呆呆带你手撸一个思维导图-基础篇
希沃ENOW大前端
公司官网:CVTE(广州视源股份)
团队:CVTE旗下未来教育希沃软件平台中心enow团队
「本文作者:」

前言
你盼世界,我盼望你无bug。Hello 大家好,我是霖呆呆!
哈哈哈,好久没写文章了,不过今日再次提笔就像和一位很久没见面的好朋友约了顿饭,熟悉的感觉又回来了[窃喜~]。
希沃ENOW大前端也已经发了十几篇文章,一轮了,感谢大家的支持和喜欢啦[笔芯~]。
这周给大家带来的是一篇实际开发场景不多,但却比较有意思的文章——关于如何实现一个思维导图。
唔...由于是系列的文章,所以可要做好长期作战的准备了哟,整个系列我大体是将它分为了这么几个章节:
基础篇:实现思维导图的一种方案
实战篇:
react-topic项目初步搭建实战篇:连线的具体实现
实战篇:能动的导图
根据实际情况,后面可能会写更多吧。
对于基础篇,呆呆主要是会提供一些思维导图的实现方案(非架构方面),并介绍一些svg的相关知识,为后期手撸做好准备。
思维导图:"手撸对身体不好"
呆呆:"喂,110,这里有人酒后开车"

来看看,通过阅读这篇文章你可以学习到:
明确目标
节点的实现思路
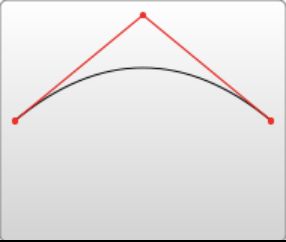
svg及二次贝塞尔曲线连线的实现思路
1. 明确目标
对于思维导图,当前市场上已经存在很多了,也不乏有一些挺不错的产品,甚至还有专业做这个的团队。
语雀:

在要开撸之前,我们得先明确自己想要做一个什么样的产品,以及做它的意义何在,最终实现出来的产品定位是怎样的。
那么呆呆先来说说自己的想法吧。其实写这个系列的想法很简单:巩固 + 分享,因为呆呆目前的工作有一部分是与之相关的,也是自己对其的一种巩固,也许自己在写文章的时候,能产生更多好的想法用在实际工作中;另外在工作之余分享一些已有的实现方案并可以与更多的小伙伴交流;最后,如果你认为你现在的工作有点无聊了,那么跟着呆呆来手撸一个思维导图它不香吗?[偷笑~]。
至于最终要做出一个什么东西,我们看到上面例举出的思维导图,都有很多的相似点:
类型丰富,左右子树布局(我们称为脑图)、组织结构图、鱼骨图等。
节点都可以进行拖拽移动改变层级
...
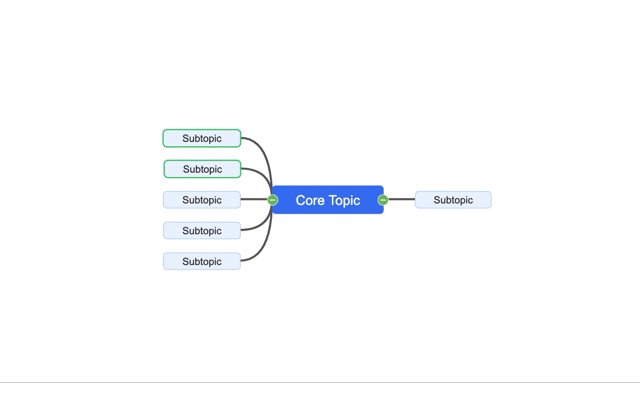
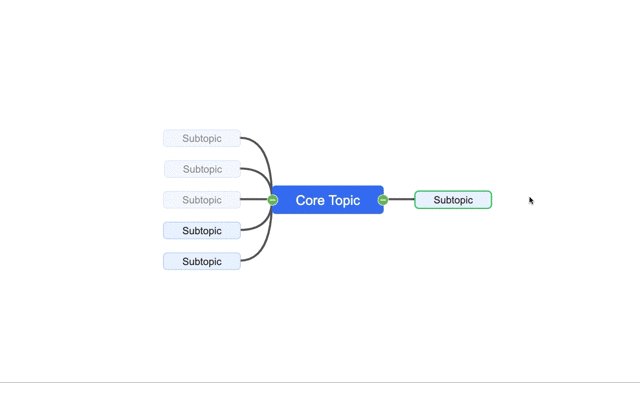
那么我们也可以来实现一个类似于上面这些的一个思维导图,最终的效果类似于下面这样:
 思维导图演示.gif
思维导图演示.gif
产品的定型为非商业(想做到商业也很有难度啊),自己练练手,希望在这个过程中,能让你学到一些奇怪的知识。
2. 节点的实现思路
2.1 方案选型
一个思维导图的实现,主要的部分无外乎两点:
节点(主题)
连线
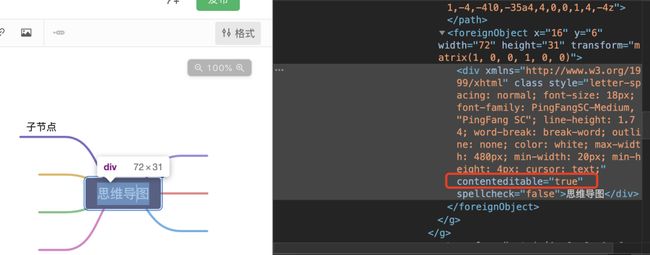
对于节点的实现,方案也有很多,无论是用普通的DOM元素,还是用svg,都可以。
然后进入编辑态时,开启DOM元素的contenteditable属性:
这样的实现让我想到了bpmn.js,它也是完全由svg构成:
(嘻嘻,既然说到了这,哎,推一波推一波:《全网最详bpmn教材》)
https://github.com/LinDaiDai/bpmn-chinese-document

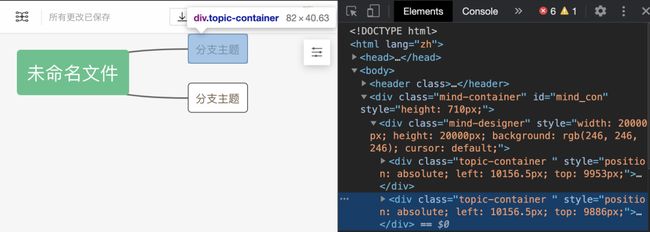
而对于processon,好家伙,更加暴力...直接用的绝对定位:

呆呆这边也有一种推荐的实现方案:DOM元素 + flex布局。
2.2 DOM元素 + flex布局
选用DOM实现节点的原因:操作方便,API丰富,同时也易于扩展。
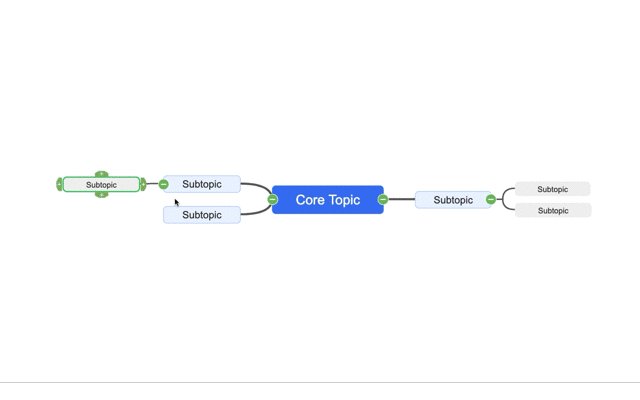
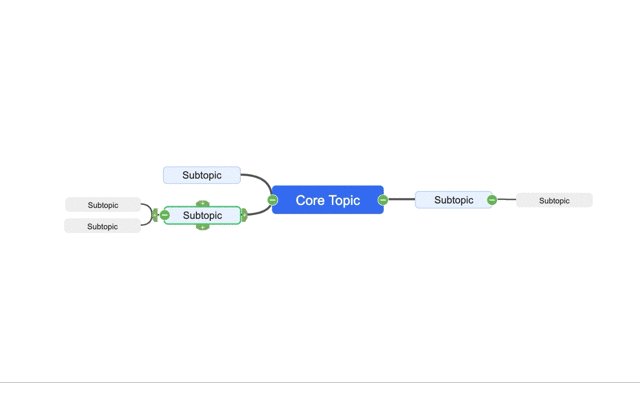
而对于它位置的实现,例如对于一个脑图来说,我们从整体上可以把它分为三个部分:
左子树
根节点
右子树
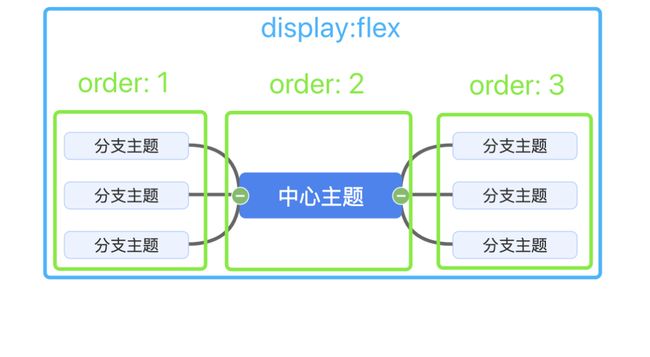
这三个部分的排列,顺序上是比较固定的,那么我们就可以利用flex布局中的order属性来完成一个脑图的总体布局。

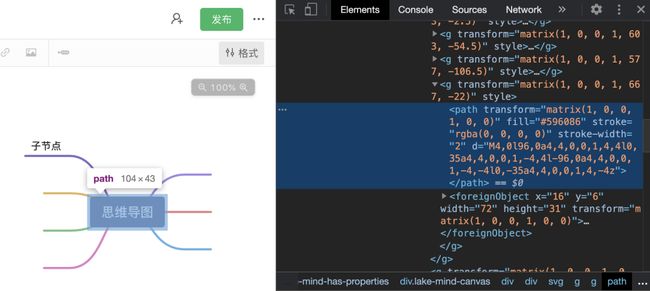
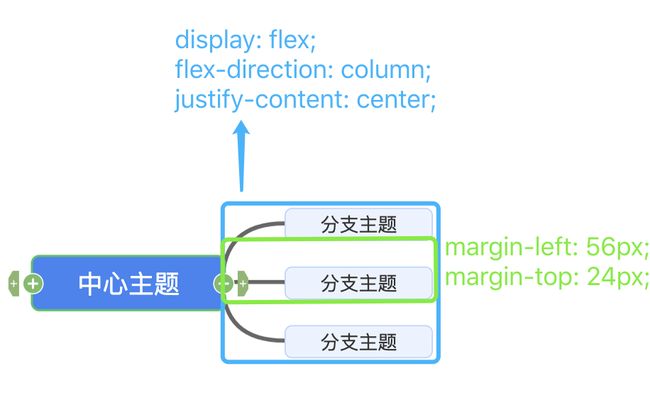
对于子树部分呢?我们也可以使用flex布局来实现,例如下图整个蓝色框的部分是右子树,绿色框部分为单个子树节点:

这样做的好处也是比较明显的,当节点的内容频繁变动的时候,不需要我们手动的去计算各个节点的位置,flex已经帮我们做好了这些事,实现动态的自适应布局。
我们可以简单的写个小demo来看看效果:
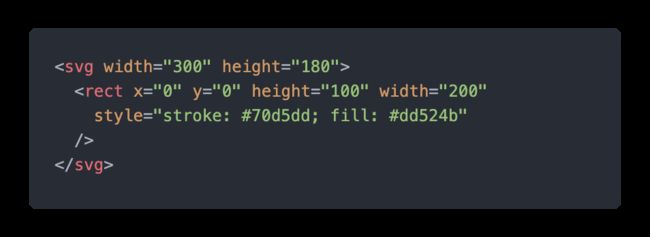
html代码:
根节点