引入短信服务发送手机验证码进行安全校验
其他方案=>引入QQ邮箱发送验证码进行安全校验
相对短信验证码,操作更简单而且免费
最近想给自己的项目在注册时加点安全校验,准备使用免费的邮箱验证来着,在上一篇引入QQ邮箱进行安全校验时,看有朋友说阿里云会送一些短信服务免费额度,于是去官网一看,果然送了100条额度,因此在此写一篇使用流程与邮箱验证作为不同解决方案。
一.需求分析
-
场景:用户输入自己的手机号,点击获取验证码,后台会发送验证码到对应手机号中。
-
分析:防止刷爆服务,可以限制一分钟内只能获取一次。
- 前端:期限内禁用button按钮。
- 后端:存入redis设置过期时间,请求先判断redis中是否有数据。
二.服务介绍
- 目前市面上有很多第三方提供的短信服务,这些第三方短信服务会和各个运营商(移动,联通,电信)对接,我们只需要购买服务后按照其提供的开发文档进行调用就可以发送短信了。常用的短信服务:
- 阿里云
- 腾讯云
- 华为云
由于白嫖的是阿里云的免费额度,此文介绍如何引入阿里云短信服务~
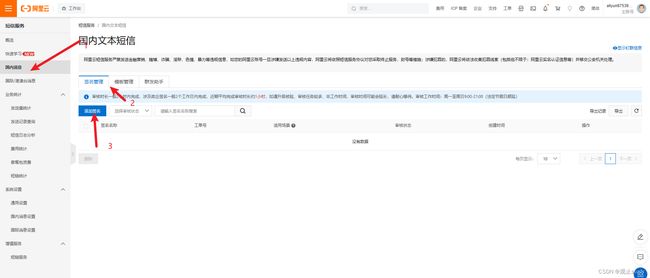
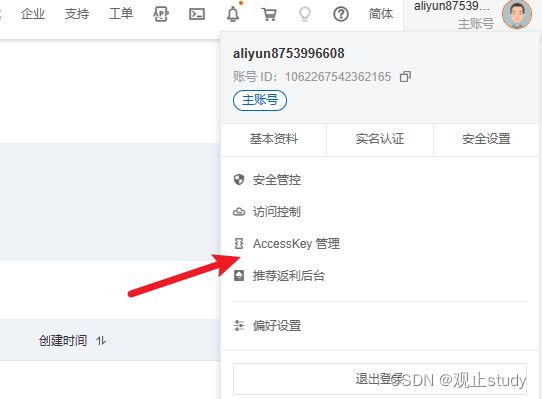
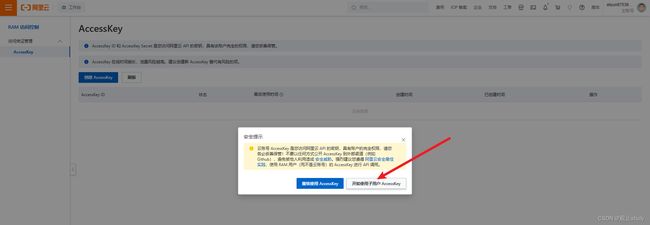
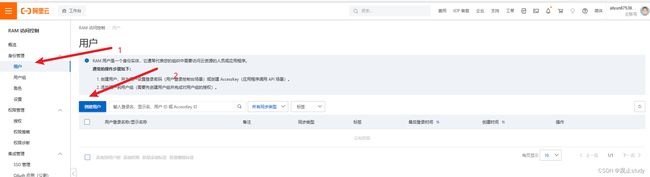
三.服务配置
首先要到官方对服务进行相关的配置
至此完成了短信服务的相关配置,接下来一起看看如何在项目中使用吧~
四.后端开发
官方提供非常详细的使用流程,可以选择自己查看帮助文档学习使用.
- 具体开发步骤:
- 导入maven坐标
- 调用API
(1) 环境搭建
- 在maven中导入如下坐标
<dependency>
<groupId>com.aliyungroupId>
<artifactId>aliyun-java-sdk-coreartifactId>
<version>4.5.16version>
dependency>
<dependency>
<groupId>com.aliyungroupId>
<artifactId>aliyun-java-sdk-dysmsapiartifactId>
<version>2.1.0version>
dependency>
- 由于我们需要使用redis缓存验证码因此还要导入redis的jar包
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-data-redisartifactId>
dependency>
- 在yml文件中配置redis,设置了redis密码记得加上密码配置
spring:
redis:
# redis数据库索引(默认为0),我们使用索引为3的数据库,避免和其他数据库冲突
database: 3
# redis服务器地址(默认为localhost)
host: localhost
# redis端口(默认为6379)
port: 6379
(2) 代码开发
复制官方提供的测试案例,填充入在服务配置中获取的相应的参数即可。

可在自己项目中根据自己的需求将官方案例封装为工具类调用
package com.example.utils;
import com.aliyuncs.DefaultAcsClient;
import com.aliyuncs.IAcsClient;
import com.aliyuncs.dysmsapi.model.v20170525.SendSmsRequest;
import com.aliyuncs.dysmsapi.model.v20170525.SendSmsResponse;
import com.aliyuncs.exceptions.ClientException;
import com.aliyuncs.exceptions.ServerException;
import com.aliyuncs.profile.DefaultProfile;
/**
* 短信发送工具类
*/
public class SMSUtils {
// 签名
private final static String SIGN_NAME = "XXXX";
// 模板
private final static String TEMPLATE_CODE = "XXXX";
/**
* 发送短信
*
* @param phoneNumbers 收信人手机号
* @param param 发送的验证码
*/
public static void sendMessage(String phoneNumbers, String param) {
// 配置的accessKeyId和secret
DefaultProfile profile = DefaultProfile.getProfile("cn-hangzhou", "xxxx", "xxxxxx");
IAcsClient client = new DefaultAcsClient(profile);
SendSmsRequest request = new SendSmsRequest();
request.setSysRegionId("cn-hangzhou");
// 收信人手机号
request.setPhoneNumbers(phoneNumbers);
// 申请的签名
request.setSignName(SIGN_NAME);
// 申请的模板
request.setTemplateCode(TEMPLATE_CODE);
// 替换模板中的参数,必须为Json格式
request.setTemplateParam("{\"code\":\"" + param + "\"}");
try {
// 获取发送结果
SendSmsResponse response = client.getAcsResponse(request);
System.out.println(response);
} catch (ServerException e) {
e.printStackTrace();
} catch (ClientException e) {
// 打印处理结果
System.out.println("ErrCode:" + e.getErrCode());
System.out.println("ErrMsg:" + e.getErrMsg());
System.out.println("RequestId:" + e.getRequestId());
}
}
}
编写短信服务接口:
package com.example.controller;
@RestController
@CrossOrigin("http://localhost:63342")
public class SendCode {
/**
* @param targetPhone 用户手机号
* @return
*/
@GetMapping("/getCode")
@ResponseBody
public String phone(@RequestParam("targetPhone") String targetPhone) {
//生成六位数验证码
int authNum = new Random().nextInt(899999) + 100000;
String authCode = String.valueOf(authNum);
SMSUtils.sendMessage(targetPhone,authCode);
return "发送成功";
}
}
启动服务测试接口
GET http://localhost:8080/getCode?targetPhone=158xx889
至此我们已经成功实现了调用阿里云短信服务发送验证码的功能
(3) 缓存改进
如果仅仅是上述那样,当碰到恶意用户时,我们的财产将面临非常危险的处境,因此可以引入缓存来简单改进代码
package com.example.controller;
import com.example.utils.SMSUtils;
import com.example.utils.SendMailUtil;
import org.springframework.data.redis.core.RedisTemplate;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
import java.util.Random;
import java.util.concurrent.TimeUnit;
@RestController
@CrossOrigin("http://localhost:63342")
public class SendCode {
@Resource
private RedisTemplate<String, String> redisTemplate = new RedisTemplate<>();
/**
* @param targetPhone 用户手机号
* @return
*/
@GetMapping("/getCode")
@ResponseBody
public String phone(@RequestParam("targetPhone") String targetPhone) {
// 发送前先看下我们是否已经缓存了验证码
String yzm = redisTemplate.opsForValue().get("yzm");
// 判断是否存在
if (yzm == null){
// 生成六位数验证码
int authNum = new Random().nextInt(899999) + 100000;
String authCode = String.valueOf(authNum);
// 不存在,我们发送验证码给用户
SMSUtils.sendMessage(targetPhone,authCode);
// 存入redis中,设置有效期为1分钟
redisTemplate.opsForValue().set("yzm", authCode, 1, TimeUnit.MINUTES);
return "发送成功";
}
// 存在,直接返回,不再发送验证码~
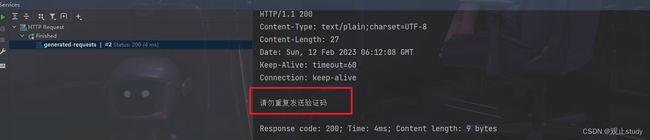
return "请勿重复发送验证码";
}
}
如此我们便简单的完善了获取验证码功能。
五.前端(补充)
代码如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div>
<input id="phoneNum" type="text">
<button id="getCode">获取验证码button>
div>
<script>
/*按钮禁用60秒,并显示倒计时*/
function disabledButton() {
const getCode = document.querySelector("#getCode")
getCode.disabled = true
let second = 60;
const intervalObj = setInterval(function () {
getCode.innerText = "请" + second + "秒后再重试"
if (second === 0) {
getCode.innerText = "获取验证码"
getCode.disabled = false
clearInterval(intervalObj);
}
second--;
}, 1000);
}
document.querySelector("#getCode").addEventListener('click', function () {
const phoneNum = document.querySelector("#phoneNum")
let xhr = new XMLHttpRequest();
xhr.open("GET", "http://localhost:8080/getCode?targetPhone=" + phoneNum.value, true);
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
alert(xhr.response);
disabledButton()
}
}
})
script>
body>
html>