- C#+ckeidtor5实现图片上传
假装我不帅
dotnetjsc#ckeditor5
index.htmlCkEditor5html,body{width:100%;height:100%;}.editor-container{width:100%;height:100%;}#editor{width:100%;height:100%;}HelloWorld!ClassicEditor.create(document.querySelector('#editor'),{licens
- Android BitmapShader更简易的实现刮刮乐功能,Kotlin
zhangphil
kotlinAndroidandroidkotlin
AndroidBitmapShader更简易的实现刮刮乐功能,Kotlin比这种方式Android使用PorterDuffXfermode模式PorterDuff.Mode.SRC_OUT橡皮擦实现“刮刮乐”效果,Kotlin(2)-CSDN博客更简单实现刮刮乐效果。importandroid.content.Contextimportandroid.graphics.BitmapFactoryi
- S3 存储桶策略
挨踢打工人
ceph
通用策略向匿名用户(即所有人)授予公共读取权限{"Version":"2008-10-17","Statement":[{"Sid":"AllowPublicRead","Effect":"Allow","Principal":{"AWS":"*"},"Action":["s3:GetObject"],"Resource":["arn:aws:s3:::my-brand-new-bucket/*"
- Opentelemetry简介
_OB_
云原生
目录简介为什么使用Opentelemetry数据类型TracingMetricsLoggingBaggage包含哪些内容跨语言的规范CollectorReceiverProcessorExporter客户端参考简介OpenTelemetry是一组API、SDK、工具和集成,旨在创建和管理遥测数据,例如Trace、Metrics和Logs。该项目提供了一个与供应商无关的实现,可以将其配置为将遥测数据
- 【C语言】 -- 数组
Cavalier_01
C语言
【C语言】:操作符(https://mp.csdn.net/editor/html/115218055)数据类型(https://mp.csdn.net/editor/html/115219664)自定义类型:结构体、枚举、联合(https://mp.csdn.net/editor/html/115373785)变量、常量(https://mp.csdn.net/editor/html/11523
- 你可能不知道的antd倒计时组件用法
前端reactantd
前言ps:本文使用ant组件库和react技术栈,因此假定你导入了这些依赖包。如果让你实现一个显示当前日期的定时器组件,你会怎么做?如下图所示:初步实现探索碰到这样的需求,你是不是会使用定时器来实现,如下所示:importReact,{useEffect,useState}from'react';import{Statistic}from'antd';importdayjsfrom'dayjs';
- Ubuntu系统上为Cursor编辑器添加dock栏图标
熊明才
ubuntu编辑器linux
我来帮您在Ubuntu系统上为Cursor编辑器添加dock栏图标。我们需要创建一个desktopentry文件。让我们创建一个新的.desktop文件:/usr/share/applications/cursor.desktop[DesktopEntry]Version=1.0Type=ApplicationName=CursorComment=AI-firstcodeeditorExec=/h
- python转换视频格式为mp4
宁君
Pythonpython
1.第一种方法电脑下载安装ffmpeg方法见mac电脑安装ffmpeg两种方法然后代码如下frommoviepy.editorimportVideoFileClipimportosimportffmpegdefconvert_video_to_mp4(input_video_path,output_video_path):'''速度慢,CPU狂飙:paraminput_video_path::pa
- 黑马程序员 大事件
vue.js前端
在写黑马程序员大事件中,出现eslint配置不生效,prettier不生效问题一、eslint配置无法生效1、eslint配置无法生效:vscode的setting.json,"source.fixAll":true提示错误,要字符串,修改为"always"即可。"editor.codeActionsOnSave":{"source.fixAll":"always"},"editor.format
- 8 条程序员应知的软件开发法则,最后一条扎心了
林迪效应(LindyEffect)存在时间较长的技术、编程语言、框架或工具更可能在未来持续存在和保持相关性。康威定律(Conway'sLaw)软件架构会反映设计它的组织的沟通结构。盖尔定律(Gall'sLaw)能运行的复杂系统是从能运行的简单系统演化而来的。布鲁克斯定律(Brooks’sLaw)向延期项目增加人手只会让项目更晚完成。墨菲定律(Murphy'sLaw)凡是可能出错的事情,都会出错。古
- C++ 为什么需要 extern "C"
c++面试编译链接
在C++调用C语言编译器编译的库时,是不是经常遇到下面这个报错:errorLNK2019:无法解析的外部符号"int__cdecladd(int,int)"(?add@@YAHHH@Z),函数main中引用了该符号正如《EffectiveC++》开篇所说,C++是一个C语言、OO风格、模板、STL风格组成的语言联邦,C++是可以直接引入C语言代码编译的库的,而C语言和C++由于链接器符号设计的差异
- 苹果 iMessage 新玩法:用一条信息就能打造你的迷你博客
文章目录通过iMessage重新定义个人博客写作什么是iMessage?为什么选择Public.me?如何使用Public.me?三步开启你的写作之旅Public.me的乐趣技术揭秘:Public.me如何工作?dockur/macosimessage-exporter如何协同工作苹果用户使用iMessage的注意事项结语本文分享一个有趣网站——Public.me,它可以让苹果用户通过简单的iMe
- H5跳转到 React Native App
H5在浏览器跳转到App配置URLSchemesIOSInfo.plistCFBundleURLTypesCFBundleTypeRoleEditorCFBundleURLSchemesxxxxAndroidAndroidManifest.xmlh5跳转通过window.location.href=xxxxx的方式跳转constopenApp=(isIOS,extinfo?:string)=>{i
- Shell脚本中sed使用
jcrhl321
linux
目录一、sed编辑器1、sed概述2、sed的工作流程3、sed命令的常见格式4、sed命令常用操作二、sed常用命令使用1、sed打印2、sed删除3、sed替换4、sed插入与增加4、sed剪切粘贴与复制粘贴一、sed编辑器sed(StreamEDitor)是一个强大而简单的文本解析转换工具,可以读取文本,并根据指定的条件对文本内容进行编辑(删除、替换、添加、移动等),最后输出所有行或者仅输出
- 【C语言】- 自定义类型:结构体、枚举、联合
Cavalier_01
C语言
【C语言】:操作符(https://mp.csdn.net/editor/html/115218055)数据类型(https://mp.csdn.net/editor/html/115219664)自定义类型:结构体、枚举、联合(https://mp.csdn.net/editor/html/115373785)变量、常量(https://mp.csdn.net/editor/html/11523
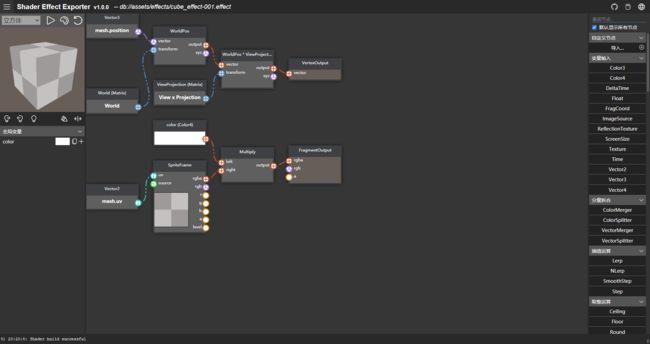
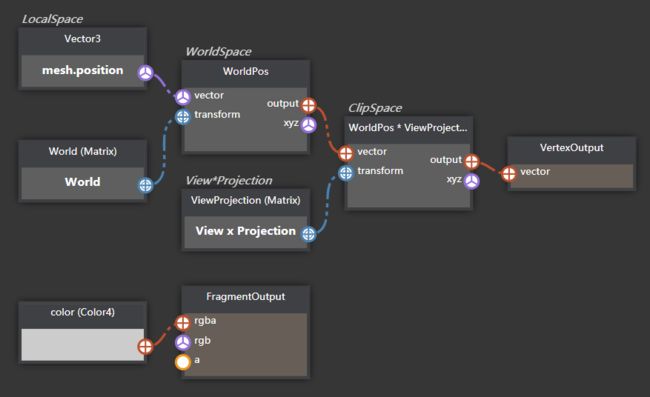
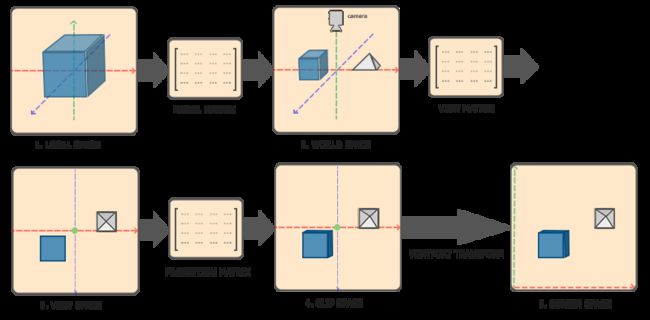
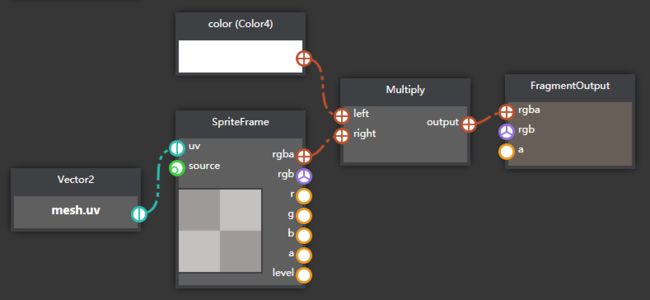
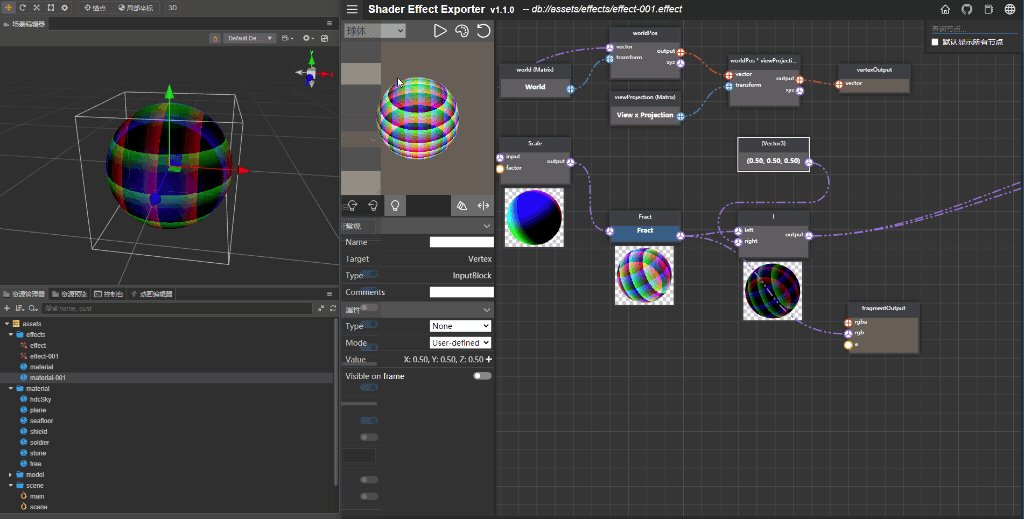
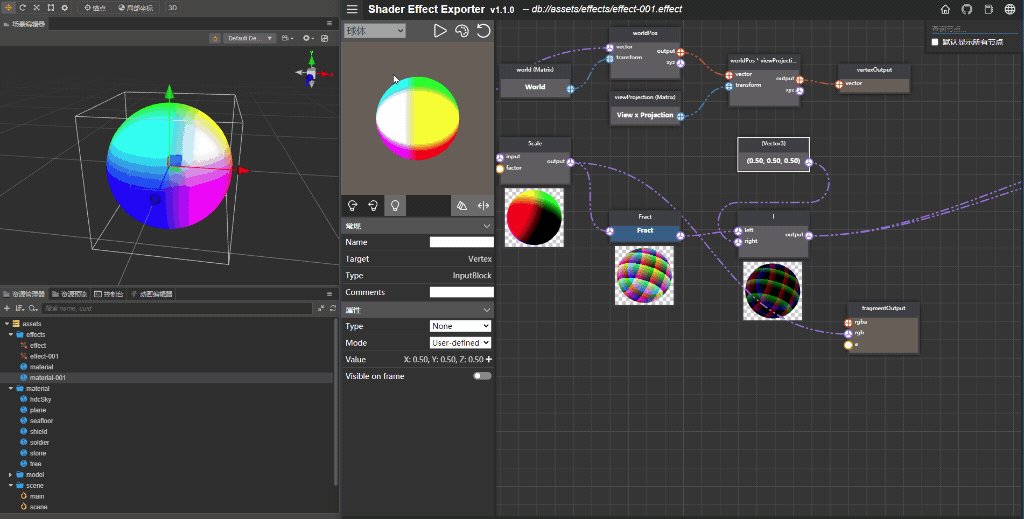
- [Unity 3d] VertexPaint (Mesh 顶点画手) - GitHub
雨落随风
一个Mesh顶点动画绘制工具。GitHub上的工程多如繁星,有些好的仓库,但凡不经意间错过了就很难找回,故稍作采撷,希望能帮助到有心人。简介:笔者今天推荐的仓库叫VertexPaint。-顶点画手ThispackageallowsyoutopaintinformationontotheverticesofameshintheUnityeditoraswellasmodifyanyattribute
- CSS中如何实现鼠标悬停效果?
神明木佑
css前端
在CSS中,您可以使用:hover伪类来实现鼠标悬停效果。:hover伪类会在用户将鼠标悬停在选择器所匹配的元素上时应用指定的样式。下面是一个简单的例子,展示了如何在鼠标悬停时改变文本颜色和背景颜色:MouseHoverExample.hover-effect{color:black;background-color:white;padding:10px;text-align:center;}.h
- 看《绝望主妇》学英语
高雅_1f79
第四季第九集剧集连接https://www.imeiju.cc/Play/3543-1-8.html单词1.tendverbUS/tend/1)tendverb(BELIKELY)趋向;倾向于[I]tobelikelytohappenortohaveaparticularcharacteristicoreffect:Wetendtoeatathome.Childrentendtobelikethe
- UnrealEngine学习(03):虚幻引擎术语
依晴无旧
UnrealEngine学习虚幻游戏引擎
1.项目虚幻引擎5项目(UnrealEngine5Project)中包含游戏的所有内容。项目中包含的大量文件夹都在磁盘上,例如Blueprints和Materials。你可以按照自己的意愿命名文件夹并将其整理到项目中。虚幻编辑器(UnrealEditor)中的内容浏览器(ContentBrowser)面板显示与磁盘上的Project文件夹相同的目录结构。每个项目都有与其关联的.uproject文件
- 基于react native的锚点
miao_zz
Reactreact-nativereactnativeandroidreact.js
基于reactnative的锚点效果示例图示例代码效果示例图示例代码/*eslint-disablereact-native/no-inline-styles*/importReact,{useEffect,useRef,useState}from'react';import{Image,ImageBackground,ScrollView,StyleSheet,Text,TouchableOpa
- 品读 Java 经典巨著《Effective Java》90条编程法则,第4条:通过私有构造器强化不可实例化的能力
@赵士杰
品读《EffectiveJava》java开发语言EffectiveJava
文章目录【前言】欢迎订阅【品读《EffectiveJava》】系列专栏java.lang.Math类的设计经验总结【前言】欢迎订阅【品读《EffectiveJava》】系列专栏《EffectiveJava》是Java开发领域的经典著作,作者JoshuaBloch以丰富的经验和深入的知识,全面探讨了Java编程中的最佳实践。这本书被公认为Java开发者的必读经典,对提升编码技巧和代码质量具有重要意义
- Linux三剑客-sed
krb___
linux运维服务器
前言:sed是StreamEditor(字符流)的缩写,简称流编辑器。sed是操作、过滤和转换问吧内容的强大工具。sed是一次读取一行数据常用功能包括结合正则表达式对文件实现快速增删改查,其中查询的功能中最常用的两大功能是过滤(过滤指定字符串),取行(取出指定行)sed命令语法:sed[选项][sed内置命令字符][输入文件]选项参数解释-n取消默认sed的输出,常与sed内置命令p一起使用-i直
- [已解决]Notepad++ 无法安装HexEditor
胡释薇
编辑器
宿主版本:8.4.6插件版本:0.9.12正常在插件管理中无法安装成功.科学上网也不好用浑身难受...看了其他小伙伴的解决办法嗯.....并不好用!(可能和他们的版本不对应,未能适用)[当前版本的解决办法]插件>打开插件文件夹...在该目录下手动创建HexEditor的文件夹使用老版本的插件0.9.9解压丢进去打开宿主设置>导入>导入插件...选择刚刚导入的HexEditor.dll文件.导入后点
- 【 WPF 中常用的 `Effect` 类的介绍、使用示例和适用场景】
TIF星空
WPF分享wpf经验分享笔记
WPF中常用的`Effect`类的介绍、使用示例和适用场景使用场景解释示例代码示例代码解释Effect类描述使用示例适用场景DropShadowEffect为元素应用投影效果。xml为控件、文本、图像添加阴影效果,增加立体感和视觉层次。BlurEffect为元素应用模糊效果。xml模糊背景、图像或文本,常用于突出前景内容或创建模糊背景效果。BitmapEffect通过位图管道为元素应用特效(已过时
- Prometheus-Alertmanger 告警实例:端口监控 企微通知
Richie-Hao
#Prometheusprometheus
文章目录Prometheus-Alertmanger告警实例之:端口监控企微告警安装blackbox_exporter插件设置端口监控配置告警消息通知模板rule告警规则重启alertmanager和prometheusPrometheus-Alertmanger告警实例之:端口监控企微告警安装blackbox_exporter插件wgethttps://github.com/prometheus
- 解决** (ArgumentError) argument error (stdlib) io_lib.erl:187: :io_lib.format(‘ * effective user\‘
独角戏 满天星
java
解决**(ArgumentError)argumenterror(stdlib)io_lib.erl:187::io_lib.format(’*effectiveuser’shomedirectory:sn’,[[67,58,92,85,115,101,114,115,92,24352,21344,35946]])的问题话不多上记录错误信息更改RabbitMQ的工作路径其中D:\RabbitMQ就
- Linux如何使用sed命令进行文本替换
yang295242361
linux运维服务器
在Linux中,sed(StreamEditor)是一个用于处理文本流的命令行工具,它非常适合用于执行基本的文本转换。sed可以读取输入的文本文件,根据指定的指令对文本进行处理,并将结果输出到标准输出设备。以下是如何使用sed命令进行文本替换的详细说明:1.基本语法sed命令的基本语法如下:sed's/regexp/replacement/flags'fileregexp:正则表达式,用于匹配要替
- 【HarmonyOS NEXT】codelab汇总-应用服务
这货就是木子全呀
HarmonyOS示例harmonyos华为
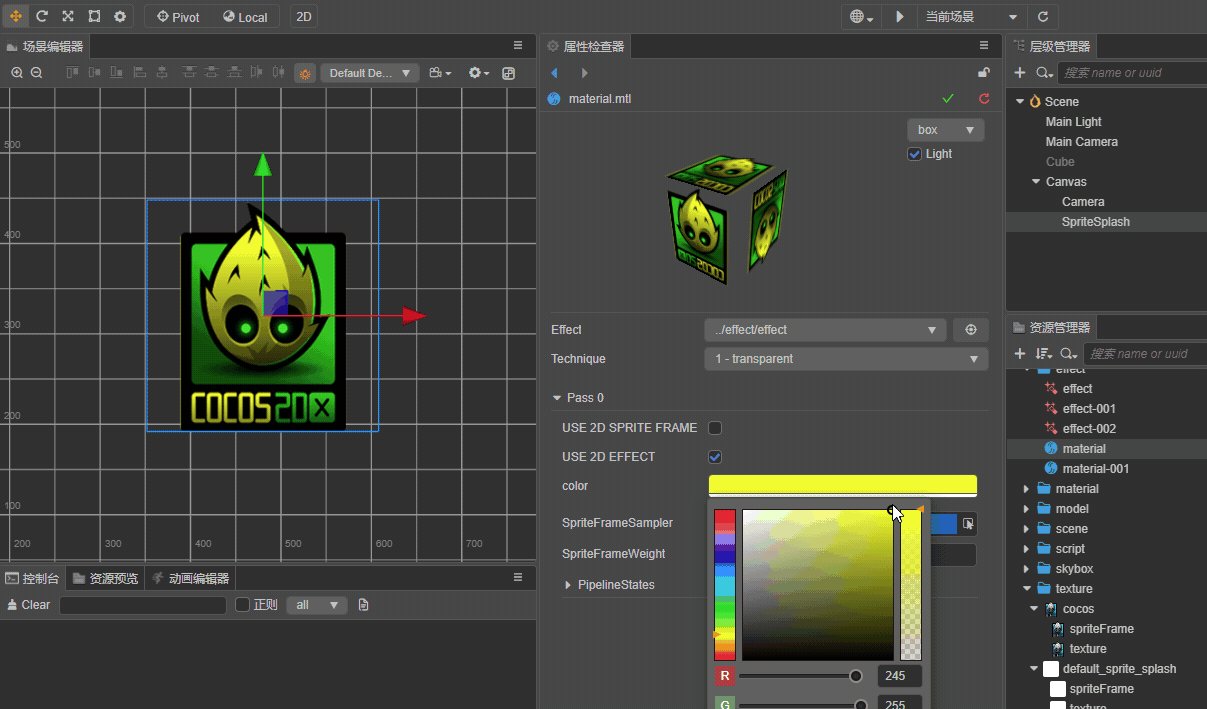
1、游戏登录(基于CocosCreator引擎)介绍:1.什么是游戏服务?GameServiceKit(游戏服务)主要提供快速、低成本构建游戏基本能力与游戏场景优化服务,有效提升游戏开发效率,帮助您进行游戏运营。2.您将建立什么?在本次Codelab中,您将会把一个CocosCreator游戏发布成OpenHarmony游戏,且这个游戏具备联合登录功能。3.您将会学到什么?实现如何将一个Cocos
- vue进阶——整合富文本编辑器wangEditor
秋书一叶
Vuevue.jsjavascript前端wangEditor富文本
vue进阶——整合富文本编辑器wangEditor前言一、什么是wangEditor?二、安装wangEditor1.React2.Vue23.Vue34.CDN三、基本使用1.vue22.vue3四、文件上传问题1、前端重点在于editorConfig中fileName及server的配置2、后端重点在于返回类型及文件大小配置五、参考文献wangEditor文档wangEditor-next文档
- QT chart案例
quaer
QTqtswift开发语言
examples-zoomlinechart.qdocZoomLineExample|QtCharts5.15.2Qt5.15QtChartsZoomLineExampleQtCharts|CommercialorGPLv3ContentsRunningtheExampleCustomizingZoomingEffectsZoomLineExample$$$zoomlinechart-briefT
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发