Shader 编程:GLSL 重要的内置函数
该原创文章首发于微信公众号:字节流动
未经作者(微信ID:Byte-Flow)允许,禁止转载
前面发了一些关于 Shader 编程的文章,有读者反馈太碎片化了,希望这里能整理出来一个系列,方便系统的学习一下 Shader 编程。
由于主流的 Shader 编程网站,如 ShaderToy, gl-transitions 都是基于 GLSL 开发 Shader ,加上 MSL 和 GLSL 语法上差别不大,后面系列文章将以 GLSL 为主来介绍 Shader 编程。
后面 Shader 编程将使用 VSCode + ShaderToy 插件作为编程环境,步骤如下:
-
安装 ShaderToy 插件;
-
新建以 .frag 为后缀名的文件,复制粘贴本文的代码;
-
当前代码,点击鼠标右键,选择 ShaderToy:Show GLSL Preview , 然后就可以愉快地调试特效了。
为啥要单独写一篇讲讲 GLSL 的几个常用内置函数?主要是为了避免新手在 Shader 编程中看到一些关键字,如 ceil,f ract, smoothstep 等一脸懵。
推荐一个 GLSL 函数仿真的网站,支持 GLSL 所有的内置函数。
https://graphtoy.com/
可以非常方便仿真 GLSL 的内置函数,可视化操作,支持时间自变量。
step
step 函数是一个阶跃函数,它将一个浮点数与一个阈值进行比较,并返回一个阶跃值。
函数的原型如下:
float step(float edge, float x)
vec2 step(vec2 edge, vec2 x)
vec3 step(vec3 edge, vec3 x)
vec4 step(vec4 edge, vec4 x)
其中,edge 是阈值,x 是输入值。函数的工作方式如下:
如果 x 小于等于 edge,则返回 0.0。
如果 x 大于 edge ,则返回 1.0。
step 函数常用于生成不同的阶梯效果或者在着色器中实现条件控制。
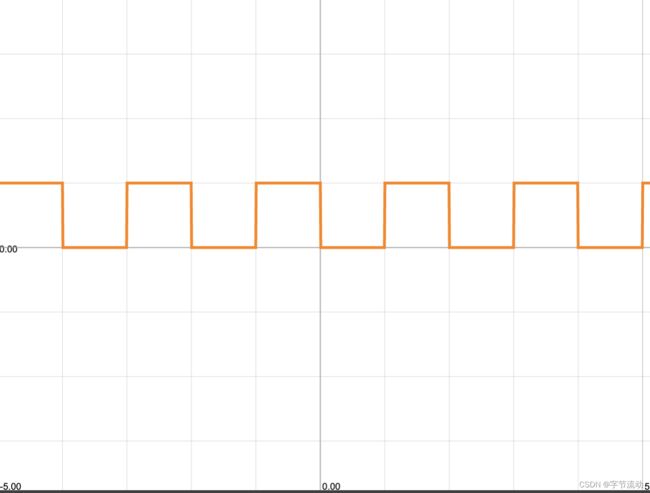
如 step(1.0, mod(x, 2.0))
floor
floor 函数是一个取底函数,它返回不大于输入值的最大整数。函数的原型如下:
float floor(float x)
vec2 floor(vec2 x)
vec3 floor(vec3 x)
vec4 floor(vec4 x)
其中,x 是输入值。对于输入值 x,返回不大于 x 的最大整数。
ceil
ceil 函数用于取上整(取顶),返回不小于输入值的最小整数。函数的原型如下:
float ceil(float x)
vec2 ceil(vec2 x)
vec3 ceil(vec3 x)
vec4 ceil(vec4 x)
对于浮点数输入值 x ,返回不小于 x 的最小整数。
ceil 和 floor 函数对于将浮点数转换为整数、实现对坐标的取整、裁剪等操作非常有用。请注意,这两个函数适用于标量和向量类型,并将每个分量分别进行取上整操作。
fract
fract 函数用于获取浮点数的小数部分。它返回输入值的小数部分,即去除整数部分后的部分。函数的原型如下:
float fract(float x)
vec2 fract(vec2 x)
vec3 fract(vec3 x)
vec4 fract(vec4 x)
fract 函数常用于周期性计算、纹理坐标的映射、渐变效果等场景中,可以方便地提取浮点数的小数部分。
比较常见的分屏特效,使用 fract 函数可以轻易实现。
N 分屏的实现代码:
#iChannel0 "https://img-baofun.zhhainiao.com/pcwallpaper_ugc_mobile/static/2ddf8479959f1f3d9f52d0d561d281fe.jpg"
void mainImage(out vec4 fragColor, in vec2 fragCoord)
{
vec2 uv = fragCoord / iResolution.xy;
float N = 2.0;
uv *= N;
uv = fract(uv);
fragColor = texture2D(iChannel0, uv);
}
smoothstep
smoothstep 函数是一个平滑阶梯函数,用于在两个阈值之间进行平滑的插值。函数的原型如下:
float smoothstep(float edge0, float edge1, float x)
vec2 smoothstep(vec2 edge0, vec2 edge1, vec2 x)
vec3 smoothstep(vec3 edge0, vec3 edge1, vec3 x)
vec4 smoothstep(vec4 edge0, vec4 edge1, vec4 x)
其中,edge0 和 edge1 是阈值,x 是输入值。函数的工作方式如下:
如果 x 小于等于 edge0,返回 0.0。
如果 x 大于等于 edge1,返回 1.0。
如果 x 在 edge0 和 edge1 之间,进行平滑插值计算,并返回插值结果。
smoothstep 函数的插值过程使用了 Hermite 插值,可以产生平滑的过渡效果。在阈值范围之外,函数的返回值为 0 或 1,而在阈值范围之内,返回值在 0 到 1 之间进行平滑插值。
smoothstep 这个函数做图形图像边缘平滑过渡比较常用,后面会经常用到,到时候再举例展开。
后续安排
后面 OpenGL & Metal Shader 编程系列文章大致安排:
- ShaderToy 内置全局变量
- 重要的内置函数
- 基本图形
- 距离场
- 噪声函数
- 基础特效…
- 转场特效…
- 高阶特效…
联系交流
技术交流可以添加我的微信:Byte-Flow
![]()