SpringBoot3---核心特性---2、Web开发III(模板引擎、国际化、错误处理)
SpringBoot3---核心特性---2、Web开发III(模板引擎、国际化、错误处理)
夏天就是吹拂着不可预期的风
文章目录
1、模板引擎
1.1 Thymeleaf
1.2 基础语法
1.3 属性设置
1.4 遍历
1.5 判断
1.6 属性优先级
1.7 行内写法
1.8 变量选择
1.9 模板布局
1.10 devtools
2、国家化
3、错误处理
3.1 默认机制
3.2 自定义错误响应
3.3 最佳实战
1、模板引擎
由于SpringBoot使用了嵌入式Servlet容器。所以JSP默认是不能使用的。
如果需要服务端页面渲染,优先考虑使用模板引擎。
FreeMarker
Groovy
Thymeleaf
Mustache
Thymeleaf官网:https://www.thymeleaf.org/
DOCTYPE html > < htmlxmlns: th= " http://www.thymeleaf.org" > < head> < title> title > < metahttp-equiv = " Content-Type" content = " text/html; charset=UTF-8" /> < linkrel = " stylesheet" type = " text/css" media = " all" th: href= " @{/css/gtvg.css}" /> head > < body> < pth: text= " #{home.welcome}" > p > html > 1.1 Thymeleaf
导入依赖
< dependency> < groupId> groupId > < artifactId> artifactId > dependency > 自动配置原理
a、所有的模板页面在/classpath:/templates/下面找
1.2 基础语法
1、核心用法
th:text:标签体内文本值渲染
thutext:不会转义,显示为html原本的样子
th:属性:标签指定属性渲染
th:attr:标签任意属性渲染
th:if、th:each、…:其他th指令
例如
< pth: text= " ${content}" > p > < ath: href= " ${url}" > a > < imgsrc = " ../../images/gtvglogo.png" th: attr= " src=@{/images/gtvglogo.png},title=#{logo},alt=#{logo}" /> 表达式:用来动态取值
${}:变量取值:使用model共享给页面的值都直接用${}
@{}:url路径
#{}:国际化消息
~{}:片段引用
*{}:变量选择:需要配置th:object不到对象
系统工具&内置对象:详细文档
2、语法示例
变量取值:${…}
url取值:@{…}
国际化消息:#{…}
变量选择:*{…}
片段引用:~{…}
常见:
文本:‘one text’,‘another one’…
数字:0,34,…
布尔:true,false
null:null
变量名:one,sometext,main,…
文本操作:
拼串:+
文本替换:|The name is ${name}|
布尔操作
比较运算
比较:>,<,<=,>=(gt,lt,ge,le)
等值运算:=,!=
条件运算
if-then :(if)?(then)
if-then-else:(if)?(then):(else)
特殊操作
所有以上都可以嵌套组合
'User is of type ' + ( ${ user. isAdmin ( ) } ? 'Administrator ' : ( ${ user. type} ? : 'Unknown ') )
1.3 属性设置
th:href=“@{/product/list}”
th:attr=“class=${active}”
th:attr=“src=@{/images/gtvglogo.png},title=${logo},alt=#{logo}”
th:checked=“${user.active}”
< pth: text= " ${content}" > p > < ath: href= " ${url}" > a > < imgsrc = " ../../images/gtvglogo.png" th: attr= " src=@{/images/gtvglogo.png},title=#{logo},alt=#{logo}" /> 1.4 遍历
语法:th:each=“元素名,迭代状态:${集合}”
< trth: each= " prod : ${prods}" > < tdth: text= " ${prod.name}" > td > < tdth: text= " ${prod.price}" > td > < tdth: text= " ${prod.inStock}? #{true} : #{false}" > td > tr > < trth: each= " prod,iterStat : ${prods}" th: class= " ${iterStat.odd}? 'odd'" > < tdth: text= " ${prod.name}" > td > < tdth: text= " ${prod.price}" > td > < tdth: text= " ${prod.inStock}? #{true} : #{false}" > td > tr > iterStat有以下属性:
1.5 判断
th:if
< ahref = " comments.html" th: href= " @{/product/comments(prodId=${prod.id})}" th: if= " ${not #lists.isEmpty(prod.comments)}" > th:switch
< divth: switch= " ${user.role}" > < pth: case= " ' admin'" > p > < pth: case= " #{roles.manager}" > p > < pth: case= " *" > p > div > 1.6 属性优先级
< ul> < lith: each= " item : ${items}" th: text= " ${item.description}" > li > ul > Order Feature Attributes
1.7 行内写法
[[…]] or [(…)]
< p> p > 1.8 变量选择
< divth: object= " ${session.user}" > < p> < spanth: text= " *{firstName}" > span > p > < p> < spanth: text= " *{lastName}" > span > p > < p> < spanth: text= " *{nationality}" > span > p > div > 等同于
< div> < p> < spanth: text= " ${session.user.firstName}" > span > p > < p> < spanth: text= " ${session.user.lastName}" > span > p > < p> < spanth: text= " ${session.user.nationality}" > span > p > 1.9 模板布局
定义模板:th:fragment
引用模板:~{templatename::selector}
插入模板:th:insert、th:replace
< footerth: fragment= " copy" > © 2011 The Good Thymes Virtual Groceryfooter > < body> < divth: insert= " ~{footer :: copy}" > div > < divth: replace= " ~{footer :: copy}" > div > body > < body> < body> < div> < footer> © 2011 The Good Thymes Virtual Groceryfooter > div > < footer> © 2011 The Good Thymes Virtual Groceryfooter > body > body > 1.10 devtools
< dependency> < groupId> groupId > < artifactId> artifactId > dependency > 修改页面后;ctrl+F9刷新效果;
2、国家化
国际化的自动配置参照MessageSourceAutoConfiguration
实现步骤:
messages.properties:默认
messages_zh_CN.properties:中文环境
messages_en_US.properties:英文环境
3、在程序中自动注入MessageSource组件,获取国际化的配置项值
@Autowired
MessageSource messageSource;
@GetMapping ( "/haha" )
public String haha ( HttpServletRequest request) {
Locale locale = request. getLocale ( ) ;
String login = messageSource. getMessage ( "login" , null , locale) ;
return login;
}
3、错误处理
3.1 默认机制
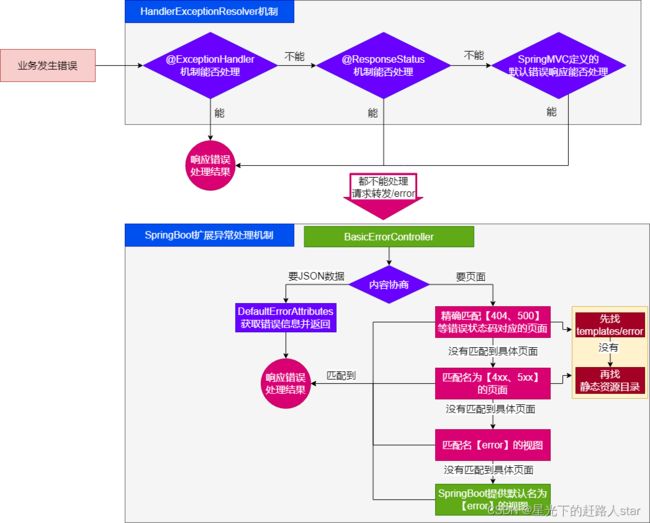
错误处理的自动配置都在ErrorMvcAutoConfiguration中,两大核心机制:
SpringBoot会自适应处理错误,响应页面或JSON数据
SpringMVC的错位处理机制依然保留,MVC处理不了,才会交给Boot进行处理
发送错误以后,转发给/error路径,SpringBoot在底层写好应该BasicErrorController,专门处理这个请求
@RequestMapping ( produces = MediaType . TEXT_HTML_VALUE )
public ModelAndView errorHtml ( HttpServletRequest request, HttpServletResponse response) {
HttpStatus status = getStatus ( request) ;
Map < String , Object > = Collections
. unmodifiableMap ( getErrorAttributes ( request, getErrorAttributeOptions ( request, MediaType . TEXT_HTML ) ) ) ;
response. setStatus ( status. value ( ) ) ;
ModelAndView modelAndView = resolveErrorView ( request, response, status, model) ;
return ( modelAndView != null ) ? modelAndView : new ModelAndView ( "error" , model) ;
}
@RequestMapping
public ResponseEntity < Map < String , Object > > error ( HttpServletRequest request) {
HttpStatus status = getStatus ( request) ;
if ( status == HttpStatus . NO_CONTENT ) {
return new ResponseEntity < > ( status) ;
}
Map < String , Object > = getErrorAttributes ( request, getErrorAttributeOptions ( request, MediaType . ALL ) ) ;
return new ResponseEntity < > ( body, status) ;
}
ModelAndView modelAndView = resolveErrorView ( request, response, status, model) ;
return ( modelAndView != null ) ? modelAndView : new ModelAndView ( "error" , model) ;
容器中专门有一个错误视图解析器
@Bean
@ConditionalOnBean ( DispatcherServlet . class )
@ConditionalOnMissingBean ( ErrorViewResolver . class )
DefaultErrorViewResolver conventionErrorViewResolver ( ) {
return new DefaultErrorViewResolver ( this . applicationContext, this . resources) ;
}
SpringBoot解析自定义错误页的默认规则
@Override
public ModelAndView resolveErrorView ( HttpServletRequest request, HttpStatus status, Map < String , Object > ) {
ModelAndView modelAndView = resolve ( String . valueOf ( status. value ( ) ) , model) ;
if ( modelAndView == null && SERIES_VIEWS . containsKey ( status. series ( ) ) ) {
modelAndView = resolve ( SERIES_VIEWS . get ( status. series ( ) ) , model) ;
}
return modelAndView;
}
private ModelAndView resolve ( String viewName, Map < String , Object > ) {
String errorViewName = "error/" + viewName;
TemplateAvailabilityProvider provider = this . templateAvailabilityProviders. getProvider ( errorViewName,
this . applicationContext) ;
if ( provider != null ) {
return new ModelAndView ( errorViewName, model) ;
}
return resolveResource ( errorViewName, model) ;
}
private ModelAndView resolveResource ( String viewName, Map < String , Object > ) {
for ( String location : this . resources. getStaticLocations ( ) ) {
try {
Resource resource = this . applicationContext. getResource ( location) ;
resource = resource. createRelative ( viewName + ".html" ) ;
if ( resource. exists ( ) ) {
return new ModelAndView ( new HtmlResourceView ( resource) , model) ;
}
}
catch ( Exception ex) {
}
}
return null ;
}
容器中有一个默认的名为error的view;提供了默认白页功能
@Bean ( name = "error" )
@ConditionalOnMissingBean ( name = "error" )
public View defaultErrorView ( ) {
return this . defaultErrorView;
}
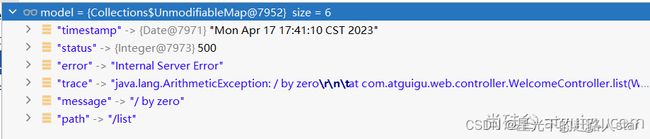
封装了JSON格式的错误信息
@Bean
@ConditionalOnMissingBean ( value = ErrorAttributes . class , search = SearchStrategy . CURRENT )
public DefaultErrorAttributes errorAttributes ( ) {
return new DefaultErrorAttributes ( ) ;
}
规则:
如果有模板引擎,默认在classpath:/templates/error/精确码.html
如果没有模板引擎,在静态资源文件夹下找精确码.html
如果有模板引擎,默认在classpath:/template/error/5xx.html
如果没有模板引擎,在静态资源目录下找5xx.html
2、如果模板引擎路径templates下有error.html页面,就直接去渲染
3.2 自定义错误响应
1、自定义json响应
2、自定义页面响应
3.3 最佳实战
前后分离
后台发生的所有错误,@ControllerAdvice+@Exceptionhandler进行统一异常处理
服务端页面渲染
不可预知的一些,HTTP码表示的服务器或客户端错误
给classpath:/templates/error/下面,放常用精确的错误码页面。500.html,404.html
核心业务,每一种错误,都应该代码控制,跳转到自己定制的错误页
通用业务,classpath:/templates/error.html页面,显示错误信息
页面,JSON,可用的Model数据如下
您的支持是我创作的无限动力
希望我能为您的未来尽绵薄之力
如有错误,谢谢指正;若有收获,谢谢赞美
你可能感兴趣的:(SpringBoot3,前端,springboot,java,后端)
23种设计模式-享元(Flyweight)设计模式
萨达大
软考中级-软件设计师 设计模式 享元模式 软考 软件设计师 C++ 行为型设计模式 JAVA
文章目录一.什么是享元设计模式?二.享元模式的特点三.享元模式的结构四.享元模式的优缺点五.享元模式的C++实现六.享元模式的JAVA实现七.代码解析八.总结类图:享元设计模式类图一.什么是享元设计模式? 享元(Flyweight)设计模式是一种结构型设计模式,通过共享对象来减少内存占用和对象创建开销。它通过将对象的可共享部分与不可共享部分分离,减少重复对象的数量,从而节省内存。 享元模式的核心思
2分钟学会编写maven插件
聪明马的博客
Java maven java spring
什么是Maven插件Maven是Java项目中常用的构建工具,可以自动化构建、测试、打包和发布Java应用程序。Maven插件是Maven的一项重要功能,它可以在Maven构建过程中扩展Maven的功能,实现自定义的构建逻辑。Maven插件可以提供很多不同的功能,例如:生成代码、打包文件、部署应用程序等。插件通常是在Maven构建生命周期中的某个阶段执行,例如:编译、测试、打包、安装和部署。Mav
吐血整理Java集合框架,免费送
聪明马的博客
Java java 数据结构
Java集合框架(JavaCollectionsFramework)是Java标准库中的一个重要部分。它为Java开发人员提供了一组常用的数据结构,如列表、集合、映射等,使其更容易地处理数据。在这篇博客中,我将详细介绍Java集合框架,包括它的主要特点、常用的集合类型以及如何使用它们来解决实际问题。一、Java集合框架的主要特点Java集合框架的主要特点是:统一的接口。Java集合框架提供了一组统
还不会Mybaits吗?一招解决
聪明马的博客
Java mybatis java spring
MyBatis是一种优秀的JavaORM框架,它可以帮助开发人员轻松地管理数据库,并提供了一种简单易懂的编程模型,以便于快速地进行数据库访问操作。MyBatis的出现为Java开发人员提供了一种更加高效和灵活的数据访问方式。在本篇博客中,我们将深入了解MyBatis的含义,各种用法以及如何使用Java代码来实现各种操作。一、MyBatis的含义MyBatis是一种开源的JavaORM框架,它可以帮
【从零到一的Java Stream,保姆级教学】
聪明马的博客
Java java 后端
JavaStream是Java8中的一项重大新功能,它提供了一种强大的功能,用于处理集合和数组等数据结构的元素序列。Stream基于lambda表达式,它允许我们使用一种简洁而直观的方式来处理数据,而不用关心底层的实现细节。本文将详细介绍JavaStream的用法。什么是StreamJavaStream是一个用于描述数据流的API,它提供了一个面向函数式编程的方式来处理集合和数组等数据结构的元素序
RUST练习生如何在生产环境构建万亿流量|得物技术
后端rust
一、引言在《得物新一代可观测性架构:海量数据下的存算分离设计与实践》一文中,我们探讨了存算分离架构如何通过解耦计算与存储资源,显著降低存储成本并提升系统扩展性。然而,仅优化存储成本不足以支撑高效可观测性系统的全局目标。在生产环境中,计算层作为可观测性体系的核心模块,需在处理日益复杂和动态的大流量数据时,保持高性能、强稳定性与优异的资源利用效率。在得物的可观测性计算层中,Java凭借其成熟的生态系统
经销商管理系统架构设计方案(附 Java版本和Python版本源代码详解)
AI天才研究院
DeepSeek R1 & 大数据AI人工智能大模型 AI大模型企业级应用开发实战 AI大模型应用入门实战与进阶 计算科学 神经计算 深度学习 神经网络 大数据 人工智能 大型语言模型 AI AGI LLM Java Python 架构设计 Agent RPA
经销商管理系统架构设计方案(Java实现源代码详解)关键词:经销商管理系统,Java,SpringBoot,MyBatis,MySQL,架构设计,源代码1.背景介绍随着市场竞争的日益激烈,企业对经销商的管理越来越重视。传统的经销商管理方式效率低下,信息滞后,难以适应现代企业的发展需求。为了提高经销商管理效率,降低运营成本,越来越多的企业开始采用信息化的手段来管理经销商,而经销商管理系统应运而生。经
使用Odoo Shell卸载模块
odoo中国
odoo odoo 开源软件 erp
使用OdooShell卸载模块我们在Odoo使用过程中,因为模块安装错误或者前端错误等导致odoo无法通过界面登录,这时候你可以使用OdooShell来卸载模块。OdooShell是一个交互式Pythonshell,允许你直接与Odoo数据库和模型进行交互。以下是使用OdooShell卸载模块的详细步骤:步骤1:启动OdooShell要启动OdooShell,你需要在终端中运行以下命令。确保你已经
【后端java】构建工具maven
骑鱼过海的猫123
java maven python
文章目录1导入本地jar包到maven仓库1导入本地jar包到maven仓库mvninstall:install-file-Dfile=-DgroupId=-DartifactId=-Dversion=-Dpackaging=是你的jar文件的路径。是你的项目的组ID。是你的项目的ArtifactID。是你的jar包的版本号通常是jar,除非你的文件是其他类型的包,如pom。mvninstall:
【后端java】java常用代码
骑鱼过海的猫123
java
1.获取当前项目路径Stringpath=System.getProperty("user.dir");
[附源码]计算机毕业设计基于SpringBoot的小说阅读系统
计算机毕设程序设计
spring boot java 后端
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
基于 Spring Boot 的社区居民健康管理系统部署说明书
小星袁
毕业设计原文 spring boot 后端 java
目录1系统概述2准备资料3系统安装与部署3.1数据库部署3.1.1MySQL的部署3.1.2Navicat的部署3.2服务器部署3.3客户端部署4系统配置与优化5其他基于SpringBoot的社区居民健康管理系统部署说明书1系统概述本系统主要运用了SpringBoot框架,前端页面的设计主要依托Vue框架来构建,实现丰富且交互性强的用户界面,后台管理功能则采用SpringBoot框架与MySQL数
【后端】k8s
骑鱼过海的猫123
kubernetes 容器 云原生
1.命令1.1获取service服务获取集群内所有命名空间的service服务sudokubectlgetservice--all-namespaces获取集群内指定命名空间的service服务sudokubectlgetservice-n命名空间当权限限制到一个命名空间时,只能使用下面这个sudokubectl-n命名空间getservice获取集群内当前命名空间的service服务sudoku
null和undefined的区别
编程星空
JavaScript 前端 javascript 开发语言
null和undefined是JavaScript中两个特殊的值,它们都表示“无”或“空”,但在语义和使用场景上有明显区别。以下是它们的详细对比:1.定义undefined表示变量已声明但未赋值,或函数没有返回值时的默认返回值。是JavaScript引擎默认赋予的初始值。类型为undefined。null表示一个空对象指针,通常用于显式表示“无”或“空”。是开发者主动赋值的值。类型为object(
深入理解Spring Boot中的事件驱动架构
省赚客APP开发者@聚娃科技
spring boot 架构 java
深入理解SpringBoot中的事件驱动架构大家好,我是微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!1.引言事件驱动架构在现代软件开发中越来越受欢迎,它能够提高系统的松耦合性和可扩展性。SpringBoot作为一个流行的Java框架,提供了强大的事件驱动支持。本文将深入探讨SpringBoot中事件驱动架构的实现原理和最佳实践。2.SpringFramework中的事件模型在
dreamweaver html语言,Dreamweaver网页设计与制作(HTML+CSS+JavaScript)
weixin_39979245
dreamweaver html语言
Dreamweaver网页设计与制作(HTML+CSS+JavaScript)编辑锁定讨论上传视频本词条缺少信息栏,补充相关内容使词条更完整,还能快速升级,赶紧来编辑吧!《Dreamweaver网页设计与制作(HTML+CSS+JavaScript)》是2014年清华大学出版社出版的图书。Dreamweaver网页设计与制作(HTML+CSS+JavaScript)图书详细信息编辑ISBN:978
html 5中css的含义,HTML 5+CSS+JavaScript网页设计与制作
律保阁-Michael
html 5中css的含义
HTML5+CSS+JavaScript网页设计与制作编辑锁定讨论上传视频《HTML5+CSS+JavaScript网页设计与制作》是2019年4月清华大学出版社出版的图书,作者是彭进香、张茂红、王玉娟、叶娟、孙秀娟、万幸、刘英。书名HTML5+CSS+JavaScript网页设计与制作作者彭进香张茂红王玉娟叶娟作者孙秀娟展开作者孙秀娟万幸刘英收起出版社清华大学出版社出版时间2019年4月定价48
html+css+javascript实用详解,HTML+CSS+JavaScript 课程标准
vvv666s
②学会运用HTML语言中的标记设置颜色、文本格式和列表;熟练掌握颜色值的配置和背景图案的设置方法,熟练掌握字符、链接颜色的设置方法;③掌握在网页中添加CSS、嵌入图像、声音、多媒体信息的方法;④熟练掌握表格的使用方法,学会利用表格设布局网页;掌握框架制作网页的方法,会使用框架设计网页;掌握制作表单的方法,会利用表单建立交互式页面;⑤掌握JavaScript语言的语法;⑥掌握在HTML语言代码中嵌入
Android Gradle使用总结
Wei_Leng
Android studio android gradle 脚本
其他Groovy入门学习http://blog.csdn.net/zhaoyanjun6/article/details/70313790AndroidGradleAndroid项目使用Gradle作为构建框架,Gradle又是以Groovy为脚本语言。所以学习Gradle之前需要先熟悉Groovy脚本语言。Groovy是基于Java语言的脚本语言,所以它的语法和Java非常相似,但是具有比jav
JavaScript的魔法世界:巧妙之处与实战技巧
skyksksksksks
综合个人杂记 javascript 开发语言 html5 css 前端
一、从浏览器玩具到全栈利器的蜕变之路JavaScript诞生于1995年,原本只是网景公司为浏览器设计的"小脚本"。谁能想到这个曾被戏称为"玩具语言"的家伙,如今已蜕变成支撑现代Web开发的擎天柱?就像一只破茧成蝶的幼虫,JavaScript经历了ECMAScript标准的持续进化,在Node.js的加持下突破了浏览器的桎梏,实现了从客户端到服务端的华丽转身。V8引擎的涡轮增压让它跑得比猎豹还快,
Redis 全方位解析:从入门到实战
kiss strong
redis 数据库 缓存
引言在当今互联网快速发展的时代,高并发、低延迟的应用场景越来越普遍。Redis,作为一款高性能的开源数据库,以其卓越的性能和灵活的功能,成为了许多开发者的首选工具。无论是在缓存、消息队列,还是在实时数据分析等领域,Redis都展现出了强大的能力。本文将从Redis的基本介绍、官网、安装、特性,到具体的存储类型、Java代码实例、SpringBoot整合,以及Redis的主要作用和应用场景,进行全面
前端性能优化——如何提高页面加载速度?
忘川...
前端 性能优化 html
1.将样式表放在头部首先说明一下,将样式表放在头部对于实际页面加载的时间并不能造成太大影响,但是这会减少页面首屏出现的时间,使页面内容逐步呈现,改善用户体验,防止“白屏”。我们总是希望页面能够尽快显示内容,为用户提供可视化的回馈,这对网速慢的用户来说是很重要的。将样式表放在文档底部会阻止浏览器中的内容逐步出现。为了避免当样式变化时重绘页面元素,浏览器会阻塞内容逐步呈现,造成“白屏”。这源自浏览器的
前端开发入门指南:HTML、CSS和JavaScript基础知识
方向感超强的
javascript css html 前端
引言:大家好,我是一名简单的前端开发爱好者,对于网页设计和用户体验的追求让我深深着迷。在本篇文章中,我将带领大家探索前端开发的基础知识,涵盖HTML、CSS和JavaScript。如果你对这个领域感兴趣,或者想要了解如何开始学习前端开发,那么这篇文章将为你提供一个良好的起点。1.前端开发概述在我们深入了解前端开发的细节之前,让我们先了解一下前端开发的定义和作用。简而言之,前端开发涉及构建用户直接与
《Java高级-Xml:利用DOM4j解析XML》
大大大钢琴
# Java:经验总结 java xml 开发语言
利用DOM4j解析XMLdom4j是一个简单的开源库,用于处理XML、XPath和XSLT,它基于Java平台,使用Java的集合框架,全面集成了DOM,SAX和JAXP。dom4j是目前在xml解析方面是最优秀的(Hibernate、Sun的JAXM也都使用dom4j来解析XML),它合并了许多超出基本XML文档表示的功能,包括集成的XPath支持、XMLSchema支持以及用于大文档或流化文档
小程序类毕业设计选题题目推荐 (29)
初尘屿风
毕业设计 后端 小程序 课程设计 spring boot 微信 后端 学习
基于微信小程序的设备故障报修管理系统设计与实现,SpringBoot+Vue+毕业论文基于微信小程序的设备故障报修管理系统设计与实现,SSM+Vue+毕业论文基于微信小程序的电影院购票小程序系统,SpringBoot+Vue+毕业论文+指导搭建视频基于微信小程序的宿舍报修管理系统设计与实现,SpringBoot(15500字)+Vue+毕业论文+指导搭建视频基于微信小程序的电影院订票选座系统的设计
React 渲染 Flash 接口数据
ox0080
# 北漂+滴滴出行 VIP 激励 Web react.js 前端 前端框架
1.后端Python代码使用Flask创建多个接口,每个接口返回不同的数据,并使用自定义装饰器来绑定路由。代码:#app.pyfromflaskimportFlask,jsonifyapp=Flask(__name__)defapi_route(route,methods=['GET']):"""自定义装饰器,用于将函数与HTTP路由绑定"""defdecorator(func):app.rout
前端504错误分析
ox0080
# 北漂+滴滴出行 Web VIP 激励 前端
前端出现504错误(网关超时)通常是由于代理服务器未能及时从上游服务获取响应。以下是详细分析步骤和解决方案:1.确认错误来源504含义:代理服务器(如Nginx、Apache)在等待后端服务响应时超时。常见架构:前端→代理服务器→后端服务,问题通常出在代理与后端之间。2.排查步骤(1)检查后端服务状态确认服务是否运行:通过日志或监控工具(如systemctlstatus,KubernetesPod
LQB---基础练习---十六进制转八进制
「已注销」
# LQB LQB
试题基础练习十六进制转八进制资源限制内存限制:512.0MBC/C++时间限制:1.0sJava时间限制:3.0sPython时间限制:5.0s问题描述给定n个十六进制正整数,输出它们对应的八进制数。输入格式输入的第一行为一个正整数n(1<=n<=10)。接下来n行,每行一个由09、大写字母AF组成的字符串,表示要转换的十六进制正整数,每个十六进制数长度不超过100000。输出格式输出n行,每行为
js如何直接下载文件流
涔溪
js javascript 前端 开发语言
在JavaScript中直接处理文件下载,尤其是在处理文件流的情况下,通常涉及到使用fetchAPI或者XMLHttpRequest来获取文件流,并通过创建一个临时的标签(锚点元素)触发下载。以下是使用fetchAPI的一个示例:fetch('你的文件URL',{method:'GET',headers:{//如果需要的话,可以在这里添加请求头}}).then(response=>response
部署前端项目2
augenstern416
前端
前端项目的部署是将开发完成的前端代码发布到服务器或云平台,使其能够通过互联网访问。以下是前端项目部署的常见步骤和工具:1.准备工作在部署之前,确保项目已经完成以下步骤:代码优化:压缩JavaScript、CSS和图片文件,减少文件体积。环境配置:区分开发环境和生产环境(如API地址、环境变量等)。测试:确保项目在本地测试通过,没有明显Bug。2.部署流程1.构建项目大多数前端项目(如React、V
github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected] "
ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
读书笔记-jquey+数据库+css
chengxuyuancsdn
html jquery oracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
shiro入门学习
cugfy
java Web 框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
unicode转换成中文
adminjun
unicode 编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11 单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
[Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java 设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
linux shell 中文件编码查看及转换方法
daizj
shell 中文乱码 vim 文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
Java反转字符串
dyy_gusi
java 反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
UI设计中我们为什么需要设计动效
gcq511120594
UI linux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
JBOSS服务部署端口冲突问题
HogwartsRow
java 应用服务器 jboss server EJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdb reids twemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
程序员解决问题的60个策略
pda158
框架 工作 单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它
![]()