思维导图 源码 php,使用思维导图,优雅的完成自己的代码
说了你可能不信,我经常怀疑自己
不!适!合!写!代!码!
写代码的时候,我经常脑壳一晕,或者去群里摸一下鱼,然后就突然搞不清上一段代码写来干嘛的!!
刚才那段代码,真的是我写的?
直到,我发现了思维导图的妙用。
思维导图,本是用来记知识点的。
然而某一刻我头冒青烟,灵光一闪,一个念头铺面而来,挥之不去!
要不用它来记录代码逻辑试试?
为了验证自己的想法,我马不停蹄的找出自己之前实现过的分页逻辑。
看在按钮比较多的情分上,勉强算它有点复杂度。用来快速验证想法再合适不过。
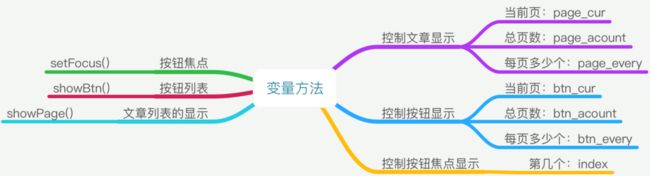
分页的实现大概是用一些变量来控制当前状态,比如当前页,总页数,还有第几页的按钮等等,然后再写一个比如showPage()的方法来显示当前页的内容,通过变量的改变来控制showPage()的执行结果。
这里省去使用ajax获取后台数据的部分,我自己创建一个js文件,里面用JSON存了一点数据。一般来说使用ajax都是一页一页的获取数据,我这里直接将所有数据都显示出来。
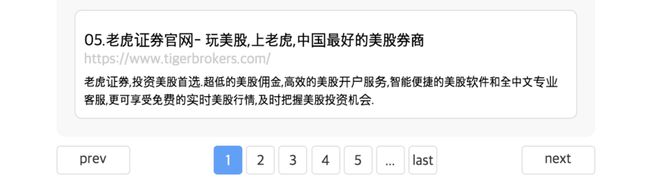
先用css画一个大概样式图
然后自行脑补一下想要实现的功能
理清变量和功能方法
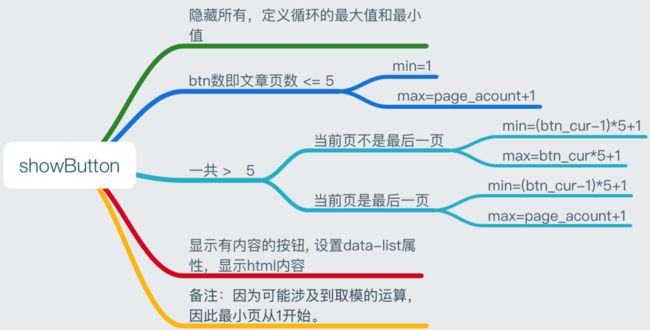
以showBtn()为例,思考如何完成这个函数。
默认每一个button页有5个按钮,为了防止最后一页不够5个,先隐藏所有的按钮,然后通过循环将存在的按钮显示出来
思维导图一出,逻辑果然顺滑如丝!
function showButton() {
var $numb = $(".numb"),
min = (btn_cur - 1) * 5 + 1,
max = 0;
if (btn_cur == btn_acount) {
max = page_acount + 1;
} else if (btn_cur < btn_acount) {
max = btn_cur * 5 + 1;
}
$numb.hide();
for (var i = min; i < max; i++) {
!(function() {
$numb.eq((i % 5) - 1).show();
$numb.eq((i % 5) - 1).attr("data-list", i);
$numb.eq((i % 5) - 1).html(i);
})();
}
}
对比一下优化之前的代码!
完!全!没!逻!辑!可!言!
反正不是我写的,贴出来也无所谓!
function showButton() {
var $numb = $(".numb");
if (btn_acount == 1) {
$numb.hide();
$(".more").hide();
$(".last").hide();
for (var i = 0; i < acountPage; i++) {
$numb.eq(i).show();
$numb.eq(i).attr("data-list", i);
}
}
var min = (btn_cur - 1) * 5 + 1;
var max = 0;
if (btn_cur == btn_acount) {
max = page_acount + 1;
} else if (btn_cur < btn_acount) {
max = btn_cur * 5 + 1;
}
$numb.hide();
for (var i = min; i < max; i++) {
$numb.eq((i % 5) - 1).show();
$numb.eq((i % 5) - 1).attr("data-list", i);
$numb.eq((i % 5) - 1).html(i);
}
}
当函数都写好,变量都整明白了,就可以添加事件了。
先来一波思维逻辑头脑风暴
完整的逻辑图非常复杂,可写代码毫无压力。
边摸鱼边写代码,惬意!
$(".pos_page").on("click", function(e) {
// e.preventDefault();
var $target = $(e.target);
var className = $target.attr("class").split(" ")[0];
$target.on("selectstart", function() {
return false;
});
switch (className) {
case "prev_page":
if (index != 0) {
index -= 1;
page_cur -= 1;
} else if (index == 0) {
if (btn_cur > 1) {
index = 4;
btn_cur -= 1;
page_cur -= 1;
} else if (btn_cur == 1) {
return;
}
}
showPage(page_cur, page_every);
showButton();
setFocus();
break;
case "next_page":
if (btn_cur == btn_acount) {
if (index == (page_acount % 5) - 1) {
return;
} else if (index < (page_acount % 5) - 1) {
index++;
page_cur++;
}
} else if (btn_cur < btn_acount) {
if (index == 4) {
index = 0;
btn_cur += 1;
page_cur += 1;
} else if (index < 4) {
index++;
page_cur++;
}
}
showPage(page_cur, page_every);
showButton();
setFocus();
break;
case "numb":
page_cur = $target.attr("data-list");
index = (page_cur % 5) - 1;
console.log(page_cur);
showPage(page_cur, page_every);
showButton();
setFocus();
break;
case "more":
if (btn_cur < btn_acount) {
btn_cur += 1;
index = 0;
showButton();
setFocus();
page_cur = $(".numb")
.eq(0)
.html();
showPage(page_cur, page_every);
}
break;
case "last":
if (btn_cur != btn_acount) {
btn_cur = btn_acount;
index = 0;
page_cur = (btn_cur - 1) * 5 + 1;
showPage(page_cur, page_every);
showButton();
setFocus();
}
default:
break;
}
});
通过类名来区分目标DOM,通过自定义data-list属性来标识当前页
我原本很菜的!
后来用了思维导图!
可以徒手写分页了!
良心推荐,爱用不用!