- PON 网络相关
星寂樱易李
网络网络智能路由器网络协议信息与通信
应用层传输层--四层交换机四层路由器网络层--三层交换机路由器链路层–以太网交换机网卡物理层–中继器集线器双绞线PON系统分为三部分,分别是OLT(光线路终端)、ODN(无源光分路器)和ONU(光网络单元)OLT--光线路终端OLT是PON网络中的核心设备,通常位于运营商的局端。它负责与核心网络进行连接,同时为ONU提供光信号。OLT具有多个PON端口,可以支持多个用户同时接入。OLT的主要功能包
- Linux lsblk 命令详解
linux
简介Linux中的lsblk命令,全称叫做:listblockdevices用于列出块设备的信息,如硬盘、ssd盘及其分区。它提供了系统上所有块设备的树形结构,显示了它们的安装方式、大小和类型。lsblk命令读取sysfs文件系统和udevdb收集信息。如果udevdb不可用或在没有udev支持的情况下编译lsblk,然后它尝试读取来自块设备的标签、uuid和文件系统类型基础语法lsblk[opt
- 数据结构(C++语言版)第三版pdf
Surenon
数据结构与算法c/c++java
下载地址:网盘下载内容简介《清华大学计算机系列教材:数据结构(C语言版)(第3版)》按照面向对象程序设计的思想,根据作者多年的教学积累,系统地介绍各类数据结构的功能、表示和实现,对比各类数据结构适用的应用环境;结合实际问题展示算法设计的一般性模式与方法、算法实现的主流技巧,以及算法效率的评判依据和分析方法;以高度概括的体例为线索贯穿全书,并通过对比和类比揭示数据结构与算法的内在联系,帮助读者形成整
- 华为OD机试E卷 --货币单位换算--24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024华为odjavajavascriptpythonjsc语言
文章目录题目描述输入描述输出描述用例题目解析JS算法源码Java算法源码python算法源码c算法源码c++算法源码题目描述记账本上记录了若干条多国货币金额,需要转换成人民币分(fen),汇总后输出。每行记录一条金额,金额带有货币单位,格式为数字+单位,可能是单独元,或者单独分,或者元与分的组合。要求将这些货币全部换算成人民币分(fen)后进行汇总,汇总结果仅保留整数,小数部分舍弃。元和分的换算关
- PageView组件的功能和用法
talk_8
一起TalkFlutter吧移动开发Flutter
文章目录1概念介绍2使用方法3示例代码我们在上一章回中介绍了如何屏蔽事件关的内容,本章回中将介绍PageViewWidget.闲话休提,让我们一起TalkFlutter吧。1概念介绍我们在这里介绍的PageView是指左右滑动或者上下滑动显示不同的页面,Flutter把它封装成了独立的Widget。如果有看官们会Android编程的话,就会发现它的功能和ViewPage以及ViewPage2的功能
- web速览
qzhqbb
web前端web
web速览1.前端开发概述:前端开发是构建网站用户界面的过程,主要关注网站的视觉效果和用户体验。又称为客户端技术栈:HTML(超文本标记语言):用于创建网页的结构和内容。CSS(层叠样式表):用于样式和布局设计,包括颜色、字体、边距等。JavaScript:用于实现网页的交互性和动态效果。前端框架:React:一个用于构建用户界面的JavaScript库,采用组件化设计。Vue.js:一个渐进式的
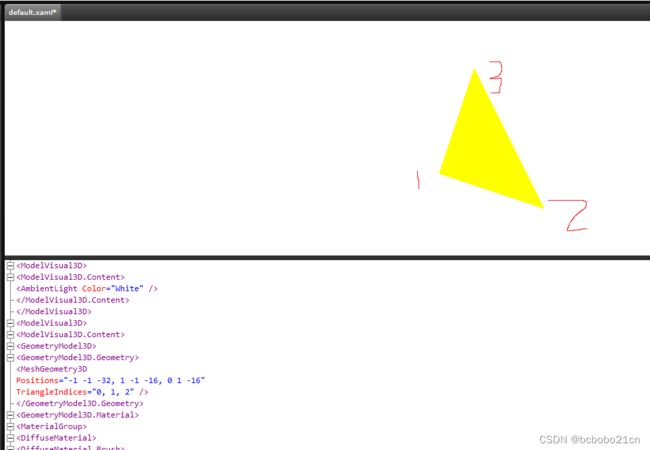
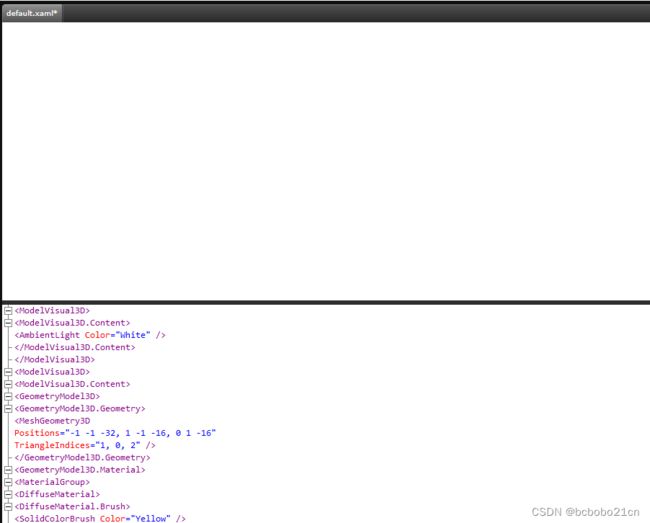
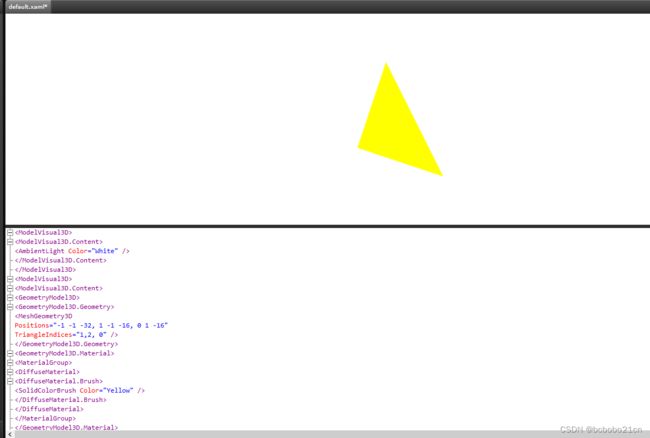
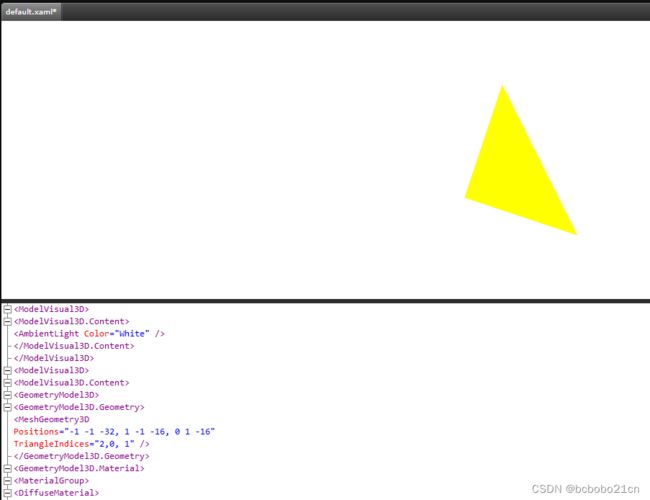
- 吃个橘子顺便看看【几何简化:体素化】的神奇功效
你一身傲骨怎能输
计算机图形学几何简化体素化
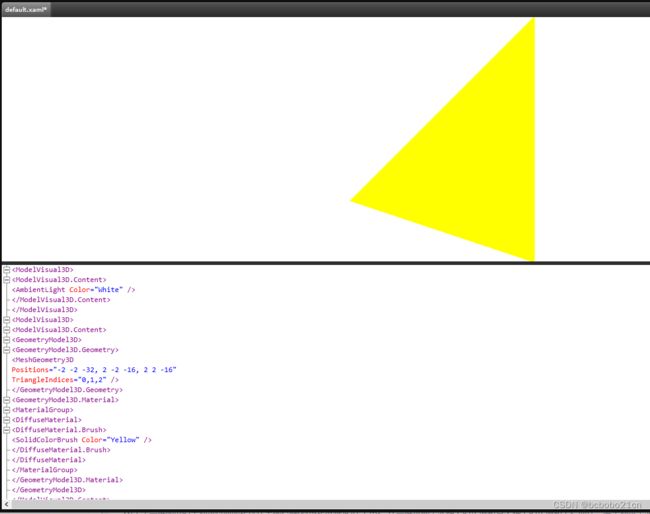
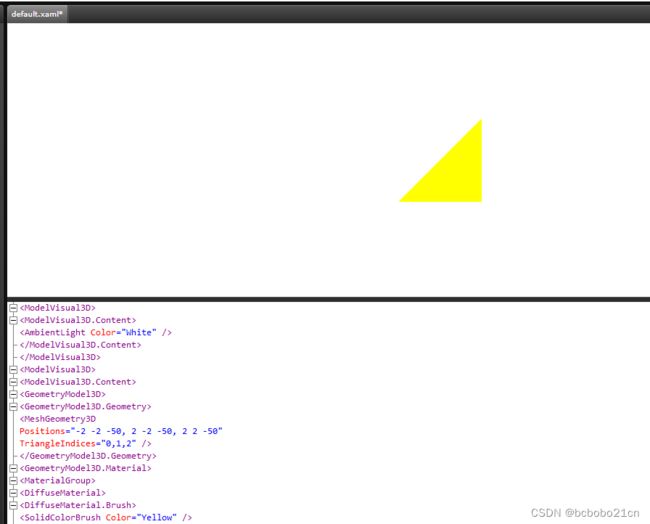
几何简化:体素化体素化过程体素化是将物体的几何形状转换为离散的体素网格的过程。体素(Voxel)是“体积像素”的缩写,通常表示三维空间中的一个小立方体。通过将物体的表面和内部划分为这些小单元,体素化可以将复杂的几何形状简化为一组简单的立方体。以下是体素化过程的详细步骤:1.网格划分定义网格:将三维空间划分为均匀的立方体网格。每个立方体称为一个体素,体素的大小可以根据具体需求进行设定。网格尺寸:网格
- 抽根烟顺便研究下空间划分技术
你一身傲骨怎能输
计算机图形学空间划分技术
空间划分空间划分是一种有效的技术,用于优化碰撞检测和其他空间查询操作。通过将空间划分为多个区域,可以显著减少需要进行碰撞检测的物体数量,从而提高性能。以下是几种常见的空间划分方法:四叉树(Quadtree)定义四叉树是一种数据结构,用于将二维空间递归划分为四个象限(子区域)。每个节点代表一个特定的区域,子节点则代表该区域的四个子区域。这种结构使得空间的管理和查询变得更加高效。适用场景四叉树特别适用
- SpringBoot日常:集成Kafka
码至终章
springbootkafkajava后端
文章目录1、pom.xml文件2、application.yml3、生产者配置类4、消费者配置类5、消息订阅6、生产者发送消息7、测试发送消息本章内容主要介绍如何在springboot项目对kafka进行整合,最终能达到的效果就是能够在项目中通过配置相关的kafka配置,就能进行消息的生产和消费。1、pom.xml文件原本项目用SpringBoot的版本为2.6.X,所以这里用spring-clo
- 【skynet源码阅读系列】03_skynet_context_new
程序员杨小哥
skynet
上一节看了skynet_start()的一部分代码,那部分代码主要做了下面几件事。如果当前进程收到SIGHUP信号,则调用handle_hup函数,将SIG设为1检查配置文件内的deamon配置,这个配置对应一个文件路径,文件内的记录进程的pid号,防止重复启动skynet进程,第一次启动将自动将进程号写入文件。重定向了文件描述符,把文件描述符0,1,2重定向到了/dev/null,相当于当前进程
- 【SQL】写SQL查询时,常用到的日期函数
m0_74825614
面试学习路线阿里巴巴sql数据库
我们在做SQL的查询,日期函数是我们经常会用得到的函数,可以方便调用用于处理日期和时间数据。以下是一些常见的日期函数及其用法示例:1.直接报出日期和时间CURRENT_DATE:返回当前日期。NOW():返回当前日期和时间。示例:SELECTCURRENT_DATE;--2024-07-09SELECTNOW();--2024-07-0910:00:002.将完整的日期和时间,拆分成具体的部分YE
- 如何训练Stable Diffusion 模型
俊偉
AGIstablediffusion扩散模型训练AI炼丹
训练StableDiffusion模型是一个复杂且资源密集的过程,通常需要大量的计算资源(如GPU或TPU)和时间。StableDiffusion是一种基于扩散模型的生成式AI,能够根据文本提示生成高质量的图像。它的训练过程涉及多个步骤,包括数据准备、模型配置、训练参数调整等。以下是训练StableDiffusion模型的基本步骤和注意事项:1.环境准备1.1安装依赖项首先,确保你有一个适合深度学
- 洛谷 P1106:删数问题 ← 贪心算法
hnjzsyjyj
信息学竞赛#贪心算法贪心算法
【题目来源】https://www.luogu.com.cn/problem/P1106【题目描述】键盘输入一个高精度的正整数n(不超过250位),去掉其中任意k个数字后剩下的数字按原左右次序将组成一个新的非负整数。编程对给定的n和k,寻找一种方案使得剩下的数字组成的新数最小。【输入格式】输入两行正整数。第一行输入一个高精度的正整数n。第二行输入一个正整数k,表示需要删除的数字个数。【输出格式】输
- 单链表的一些概念
*+
c语言算法
链表是一种物理存储单元上非连续、非顺序的存储结构,由一系列结点组成,结点可以在运行时动态生成。每个结点包括两个部分:一个是存储数据元素的数据域,另一个是存储下一个结点地址的指针域。一、链表概念单链表是一种常见的线性数据结构,它由一系列节点组成,每个节点包含两部分:数据域和指针域。数据域用于存储数据,指针域则指向下一个节点。单链表的特点是节点在内存中是分散存储的,通过指针将它们连接起来,形成一个线性
- MyBatis-Plus 学习笔记-条件构造器(不想写sql)
咕德猫宁丶
Mybatis-plus学习mybatis学习springboot
MyBatis-Plus提供了一套强大的条件构造器(Wrapper),用于构建复杂的数据库查询条件。Wrapper类允许开发者以链式调用的方式构造查询条件,无需编写繁琐的SQL语句,从而提高开发效率并减少SQL注入的风险。在MyBatis-Plus中,Wrapper类是构建查询和更新条件的核心工具。以下是主要的Wrapper类及其功能:AbstractWrapper:这是一个抽象基类,提供了所有W
- skynet 源码阅读 -- timer 的实现原理
Winston-Tao
skynet源码阅读c语言skynettimer时间轮算法
1.Timer驱动的核心流程1.1Timer线程驱动以下是timer线程的核心流程代码。Skynet的Timer模块是通过一个单独的线程(thread_timer)来定期更新定时器的状态。每隔2500微秒(2.5ms)更新一次定时器的状态。ps:为什么是2500?staticvoid*thread_timer(void*p){structmonitor*m=p;skynet_initthread(
- RLHF技术演进:从理论突破到工程实践
XianxinMao
人工智能语言模型
标题:RLHF技术演进:从理论突破到工程实践文章信息摘要:RLHF技术作为大语言模型发展的关键突破点,在ChatGPT的成功实践中得到验证。文章深入分析了RLHF当前面临的基础设施限制和技术挑战,并介绍了TRLX这一企业级RLHF解决方案的技术架构与实践价值。通过讲述者的职业发展轨迹,展现了AI领域技术人员对专业的执着追求。文章对RLHF的现状、挑战和未来发展进行了全面剖析,为理解这一关键技术提供
- 采用普罗米修斯(Prometheus )监控各个指标的含义,类型,以及格式
OpenSani
k8s云原生
1.Prometheus监控指标的类型普罗米修斯主要有四种类型的监控指标:Counter类型的指标:其工作方式和计数器一样,只增不减(除非系统发生重置)。常见的监控指标,如机器的启动时间(node_cpu),HTTP访问量(http_requests_total)等。可以通过PromQL语句对这些指标进行分析,如:查询当前系统中,访问量前10的HTTP地址:topk(10,http_request
- 什么是JavaScript中的Map和Set数据结构?它们与普通对象有什么不同?
几何心凉
前端入门之旅javascript数据结构开发语言
聚沙成塔·每天进步一点点本文回顾⭐专栏简介什么是JavaScript中的Map和Set数据结构?它们与普通对象有什么不同?1.Map数据结构1.1定义和基本用法创建Map添加键值对获取值检查键删除键值对获取Map的大小1.2Map的遍历1.3Map与普通对象的区别2.Set数据结构2.1定义和基本用法创建Set添加值检查值删除值2.2Set的遍历2.3Set与数组的区别3.总结3.1Map与对象的
- 常用Python自动化测试框架有哪些?
字节程序员
软件测试python开发语言压力测试单元测试集成测试
随着技术的进步和自动化技术的出现,市面上出现了一些自动化测试框架。只需要进行一些适用性和效率参数的调整,这些自动化测试框架就能够开箱即用,大大节省了测试时间。而且由于这些框架被广泛使用,他们具有很好的健壮性,并且具有广泛多样的用例集和技术来轻易发现微小的缺陷。以前,测试团队接手一个项目,他们不得不为这个项目构建一个自动化测试框架。一个测试框架应该具有最佳的测试用例、假设(assumptions)、
- 分布式微服务系统架构第87集:kafka
掘金-我是哪吒
分布式微服务系统架构kafka架构
Kafka就是为了解决上述问题而设计的一款基于发布与订阅的消息系统。它一般被称为“分布式提交日志”或者“分布式流平台”。文件系统或数据库提交日志用来提供所有事务的持久记录,通过重放这些日志可以重建系统的状态。同样地,Kafka的数据是按照一定顺序持久化保存的,可以按需读取。此外,Kafka的数据分布在整个系统里,具备数据故障保护和性能伸缩能力。消息和批次消息和批次Kafka的数据单元被称为消息。如
- 使用 Python 指定内容 爬取百度引擎搜索结果
m0_74825614
python百度开发语言
在本篇博客中,我将展示如何使用Python编写一个简单的百度搜索爬虫。这个爬虫可以自动化地从百度获取搜索结果,并提取每个结果的标题和链接。我们将使用requests库来发送HTTP请求,使用BeautifulSoup库来解析HTML内容。需求分析在实现爬虫之前,我们需要明确以下需求:通过构建百度搜索的URL来发送搜索请求。解析百度搜索结果页面,提取每个结果的标题和链接。将搜索结果以列表形式返回,方
- skynet 源码阅读 -- 核心概念服务 skynet_context
Winston-Tao
skynet源码阅读skynet游戏开发C语言游戏服务器框架lua
本文从Skynet源码层面深入解读服务(Service)的创建流程。从最基础的概念出发,逐步深入skynet_context_new函数、相关数据结构(skynet_context,skynet_module,message_queue等),并通过流程图、结构图、以及源码片段的细节分析,希望能对Skynet服务的创建有一个由浅入深的系统认识。1.前言在Skynet中,“服务(Service)”是最
- python连接MYSQL数据库(连接MYSQL数据库报错解决方法)
Oblinto
数据库学习数据库mysql
一、连接前的准备(如果报错可以从以下几个方面检查一下)1.检查mysql服务查看mysql服务是否开启sudosystemctlstatusmysql若没开启,开启mysql服务sudosystemctlstartmysql2.检查mysql的3306端口查看3306端口是否打开netstat-an|grep3306若没打开,打开3306端口sudoufwallow3306/tcp3.修改配置文件
- springboot实现webservice的发布和调用
梦星剑魂
springbootmvcjavaspring
springboot使用cxf发布调用webservice发布webservicepom文件org.apache.cxfcxf-spring-boot-starter-jaxws3.2.5webservice接口packagecom.example.webservicedemo.fabu;importjavax.jws.WebMethod;importjavax.jws.WebParam;impo
- github上的python代码怎么运行_使用 Python 在 GitHub 上运行你的博客 -Fun言
weixin_39946300
使用Pelican创建博客,这是一个基于Python的平台,与GitHub配合的不错。GitHub是一个非常流行的用于源代码控制的Web服务,它使用Git同步本地文件和GitHub服务器上保留的副本,这样你就可以轻松地共享和备份你的工作。除了为代码仓库提供用户界面之外,GitHub还运允许用户直接从仓库发布网页。GitHub推荐的网站生成软件包是Jekll,是使用Ruby编写的。因为我是Pytho
- java jdbc实验_实验七Java之Jdbc
weixin_39969976
javajdbc实验
实验七Jdbc编程1.实验目的(1)掌握通过JDBC方式操作数据库的基本步骤。(2)掌握增、删、改、查记录等的方法。(3)掌握查询记录以及遍历查询结果的方法。2.实验内容实验题1学生信息管理。创建student表,包含学生的学号、姓名、年龄信息。①根据学号,可以查询到学生的姓名和年龄;②给定学生的学号、姓名、年龄,在表中追加一行信息;③给定学生的学号,可以从表中删除该学生的信息;[基本要求]对上面
- C++深入学习string类成员函数(4):字符串的操作
舞武零落
c++学习开发语言
引言在c++中,std::string提供了许多字符串操作符函数,让我们能够秦松驾驭文本数据,而与此同时,非成员函数的重载更是为string类增添了别样的魅力,输入输出流的重载让我们像处理基本类型的数据一样方便地读取和输出字符串,连接操作符的重载使得字符串的拼接变得简洁直观。在这篇博客中,我们将一同深入剖析C++中string类的字符串操作符和非成员函数的重载,为大家在编程之旅中增添一份有力的武器
- 【大模型应用开发 动手做AI Agent】Agent的各种记忆机制
AI天才研究院
AI大模型企业级应用开发实战大数据AI人工智能计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
1.背景介绍AIAgent的核心特点是能够自主地与环境进行交互,以实现某种目标。为了实现这一目标,Agent需要对环境进行感知和理解,并对其进行探索和利用。对于Agent来说,记忆是实现这些功能的关键。Agent的记忆可以分为两类:短期记忆和长期记忆。短期记忆用于存储暂时性的信息,而长期记忆用于存储永久性的信息。以下是Agent的各种记忆机制的详细解释。2.核心概念与联系Agent的记忆机制可以分
- 团体程序设计天梯赛-练习集——L1-019 谁先倒
SY师弟
GPLT天梯赛算法c语言数据结构c++GPLTc#
前言这道题15分,稍有难度,难度不大,题目很有意思,可以学会了出去装B,下面直接看题L1-019谁先倒划拳是古老中国酒文化的一个有趣的组成部分。酒桌上两人划拳的方法为:每人口中喊出一个数字,同时用手比划出一个数字。如果谁比划出的数字正好等于两人喊出的数字之和,谁就输了,输家罚一杯酒。两人同赢或两人同输则继续下一轮,直到唯一的赢家出现。下面给出甲、乙两人的酒量(最多能喝多少杯不倒)和划拳记录,请你判
- ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
- thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
- 异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
- 事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
- [简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
- Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
- spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
- 网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
- 单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
- Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
- 精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
- 【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
- Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
- 博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
- java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
- An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
- [矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
- 解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
- SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
- Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
- 使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
- sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
- Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
- jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
- 拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
- 架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
- ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
- 修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
- 项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修