Vue系列第七篇:Element UI之el-main,el-table,el-dialog,el-pagination,el-breadcrumb等控件使用
本篇实现主页面功能,包括主页面排版布局,学生管理模块实现,后台接口实现等功能。
目录
1.运行效果
1.1登录页面
1.2主页面
1.3学生管理 - 信息列表
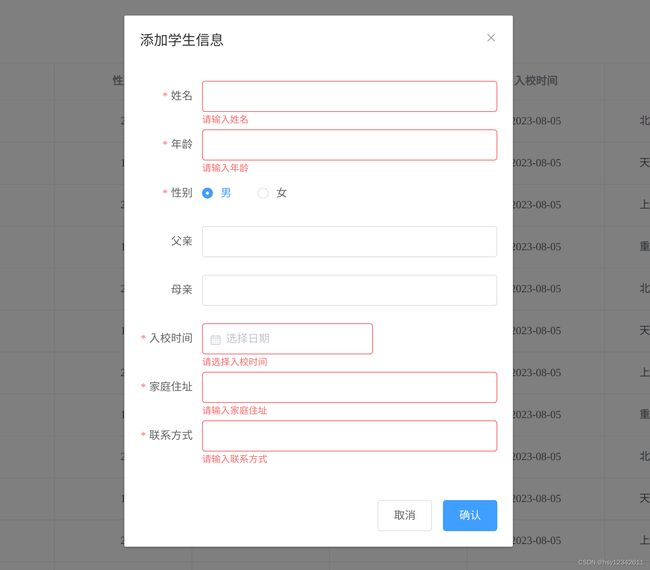
1.4学生管理 - 信息管理
1.5学生管理 - 作业列表
1.6学生管理 - 作业管理
2.前端代码
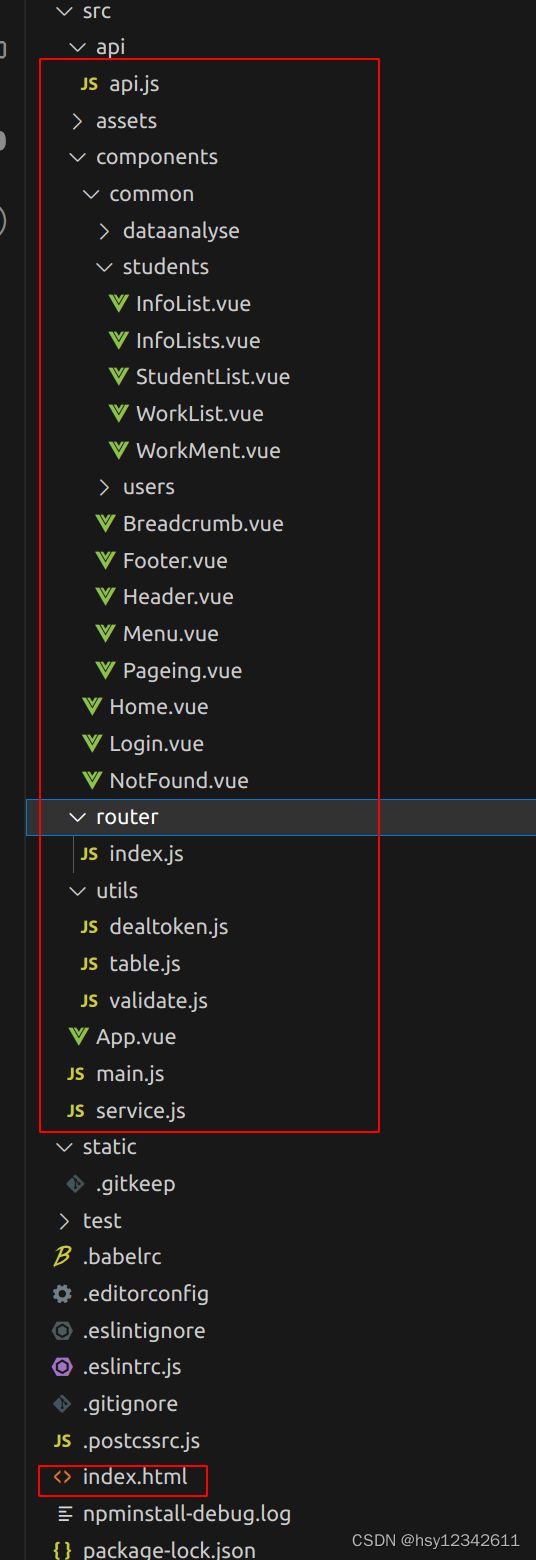
2.1 代码结构
2.2 代码实现
3.后端代码
3.1 代码结构
3.2 代码实现
4.其他
4.1 vscode快速编写正则表达式
1.运行效果
1.1登录页面
1.2主页面
1.3学生管理 - 信息列表
1.4学生管理 - 信息管理
1.5学生管理 - 作业列表
1.6学生管理 - 作业管理
2.前端代码
2.1 代码结构
2.2 代码实现
src/api/api.js
//业务服务调用接口封装
import service from '../service.js'
//npm i qs -D
import qs from 'qs'
//登录接口
export function login(data) {
return service({
method: 'post',
url: '/login',
data
})
}
//学生信息查询接口
export function students(params) {
return service({
method: 'get',
url: '/api/students',
params
})
}
//删除学生信息
export function delstudentsbyid(id) {
return service({
method: 'get',
//此处应用模板字符串传参
url: `/api/students/del?id=${id}`
})
}
export function delstudentsbyreqid(id) {
return service({
method: 'get',
//此处应用模板字符串传参
url: `/api/students/del/${id}`
})
}
export function addStudent(data) {
//data = qs.stringify(data)
return service({
method: 'post',
url: '/api/info',
data
})
}
export function updateStudent(data) {
return service({
method: 'post',
url: '/api/updateinfo',
data
})
}
export function getInfo() {
return service({
method: 'get',
url: '/api/getinfo'
})
}
export function delinfo(id) {
return service({
method: 'get',
//此处应用模板字符串传参
url: `/api/info/del/id=${id}`
})
}
src/components/common/students/InfoList.vue
新增
男
女
src/components/common/students/InfoLists.vue
新增
男
女
src/components/common/students/StudentList.vue
查询
重置
src/components/common/students/WorkList.vue
src/components/common/students/WorkMent.vue
src/components/common/Breadcrumb.vue
src/components/common/Footer.vue
src/components/common/Header.vue
业务后台管理系统
{{name}}
src/components/common/Menu.vue
src/components/common/Pageing.vue (封装的分页组件)
src/components/Home.vue
src/components/Login.vue
业务后台管理系统
登录
/*
原生AJAX和Axios在使用上存在一定的区别。Axios可以支持多种方式,包括浏览器环境、node环境,而AJAX则只能在浏览器环境中使用。
Axios还支持多种请求方式,包括GET、POST、PUT、DELETE等;而AJAX只能支持GET和POST方式发送请求。此外,Axios还可以拦截请求和响应。
*/
src/components/NotFound.vue
页面不见了!
首页瞧瞧,点击这里 进入首页.
src/router/index.js
import Vue from 'vue'
import Home from '@/components/Home'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{ path: '/', redirect: '/login', hidden: true, component: () => import('@/components/Login') },
{ path: '/login', name: 'Login', hidden: true, component: () => import('@/components/Login') },
{ path: '/home',
name: '学生管理',
iconClass: 'fa fa-users',
redirect: '/home/student',
component: Home,
children: [
{
path: '/home/student',
name: '学生列表',
iconClass: 'fa fa-list',
component: () => import('@/components/common/students/StudentList')
},
{
path: '/home/info',
name: '信息列表',
iconClass: 'fa fa-list-alt',
component: () => import('@/components/common/students/InfoList')
},
{
path: '/home/infoman',
name: '信息管理',
iconClass: 'fa fa-list-alt',
component: () => import('@/components/common/students/InfoLists')
},
{
path: '/home/work',
name: '作业列表',
iconClass: 'fa fa-list-ul',
component: () => import('@/components/common/students/WorkList')
},
{
path: '/home/works',
name: '作业管理',
iconClass: 'fa fa-th-list',
component: () => import('@/components/common/students/WorkMent')
}
]
},
{ path: '/data',
name: '数据分析',
iconClass: 'fa fa-bar-chart',
component: Home,
children: [
{
path: '/data/dataview',
name: '数据概览',
iconClass: 'fa fa-line-chart',
component: () => import('@/components/common/dataanalyse/DataView')
},
{
path: '/data/mapview',
name: '视图概览',
iconClass: 'fa fa-line-chart',
component: () => import('@/components/common/dataanalyse/MapView')
},
{
path: '/data/score',
name: '分数视图',
iconClass: 'fa fa-line-chart',
component: () => import('@/components/common/dataanalyse/ScoreMap')
},
{
path: '/data/travel',
name: '旅游视图',
iconClass: 'fa fa-line-chart',
component: () => import('@/components/common/dataanalyse/TravelMap')
}
]
},
{ path: '/users',
name: '用户中心',
iconClass: 'fa fa-user',
component: Home,
children: [
{
path: '/users/user',
name: '数据概览',
iconClass: 'fa fa-user',
component: () => import('@/components/common/users/User')
}]
},
{ path: '*', name: 'NotFound', hidden: true, component: () => import('@/components/NotFound') }
]
export default new VueRouter({
mode: 'history',
routes: routes
})
src/utils/dealtoken.js
// Token的封装 Token存放在localStorage
export function setToken(tokenkey, token) {
console.log(tokenkey, token)
return localStorage.setItem(tokenkey, token)
}
export function getToken(tokenkey) {
console.log(tokenkey)
return localStorage.getItem(tokenkey)
}
export function removeToken(tokenkey) {
return localStorage.removeItem(tokenkey)
}src/utils/table.js
//表格操作封装
import { call } from "file-loader"
//获取表格数据
export function getData (root, url, params) {
root.service.get(url, {params: params || {}})
.then(res => {
if (res.data.status === 200) {
root.tableData = res.data.data
root.total = res.data.total
}
})
.catch(err => {
throw err
})
}
//新增或修改表格数据
export function changeInfo (root, method, url, form, callback, callurl) {
root.service[method](url, form)
.then(res => {
if (res.data.status === 200) {
callback(root, callurl)
root.dialogFormVisible = false
root.$refs['form'].resetFields()
root.$message({message: res.data.msg, type: "success"})
}
})
.catch(err => {
throw err
})
}
//删除方法封装
export function delData (root, url, id, callback, callurl) {
root.$alert("确定要删除吗?", "提示", {
confirmButtonText: '确定',
callback: () => {
root.service.get(url + id).then(res => {
if (res.data.status === 200) {
callback(root, callurl)
root.$message({message: res.data.msg, type: "success"})
}
})
}
})
.catch(err => {
throw err
})
}
//作业列表获取数据封装
export function getTableData (root, url, params, arr) {
root.service.get(url, {params: params || {}})
.then(res => {
if (res.data.status === 200) {
root.tableData = res.data.data
root.total = res.data.total
root.tableData.map(item => {
arr.map(aItem => [
item[aItem] ? item[aItem + '_text'] = '是' : item[aItem + '_text'] = '否'
])
})
root.loading = false
}
})
.catch(err => {
throw err
})
}src/utils/validate.js
//用户名匹配
export function nameRule (rule, value, callback) {
let reg = /(^[a-zA-Z0-9]{4,10}$)/;
if (value === "") {
callback(new Error("请输入用户名"));
} else if (!reg.test(value)) {
callback(new Error("请输入4-10用户名"));
} else {
callback();
}
}
//密码匹配
export function passRule (rule, value, callback) {
let pass = /^\S*(?=\S{6,12})(?=\S*\d)(?=\S*[A-Z])(?=\S*[a-z])(?=\S*[!@#$%^&*? ])\S*$/;
if (value === "") {
callback(new Error("请输入密码"));
} else if (!pass.test(value)) {
callback(new Error("请输入6-12位密码需要包含大小写和数字及特殊字符"));
} else {
callback();
}
}src/App.vue
src/main.js
import Vue from 'vue'
import App from './App'
import 'font-awesome/css/font-awesome.min.css'
//import axios from 'axios'
import router from './router'
import service from './service'
// 挂载到原型就可以全局使用
//Vue.prototype.axios = axios
Vue.prototype.service = service
//Vue.config.productionTip = false
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
new Vue({
router,
render: h => h(App)
}).$mount('#myapp')
src/service.js
import axios from "axios";
import { getToken } from "@/utils/dealtoken.js"
import { Promise } from 'core-js'
import { Message } from "element-ui";
// axios二次封装
const service = axios.create({
// baseURL还可以使用代理
baseURL: 'http://127.0.0.1:8181',
timeout: 3000
})
// 请求拦截器
service.interceptors.request.use((config) => {
//对请求做一些额外处理
config.headers['token'] = getToken('token')
config.headers['username'] = getToken('username')
return config
}, (error) => {
return Promise.reject(error)
})
// 响应拦截器
service.interceptors.response.use((response) => {
//对响应做一些处理
let {status, msg} = response.data
if (status != 200) {
Message({message: msg || 'error', type: 'warning'})
}
console.log(response, status, msg)
return response
}, (error) => {
return Promise.reject(error)
})
export default serviceindex.html
demo
3.后端代码
3.1 代码结构
3.2 代码实现
controller/login.go
package controller
import (
"encoding/json"
"fmt"
"io/ioutil"
"net/http"
"path/filepath"
"github.com/gin-gonic/gin"
)
// post http://127.0.0.1:8181/login
// axios.post 和 post json处理
func LoginPost(ctx *gin.Context) {
fmt.Println("ctx", ctx)
fmt.Println("ctx.Request", ctx.Request)
version := ctx.DefaultQuery("version", "V1.0.0.1")
//前端使用axios直接传递form时,axios会默认使用json,必须使用下面方式获取json数据,解析后再使用
data, _ := ioutil.ReadAll(ctx.Request.Body)
fmt.Println("data", data)
type UserInfo struct {
Username string
Password string
}
var u UserInfo
err := json.Unmarshal(data, &u)
if err != nil {
fmt.Println(err)
}
username := u.Username
password := u.Password
fmt.Println("login info:: ", version, username, password)
if username == "123456" && password == "1234abcdE@" {
ctx.JSON(http.StatusOK, gin.H{
"status": 200,
"Name": username,
"Password": password,
"msg": "登录成功",
"token": "abcd1234ABCD",
})
} else {
ctx.JSON(http.StatusOK, gin.H{
"status": -1,
"Name": username,
"Password": password,
"msg": "用户名或密码错误",
})
}
}
// http://127.0.0.1:8181/formlogin
// form表单提交处理 application/x-www-form-urlencoded 或者 application/form-data
func FormLoginPost(ctx *gin.Context) {
fmt.Println("ctx", ctx)
fmt.Println("ctx.Request", ctx.Request)
username := ctx.PostForm("username")
password := ctx.PostForm("password")
fmt.Println("FormLoginPost :: ", username, password)
if username == "123456" && password == "1234abcdE@" {
ctx.JSON(http.StatusOK, gin.H{
"status": 200,
"Name": username,
"Password": password,
"msg": "登录成功",
"token": "abcd1234ABCD",
})
} else {
ctx.JSON(http.StatusOK, gin.H{
"status": -1,
"Name": username,
"Password": password,
"msg": "用户名或密码错误",
})
}
}
// form表单提交文件上传处理 multipart/form-data
func UploadFile(ctx *gin.Context) {
file, _ := ctx.FormFile("uploadfile")
fmt.Println(file.Filename)
file_path := "upload/" + filepath.Base(file.Filename)
fmt.Println(file_path)
ctx.SaveUploadedFile(file, file_path)
ctx.String(http.StatusOK, "上传成功")
}
controller/student.go
package controller
import (
"encoding/json"
"fmt"
"io/ioutil"
"net/http"
"github.com/gin-gonic/gin"
)
/*
type User struct {
Name string `json:"name"`
Age int `json:"age"`
}
user := User{"Tom", 18}
jsonData, err := json.Marshal(user)
if err != nil {
c.AbortWithError(500, err)
}
c.Data(200, "application/json", jsonData)
*/
/*
在 Go 语言中,可以使用内置的 copy 函数来将数组转换为切片。
// 将 arr 转换为切片
arr := [3]int{1, 2, 3}
sl := make([]int, len(arr))
copy(sl, arr[:])
// 将切片转换为数组
var arr2 [3]int
copy(arr2[:], sl)
*/
var students = []map[string]interface{}{
{"id": 1, "name": "张三", "age": 10, "sex": 2, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 1, "address": "北京市 朝阳区", "phone": "18818812345"},
{"id": 2, "name": "李四", "age": 11, "sex": 1, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 2, "address": "天津市 朝阳区", "phone": "18818812345"},
{"id": 3, "name": "王五", "age": 12, "sex": 2, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 3, "address": "上海市 朝阳区", "phone": "18818812345"},
{"id": 4, "name": "赵六", "age": 9, "sex": 1, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 1, "address": "重庆市 朝阳区", "phone": "18818812345"},
{"id": 5, "name": "张三", "age": 10, "sex": 2, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 1, "address": "北京市 朝阳区", "phone": "18818812345"},
{"id": 6, "name": "李四", "age": 11, "sex": 1, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 2, "address": "天津市 朝阳区", "phone": "18818812345"},
{"id": 7, "name": "王五", "age": 12, "sex": 2, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 3, "address": "上海市 朝阳区", "phone": "18818812345"},
{"id": 8, "name": "赵六", "age": 9, "sex": 1, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 1, "address": "重庆市 朝阳区", "phone": "18818812345"},
{"id": 9, "name": "张三", "age": 10, "sex": 2, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 1, "address": "北京市 朝阳区", "phone": "18818812345"},
{"id": 10, "name": "李四", "age": 11, "sex": 1, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 2, "address": "天津市 朝阳区", "phone": "18818812345"},
{"id": 11, "name": "王五", "age": 12, "sex": 2, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 3, "address": "上海市 朝阳区", "phone": "18818812345"},
{"id": 12, "name": "赵六", "age": 9, "sex": 1, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 1, "address": "重庆市 朝阳区", "phone": "18818812345"},
{"id": 13, "name": "张三", "age": 10, "sex": 2, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 1, "address": "北京市 朝阳区", "phone": "18818812345"},
{"id": 14, "name": "李四", "age": 11, "sex": 1, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 2, "address": "天津市 朝阳区", "phone": "18818812345"},
{"id": 15, "name": "王五", "age": 12, "sex": 2, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 3, "address": "上海市 朝阳区", "phone": "18818812345"},
{"id": 16, "name": "赵六", "age": 9, "sex": 1, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 1, "address": "重庆市 朝阳区", "phone": "18818812345"},
{"id": 17, "name": "张三", "age": 10, "sex": 2, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 1, "address": "北京市 朝阳区", "phone": "18818812345"},
{"id": 18, "name": "李四", "age": 11, "sex": 1, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 2, "address": "天津市 朝阳区", "phone": "18818812345"},
{"id": 19, "name": "王五", "age": 12, "sex": 2, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 3, "address": "上海市 朝阳区", "phone": "18818812345"},
{"id": 20, "name": "赵六", "age": 9, "sex": 1, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 1, "address": "重庆市 朝阳区", "phone": "18818812345"},
{"id": 21, "name": "张三", "age": 10, "sex": 2, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 1, "address": "北京市 朝阳区", "phone": "18818812345"},
{"id": 22, "name": "李四", "age": 11, "sex": 1, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 2, "address": "天津市 朝阳区", "phone": "18818812345"},
{"id": 23, "name": "王五", "age": 12, "sex": 2, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 3, "address": "上海市 朝阳区", "phone": "18818812345"},
{"id": 24, "name": "赵六", "age": 9, "sex": 1, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 1, "address": "重庆市 朝阳区", "phone": "18818812345"},
{"id": 25, "name": "张三", "age": 10, "sex": 2, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 1, "address": "北京市 朝阳区", "phone": "18818812345"},
{"id": 26, "name": "李四", "age": 11, "sex": 1, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 2, "address": "天津市 朝阳区", "phone": "18818812345"},
{"id": 27, "name": "王五", "age": 12, "sex": 2, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 3, "address": "上海市 朝阳区", "phone": "18818812345"},
{"id": 28, "name": "赵六", "age": 9, "sex": 1, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 1, "address": "重庆市 朝阳区", "phone": "18818812345"},
{"id": 29, "name": "张三", "age": 10, "sex": 2, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 1, "address": "北京市 朝阳区", "phone": "18818812345"},
{"id": 30, "name": "李四", "age": 11, "sex": 1, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 2, "address": "天津市 朝阳区", "phone": "18818812345"},
{"id": 31, "name": "王五", "age": 12, "sex": 2, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 3, "address": "上海市 朝阳区", "phone": "18818812345"},
{"id": 32, "name": "赵六", "age": 9, "sex": 1, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 1, "address": "重庆市 朝阳区", "phone": "18818812345"},
{"id": 33, "name": "张三", "age": 10, "sex": 2, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 1, "address": "北京市 朝阳区", "phone": "18818812345"},
{"id": 34, "name": "李四", "age": 11, "sex": 1, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 2, "address": "天津市 朝阳区", "phone": "18818812345"},
{"id": 35, "name": "王五", "age": 12, "sex": 2, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 3, "address": "上海市 朝阳区", "phone": "18818812345"},
{"id": 36, "name": "赵六", "age": 9, "sex": 1, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 1, "address": "重庆市 朝阳区", "phone": "18818812345"},
{"id": 37, "name": "张三", "age": 10, "sex": 2, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 1, "address": "北京市 朝阳区", "phone": "18818812345"},
{"id": 38, "name": "李四", "age": 11, "sex": 1, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 2, "address": "天津市 朝阳区", "phone": "18818812345"},
{"id": 39, "name": "王五", "age": 12, "sex": 2, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 3, "address": "上海市 朝阳区", "phone": "18818812345"},
{"id": 40, "name": "赵六", "age": 9, "sex": 1, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 1, "address": "重庆市 朝阳区", "phone": "18818812345"},
{"id": 41, "name": "张三", "age": 10, "sex": 2, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 1, "address": "北京市 朝阳区", "phone": "18818812345"},
{"id": 42, "name": "李四", "age": 11, "sex": 1, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 2, "address": "天津市 朝阳区", "phone": "18818812345"},
{"id": 43, "name": "王五", "age": 12, "sex": 2, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 3, "address": "上海市 朝阳区", "phone": "18818812345"},
{"id": 44, "name": "赵六", "age": 9, "sex": 1, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 1, "address": "重庆市 朝阳区", "phone": "18818812345"},
{"id": 45, "name": "张三", "age": 10, "sex": 2, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 1, "address": "北京市 朝阳区", "phone": "18818812345"},
{"id": 46, "name": "李四", "age": 11, "sex": 1, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 2, "address": "天津市 朝阳区", "phone": "18818812345"},
{"id": 47, "name": "王五", "age": 12, "sex": 2, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 3, "address": "上海市 朝阳区", "phone": "18818812345"},
{"id": 48, "name": "赵六", "age": 9, "sex": 1, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 1, "address": "重庆市 朝阳区", "phone": "18818812345"},
{"id": 47, "name": "张三", "age": 10, "sex": 2, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 1, "address": "北京市 朝阳区", "phone": "18818812345"},
{"id": 50, "name": "李四", "age": 11, "sex": 1, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 2, "address": "天津市 朝阳区", "phone": "18818812345"},
{"id": 51, "name": "王五", "age": 12, "sex": 2, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 3, "address": "上海市 朝阳区", "phone": "18818812345"},
{"id": 52, "name": "赵六", "age": 9, "sex": 1, "time": "2023-08-05", "father": "爸爸", "mother": "妈妈", "number": 2, "class": 2, "state": 1, "address": "重庆市 朝阳区", "phone": "18818812345"},
}
// get http://127.0.0.1:8181/api/students
func GetStudentList(ctx *gin.Context) {
name := ctx.Query("name")
fmt.Println("name :: ", name)
//sex: 1 -> 男 2 -> 女
//state: 1:已入学 2:未入学 3:休学中
selstudents := []map[string]interface{}{}
if len(name) != 0 {
for index, value := range students {
if value["name"] == name {
selstudents = append(selstudents, students[index])
}
}
} else {
for index, _ := range students {
selstudents = append(selstudents, students[index])
}
}
/*
selstudents := list.New()
if len(name) != 0 {
for _, value := range students {
if value["name"] == name {
selstudents.PushBack(value)
}
}
} else {
for _, value := range students {
selstudents.PushBack(value)
}
}
selstudents.Len()
*/
ctx.JSON(http.StatusOK, gin.H{
"status": 200,
"msg": "获取学生信息成功",
"data": selstudents,
"total": len(selstudents),
})
}
// GET请求 http://127.0.0.1:8181/api/students/del?id=1
func DelStudent(ctx *gin.Context) {
id := ctx.Query("id")
fmt.Println("del student id :: ", id)
ctx.JSON(http.StatusOK, gin.H{
"status": 200,
"msg": "删除学生信息成功",
"id": id,
})
}
// GET请求 http://127.0.0.1:8181/api/students/del/1
func DelStudentByReq(ctx *gin.Context) {
// 使用Param获取URL参数
id := ctx.Param("id")
// 返回请求参数
ctx.JSON(200, gin.H{
"status": 200,
"msg": "删除学生信息成功",
"id": id,
})
}
type UserInfo struct {
Name string //`json:"name"`
Age string //`json:"age"`
Sex string //`json:"sex"`
Father string //`json:"father"`
Mother string //`json:"mother"`
Time string //`json:"time"`
Address string //`json:"address"`
Phone string //`json:"phone"`
}
func AddStudent(ctx *gin.Context) {
data, _ := ioutil.ReadAll(ctx.Request.Body)
var u UserInfo
err := json.Unmarshal(data, &u)
if err != nil {
fmt.Println(err)
}
fmt.Println("AddStudent :: ", u.Name, u.Age, u.Sex, u.Father, u.Mother, u.Time, u.Address, u.Phone)
ctx.JSON(http.StatusOK, gin.H{
"status": 200,
"name": u.Name,
"msg": "增加成功",
})
}
// get http://127.0.0.1:8181/api/getinfo
func GetInfo(ctx *gin.Context) {
name := ctx.Query("name")
fmt.Println("name :: ", name)
//sex: 1 -> 男 2 -> 女
//state: 1:已入学 2:未入学 3:休学中
selstudents := []map[string]interface{}{}
if len(name) != 0 {
for index, value := range students {
if value["name"] == name {
selstudents = append(selstudents, students[index])
}
}
} else {
for index, _ := range students {
selstudents = append(selstudents, students[index])
}
}
ctx.JSON(http.StatusOK, gin.H{
"status": 200,
"msg": "获取学生信息成功",
"data": selstudents,
"total": len(selstudents),
})
}
func UpdateStudent(ctx *gin.Context) {
data, _ := ioutil.ReadAll(ctx.Request.Body)
var u UserInfo
err := json.Unmarshal(data, &u)
if err != nil {
fmt.Println(err)
}
fmt.Println("UpdateStudent :: ", u.Name, u.Age, u.Sex, u.Father, u.Mother, u.Time, u.Address, u.Phone)
ctx.JSON(http.StatusOK, gin.H{
"status": 200,
"name": u.Name,
"msg": "修改成功",
})
}
// GET请求 http://127.0.0.1:8181/api/info/del/1
func DelIfo(ctx *gin.Context) {
// 使用Param获取URL参数
id := ctx.Param("id")
// 返回请求参数
ctx.JSON(200, gin.H{
"status": 200,
"msg": "删除信息成功",
"id": id,
})
}
var works = []map[string]interface{}{
{"id": 1, "userId": 110, "title": "JS", "completed": true},
{"id": 2, "userId": 111, "title": "C++", "completed": false},
{"id": 3, "userId": 112, "title": "Java", "completed": true},
{"id": 4, "userId": 113, "title": "Golang", "completed": false},
{"id": 1, "userId": 110, "title": "JS", "completed": true},
{"id": 2, "userId": 111, "title": "C++", "completed": false},
{"id": 3, "userId": 112, "title": "Java", "completed": true},
{"id": 4, "userId": 113, "title": "Golang", "completed": false},
{"id": 1, "userId": 110, "title": "JS", "completed": true},
{"id": 2, "userId": 111, "title": "C++", "completed": false},
{"id": 3, "userId": 112, "title": "Java", "completed": true},
{"id": 4, "userId": 113, "title": "Golang", "completed": false},
{"id": 1, "userId": 110, "title": "JS", "completed": true},
{"id": 2, "userId": 111, "title": "C++", "completed": false},
{"id": 3, "userId": 112, "title": "Java", "completed": true},
{"id": 4, "userId": 113, "title": "Golang", "completed": false},
{"id": 1, "userId": 110, "title": "JS", "completed": true},
{"id": 2, "userId": 111, "title": "C++", "completed": false},
{"id": 3, "userId": 112, "title": "Java", "completed": true},
{"id": 4, "userId": 113, "title": "Golang", "completed": false},
{"id": 1, "userId": 110, "title": "JS", "completed": true},
{"id": 2, "userId": 111, "title": "C++", "completed": false},
{"id": 3, "userId": 112, "title": "Java", "completed": true},
{"id": 4, "userId": 113, "title": "Golang", "completed": false},
{"id": 1, "userId": 110, "title": "JS", "completed": true},
{"id": 2, "userId": 111, "title": "C++", "completed": false},
{"id": 3, "userId": 112, "title": "Java", "completed": true},
{"id": 4, "userId": 113, "title": "Golang", "completed": false},
}
// get请求,支持分页查询
func Works(ctx *gin.Context) {
page := ctx.Query("page")
size := ctx.Query("size")
fmt.Println("Works :: ", page, size)
//数据分页处理
ctx.JSON(200, gin.H{
"status": 200,
"msg": "获取作业成功",
"data": works,
"total": len(works),
})
}
server.go
package main
import (
"main/controller"
"net/http"
"github.com/gin-contrib/cors"
"github.com/gin-gonic/gin"
)
/*
// 错误: server.go:4:2: package main/controller is not in GOROOT (/home/tiger/go/go/src/main/controller)
go mod init main
//错误: server.go:7:2: no required module provides package github.com/gin-gonic/gin; to add it:
go get github.com/gin-gonic/gin
//处理跨域框架
go get github.com/gin-contrib/cors
*/
/*
当客户端(尤其是基于 Web 的客户端)想要访问 API 时,服务器会决定允许哪些客户端发送请求。这是通过使用称为 CORS 来完成的,它代表跨源资源共享。
跨域资源共享 (CORS) 是一种机制,允许从提供第一个资源的域之外的另一个域请求网页上的受限资源。
*/
func CrosHandler() gin.HandlerFunc {
return func(context *gin.Context) {
context.Writer.Header().Set("Access-Control-Allow-Origin", "*")
context.Header("Access-Control-Allow-Origin", "*") // 设置允许访问所有域
context.Header("Access-Control-Allow-Methods", "POST,GET,OPTIONS,PUT,DELETE,UPDATE")
context.Header("Access-Control-Allow-Headers", "Authorization, Content-Length, X-CSRF-Token, Token,session,X_Requested_With,Accept, Origin, Host, Connection, Accept-Encoding, Accept-Language,DNT, X-CustomHeader, Keep-Alive, User-Agent, X-Requested-With, If-Modified-Since, Cache-Control, Content-Type, Pragma,token,openid,opentoken")
context.Header("Access-Control-Expose-Headers", "Content-Length, Access-Control-Allow-Origin, Access-Control-Allow-Headers,Cache-Control,Content-Language,Content-Type,Expires,Last-Modified,Pragma,FooBar")
context.Header("Access-Control-Max-Age", "172800")
context.Header("Access-Control-Allow-Credentials", "true")
context.Set("content-type", "application/json") //设置返回格式是json
//处理请求
context.Next()
}
}
// http://127.0.0.1:8181/ping
// http://127.0.0.1:8181/index
func main() {
r := gin.Default()
// 设置全局跨域访问
//r.Use(CrosHandler())
//cors处理跨域
corsConfig := cors.DefaultConfig()
corsConfig.AllowCredentials = true
corsConfig.AllowHeaders = []string{"content-type", "Origin", "token", "username"}
corsConfig.AllowOrigins = []string{"http://localhost:8080", "http://localhost:8081"}
corsConfig.AllowMethods = []string{"POST", "GET", "OPTIONS", "PUT", "DELETE", "UPDATE"}
r.Use(cors.New(corsConfig))
//r.Use(cors.Default())
// 返回一个json数据
r.GET("/ping", func(c *gin.Context) {
c.JSON(200, gin.H{
"message": "pong",
"num": 888,
})
})
// 返回一个html页面
r.LoadHTMLGlob("templates/*")
r.GET("/index", func(c *gin.Context) {
c.HTML(http.StatusOK, "index.html", nil)
})
r.POST("/login", controller.LoginPost)
r.POST("/formlogin", controller.FormLoginPost)
r.POST("/upload", controller.UploadFile)
r.GET("/api/students", controller.GetStudentList)
r.GET("/api/students/del", controller.DelStudent)
r.GET("/api/students/del/:id", controller.DelStudentByReq)
r.POST("/api/info", controller.AddStudent)
r.GET("/api/getinfo", controller.GetInfo)
r.POST("api/updateinfo", controller.UpdateStudent)
r.GET("/api/info/del/:id", controller.DelIfo)
r.GET("api/works", controller.Works)
//r.Run() // <===> r.Run(":8080") 监听并在 0.0.0.0:8080 上启动服务
r.Run(":8181")
}
4.其他
4.1 vscode快速编写正则表达式
安装any-rule插件
ctrl shift p 调出正则表达式选择