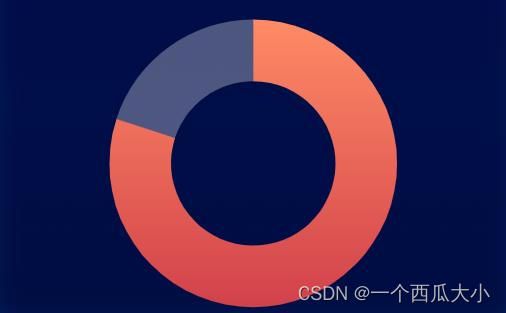
Echarts百分比饼状图
百分比饼状图两个关键点
1.设置最大值
const maxVal = 1002.data里两份数据
data: [
{
value: val, // 原始数据不做展示
},
{
value: maxVal - val, // 处理后的数据
tooltip: {
show: false,
},
itemStyle: {
normal: {
color: 'rgba(255,255,255,0.3)',
},
},
},
]完整的代码
{
seriesName: coverageNamePie,
hoverAnimation: false,
data: [
{
value: val,
},
{
value: maxVal - val,
tooltip: {
show: false,
},
itemStyle: {
normal: {
color: 'rgba(255,255,255,0.3)',
},
},
},
],
isLabel: false,
legend: { show: false },
center: ['50%', '40%'],
radius: ['40%', '70%'],
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: '#FF8B65', // 0% 处的颜色
},
{
offset: 1,
color: '#D2414B', // 100% 处的颜色
},
],
global: false, // 缺省为 false
},
} tooltip: {
//提示框浮层属性
show: true,
transitionDuration: 0.8,
formatter: '{c}%', //提示框浮层内容格式器,支持字符串模板和回调函数两种形式
},