渲染中回流与重绘讲解
浏览器的渲染过程
本文先从浏览器的渲染过程来讲解回流与重绘。
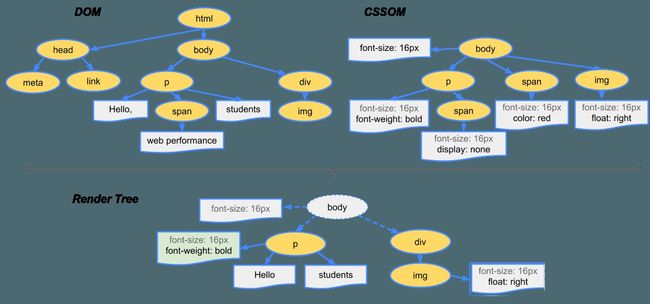
从上面这个图上,我们可以看到,浏览器渲染过程如下:
- 解析HTML,生成DOM树(
DOM Tree),解析CSS,生成CSS树(Style Rules) - 将DOM树和CSS树结合,生成渲染树(
Render Tree) - 根据生成的渲染树,进行回流(
Layout或称呼为Reflow),得到节点的几何信息(位置,大小) - 根据渲染树以及回流得到的几何信息,得到节点的绝对像素,进行重绘(
Painting或称呼为Repaint): - 将像素发送给GPU,在页面上进行展示(
Display)。
下面我们来了解下渲染过程中,重要的几个节点具体做了什么
生成渲染树(Render Tree)
为了构建渲染树Render Tree(),浏览器主要完成了以下工作:
- 从
DOM Tree的根节点开始遍历每个可见节点。 - 对于每个可见的节点,找到
Style Rules中对应的规则,并应用它们。 - 根据每个可见节点以及其对应的样式,组合生成
Render Tree。
第一步中,既然说到了要遍历可见的节点,那么我们得先知道,什么节点是不可见的。不可见的节点包括:
- 一些不会渲染输出的节点,比如
script、meta、link等。 - 一些通过css进行隐藏的节点,比如
display:none。注意,利用visibility和opacity隐藏的节点,还是会显示在渲染树上的。
注意:Render Tree只包含可见的节点
回流(Layout或Reflow)
前面我们通过构造Render Tree(渲染树),我们将可见DOM节点以及它对应的样式结合起来,可是我们还需要计算它们在设备视口(viewport)内的确切位置和大小,这个计算的阶段就是回流。
为了弄清每个对象在网站上的确切大小和位置,浏览器从渲染树的document(根节点)开始遍历,我们可以以下面这个实例来表示:
DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>Critial Path: Hello world!title>
head>
<body>
<div style="width: 50%">
<div style="width: 50%">Hello world!div>
div>
body>
html>
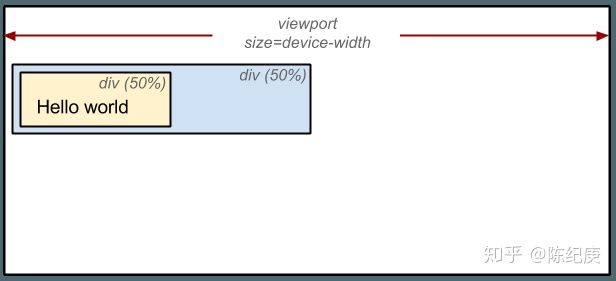
我们可以看到,第一个div将节点的显示尺寸设置为视口宽度的50%,第二个div将其尺寸设置为父节点的50%,如下示意图。
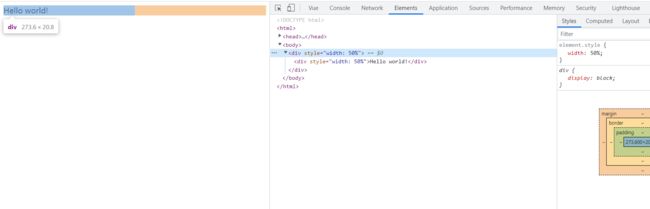
而在回流这个阶段,我们就需要根据视口具体的宽度,将其转为实际的像素值(如下图)
重绘(Painting)
最终,我们通过构造渲染树(Render Tree)和回流(Layout)阶段,我们知道了哪些节点是可见的,以及可见节点的样式和具体的几何信息(位置、大小),那么我们就可以将渲染树的每个节点都转换为屏幕上的实际像素,这个阶段就叫做重绘(Painting或Repaint)。
既然知道了浏览器的渲染过程后,我们就来探讨下,何时会发生回流重绘。
何时发生回流重绘
我们前面知道了,回流这一阶段主要是计算节点的位置和几何信息,那么当页面布局和几何信息发生变化的时候,就需要回流。比如以下情况:
- 页面一开始渲染的时候(这肯定避免不了)
- 添加或删除可见的DOM元素
- 元素的位置发生变化
- 元素的尺寸发生变化(包括外边距、内边框、边框大小、高度和宽度等)
- 内容发生变化,比如文本变化或图片被另一个不同尺寸的图片所替代。
- 浏览器的窗口尺寸变化(因为回流是根据视口的大小来计算元素的位置和大小的)
根据改变的范围和程度,渲染树中或大或小的部分需要重新计算,有些改变会触发整个页面的重新排版,比如,滚动条出现的时候或者修改了根节点。
注意:回流一定会触发重绘,而重绘不一定会回流
浏览器的优化机制
现代的浏览器都是很聪明的,由于每次重新排版都会造成额外的计算消耗,因此大多数浏览器都会通过队列化修改并批量执行来优化重新排版过程。浏览器会将修改操作放入到队列里,直到过了一段时间或者操作达到了一个阈值,才清空队列。但是!当你获取布局信息的操作的时候,会强制队列刷新,比如当你访问以下属性或者使用以下方法:
- offsetTop、offsetLeft、offsetWidth、offsetHeight
- scrollTop、scrollLeft、scrollWidth、scrollHeight
- clientTop、clientLeft、clientWidth、clientHeight
- getComputedStyle()
- getBoundingClientRect
以上属性和方法都需要返回最新的布局信息,因此浏览器不得不清空队列,触发回流重绘来返回正确的值。因此,我们在修改样式的时候,最好避免使用上面列出的属性,他们都会刷新渲染队列。如果要使用它们,最好将值缓存起来。
减少回流和重绘
好了,到了我们今天的重头戏,前面说了这么多背景和理论知识,接下来让我们谈谈如何减少回流和重绘。
由于回流和重绘可能代价比较昂贵,因此最好就是可以减少它的发生次数。为了减少发生次数,我们可以合并多次对样式和DOM的修改,然后一次处理掉。
合并样式的修改
const el = document.getElementById('test');
el.style.padding = '5px';
el.style.borderLeft = '1px';
el.style.borderRight = '2px';
例子中,有三个样式属性被修改了,每一个都会影响元素的几何结构,引起回流。当然,大部分现代浏览器都对其做了优化,因此,只会触发一次回流。但是如果上面代码执行的时候,有其他代码访问了布局信息(上文中的会触发回流的布局信息),那么就会导致三次回流。
因此,我们可以合并所有的改变然后一次处理,比如我们可以采取以下的方式:
- 使用style属性cssText
const el = document.getElementById('test');
el.style.cssText += 'border-left: 1px; border-right: 2px; padding: 5px;';
- 修改dom属性className
const el = document.getElementById('test');
el.className += ' active'; // 注意class前有空格
批量修改DOM
当我们要执行一段批量插入节点的代码:
function appendDataToElement(parentElement, textArr) {
for (let i = 0; i < textArr.length; i++) {
const li = document.createElement('li');
li.textContent = textArr[i];
parentElement.appendChild(li);
}
}
const ul = document.getElementById('list');
appendDataToElement(ul, ['文本1','文本2','文本3']);
如果我们直接这样执行的话,由于每次循环都会插入一个新的节点,会导致浏览器回流一次。
可以通过以下步骤减少回流重绘次数:
- 使元素脱离文档流
- 对其进行多次修改
- 将元素带回到文档中。
该过程的第一步和第三步可能会引起回流,但是经过第一步之后,对DOM的所有修改都不会引起回流,因为它已经不在渲染树了。
我们可以让DOM脱离文档流,使用以下三种方式进行优化:
1. 隐藏元素,应用修改,重新显示
这个会在展示和隐藏节点的时候,产生两次重绘
function appendDataToElement(parentElement, textArr) {
for (let i = 0; i < textArr.length; i++) {
const li = document.createElement('li');
li.textContent = textArr[i];
parentElement.appendChild(li);
}
}
const ul = document.getElementById('list');
ul.style.display = 'none';
appendDataToElement(ul, ['文本1','文本2','文本3']);
ul.style.display = 'block';
2. 使用文档片段(documentFragment)在当前DOM之外构建一个子树,再把它拷贝回文档
const ul = document.getElementById('list');
const fragment = document.createDocumentFragment();
appendDataToElement(fragment, ['文本1','文本2','文本3']);
ul.appendChild(fragment);
3. 将原始元素拷贝到一个脱离文档的节点中,修改节点后,再替换原始的元素。
const ul = document.getElementById('list');
const clone = ul.cloneNode(true);
appendDataToElement(clone, ['文本1','文本2','文本3']);
ul.parentNode.replaceChild(clone, ul);
对于上述情况,我写了一个demo来测试修改前和修改后的性能。然而实验结果不是很理想。
原因其实上面也说过了,浏览器会使用队列来储存多次修改,进行优化,所以对这些优化方案,我们其实不用过分考虑。
避免触发同步布局事件
上文我们说过,当我们访问元素的一些属性的时候,会导致浏览器强制清空队列,进行强制同步布局。举个例子,比如说我们想将一个p标签数组的宽度赋值为一个元素的宽度,我们可能写出这样的代码:
function initP() {
for (let i = 0; i < paragraphs.length; i++) {
paragraphs[i].style.width = box.offsetWidth + 'px';
}
}
这段代码看上去是没有什么问题,可是其实会造成很大的性能问题。在每次循环的时候,都读取了box的一个offsetWidth属性值,然后利用它来更新p标签的width属性。这就导致了每一次循环的时候,浏览器都必须先使上一次循环中的样式更新操作生效,才能响应本次循环的样式读取操作。每一次循环都会强制浏览器刷新队列。我们可以优化为:
const width = box.offsetWidth;
function initP() {
for (let i = 0; i < paragraphs.length; i++) {
paragraphs[i].style.width = width + 'px';
}
}
同样,我也写了个demo来比较两者的性能差异,paragraphs数量越多,差异约明显,
复杂动画效果,使用绝对定位让其脱离文档流
对于复杂动画效果,由于会经常的引起回流重绘,因此,我们可以使用绝对定位,让它脱离文档流。否则会引起父元素以及后续元素频繁的回流。
css3硬件加速(GPU加速)
比起考虑如何减少回流重绘,我们更期望的是,根本不要回流重绘。这个时候,css3硬件加速就闪亮登场啦!!
如何使用
常见的触发硬件加速的css属性:
- transform
- opacity
- filters
- Will-change
效果
我们可以先看个例子。我通过使用chrome的Performance捕获了一段时间的回流重绘情况,实际结果如下图:
从图中我们可以看出,在动画进行的时候,几乎没有发生回流重绘。如果感兴趣你也可以自己做下实验。
示例代码:
<div class="demo">div>
.demo {
position: absolute;
width: 100px;
height: 100px;
background: red;
transition: transform 10s;
}
.demo:hover {
transform: translate(500px, 500px);
}
重点
- 使用css3硬件加速,可以让
transform、opacity、filters这些动画几乎不会引起回流重绘 - 对于动画的其它属性,比如background-color这些,还是会引起回流重绘的,不过它还是可以提升这些动画的性能。
css3硬件加速的坑
- 如果你为太多元素使用css3硬件加速,会导致内存占用较大,会有性能问题。
- 在GPU渲染字体会导致抗锯齿无效。这是因为GPU和CPU的算法不同。