VUE学习笔记:7.v-model指令讲解
1.v-model介绍
- v-model主要用来操作input标签,实现标签与数据的双向绑定
- 双向绑定:即改变vue中数据的值会导致input标签中的值改变,同理改变input标签中的值来也会导致vue中数据的值改变。
- 能双向绑定的input标签包括:text格式,select格式和textarea格式,radio格式,checkbox格式等
2.v-model的基本使用
格式如下:
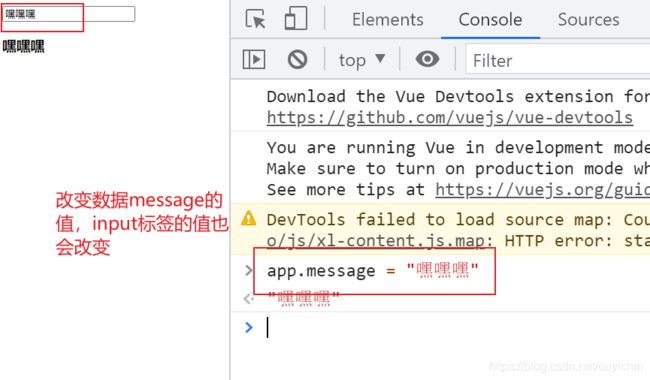
# 将input标签与数据message双向绑定,改变数据message的值或者改变input标签的value值,另一方都会改变。
DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>title>
head>
<body>
<div id="app">
<input type="text" v-model="message"/>
<h3>{{message}}h3>
div>
<script src="../vue.js">script>
<script>
// ES6中使用let定义变量,使用const定义常量
let app = new Vue({
el: '#app', // 讲这个vue实例与id为app的标签关联起来
data: {
message: "哈哈哈"
},
})
script>
body>
html>
3.v-model的实现原理
在讲v-model指令的实现原理之前,我们需要了解input标签的特有的一个监听事件input。input事件主要用来监听用户是否中输入框中输入内容。
v-model的实现原理:
- 实现数据到input标签的绑定:v-model通过
v-bind指令将数据绑定到input标签的value属性,实现数据到input标签的单向绑定 - 实现input标签到数据的绑定:v-model通过
v-on实现对input标签的input事件的监听。当input事件发生时则将input标签中的最新的value值赋值给数据
DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>title>
head>
<body>
<div id="app">
<input type="text" v-bind:value="message" v-on:input="inputcalue($event)"/>
<h3>{{message}}h3>
div>
<script src="../vue.js">script>
<script>
// ES6中使用let定义变量,使用const定义常量
let app = new Vue({
el: '#app', // 讲这个vue实例与id为app的标签关联起来
data: {
message: "哈哈哈"
},
methods:{
inputcalue: function(event){
<!--将input标签的value值赋值给message-->
this.message = event.target.value;
}
}
})
script>
body>
html>
效果与v-model一样。
4.v-model操作radio类型
DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>title>
head>
<body>
<div id="app">
<label for="man">
<input type="radio" id="man" value="男" v-model="message"/>男
label>
<label for="woman">
<input type="radio" id="woman" value="女" v-model="message"/>女
label>
<h3>你选择的性别是:{{message}}h3>
div>
<script src="../vue.js">script>
<script>
// ES6中使用let定义变量,使用const定义常量
let app = new Vue({
el: '#app', // 讲这个vue实例与id为app的标签关联起来
data: {
message: "男"
}
}
})
script>
body>
html>
5.v-model操作checkbox类型
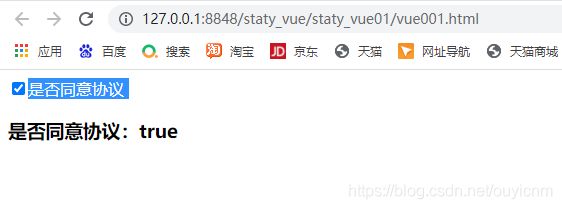
(1)操作checkbox类型的单选框
DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>title>
head>
<body>
<div id="app">
<label for="agree">
<input type="checkbox" id="agree" v-model="message"/>是否同意协议
label>
<h3>是否同意协议:{{message}}h3>
div>
<script src="../vue.js">script>
<script>
// ES6中使用let定义变量,使用const定义常量
let app = new Vue({
el: '#app', // 讲这个vue实例与id为app的标签关联起来
data: {
message: false
}
})
script>
body>
html>
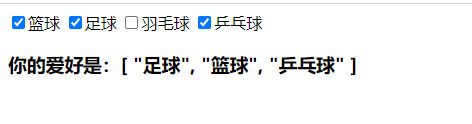
(2)操作checkbox类型的多选框
DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>title>
head>
<body>
<div id="app">
<label for="lanqiu">
<input type="checkbox" id="lanqiu" value="篮球" v-model="message"/>篮球
label>
<label for="zuqiu">
<input type="checkbox" id="zuqiu" value="足球" v-model="message"/>足球
label>
<label for="yumaoqiu">
<input type="checkbox" id="yumaoqiu" value="羽毛球" v-model="message"/>羽毛球
label>
<label for="pingpangqiu">
<input type="checkbox" id="pingpangqiu" value="乒乓球" v-model="message"/>乒乓球
label>
<h3>你的爱好是:{{message}}h3>
div>
<script src="../vue.js">script>
<script>
// ES6中使用let定义变量,使用const定义常量
let app = new Vue({
el: '#app', // 讲这个vue实例与id为app的标签关联起来
data: {
message: [] //因为data需要接受多选框的多个值,所以定义为数组
}
})
script>
body>
html>
6.v-model操作select类型
(1)操作select类型的单选框
DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>title>
head>
<body>
<div id="app">
<select name="aaa" v-model="message">
<option value="苹果">苹果option>
<option value="香蕉">香蕉option>
<option value="桃子">桃子option>
<option value="葡萄">葡萄option>
select>
<h3>你喜欢的水果是:{{message}}h3>
div>
<script src="../vue.js">script>
<script>
// ES6中使用let定义变量,使用const定义常量
let app = new Vue({
el: '#app', // 讲这个vue实例与id为app的标签关联起来
data: {
message: '香蕉'
}
})
script>
body>
html>
(2)操作select类型的多选框
DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>title>
head>
<body>
<div id="app">
<select name="aaa" v-model="message" multiple>
<option value="苹果">苹果option>
<option value="香蕉">香蕉option>
<option value="桃子">桃子option>
<option value="葡萄">葡萄option>
select>
<h3>你喜欢的水果是:{{message}}h3>
div>
<script src="../vue.js">script>
<script>
// ES6中使用let定义变量,使用const定义常量
let app = new Vue({
el: '#app', // 讲这个vue实例与id为app的标签关联起来
data: {
message: []
}
})
script>
body>
html>
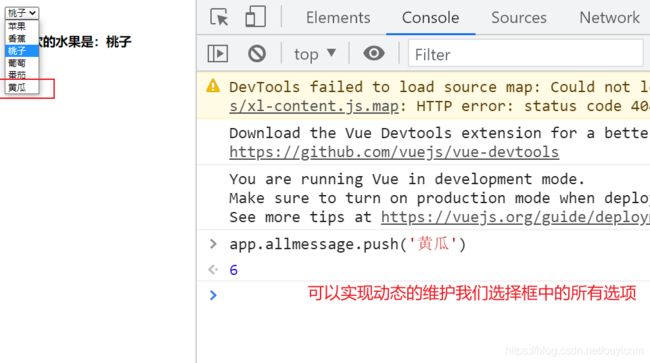
7.值绑定操作
上面我们的例子中,选择框中的所有选项都是写死的。实际开发过程中,选择框中的选项值也应该是后台的数据动态绑定的。这就是值绑定。
以上面select单选框为例:
DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>title>
head>
<body>
<div id="app">
<select name="aaa" v-model="message">
<option v-for="item of allmessage" :value="item">{{item}}option>
select>
<h3>你喜欢的水果是:{{message}}h3>
div>
<script src="../vue.js">script>
<script>
// ES6中使用let定义变量,使用const定义常量
let app = new Vue({
el: '#app', // 讲这个vue实例与id为app的标签关联起来
data: {
message: '香蕉' ,//该数据记录用户的选择
allmessage: ['苹果','香蕉','桃子','葡萄','番茄']//该数据记录选择框中的所有选项值
}
})
script>
body>
html>
8.v-model的修饰符讲解
- lazy修饰符格式:
v-model.lazy="xxx" - number修饰符格式:
v-model.number="xxx" - trim修饰符格式:
v-model.trim="xxx"