Mapbox加载天地图CGCS2000矢量瓦片地图服务
1.背景
最近在做天地图的项目,要基于MapBox添加CGCS2000矢量切片数据,但是 Mapbox 只支持web 墨卡托(3857)坐标系的数据。Github有专业用户修改了mapbox-gl的相关代码,支持CGCS2000的切片数据加载,并且修改了相关的mapbox-gl的配套代码,详情请见github网址。https://github.com/cgcs2000
2.将MapBox部署到本地
npm i @cgcs2000/mapbox-gl
DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title>Mapbox加载天地图CGCS2000矢量瓦片地图服务title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
style>
head>
<body>
<div id='map'>div>
body>
<script type="module">
import '@cgcs2000/mapbox-gl/dist/mapbox-gl.css'
import mapboxgl from '@cgcs2000/mapbox-gl';
mapboxgl.accessToken = 'YourToken';
//添加天地图
var mapStyle =
{
"version": 8,
"name": "Map",
"sources": {
"world-vec": {
"type": "raster",
"tiles": [
"http://t0.tianditu.gov.cn/vec_c/wmts?tk=......"
],
"scheme": "xyz",
"maxzoom": 9,
"tileSize": 256
},
"layers": [
{
"id": "world-vec",
"source": "world-vec",
"type": "raster",
"layout": {
"visibility": "visible"
}
},
],
"glyphs": "mapbox://fonts/mapbox/{fontstack}/{range}.pbf",
"transition": {
"duration": 300,
"delay": 0
}
}
var map = new mapboxgl.Map({
container: 'map',
zoom: 7,
center: [118.8, 36.3],
style: mapStyle,
});
/**CGCS2000投影坐标系(4490)**/
map.on('load', function loaded() {
//添加geoserver矢量切片
map.addSource('custom-go-vector-tile-source', {
type: 'vector',
scheme: 'tms',
tiles: ['http://localhost:8080/geoserver/gwc/service/tms/1.0.0/MyWork%3Acounty@EPSG%3A4490@pbf/{z}/{x}/{y}.pbf'], //GeoServer发布的矢量切片地图
zoomOffset: -1
});
//配置矢量切片图层样式
map.addLayer({
"id": "custom-go-vector-tile-layer",
"type": "circle", // 符号化样式 [fill,line,symbol,circle,heatmap]
"source": "custom-go-vector-tile-source",
"source-layer": "county", //添加矢量图层名
"minzoom": 5,
"maxzoom": 13,
paint: {
'circle-radius': 1,
'circle-color': "#000000",
'circle-opacity': 0.8
}
});
});
script>
html>
3.GeoServer发布CGCS2000的矢量瓦片服务
1.安装过程自行百度,Tomcat下面部署Geoserver可能会遇到跨域访问问题。将geoserver部署到tomcat之后,打开tomcat下webapps\geoserver\WEB-INF目录下的web.xml文件,添加一下内容,重启tomcat即可。
<filter>
<filter-name>CORSfilter-name>
<filter-class>com.thetransactioncompany.cors.CORSFilterfilter-class>
<init-param>
<param-name>cors.tagRequestsparam-name>
<param-value>trueparam-value>
init-param>
filter>
<filter-mapping>
<filter-name>CORSfilter-name>
<url-pattern>/*url-pattern>
filter-mapping>
2.发布矢量瓦片服务
GeoServer默认只有84的坐标系,我们需要自己定义CGCS2000的坐标系。
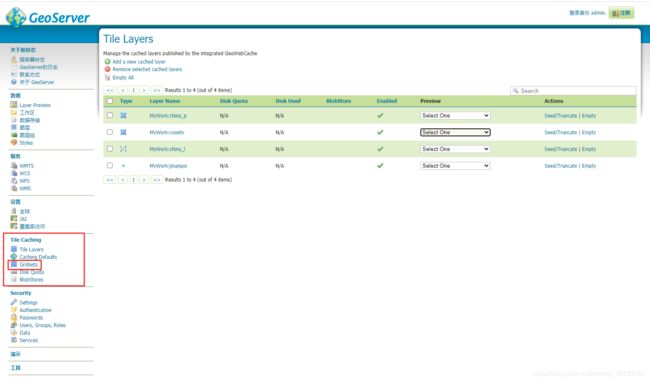
首先,点击Tile Caching下的Gridsets,创建一个新的坐标系

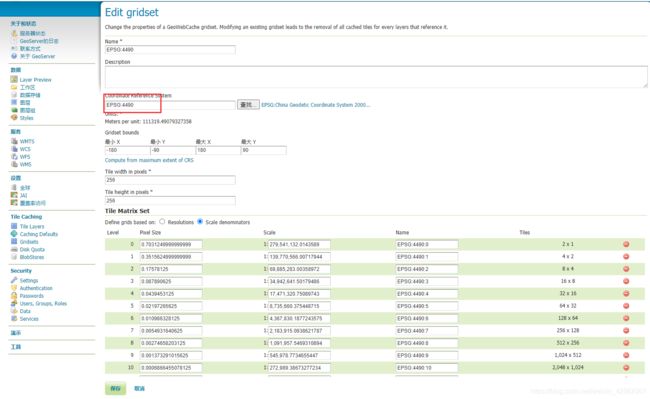
在框选的地方搜索4490,选择为CGCS2000坐标系,其他数据按图填写(279,541,132.0143589),级别自定义。

设置完成后在矢量切片设置页,将新设置坐标系添加进来

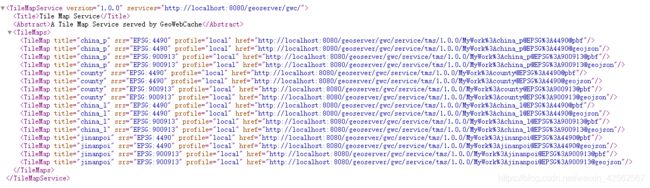
在TMS页就可以看到服务地址