- Python PyV8: 在Python中运行JavaScript的利器
莱财一哥
本文还有配套的精品资源,点击获取简介:PythonPyV8是一个在Python环境中执行JavaScript代码的库,基于Google的V8JavaScript引擎,实现Python与JavaScript之间的互操作性。本文将详细讨论PyV8的安装方法,包括通过pip安装和自行编译安装特定版本的步骤,以及如何在Python程序中使用PyV8执行JavaScript代码。1.PythonPyV8库介
- Java基础入门(传智)暑期预习笔记(一)7.18
wssgakki
Javajava
Java的基本语法【修饰符】class类名{程序代码}publicclassHelloword{publicstaticvoidmain(String[]args){System.out.printIn(”你好呀");}注意大小写、排版问题{左大括号里面的第一行代码要有缩进ctrl+shift+F键快速格式化代码一个连续的字符串不能分开在两行中书写即同一个双引号里面的内容不能分两行写。Java中的
- html5这什么意思,html5是什么意思?html5和html的区别介绍
wiles super
html5这什么意思
一、HTML5是什么?HTML5是HyperTextMarkupLanguage5的缩写,HTML5是超文本标记语言的最新版本,也就是描述网页的代码,html5实际上是三种代码形式,首先是HTML提供结构,其次是层叠样式表(CSS)负责网站的样式和布局,最后是JavaScript是给网站添加动态功能。二、html5和html的区别1、定义上区别HTML5是应用超文本标记语言(HTML)的第五次修改
- 10、程序员友好的Java语义模块化定义
time3
Java语义模块化定义抽象语法树
程序员友好的Java语义模块化定义1引言Java作为一种广泛应用的编程语言,其语义的准确性和一致性对于开发者至关重要。为了更好地理解Java的语义,并确保其在实际应用中的可靠性,我们需要一种模块化且易于理解的方式来定义Java语义。本文将探讨如何以一种对程序员友好的方式进行Java语义的模块化定义,重点在于Java顺序命令核心的语义,涵盖Java方法体中的语句和表达式。2Java的抽象语法表示Ja
- Java基础一键通
冠位巴萨辛山の翁
java开发语言学习
以下代码均使用IntelliJIDEA2024.1下运行,代码来源为学习java过程中所写代码。交流学习使用。1-Java入门1.1HellopublicclassHello{/***主函数执行程序的入口点*此函数没有接收任何参数,也没有返回值*它首先打印多次"Hello",然后调用getCode()方法并打印其返回值*@paramargs命令行参数,本程序中未使用*/publicstaticvo
- LangChain4j:Java开发者的AI应用构建利器 | 1. 实战:构建AI对话应用
秋秋棠
人工智能java大数据
LangChain4j:Java开发者的AI应用构建利器目录LangChain4j简介LangChain4jvsSpringAI:JavaAI框架对比实战:构建AI对话应用环境搭建配置大模型核心服务实现深入ChatModel:灵活配置与应用框架选择建议LangChain4j简介LangChain4j是专为Java开发者设计的AI应用开发框架,它提供了开箱即用的API和模块化设计,让开发者能够快速构
- MyBatis深度解析:从原理到实战的ORM框架指南
秋秋棠
Java全栈mybatisjava
MyBatis深度解析:从原理到实战的ORM框架指南一、MyBatis核心概念1.1ORM框架的本质对象关系映射(ORM)是连接面向对象编程与关系型数据库的桥梁,它实现了:数据库表↔Java类的映射表记录↔对象实例的映射表字段↔对象属性的映射以用户表为例:idusernamepasswordage1zhangsan123456252lisiabcdef30对应的Java实体类:publicclas
- Python爬虫实战:高效提取与解析JSON格式数据
Python爬虫项目
python爬虫宽度优先数据库json深度优先开发语言
1.JSON数据爬取概述在当今互联网时代,JSON(JavaScriptObjectNotation)已成为最流行的数据交换格式之一。相比传统的HTML页面,JSON格式数据具有结构清晰、体积小、解析方便等优势,使得它成为API接口的首选数据格式。1.1为什么选择JSON数据爬取数据结构化:JSON数据本身就是结构化的,不需要像HTML那样进行复杂的解析传输高效:JSON通常比HTML体积小,传输
- sgg大数据全套技术链接[plus]
原来是大华啊~
资源大数据
写在开头:感谢尚硅谷,尚硅谷万岁,我爱尚硅谷111个技术栈+43个项目,兄弟们,冲!最近小米又又又火了一把,致敬所有造福人民的企业和伟大的企业家,致敬雷军,小米,致敬马云,致敬尚硅谷,致敬所有为人民谋福的英雄人物和企业,再次献上我诚挚的敬意,致敬!尚硅谷大数据全套111个技术1.Java从入门到精通JDK版链接:https://pan.baidu.com/s/1GAc610SYSMmZBuOX4D
- 2020-12-09
幸福大黑鸭
IT1.LeetCode:汇总区间Java编写2020-12-09(228.汇总区间)2.《Java从入门到精通》明日科技:P351~355阅读记xmind笔记,并自己实现实例。知识点之前确实都学过,但还是再系统复习一下吧。3.《Semantic-awareWorkflowConstructionandAnalysisforDistributedDataAnalyticsSystems》:粗读关键
- Spring - BeanFactory 和 ApplicationContext 有什么区别
撸帝
学习完整课程请移步互联网Java全栈工程师BeanFactory可以理解为含有bean集合的工厂类。BeanFactory包含了种bean的定义,以便在接收到客户端请求时将对应的bean实例化。BeanFactory还能在实例化对象的时生成协作类之间的关系。此举将bean自身与bean客户端的配置中解放出来。BeanFactory还包含了bean生命周期的控制,调用客户端的初始化方法(initia
- Java云原生安全矩阵:从代码到运行时的量子级防御
墨夶
Java学习资料6java云原生安全
核心架构:SpringSecurity与Envoy的“量子态防御”基于声明式安全的“波函数坍缩”API网关的“暗物质过滤”代码示例:SpringSecurity的量子态权限控制威胁检测的“超弦理论”基于行为分析的“量子隧穿”异常检测实时日志的“引力波监测”代码示例:机器学习驱动的异常行为检测加密与密钥管理的“暗能量引擎”敏感数据的“量子态加密”密钥的“黑洞事件视界”保护代码示例:BCrypt与JW
- Python与Java互操作性的桌面应用开发
master_chenchengg
pythonpythonPythonpython开发IT
Python与Java互操作性的桌面应用开发跨语言协作的魅力:Python遇上Java为什么选择Python和Java进行桌面应用开发?两种语言的优势互补:Python的简洁与Java的强大实际案例分享:当Python遇见Java,会发生什么奇妙的化学反应?搭建桥梁:Jython与JPype介绍Jython:用Python编写Java程序安装与配置:轻松几步让你上手调用Java类库:如何在Pyth
- python调用java的方法
月下老葫
python自动化测试pythonjava
最近自己开发的一套测试平台,因为上游系统经常修改主数据,导致其中一个功能经常失败,要频繁找上游测试帮忙修改数据。基于此种原因,对于这种过于依赖上游系统的接口,决定放弃直接调上游系统的http请求下发数据,改成调本地系统的java接口,直接构造数据。而这有两个难点,一个python怎么调用java方法,一个是我不会java编程。。。经常不懈的努力,终于解决了这2个问题,这里做个简单的记录。这里有同学
- JS 表达式和操作符-解构
坚定的小辣鸡在努力
前端javascript开发语言
JavaScript的解构(Destructuring)语法是一种从数组或对象中快速提取值并赋值给变量的方式。它能让代码更简洁、清晰,常用于函数参数、变量赋值等场景。ThedestructuringsyntaxinJavaScriptisapowerfulfeaturethatmakesitpossibletounpackvaluesfromarraysorpropertiesfromobject
- 在python程序中调用java代码
Meryoufdd
javajvm开发语言
在python程序中调用java代码Python是一门“胶水”语言,非常灵活多变,但是在一些特殊的时候,也需要调用其它语言来协助实现更多的功能;在公司使用python进行接口测试的时候,会遇到有些接口数据是由公司的开发人员进行自定义的加密算法进行加密的,此时,要开发告诉加密代码是不太可能的。跟开发小哥沟通时,很多时候都是由他给一个jar包,然后剩下的就由测试人员来发挥了。那python该如何使用这
- WorkManager
CentForever
1.WorkManager简介https://developer.android.google.cn/topic/libraries/architecture/viewmodel?hl=zh-cn#java2.https://developer.android.com/topic/libraries/architecture/workmanager/how-to/intermediate-prog
- Web开发 03
今天在学习JavaScript,我其实需要很多练习才可以巩固一点!需要更多!1const用于声明常量的规则在JavaScript中,const用于声明常量,其核心规则是:声明时【必须】同时初始化(赋值),且后续无法重新赋值。关键知识点拆解const声明规则用const声明变量时,必须直接赋初始值,否则会触发SyntaxError:Missinginitializerinconstdeclarati
- Java BPM量子引擎:用代码折叠时空,让企业流程快到违反物理定律!
墨夶
Java学习资料4java开发语言
企业流程的"薛定谔困境"与破局之道老张的茶话会:“企业流程像薛定谔的猫——你永远不知道下一秒是卡在审批还是烂在沟通!但Java能用代码让它’量子坍缩’到最优路径!”数据说话:传统流程平均耗时:72小时→优化后仅需18分钟流程执行成功率:优化前68%→优化后99.9%并发处理能力:单实例支持1000+流程实例核心矛盾:“企业流程像’薛定谔的审批’——测不准路径,调不好节点?Java用代码让它’量子化
- Leetcode 04 java
im_AMBER
leetcodejava算法
坚持坚持坚持!!!!呵呵额呵呵不想学了,坚持坚持坚持坚持坚持!!!!题目234.回文链表给你一个单链表的头节点head,请你判断该链表是否为回文链表。如果是,返回true;否则,返回false。示例1:输入:head=[1,2,2,1]输出:true示例2:输入:head=[1,2]输出:false提示:链表中节点数目在范围[1,105]内0vals=newArrayList();//将链表的值复
- Java实战:实时聊天应用开发(附GitHub链接)
星逝*
javapython开发语言
一、前置技术项目介绍:项目为局域网沟通软件,类似内网通,核心功能包括昵称输入、聊天界面展示在线人数(实时更新)、群聊,也可扩展私聊、登录注册、聊天记录存储等功能,结尾附GitHub链接。项目涉及技术:包括GUI界面编程、网络通信、面向对象编程,以及字符串处理、时间获取等相关API。时间获取方案之JDK8之前的DateAPI:通过创建Date对象获取此刻时间,但其格式为美式且不直观,需用Simple
- Java Swing组件鼠标拖拽功能实现
悦闻闻
本文还有配套的精品资源,点击获取简介:本文详细介绍了如何在JavaSwing中实现鼠标拖拽功能,这是一个构建桌面应用程序的常见需求。文章深入探讨了涉及的事件处理、组件交互和GUI设计方面,包括MouseListener和MouseMotionListener接口的具体应用。实现拖拽功能的关键步骤和方法被详尽地讲解,包括鼠标事件的记录、拖拽距离的计算和组件状态的更新。同时,还涉及了数据传输、事件传播
- nodeJs笔记(一)
a_xiaotaotao
nodeJs笔记前端
nodeJs笔记(一)基础知识什么是nodejs?nodejs的生态系统结构nodejs的工作原理V8JavaScript引擎:libuv:异步I/O与事件循环引擎:事件循环(EventLoop)的详细阶段:非阻塞I/O的工作流程(以fs.readFile为例):单线程与高并发:核心依赖库:工作原理全景图关键点:node.js的优缺点核心优势(优点)高性能与高并发(I/O密集型场景):核心原理:结
- AJAX概述
出门撞大运
ajax前端
在现代网页开发中,我们早已习惯了无需刷新页面就能获取新数据的流畅体验——浏览电商网站时的实时库存更新、社交平台的动态加载内容、表单提交后的即时验证反馈……这些都离不开一项核心技术——AJAX。今天,我们就来深入探索AJAX的奥秘,带你全面掌握这门改变网页交互方式的关键技术。一、什么是AJAX?AJAX,全称异步JavaScript和XML(AsynchronousJavaScriptandXML)
- Servlet概述
出门撞大运
servlet
在JavaWeb开发中,Servlet是核心组件之一,负责处理客户端请求并生成响应。本文将从Servlet的基本概念出发,逐步深入其生命周期、实现方式、路径映射等关键知识点,帮助你全面掌握Servlet技术。一、Servlet概述与JavaWeb三大组件Servlet(ServerLet)是运行在Web服务器中的小型Java程序,主要作用是处理用户请求。当客户端发出请求后,由Web服务器(如Tom
- 线上java程序CPU占用过高问题排查
低调_0c1d
top命令查看CPU、内存等使用情况top定位问题线程ps-mppid-oTHREAD,tid,time[root@web-test~]#ps-mp12571-oTHREAD,tid,timeps-mp17480-oTHREAD,tid,timeUSER%CPUPRISCNTWCHANUSERSYSTEMTIDTIMEroot0.5------10:29:26root0.019-futex_--8
- 【ruoyi-vue】前后端分离项目分析
【ruoyi-vue】前后端分离项目分析【一】介绍【1】简介【2】主要特性【3】内置功能【4】后端文件结构【二】基础功能【1】上传下载【2】事务管理【3】异常处理【4】自定义注解校验:Xxs注解【5】数据脱敏【三】后台扩展【一】介绍【1】简介RuoYi-Vue是一个JavaEE企业级快速开发平台,基于经典技术组合(SpringBoot、SpringSecurity、MyBatis、Jwt、Vue)
- 实体类序列化报错:Caused by: java.lang.NoSuchMethodException: com.xx.PoJo$Item.<init>()
DN金猿
java开发语言
原实体类代码@EqualsAndHashCode(callSuper=true)@DatapublicclassPojoextendsBaseBean{privatestaticfinallongserialVersionUID=-4291335073882689552L;@ApiModelProperty("")privateIntegerid;......privateListlist;@Al
- 前后端分离式项目架构流程(爆肝三万字)
信计2102罗铠威
javaEE系列专栏前后端分离式架构servlet后端前端框架项目开发流程
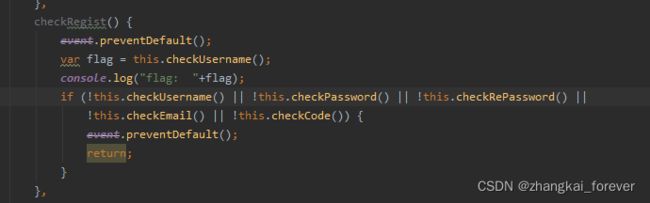
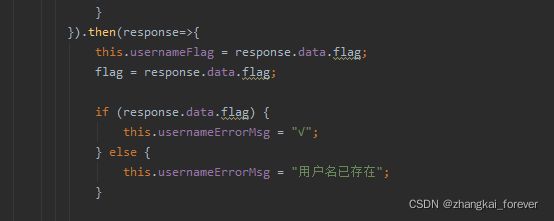
文章目录个人主页:信计2102罗铠威JavaEE系列专栏前言:【前端】先创建Vue-cli项目,请选择此项目【创建路由】打开命令行工具,进入你的项目目录,输入下面命令。1.创建router目录~创建index.js文件,在其中配置路由2.在APP.vue中添加路由视图3.在main.js中配置路由【配置ElementUI】【如何使背景图片最大自适应】【登录组件模板】【注册组件模板】【创建后端项目+
- Java单例模式:饿汉式VS懒汉式
概要单例模式是Java设计模式中最常用的模式之一,确保一个类只有一个实例,并提供一个全局访问点。下面结合您提供的代码,详细讲解饿汉式和懒汉式单例模式的区别与实现。饿汉式单例模式(EagerInitialization)特点类加载时就创建实例(急切初始化)线程安全(由JVM类加载机制保证)简单直接,但可能造成资源浪费(即使不用也会创建实例)代码实现publicclassSingleton{//类加载
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发
![]()