微信小程序+web数据库的开发实践
前言
生活中使用微信小程序的场景越来越多,它实现了用户对于应用“触手可及、用完即走”的理想需求。微信小程序的开发难度也低于APP的开发制作,使用它会更便利、低成本、高经济效益。
但是要完成一个小程序涉及到的技术栈比较多,要开发的模块也很多。比如:
-
微信小程序端的开发
-
小程序与后端接口的开发
-
后端管理系统的开发
等等
今天就来介绍下如何使用web 数据库(此处以kintone平台为例)+小程序进行整合,实现包括从用户授权认证,到整个O2O系统的开发。
小程序开发
首先谈谈小程序的优势。它对于开发者友好,打破了平台壁垒,安卓和ios,我们只需要开发一套代码,就能在各种终端使用。用户系统互通,都是依赖微信的生态。并且能获得很多手机的开放能力,包括相机,音视频等,来实现各种pc端无法实现的功能。
下面就来详细说下从前后台完整实现一个小程序需要做哪些。
1.小程序框架
小程序客户端的开发主要是使用微信官方提供的开发框架,也可以使用第三方的开发框架,比如uniapp,taro等等。
那为什么要使用这些第三方框架呢?为了减少学习成本和开发成本!
因为我们的提供的服务往往是多终端的。比如说有小程序,有应用app,有h5等。因为平台不同,开发语言也会不同,如果这些全部交给独立团队进行开发,那成本将非常高。而三方框架就是为了解决这个问题。使用一套工具,一套代码完成多端开发,多端部署。一个团队就能搞定啦!(理想中的,如果业务不太复杂,的确可以。)
uni-app 是使用 Vue.js 开发小程序的框架。市面上应该有一大半的小程序是使用uniapp来进行开发的。当然不仅是小程序,它还支持 H5、App 等多端开发。因为是基于 Vue.js的语法,加上国内使用vue的程序猿非常多,所以这样可以减少我们的学习成本。
taro是使用react来进行小程序开发的框架。同样的,因为react也是非常流行的前端框架,所以也是非常棒的第三方开发框架。
至于大家倾向于哪种框架,大家可以评论告诉我们,哈哈。
2.单纯小程序客户端难以解决的问题
单纯只依靠小程序客户端,还是有很多问题需要面对。
-
每次业务的修改代码都需要发布一个版本。
如果我们把业务的处理封装成接口放在服务端后,只要接口的参数不变,我们都不需要进行小程序的重新发布。
-
无法获取一些微信的能力,比如授权获取用户手机号。
这些都是需要在服务端先通过获取access token,再去调用微信的api去获取用户手机。像这种请求,都是不可以在客户端完成的。或者说是不安全,且受限的。同时像业务逻辑的处理之后的数据落地,也需要在服务端进行。
-
客户端的运算能力有限。
一些计算型的业务放在服务端比如ocr识别,ai语言模型的调用等等,使用服务端强大的算力来解决,加快运算速度。
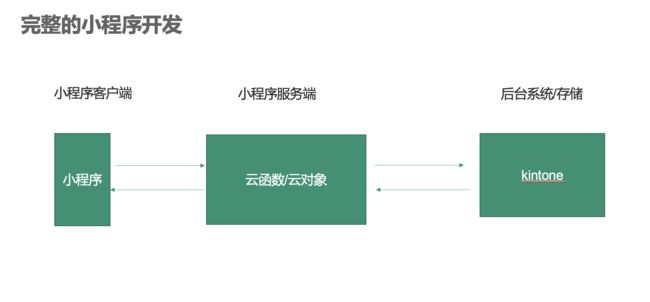
所以一个功能完整的小程序开发一般还是需要用到中间的小程序服务层的。
3.小程序服务端开发
服务端开发可以使用云原生的方式开发也可以使用自建服务器进行开发。
其中unicloud(也是uniapp这家公司的)它提供了一个叫服务空间的解决方案。就是一种云原生的开发方式。它依托云服务商提供了一套云端nodejs的运行时环境,还提供了对象存储、mongodb数据库、redis缓存数据库等等。
然后云服务商你又可以自行选择阿里云,腾讯云等。相当于原本你需要一个个配置的服务帮你打包卖给你,然后又提供了完整的接口去连接这些云服务,从底层抹平了云服务厂商间的差异。
事实证明,这套下来还是省去了很多开发成本以及云原生开发的学习成本。当然如果你想使用其他语言进行后端开发,比如java、python、php等,那你也可以使用腾讯的云托管,通过docker来进行部署。而uniapp+unicloud的开发相当于你只使用js来实现全栈的开发。
kintone的角色
在小程序开发之前,我们需要先实现一个后台系统,或者叫后端的开发。
拿kintone开发社区小程序举例。我们的开发社区小程序做了“每日一题”、“活动报名”、“积分商城”等功能。 在这个系统中存储的数据部分来自于用户,还有部分数据则来自于系统本身的运营。比如系统运营人员通过后台添加活动,添加的每日答题等等。
所以我们希望通过后端完成以下工作:
-
数据库的设计
-
后台管理系统
-
api接口的开发(供云函数调用)
以此简要说明下kintone的能力和定位。 我们逐个进行分析。
-
首先是数据库设计,我们需要根据业务需求,设计数据库的结构,kintone通过拖拽就能实现。数据库中常见的外键,也能通过lookup实现。
-
然后是后台系统的开发,我们需要根据业务实现包括且不限于增删改查等等这些功能。而在kintone中我们在通过拖拽生成应用后,会自动实现增删改查这些功能。其次是平台自身能力。平台系统本身也需要自己的用户表,权限表等等来满足运营人员的管理。
-
最后是通过api提供对外开放的能力,kintone提供rest api接口,提供包括各种语言的sdk,包括js、java、python、php等。通过这个接口我们就借助云函数实现数据和小程序的双向流动了。
传统开发,需要开发的东西非常多,成本大大增加。而kintone不仅提供了上述能力,还提供了流程审批,数据统计等等附加值业务。
案例分析
下面我们以一个简单的O2O系统的雏形为例,来讲下小程序的开发。
1.登录
小程序开发最基础、通用的功能:登录。做任何小程序想要识别用户,第一步就是需要实现使用小程序登录。也就是通过识别进入小程序的用户。
如何实现识别用户?
这部分包含2个部分:
-
小程序中用户的唯一标识 open id
-
授权获取用户的手机号
open id是小程序中的用户的唯一标识。其实通过它就能实现用户的自动识别与登录。但是光有用户的open id 往往是不够的,为什么呢?因为很多时候我们的系统是多端的,而pc端无法获取用户小程序的open id,所以并不能用它来区别用户,所以往往还需要通过授权获取用户手机号这种做法来区别用户。
2.微信服务认证 access token
但是想要获取手机号,光授权还不够,还需要配合服务端进行一些开发才能实现。它需要先通过小程序的appId、appSecret来获取微信服务的access token,然后通过access token令牌来调用api获取用户手机信息。
access token如何保存?
access token的过期时间一般是2小时,而且官方也建议大家在token有效期内对这个access token进行缓存。所以一般的做法都是先存入redis,并且设置expire时间。每次要执行微信的api前先在缓存中获取token,如果不存在就先去获取access token并且存入缓存中。
在unicloud的开发中,他们的服务空间提供了另一种方法,就是通过使用定期触发器,在token过期的时间内(比如说2小时)定时获取token并且保存在redis中。这样免去你在应用逻辑中遇到token过期,再去取token的情况。节约请求时间。
当然你也可以通过kintone来存储token。(只需要设置过期时间,注意浏览权限)
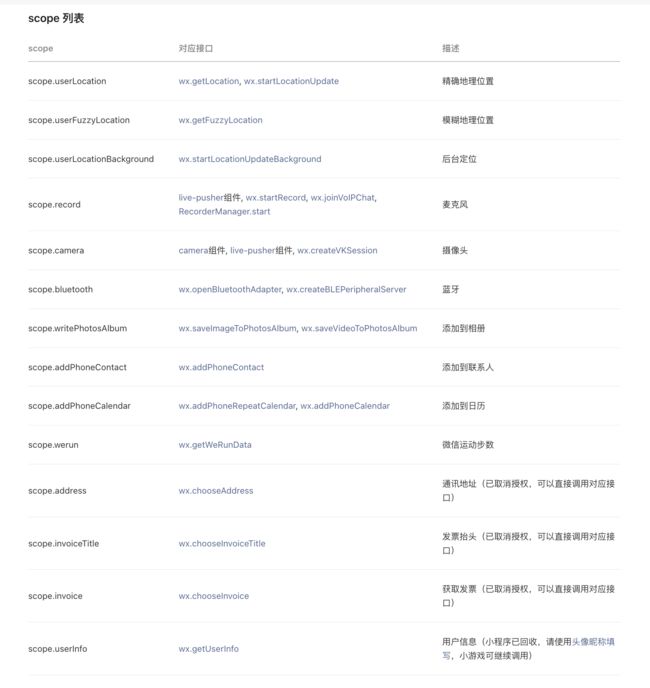
3.授权能力
除了授权获取手机号,通过用户授权还能获得更多能力。比如常见的用户的地理信息、通讯地址、发票信息等。这些都可以通过授权方式来获取。不过这里有些坑需要注意,授权的接口经常会做调整,比如之前常用的获取通过wx.getUserInfo获取用户头像昵称的能力现在在新创建的小程序中已经无法使用了。
4.小程序客户端与服务端之间的身份认证
我们不能每次发起请求就要跳一次登录,所以需要将登录状态转化为服务之间的身份认证。
小程序客户端和小程序服务端的身份认证该如何去做呢?这块可不是微信帮你做好的,需要你自己去做。
常见的身份认证方式还分两种:
-
一种是有状态的身份认证,比如说session认证。
session是需要在服务端保存的。会耗费服务端资源。 -
还有一种是无状态的身份认证。比如说jwt token。
jwt token则是一种去中心化的认证。它通过非对称加密来实现。所以不需要服务器。
这两者区别今天就不做展开分析。因为比较复杂。今天我们就主要以jwt token认证来讲讲小程序如果使用它来做身份认证。
jwt 优点很多,去中心化、无状态、不需要服务端存储,只需要每次请求都在头部中带上认证信息。不过他也有个缺点,token如果泄露,你无法让他失效。
我们可以使用一些用户的信息(用户名)通过私钥来生成jwt token,以后小程序端每次只要带上这个token就能实现身份认证了。
具体我们通过微信官方的图来做一个解释说明
小程序登录 | 微信开放文档 (qq.com)
微信登录的流程是通过wx.login()来获取用户的open_id,其中open_id就是你在这个小程序中的唯一用户id,可以用它来识别用户。
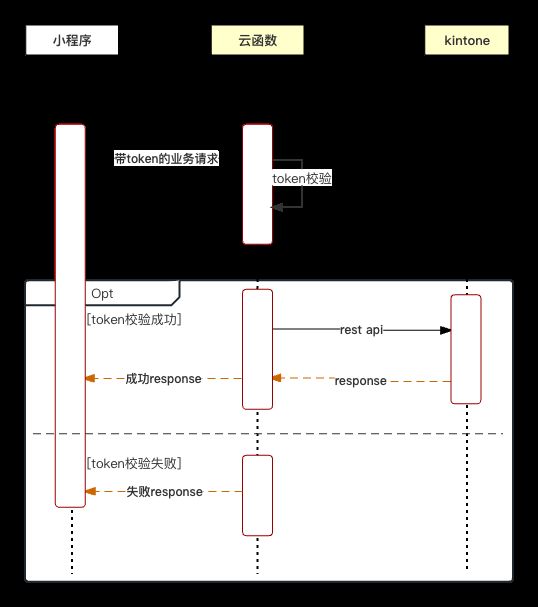
身份认证信息如何使用?
在小程序端,一些需要身份认证的画面,发起请求时都会带上token。然后在云函数端会对token校验,如果校验成功则去kintone发起rest api请求获取数据。失败,则返回报错信息。
如果服务端不做认证的识别,那请求很容易被伪造。以一个业务请求举例,比如参加活动、答题等请求。请求参数是用户id、积分。那你只需要伪造这个请求,带上这个用户id和伪造一个很大的积分,如果服务端不加识别就接受,是不是这个用户的积分就能被随意篡改了?
5.refresh token 机制
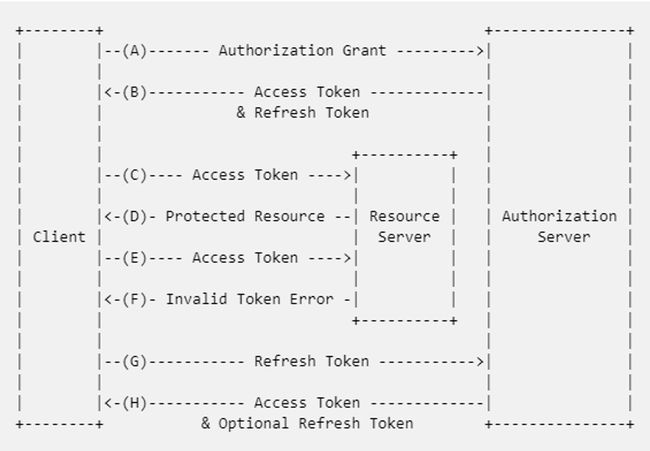
此时我们发现只用access token来进行用户身份认证会遇到一个问题。如果把token时间设置的过长,那就有token泄漏的风险。而你又无法主动将客户端的token失效。(除非服务端将jwt token持久化下来,然后主动让他失效。但是存储下来这就违背了jwt token去中心化、无状态的设计初衷了)。但你将token时间设置的过短,则会出现用户需要频繁登录的问题,影响用户体验。此时我们经常会采用access token + refresh token的方式来进行验证。具体是怎么做的呢?用一张图来做解释,其实这也是淘宝、京东这些客户端如何实现永久登录的一个方法。
此时,根据refresh token的失效时间,只要在失效时间段内登录,比如每周、每月登录一次,就能换取新的access token和refresh token。这样就实现了永远登录状态。不需要重新登录了。
最后是token的客户端保存。我们需要用到手机端存储storage。但是每次进入小程序,都需要从storage中取出token,然后将token放入全局状态管理(vuex或pinia)。以便每个页面都能判断用户登录状态。所以推荐使用小程序上的一个pinia持久化插件”pinia-plugin-unistorage”,通过它可以实现小程序初始化时会自动从storage中获取,而数据更新时,又会自动同步到storage中。保持了数据在storage和pinia中的一致性。
6.小程序服务端框架
在小程序端向服务端发起请求时,服务端身份校验的这部分代码可以以中间件形式的方式进行开发。在小程序端也有类似koa的分层开发框架。(koa是nodejs端常用的web开发框架)比如uni-cloud-router,可以实现mvc方式进行开发,同时它也提供了中间件的方式,可以用它来实现用户身份认证,权限校验等功能。
7.简单的O2O系统设计
刚才我们讲了我已经通过微信授权获取到了用户的手机号,同时也通过自己设计token实现了小程序端和服务端的认证连接,那接下来的就来设计一个实例,如何开发一个小程序来实现O2O功能。O2O大家应该很熟悉,比如在抖音、大众点评上进行团购、线上消费、生成二维码、线下商家扫码核销买单等。今天我们拿类似的功能做类比。比如:
-
通过小程序进行线上报名参加学习会,报名后返回一个参会二维码。
-
参会那天,工作人员可对此二维码进行扫码核销。
-
核销后,自动给此小程序账号增加积分。
-
后期可以进行积分兑换奖品。
那我们分析下,要实现这样的功能有哪些要做的,又有哪些注意点呢?
首先通过例图来分析我们需要做什么?
8.kintone应用构建
接下来我们需要在kintone上进行应用的设计,相当于传统开发中的数据库设计:
-
用户表:用来存储小程序端授权登陆的用户。
-
活动表:管理员可以通过增删改查上线一些我们的学习会。
-
活动参与表:用户的报名数据被记录到这张表里。
-
积分表:记录用户的积分。用户报名成功,以及参加活动后后台核销成功都会更新积分。
-
积分变更履历表:来跟踪用户所有的积分变化。这样出现程序问题或者恶意漏洞,被修改积分时,做到有迹可循。
其中活动参与表、积分表,都可以设计一个lookup字段来和用户表进行微信openid的关联。实现外键的关联。
这几张表通过简单的拖拽就实现了。
小程序开发中常用插件及用法
更多代码参考:微信小程序+kintone的开发实践