QT笔记——自定义的QListWidget
我们想有一个和QListWidget 不一样的item,这是时候 我们就需要自己定义了Item
第一:添加我们的自定义ItemWidget
QListWidgetItem* listItem = new QListWidgetItem(ui.listWidget);
CustomItemWidget* customWidget = new CustomItemWidget();
listItem->setSizeHint(QSize(330, 80));
ui.listWidget->addItem(listItem);
ui.listWidget->setItemWidget(listItem, customWidget);
第二:点击我们的itemWidget获取控件的一些内容 获取自定义ItemWidget里面的内容
connect(ui.listWidget, &QListWidget::itemClicked, this, &QCustomListWidget::SLOT_ListWidget_ItemClicked);
void QCustomListWidget::SLOT_ListWidget_ItemClicked(QListWidgetItem* item)
{
CustomItemWidget* customItemWidget = static_cast<CustomItemWidget*>(ui.listWidget->itemWidget(item));
if (customItemWidget == nullptr)
return;
QList<QPushButton*> listBtns = customItemWidget->findChildren<QPushButton*>();
for (auto & btn:listBtns)
{
qDebug() <<btn->objectName() << btn->text();
}
}
第三步:我们需要响应我们ItemWidget发出来的控件的点击信号,获取其他控件的一些信号
CustomItemWidget* customWidget = new CustomItemWidget();
connect(customWidget, &CustomItemWidget::EmitPushButtonClicked, this, [=](){
QMessageBox::information(nullptr, "456", "123");
})
完整代码如下:
QCustomListWidget .ui

QCustomListWidget .h
#pragma once
#include QCustomListWidget .cpp
#include "QCustomListWidget.h"
QCustomListWidget::QCustomListWidget(QWidget *parent)
: QWidget(parent)
{
ui.setupUi(this);
//第一个ItemWidget
QListWidgetItem* listItem = new QListWidgetItem(ui.listWidget);
CustomItemWidget* customWidget = new CustomItemWidget();
listItem->setSizeHint(QSize(330, 80));
ui.listWidget->addItem(listItem);
ui.listWidget->setItemWidget(listItem, customWidget);
connect(customWidget, &CustomItemWidget::EmitPushButtonClicked, this, [=](){
QMessageBox::information(nullptr, "456", "123");
})
connect(ui.listWidget, &QListWidget::itemClicked, this, &QCustomListWidget::SLOT_ListWidget_ItemClicked);
}
void QCustomListWidget::SLOT_ListWidget_ItemClicked(QListWidgetItem* item)
{
CustomItemWidget* customItemWidget = static_cast<CustomItemWidget*>(ui.listWidget->itemWidget(item));
if (customItemWidget == nullptr)
return;
QList<QPushButton*> listBtns = customItemWidget->findChildren<QPushButton*>();
for (auto & btn:listBtns)
{
qDebug() <<btn->objectName() << btn->text();
}
}
CustomItemWidget .h
#pragma once
#include CustomItemWidget .cpp
#include "CustomItemWidget.h"
CustomItemWidget::CustomItemWidget(QWidget* parent)
: QWidget(parent)
{
ui.setupUi(this);
}
CustomItemWidget::~CustomItemWidget()
{
}
void CustomItemWidget::on_pushButton_1_clicked()
{
emit EmitPushButtonClicked(10);
}
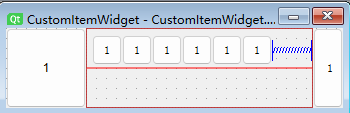
效果图:
添加自定义ItemWidget的效果

点击ItemWidget的第一个按钮 的 效果

点击ItemWidget的效果图: