后,四个多选框全都被选中
//#checkedAllBtn
//为id为checkedAllBtn的按钮绑定一个单击响应函数
var checkedAllBtn = document.getElementById("checkedAllBtn");
checkedAllBtn.onclick = function(){
//遍历items
for(var i=0 ; i<items.length ; i++){
//设置四个多选框变成选中状态
items[i].checked = true;
}
//将全选/全不选设置为选中
checkedAllBox.checked = true;
};
//全不选按钮:点击按钮以后,四个多选框都变成没选中的状态
//#checkedNoBtn
//为id为checkedNoBtn的按钮绑定一个单击响应函数
var checkedNoBtn = document.getElementById("checkedNoBtn");
checkedNoBtn.onclick = function(){
for(var i=0; i<items.length ; i++){
//将四个多选框设置为没选中的状态
items[i].checked = false;
}
//将全选/全不选设置为不选中
checkedAllBox.checked = false;
};
//反选按钮:点击按钮以后,选中的变成没选中,没选中的变成选中
//3.#checkedRevBtn
var checkedRevBtn = document.getElementById("checkedRevBtn");
checkedRevBtn.onclick = function(){
//将checkedAllBox设置为选中状态
checkedAllBox.checked = true;
for(var i=0; i<items.length ; i++){
items[i].checked = !items[i].checked;
//判断四个多选框是否全选
//只要有一个没选中则就不是全选
if(!items[i].checked){
//一旦进入判断,则证明不是全选状态
//将checkedAllBox设置为没选中状态
checkedAllBox.checked = false;
}
}
//在反选时也需要判断四个多选框是否全都选中
};
//提交按钮:点击按钮以后,将所有选中的多选框的value属性值弹出
//4.#sendBtn
//为sendBtn绑定单击响应函数
var sendBtn = document.getElementById("sendBtn");
sendBtn.onclick = function(){
//遍历items
for(var i=0 ; i<items.length ; i++){
//判断多选框是否选中
if(items[i].checked){
alert(items[i].value);
}
}
};
//5.#checkedAllBox
//全选/全不选 多选框
//当它选中时,其余的也选中,当它取消时其余的也取消
//在事件的响应函数中,响应函数是给谁绑定的this就是谁
//为checkedAllBox绑定单击响应函数
checkedAllBox.onclick = function(){
//设置多选框的选中状态
for(var i=0; i <items.length ; i++){
items[i].checked = this.checked;
}
};
//6.items
//如果四个多选框全都选中,则checkedAllBox也应该选中
//如果四个多选框没都选中,则checkedAllBox也不应该选中
//为四个多选框分别绑定点击响应函数
for(var i=0 ; i<items.length ; i++){
items[i].onclick = function(){
//将checkedAllBox设置为选中状态
checkedAllBox.checked = true;
for(var j=0 ; j<items.length ; j++){
//判断四个多选框是否全选
//只要有一个没选中则就不是全选
if(!items[j].checked){
//一旦进入判断,则证明不是全选状态
//将checkedAllBox设置为没选中状态
checkedAllBox.checked = false;
//一旦进入判断,则已经得出结果,不用再继续执行循环
break;
}
}
};
}
};
script>
head>
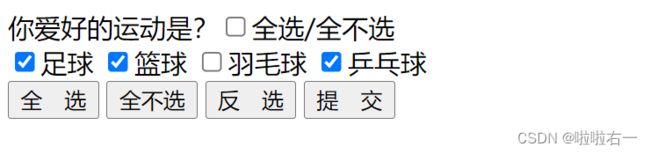
<body>
<form method="post" action="">
你爱好的运动是?<input type="checkbox" id="checkedAllBox" />全选/全不选
<br />
<input type="checkbox" name="items" value="足球" />足球
<input type="checkbox" name="items" value="篮球" />篮球
<input type="checkbox" name="items" value="羽毛球" />羽毛球
<input type="checkbox" name="items" value="乒乓球" />乒乓球
<br />
<input type="button" id="checkedAllBtn" value="全 选" />
<input type="button" id="checkedNoBtn" value="全不选" />
<input type="button" id="checkedRevBtn" value="反 选" />
<input type="button" id="sendBtn" value="提 交" />
form>
body>
html>
DOM增删改
相关语法
document.createElement()- 可以用于创建一个元素节点对象
- 它需要一个标签名作为参数,将会根据该标签名创建元素节点对象
- 并将创建好的对象作为返回值返回
document.createTextNode()- 可以用来创建一个文本节点对象
- 需要一个文本内容作为参数,将会根据该内容创建文本节点,并将新的节点返回
appendChild()- 向一个父节点中添加一个新的子节点
- 用法:
父节点.appendChild(子节点);
insertBefore()- 可以在指定的子节点前插入新的子节点
- 语法:
父节点.insertBefore(新节点,旧节点);
replaceChild()- 可以使用指定的子节点替换已有的子节点
- 语法:
父节点.replaceChild(新节点,旧节点);
removeChild()- 可以删除一个子节点
- 语法:
父节点.removeChild(子节点); 子节点.parentNode.removeChild(子节点);
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Documenttitle>
<link rel="stylesheet" type="text/css" href="style/css.css" />
<script type="text/javascript">
window.onload = function() {
//创建一个"广州"节点,添加到#city下
myClick("btn01",function(){
//创建广州节点 广州
//创建li元素节点
var li = document.createElement("li");
//创建广州文本节点
var gzText = document.createTextNode("广州");
//将gzText设置li的子节点
li.appendChild(gzText);
//获取id为city的节点
var city = document.getElementById("city");
//将广州添加到city下
city.appendChild(li);
});
//将"广州"节点插入到#bj前面
myClick("btn02",function(){
//创建一个广州
var li = document.createElement("li");
var gzText = document.createTextNode("广州");
li.appendChild(gzText);
//获取id为bj的节点
var bj = document.getElementById("bj");
//获取city
var city = document.getElementById("city");
//插入新的子节点
city.insertBefore(li , bj);
});
//使用"广州"节点替换#bj节点
myClick("btn03",function(){
//创建一个广州
var li = document.createElement("li");
var gzText = document.createTextNode("广州");
li.appendChild(gzText);
//获取id为bj的节点
var bj = document.getElementById("bj");
//获取city
var city = document.getElementById("city");
//替换已有的子节点
city.replaceChild(li , bj);
});
//删除#bj节点
myClick("btn04",function(){
//获取id为bj的节点
var bj = document.getElementById("bj");
//获取city
var city = document.getElementById("city");
city.removeChild(bj);
});
//读取#city内的HTML代码
myClick("btn05",function(){
//获取city
var city = document.getElementById("city");
alert(city.innerHTML);
});
//设置#bj内的HTML代码
myClick("btn06" , function(){
//获取bj
var bj = document.getElementById("bj");
bj.innerHTML = "昌平";
});
myClick("btn07",function(){
//向city中添加广州
var city = document.getElementById("city");
/*
* 使用innerHTML也可以完成DOM的增删改的相关操作
* 一般我们会两种方式结合使用
*/
//city.innerHTML += "广州 ";
//创建一个li
var li = document.createElement("li");
//向li中设置文本
li.innerHTML = "广州";
//将li添加到city中
city.appendChild(li);
});
};
function myClick(idStr, fun) {
var btn = document.getElementById(idStr);
btn.onclick = fun;
}
script>
head>
<body>
<div id="total">
<div class="inner">
<p>
你喜欢哪个城市?
p>
<ul id="city">
<li id="bj">北京li>
<li>上海li>
<li>东京li>
<li>首尔li>
ul>
div>
div>
<div id="btnList">
<div><button id="btn01">创建一个"广州"节点,添加到#city下button>div>
<div><button id="btn02">将"广州"节点插入到#bj前面button>div>
<div><button id="btn03">使用"广州"节点替换#bj节点button>div>
<div><button id="btn04">删除#bj节点button>div>
<div><button id="btn05">读取#city内的HTML代码button>div>
<div><button id="btn06">设置#bj内的HTML代码button>div>
<div><button id="btn07">创建一个"广州"节点,添加到#city下button>div>
div>
body>
html>
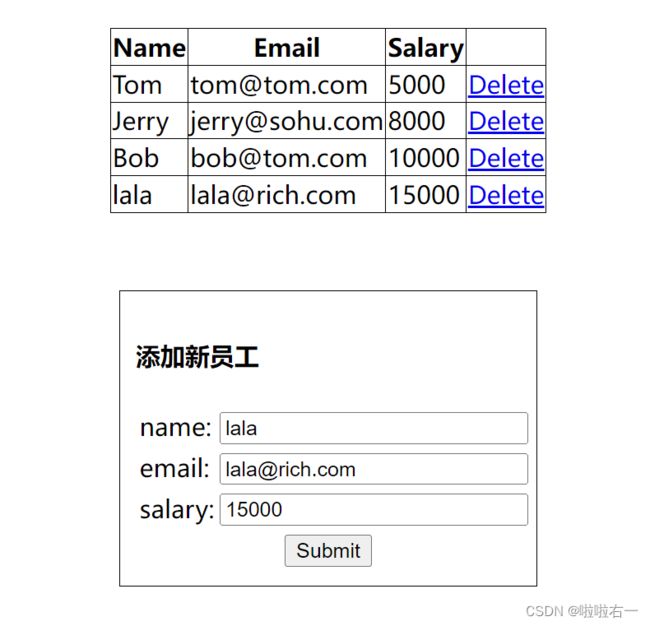
练习:添加删除记录⭐️
confirm():用于弹出一个带有确认和取消按钮的提示框。- 需要一个字符串作为参数,该字符串将会作为提示文字显示出来
- 如果用户点击确认则会返回true,如果点击取消则返回false
- 点击超链接以后,超链接会跳转页面,这个是超链接的默认行为,但是此时我们不希望出现默认行为,可以通过在响应函数的最后
return false来取消默认行为。
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>添加删除记录练习title>
<link rel="stylesheet" type="text/css" href="ex_2_style/css.css" />
<script type="text/javascript">
//删除tr的响应函数
function delA() {
//点击超链接以后需要删除超链接所在的那行
//这里我们点击那个超链接this就是谁
//获取当前tr
var tr = this.parentNode.parentNode;
//获取要删除的员工的名字
var name = tr.children[0].innerHTML;
var flag = confirm("确认删除" + name + "吗?");
//如果用户点击确认
if(flag) {
//删除tr
tr.parentNode.removeChild(tr);
}
return false;
};
window.onload = function() {
//点击超链接以后,删除一个员工的信息
//获取所有超链接
var allA = document.getElementsByTagName("a");
//为每个超链接都绑定一个单击响应函数
for(var i = 0; i < allA.length; i++) {
allA[i].onclick = delA;
}
//添加员工的功能
//点击按钮以后,将员工的信息添加到表格中
//为提交按钮绑定一个单击响应函数
var addEmpButton = document.getElementById("addEmpButton");
addEmpButton.onclick = function() {
//获取用户添加的员工信息
//获取员工的名字
var name = document.getElementById("empName").value;
//获取员工的email和salary
var email = document.getElementById("email").value;
var salary = document.getElementById("salary").value;
//创建一个tr
var tr = document.createElement("tr");
//设置tr中的内容
tr.innerHTML = ""+name+" "+
""+email+" "+
""+salary+" "+
"Delete ";
//获取刚刚添加的a元素,并为其绑定单击响应函数
var a = tr.getElementsByTagName("a")[0];
a.onclick = delA;
//获取table
var employeeTable = document.getElementById("employeeTable");
//获取employeeTable中的tbody
var tbody = employeeTable.getElementsByTagName("tbody")[0];
//将tr添加到tbodye中
tbody.appendChild(tr);
};
};
script>
head>
<body>
<table id="employeeTable">
<tr>
<th>Nameth>
<th>Emailth>
<th>Salaryth>
<th> th>
tr>
<tr>
<td>Tomtd>
<td>[email protected]td>
<td>5000td>
<td>
<a href="javascript:;">Deletea>
td>
tr>
<tr>
<td>Jerrytd>
<td>[email protected]td>
<td>8000td>
<td>
<a href="deleteEmp?id=002">Deletea>
td>
tr>
<tr>
<td>Bobtd>
<td>[email protected]td>
<td>10000td>
<td>
<a href="deleteEmp?id=003">Deletea>
td>
tr>
table>
<div id="formDiv">
<h4>添加新员工h4>
<table>
<tr>
<td class="word">name: td>
<td class="inp">
<input type="text" name="empName" id="empName" />
td>
tr>
<tr>
<td class="word">email: td>
<td class="inp">
<input type="text" name="email" id="email" />
td>
tr>
<tr>
<td class="word">salary: td>
<td class="inp">
<input type="text" name="salary" id="salary" />
td>
tr>
<tr>
<td colspan="2" align="center">
<button id="addEmpButton">
Submit
button>
td>
tr>
table>
div>
body>
html>
操作CSS样式
操作内联样式
- 通过JS修改元素的样式,语法:
元素.style.样式名 = 样式值 - 注意:
- 如果CSS的样式名中含有
-,这种名称在JS中是不合法的比如background-color。 - 需要将这种样式名修改为驼峰命名法,去掉
-,然后将-后的字母大写。 - 我们通过style属性设置的样式都是内联样式,而内联样式有较高的优先级,所以通过JS修改的样式往往会立即显示
- 但是如果在样式中写了
!important,则此时样式会有最高的优先级,即使通过JS也不能覆盖该样式,此时将会导致JS修改样式失效,所以尽量不要为样式添加!important。
- 如果CSS的样式名中含有
- 读取样式,语法:
元素.style.样式名,通过style属性设置和读取的都是内联样式,无法读取样式表中的样式。
获取元素当前显示样式
- 获取元素的当前显示的样式,语法:
元素.currentStyle.样式名- 它可以用来读取当前元素正在显示的样式。
- 如果当前元素没有设置该样式,则获取它的默认值。
- currentStyle只有IE浏览器支持,其他的浏览器都不支持。
- 在其他浏览器中可以使用
getComputedStyle()这个方法来获取元素当前的样式,这个方法是window的方法,可以直接使用,需要两个参数:- 第一个:要获取样式的元素。
- 第二个:可以传递一个伪元素,一般都传null。
- 该方法会返回一个对象,对象中封装了当前元素对应的样式。
- 可以通过
对象.样式名来读取样式。 - 如果获取的样式没有设置,则会获取到真实的值,而不是默认值。比如:没有设置width,它不会获取到auto,而是一个长度,但是该方法不支持IE8及以下的浏览器。
- 通过currentStyle和getComputedStyle()读取到的样式都是只读的,不能修改,如果要修改必须通过style属性。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
#box1{
width: 100px;
height: 100px;
background-color: yellow;
}
style>
<script type="text/javascript">
window.onload = function(){
//点击按钮以后读取box1的样式
var box1 = document.getElementById("box1");
var btn01 = document.getElementById("btn01");
btn01.onclick = function(){
//读取box1的宽度
// alert(box1.style.width);
// box1.currentStyle.width = "200px";
// alert(box1.currentStyle.backgroundColor);
// var obj = getComputedStyle(box1,null);
// alert(getComputedStyle(box1,null).width);
// alert(getComputedStyle(box1,null).backgroundColor);
var w = getStyle(box1,"width");
alert(w);
};
};
/*
* 定义一个函数,用来获取指定元素的当前的样式
* 参数:
* obj 要获取样式的元素
* name 要获取的样式名
*/
function getStyle(obj , name){
if(window.getComputedStyle){
//正常浏览器的方式,具有getComputedStyle()方法
return getComputedStyle(obj , null)[name];
}else{
//IE8的方式,没有getComputedStyle()方法
return obj.currentStyle[name];
}
}
script>
head>
<body>
<button id="btn01">点我一下button>
<br /><br />
<div id="box1" >div>
body>
html>
其他样式操作的属性
clientWidth和clientHeight- 这两个属性可以获取元素的可见宽度和高度。
- 这些属性都是不带px的,返回都是一个数字,可以直接进行计算。
- 会获取元素宽度和高度,包括内容区和内边距。
- 这些属性都是只读的,不能修改。
offsetWidth和offsetHeight:获取元素的整个的宽度和高度,包括内容区、内边距和边框offsetParent:可以用来获取当前元素的定位父元素- 会获取到离当前元素最近的开启了定位的祖先元素。
- 如果所有的祖先元素都没有开启定位,则返回body。
offsetLeft:当前元素相对于其定位父元素的水平偏移量。offsetTop:当前元素相对于其定位父元素的垂直偏移量。scrollWidth和scrollHeight:可以获取元素整个滚动区域的宽度和高度。scrollLeft:可以获取水平滚动条滚动的距离。scrollTop:可以获取垂直滚动条滚动的距离。- 当满足
scrollHeight - scrollTop == clientHeight,说明垂直滚动条滚动到底了。 - 当满足
scrollWidth - scrollLeft == clientWidth,说明水平滚动条滚动到底了。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
#box1{
width: 100px;
height: 100px;
background-color: red;
padding: 10px;
border: 10px solid yellow;
}
#box2{
padding: 100px;
background-color: #bfa;
}
#box4{
width: 200px;
height: 300px;
background-color: #bfa;
overflow: auto;
}
#box5{
width: 450px;
height: 600px;
background-color: yellow;
}
style>
<script type="text/javascript">
window.onload = function(){
var box1 = document.getElementById("box1");
var btn01 = document.getElementById("btn01");
var box4 = document.getElementById("box4");
btn01.onclick = function(){
alert('盒子1的可见宽度:'+box1.clientWidth);
alert('盒子1的可见高度:'+box1.clientHeight);
alert('盒子1的整体宽度:'+box1.offsetWidth);
var op = box1.offsetParent;
alert('盒子1的定位父元素:'+op.id);
alert('盒子1相对于父元素的水平偏移量:'+box1.offsetLeft);
alert('盒子4的可见高度:'+box4.clientHeight);
alert('盒子4的滚动区域宽度:'+box4.scrollWidth);
alert('盒子4的水平滚动条的距离:'+box4.scrollLeft);
alert('盒子4的垂直滚动条的距离:'+box4.scrollTop);
};
};
script>
head>
<body id="body">
<button id="btn01">点我一下button>
<br /><br />
<div id="box4">
<div id="box5">div>
div>
<br /><br />
<div id="box3">
<div id="box2" style="position: relative;">
<div id="box1">div>
div>
div>
body>
html>
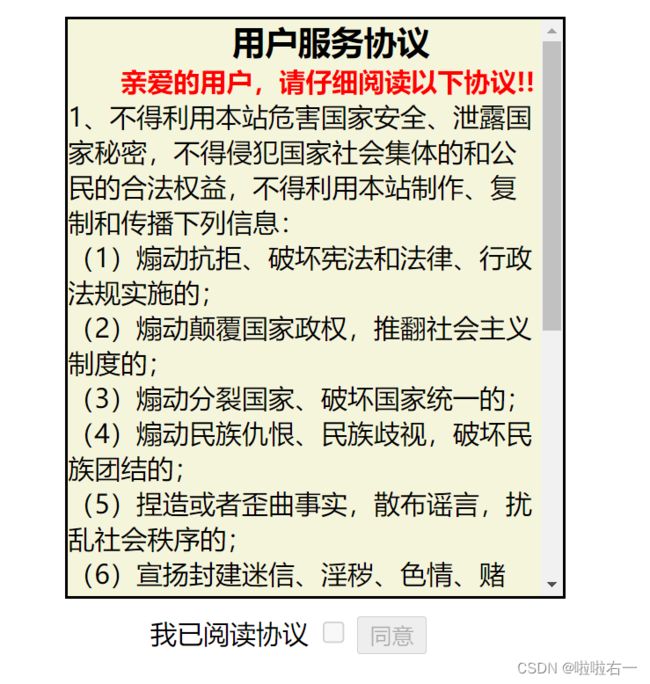
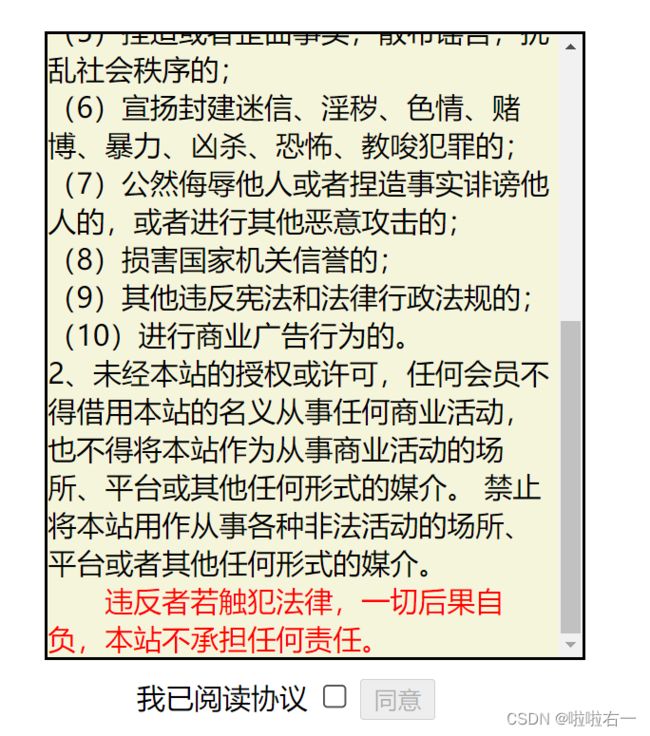
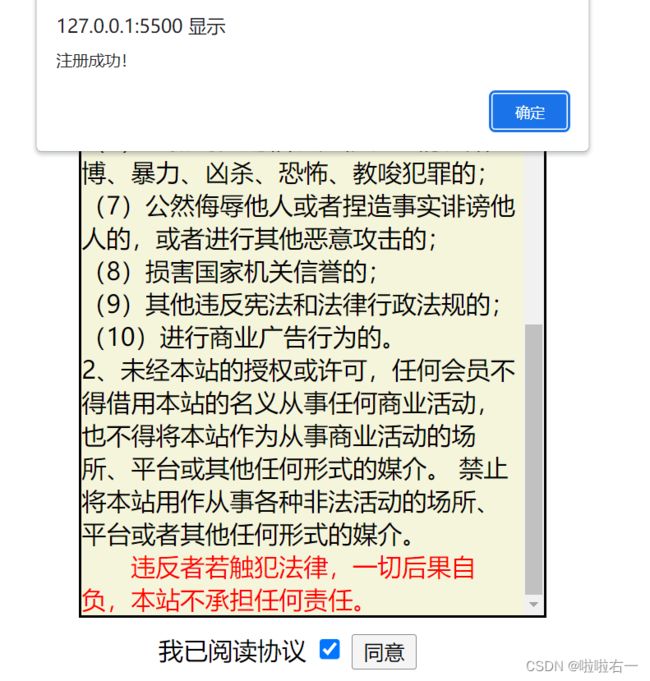
练习:垂直滚动条滚动到底时使表单项可用⭐️
onscroll:该事件会在元素的滚动条滚动时触发。
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style type="text/css">
#license {
width: 300px;
height: 350px;
border: 2px solid black;
margin: 50px auto 0px;
overflow: auto;
background-color: beige;
text-indent: 2em;
}
#license>p {
margin: 0;
}
#license>p:nth-of-type(1) {
text-align: center;
}
#bottom {
width: 200px;
height: 50px;
margin: 10px auto 0;
}
style>
head>
<body>
<div>div>
<div id="license">
<p style="font-size: 20px;"><strong>用户服务协议strong><p>
<p><span style="color: red;"><strong>亲爱的用户,请仔细阅读以下协议!!strong>span><br>
1、不得利用本站危害国家安全、泄露国家秘密,不得侵犯国家社会集体的和公民的合法权益,不得利用本站制作、复制和传播下列信息:<br>
(1)煽动抗拒、破坏宪法和法律、行政法规实施的;<br>
(2)煽动颠覆国家政权,推翻社会主义制度的;<br>
(3)煽动分裂国家、破坏国家统一的;<br>
(4)煽动民族仇恨、民族歧视,破坏民族团结的;<br>
(5)捏造或者歪曲事实,散布谣言,扰乱社会秩序的;<br>
(6)宣扬封建迷信、淫秽、色情、赌博、暴力、凶杀、恐怖、教唆犯罪的;<br>
(7)公然侮辱他人或者捏造事实诽谤他人的,或者进行其他恶意攻击的;<br>
(8)损害国家机关信誉的;<br>
(9)其他违反宪法和法律行政法规的;<br>
(10)进行商业广告行为的。<br>
2、未经本站的授权或许可,任何会员不得借用本站的名义从事任何商业活动,也不得将本站作为从事商业活动的场所、平台或其他任何形式的媒介。
禁止将本站用作从事各种非法活动的场所、平台或者其他任何形式的媒介。
p>
<p style="color: red;">违反者若触犯法律,一切后果自负,本站不承担任何责任。p>
div>
<div id="bottom">
我已阅读协议
<input type="checkbox" name="注册" id="bottomOpt" value="注册" disabled="" />
<button type="button" id="button" disabled="">同意button>
div>
<script type="text/javascript">
let license = document.getElementById("license");
let bottomOpt = document.getElementById("bottomOpt");
let button = document.getElementById("button");
license.onscroll = function() {
// 滑到底才触发
// 内容的总高度(scrollHeight)-滑动后的窗口距离最顶部方的距离(scrollTop)==窗口的大小时(height+内边距)
// 这个过程中:scrollTop在不断增大(0-某一个范围)
// 这里写本应该是等于,但考虑到误差问题,写成<=
if (license.scrollHeight - license.scrollTop <= license.clientHeight) {
bottomOpt.disabled = false;
bottomOpt.onclick = function() {
if (bottomOpt.checked) {
button.disabled = false;
button.onclick = function() {
alert("注册成功!");
}
}
}
}
}
script>
body>
html>
这个功能感觉有点不稳定,改改宽可能就无反应(拖到底部也无变化)