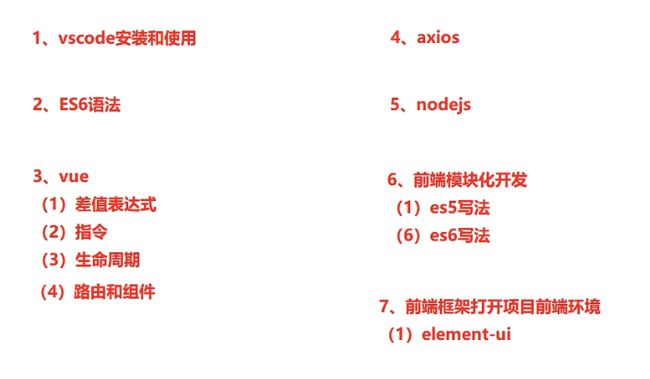
硅谷课堂前端内容
概述与基础环境
安装Vscode
下载地址
https://code.visualstudio.com/
其他的安装问题不多赘述了,程序员不会装软件?我不信~
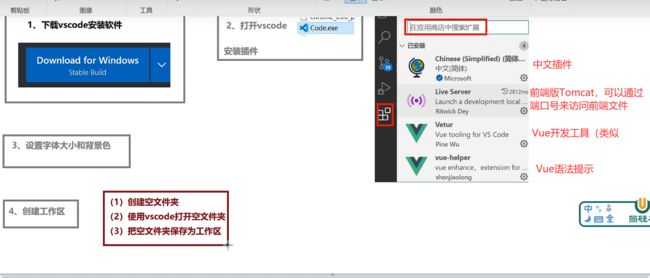
插件安装
为方便后续开发,建议安装如下插件
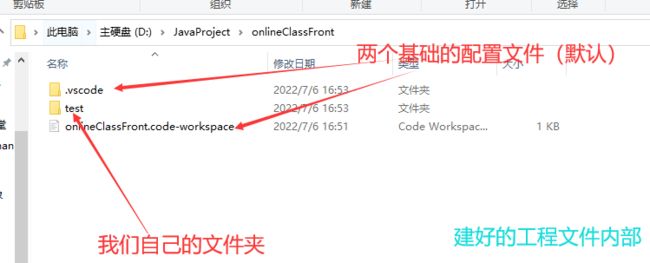
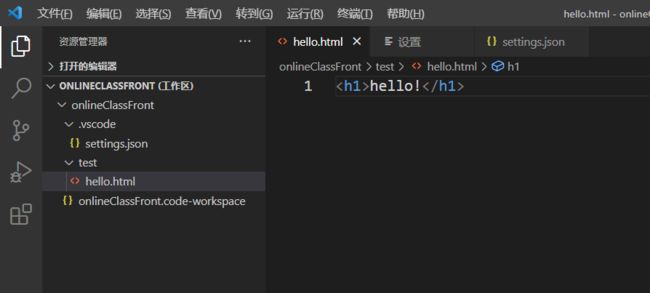
创建项目
vscode本身没有新建项目的选项,所以要先创建一个空的文件夹,如project_xxxx。
然后打开vscode,再在vscode里面选择 File -> Open Folder 打开一个文件夹,这样才可以创建项目。
保存工作区
打开文件夹后,选择“文件 -> 将工作区另存为…”,为工作区文件起一个名字,存储在刚才的文件夹下即可

修改界面字体大小
修改代码的大小可以在设置里进行
修改页面字体的大小可以通过Ctrl+加减号 来控制大小
修改出一个比较舒适的大小

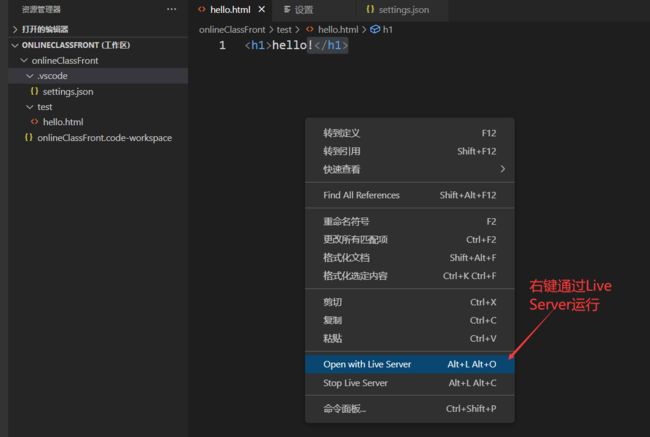
启动运行

ES6学习
概述
认识认识ES6的历史
ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
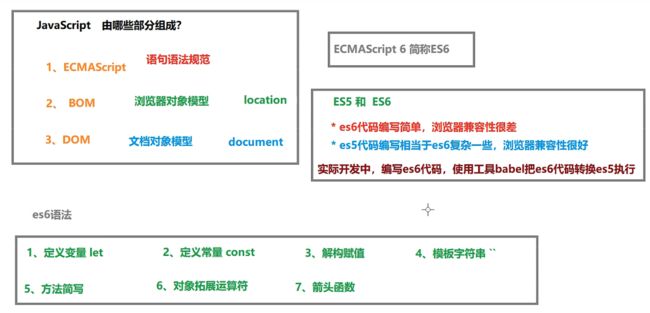
与JavaScript 的关系
一个常见的问题是,ECMAScript 和 JavaScript 到底是什么关系?
要讲清楚这个问题,需要回顾历史。1996 年 11 月,JavaScript 的创造者 Netscape 公司,决定将 JavaScript 提交给标准化组织 ECMA,希望这种语言能够成为国际标准。次年,ECMA 发布 262 号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为 ECMAScript,这个版本就是 1.0 版。
因此,ECMAScript 和 JavaScript 的关系是,前者是后者的规格,后者是前者的一种实现(另外的 ECMAScript 方言还有 Jscript 和 ActionScript)
与 ECMAScript 2015 的关系
ECMAScript 2015(简称 ES2015)这个词,也是经常可以看到的。它与 ES6 是什么关系呢?
2011 年,ECMAScript 5.1 版发布后,就开始制定 6.0 版了。因此,ES6 这个词的原意,就是指 JavaScript 语言的下一个版本。
ES6 的第一个版本,在 2015 年 6 月发布,正式名称是《ECMAScript 2015 标准》(简称 ES2015)。
2016 年 6 月,小幅修订的《ECMAScript 2016 标准》(简称 ES2016)如期发布,这个版本可以看作是 ES6.1 版,因为两者的差异非常小,基本上是同一个标准。根据计划,2017 年 6 月发布 ES2017 标准。
因此,ES6 既是一个历史名词,也是一个泛指,含义是 5.1 版以后的 JavaScript 的下一代标准,涵盖了 ES2015、ES2016、ES2017 等等,而 ES2015 则是正式名称,特指该年发布的正式版本的语言标准。
历史介绍完毕,直接学语法
ES6基础语法
ES标准中不包含 DOM 和 BOM的定义,只涵盖基本数据类型、关键字、语句、运算符、内建对象、内建函数等通用语法。
本部分只学习前端开发中ES6的最少必要知识,方便后面项目开发中对代码的理解。
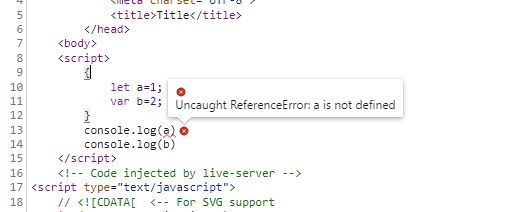
let声明变量
创建 let.html
在ES6中,定义变量不光用var,还要用let
但是let出了大括号就不认识了
<script>
{
// var 可以声明多次 可以有两个一样的
// let 只能声明一次 不可以有两个一样的
var a = 1;
var a = 1;
let b = 2;
}
//控制台打印
console.log(a) // 1
console.log(b) // Identifier 'b' has already been declared
</script>
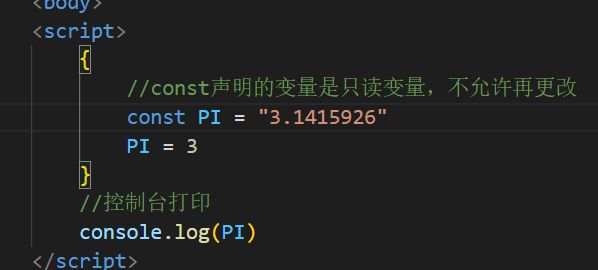
const声明常量(只读)
常量生成完,是不许改变的
同时,初始值是必须赋值的,不赋值会报错
<script>
{
//const声明的变量是只读变量,不允许再更改,且需要赋值
const PI = "3.1415926"
PI = 3 //TypeError: Assignment to constant variable.
}
//控制台打印会报错
console.log(PI)
</script>
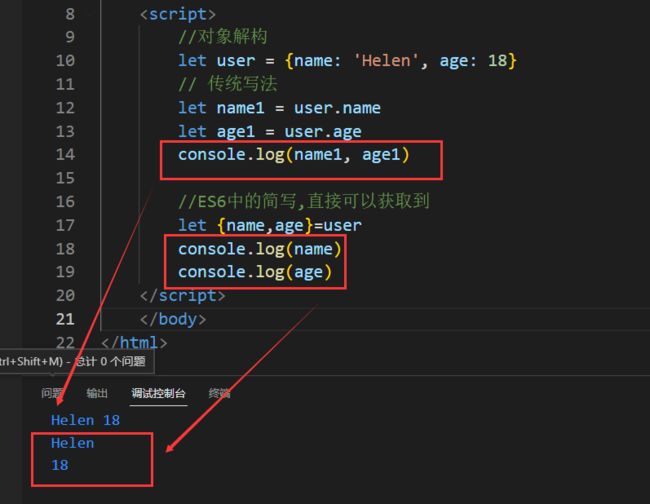
解构赋值
解构赋值是对赋值运算符的扩展。
他是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值。
在代码书写上简洁且易读,语义更加清晰明了;也方便了复杂对象中数据字段获取。
获取的时候注意key要和对象创建时的key要对应上
<script>
//对象解构
let user = {name: 'Helen', age: 18}
// 传统写法
let name1 = user.name
let age1 = user.age
console.log(name1, age1)
//ES6中的简写,直接可以获取到
let {name,age}=user
console.log(name)
console.log(age)
</script>
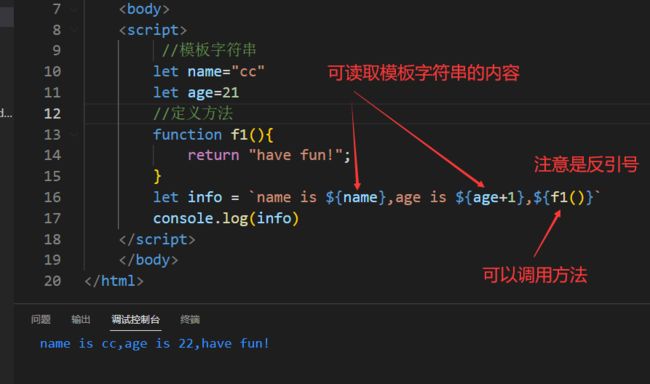
模板字符串
模板字符串相当于加强版的字符串,用反引号 ` ,除了作为普通字符串,还可以在字符串中加入变量和表达式。
注意,用的时候一定一定要引入反引号,其他的引号不生效!

定义方法简写
ES6中也可以做出类似Java的方法编写,和类差不多,里面有属性,有方法
说白了就是少写了个function
<script>
// 传统
const person1 = {
//属性
name:"cc",
info:{"aa":"aa","bb":"bb"},
sayHi:function(){
console.log("传统Hi")
}
}//调用
person1.sayHi();//"Hi"
// ES6
const person2 = {
//属性
name:"cc",
info:{"aa":"aa","bb":"bb"},
sayHi(){
console.log("简写Hi")
}
}//调用
person2.sayHi() //"Hi"
</script>
对象拓展运算符
拓展运算符(…)用于取出参数对象所有可遍历属性然后拷贝到当前对象。
<script>
// 1、拷贝对象
let person1 = {name: "Amy", age: 15}
let someone = { ...person1 }
console.log(someone) //{name: "Amy", age: 15}
</script>
箭头函数
类似lamdba的箭头函数简化方法体的定义
箭头函数提供了一种更加简洁的函数书写方式。基本语法是:参数 => 函数体
<script>
// 传统
var f1=function(a){
return a;
}
console.log(f1(111))//111
// ES6
var f2 = a => a
console.log(f2(1))//1
var f3 = (a,b) => a+b
console.log(f3(3,4))//7
</script>
总结
Vue
概述
Vue.js 是什么
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
官方网站:https://cn.vuejs.org
环境搭建与内容抽取
提前把Vue的包引入进来 ,复制粘贴js文件到包下

快速开始,引入这些
<!-- id标识vue作用的范围 -->
<div id="app">
<!-- {{}} 插值表达式,绑定vue中的data数据 -->
{{ message }}
</div>
<script src="vue.min.js"></script>
<script>
// 创建一个vue对象
new Vue({
el: '#app',//绑定vue作用的范围
data: {//定义页面中显示的模型数据
message: 'Hello Vue!'
}
})
</script>
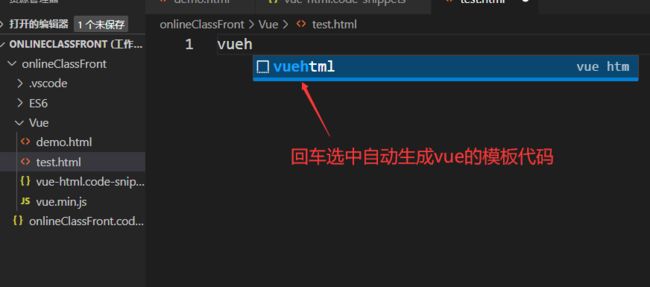
但是这些都是标准的模板,写来写去就那些东西,不想重复写了怎么办
把这些内容抽取出来
在vs code中创建代码片段:
文件 => 首选项 => 用户代码片段 => 新建全局代码片段/或文件夹代码片段:vue-html.code-snippets
注意:制作代码片段的时候,字符串中如果包含文件中复制过来的“Tab”键的空格,要换成“空格键”的空格
{
"vue htm": {
"scope": "html",
"prefix": "vuehtml",
"body": [
"",
"",
"",
"",
" ",
" ",
" ",
" Document ",
"",
"",
"",
" ",
"",
" ",
" ",
" ",
"",
"",
"",
],
"description": "my vue template in html"
}
}
Vue指令
抄以前的笔记,这里不想再写一遍了,节约时间
有相关的笔记
Vue快速入门及案例
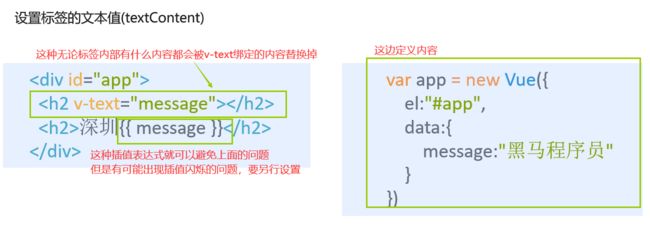
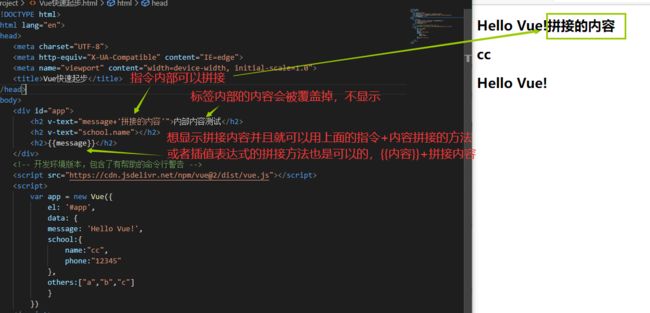
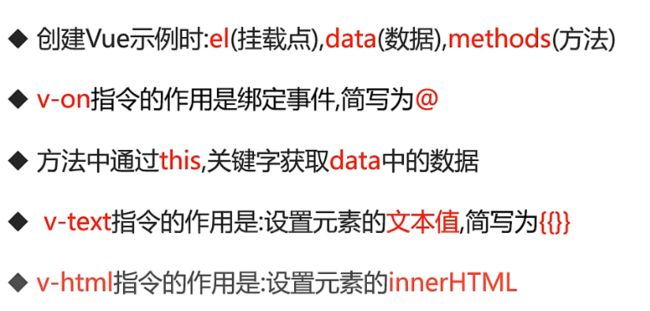
v-text赋值文本内容
作用:将数据设置给标签的文本内容,设置标签的文本值(textContent)
<h2 v-text="绑定对象data的key+'拼接的内容'">内部内容测试</h2>
<h2 v-text="对象.属性值"></h2>
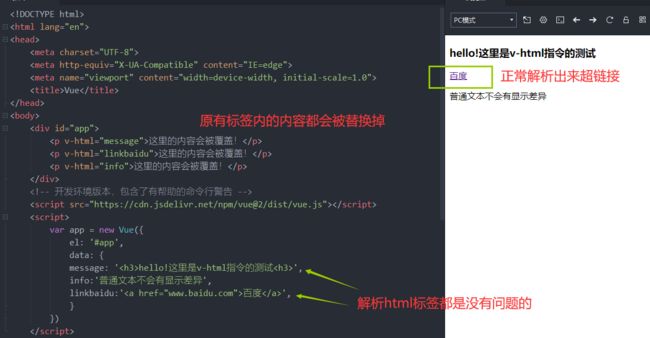
v-html解析html代码
作用:设置标签的innerHtml,能够识别并且解析html代码,而不是html代码变成文字
<p v-html="绑定对象">这里的内容会被覆盖!</p>
<h2 v-html="绑定对象">这里的内容会被覆盖!</h2>
...诸如此类的用法
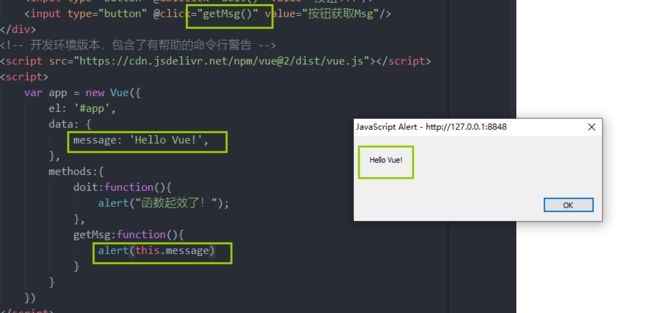
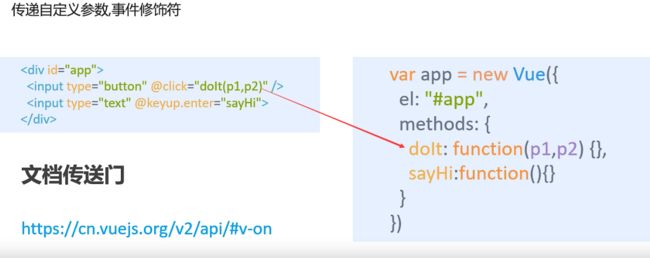
v-on为元素绑定事件
作用:为元素绑定事件
<input type="button" v-on:触发方式="函数名" value="按钮内的内容">
<input type="button" @触发方式="函数名" value="按钮内的内容"/>
this.data数据中的key就可以获取
补充
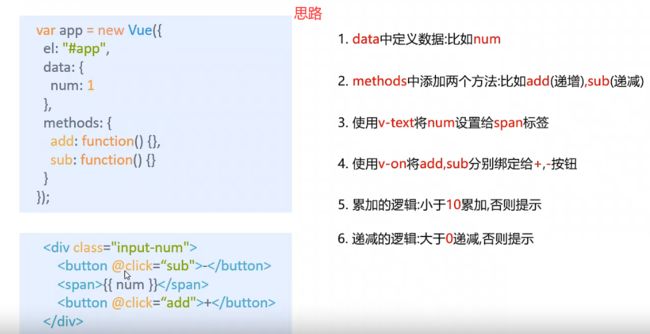
实现一个计数器
计数器长这个样子

body体里面的代码,其他头部的代码没啥用,这里不赘述了
这里改了一点点需求,加随便加,减不能减过0

<body>
<div id="app">
<button @click="add()">+</button>
<span v-text="result">{{result}}</span>
<button @click="sub()">-</button>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
result: 10,
},
methods:{
add:function(){
this.result++;
},
sub:function(){
if(this.result==0){
alert("已经为0了,不能再减!")
return 0;
}
this.result--;
}
}
})
</script>
</body>
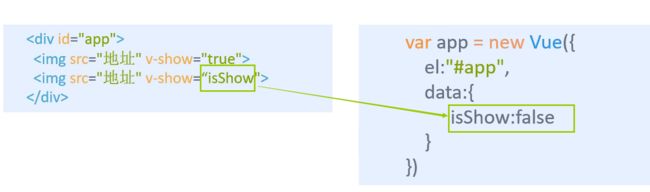
v-show元素显示和隐藏
表达式的真假来切换元素的显示状态标签内部的一个元素,true和false来标示元素是否能够显示
注意:频繁切换的话用v-show更好
v-show="true(显示)/false(不显示)"

定义在data中

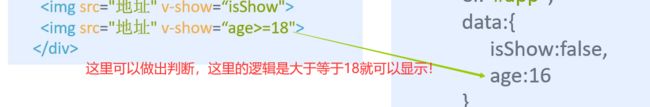
同时也支持表达式的运算

实例:


切换显示效果的小demo
需求是按键来切换元素的显示
这里只写body体内部的代码,其他的部分写出来意义不大
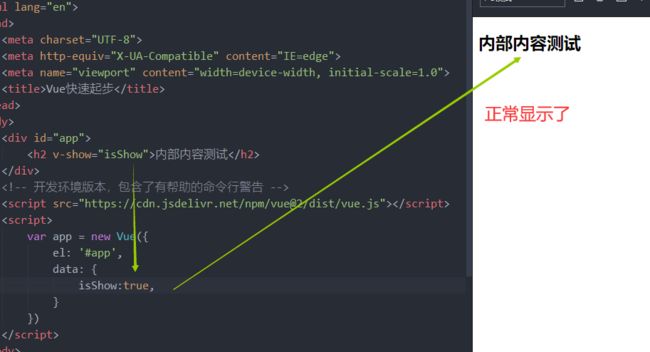
单击按钮实现图片的显示
<body>
<div id="app">
<button @click="isShowEl()">"是否显示元素?"</button>
<img src="图片路径" v-show="isShow" />
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
isShow:false,
},
methods:{
isShowEl:function(){
this.isShow=!this.isShow;
}
}
})
</script>
</body>
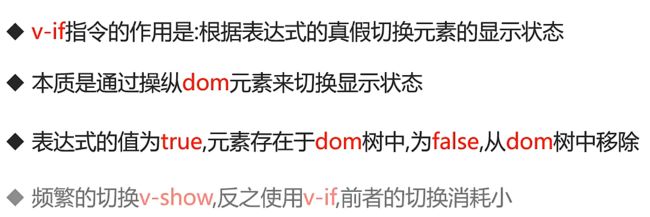
v-if元素显示和隐藏
根据表达式的真假,切换元素的显示和隐藏
v-if是来操作不频繁切换的元素更好
注意:频繁切换的话用v-show更好
原理就是操纵dom树,加入display:none属性,不显示的时候就改为true
v-show与v-if的区别
1.手段:v-if是通过控制dom节点的存在与否来控制元素的显隐;v-show是通过设置DOM元素的display样式,block为显示,none为隐藏;
2.编译过程:v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件;v-show只是简单的基于css切换;
3.编译条件:v-if是惰性的,如果初始条件为假,则什么也不做;只有在条件第一次变为真时才开始局部编译(编译被缓存?编译被缓存后,然后再切换的时候进行局部卸载); v-show是在任何条件下(首次条件是否为真)都被编译,然后被缓存,而且DOM元素保留;
4.性能消耗:v-if有更高的切换消耗;v-show有更高的初始渲染消耗;
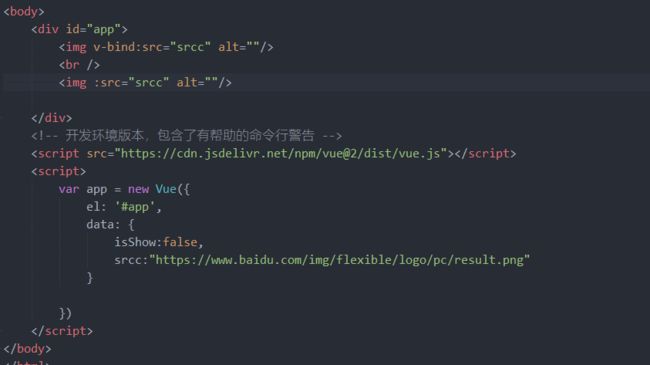
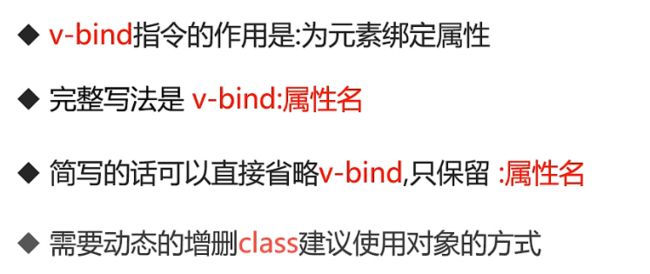
v-bind操纵属性
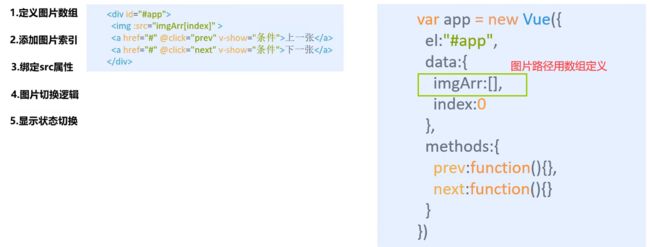
实现一个图片切换案例
<body>
<div id="app">
<button @click="preImg()" v-show="index!=0">切换上一张</button>
<img v-bind:src=imgArray[index] />
<button @click="nextImg()" v-show="index!=imgArray.length-1">切换下一张</button>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
imgArray:[
"./img/01.png",
"./img/02.png",
"./img/03.png",
"./img/04.png",
"./img/05.png"
],
index:0,
},
methods:{
preImg:function(){
this.index--;
},
nextImg:function(){
this.index++;
}
}
})
</script>
</body>
单机按钮来切换上下张


亮点:用v-bind来动态的操作img标签内的src元素的属性是最重要的
总结:

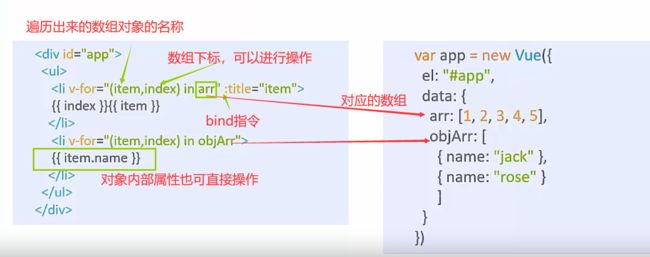
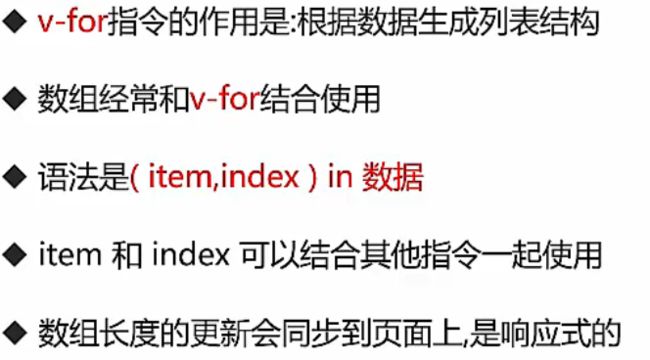
v-for
响应式的根据数据生成列表结构
因为是要显示列表,这里回顾一下无序列表的语法
<ul>
<li>需要显示的条目内容li>
ul>
li:list litm的缩写:条目列表。list:列表;item:条目
语法
<ul>
<li v-for="(对象名称随便起,下标名称随便起) in 数组名">
测试v-for:{{ 上面起的对象名 }}
</li>
</ul>
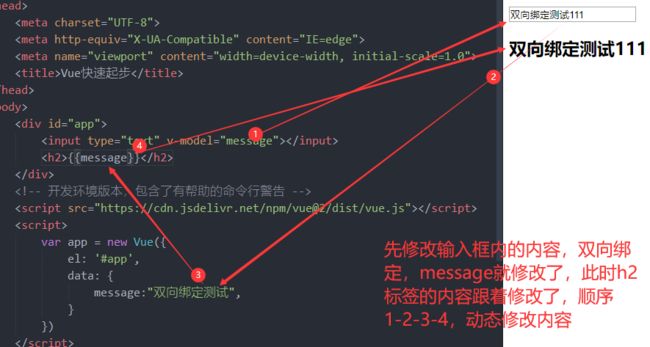
v-model
作用:把表单中的值和实例中的数据关联起来(双向数据绑定)
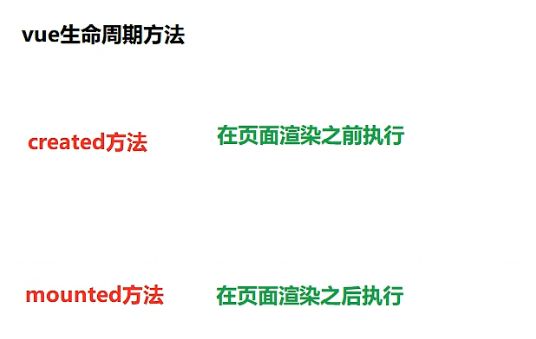
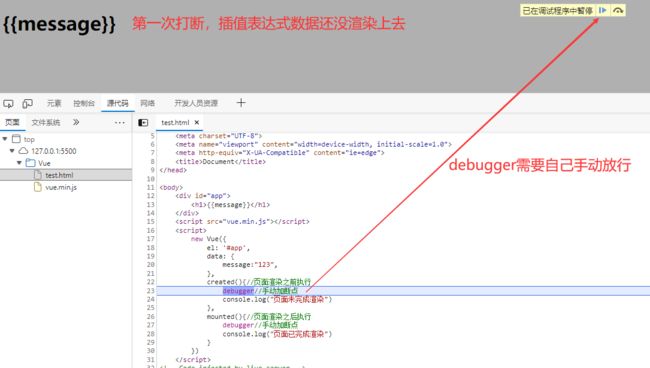
Vue的生命周期
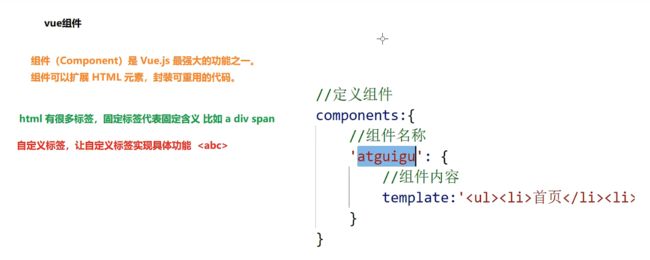
Vue组件
组件可以扩展 HTML 元素,封装可重用的代码。组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树
定义:
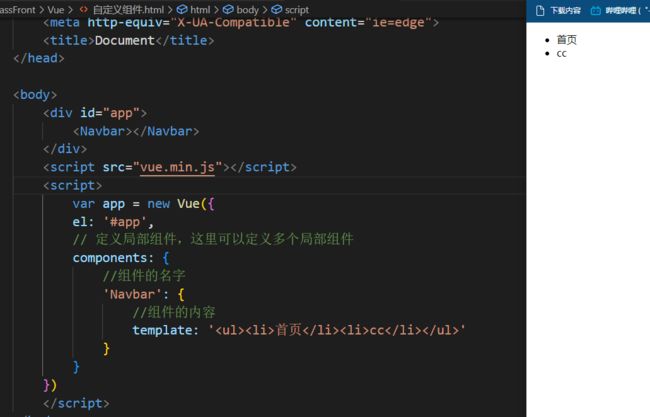
var app = new Vue({
el: '#app',
// 定义局部组件,这里可以定义多个局部组件
components: {
//组件的名字
'自定义名字': {
//组件的内容
template: '- 首页
- 学员管理
'
}
}
})
使用
<div id="app">
<自定义组件名称></自定义组件名称>
</div>
Vue路由
Vue.js 路由允许我们通过不同的 URL 访问不同的内容。
通过 Vue.js 可以实现多视图的单页Web应用(single page web application,SPA)。
Vue.js 路由需要载入 vue-router 库
创建 路由.html
<script src="vue.min.js"></script>
<script src="vue-router.min.js"></script>
编写HTML
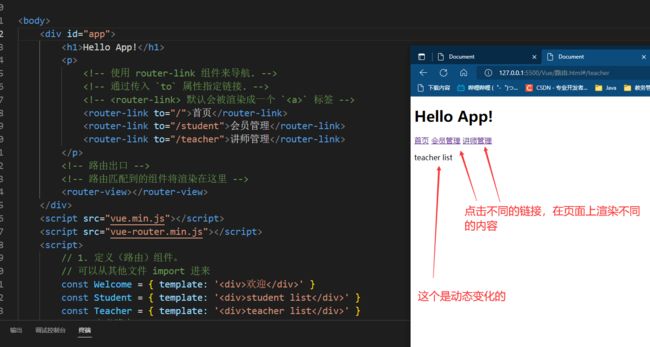
<div id="app">
<h1>Hello App!</h1>
<p>
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `` 标签 -->
<router-link to="/">首页</router-link>
<router-link to="/student">会员管理</router-link>
<router-link to="/teacher">讲师管理</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
编写JS
<script>
// 1. 定义(路由)组件。
// 可以从其他文件 import 进来
const Welcome = { template: '欢迎' }
const Student = { template: 'student list' }
const Teacher = { template: 'teacher list' }
// 2. 定义路由
// 每个路由应该映射一个组件。
const routes = [
{ path: '/', redirect: '/welcome' }, //设置默认指向的路径
{ path: '/welcome', component: Welcome },
{ path: '/student', component: Student },
{ path: '/teacher', component: Teacher }
]
// 3. 创建 router 实例,然后传 `routes` 配置
const router = new VueRouter({
routes // (缩写)相当于 routes: routes
})
// 4. 创建和挂载根实例。
// 从而让整个应用都有路由功能
const app = new Vue({
el: '#app',
router
})
// 现在,应用已经启动了!
</script>
Axios
这里只介绍快速使用,这个案例里有具体的用法
Vue快速入门及案例
axios是独立于vue的一个项目,基于promise用于浏览器和node.js的http客户端
- 在浏览器中可以帮助我们完成 ajax请求的发送
- 在node.js中可以向远程接口发送请求
导入依赖
<script src="vue.min.js"></script>
<script src="axios.min.js"></script>
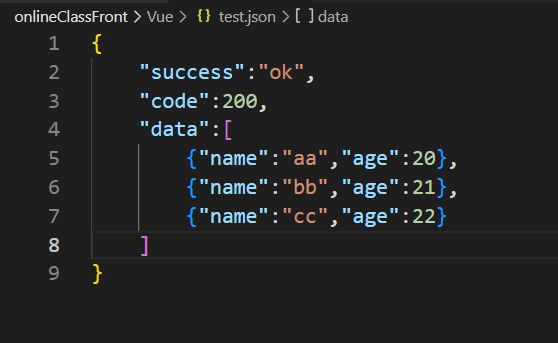
写个json,给请求做数据响应

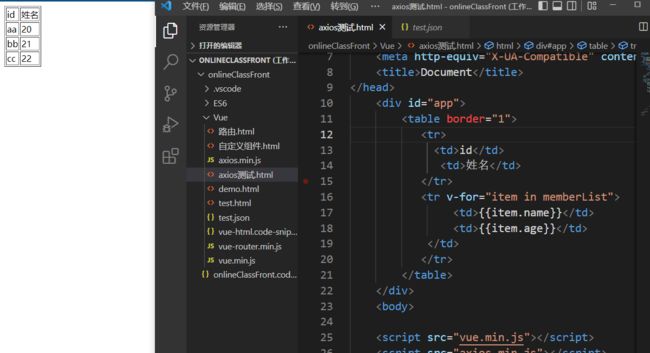
JS部分代码(Get请求版本)
<script src="vue.min.js"></script>
<script src="axios.min.js"></script>
<script>
var app=new Vue({
el:"#app",
data: {
memberList: []//数组
},
created(){
this.getList()//页面渲染前就调用当前Vue中的getList方法
},
methods:{
getList(){
//vm = this
//axios.get('请求路径')
axios.get('test.json')
.then(response => {
//请求成功
console.log(response)
//此时去前端控制台,已经可以打印数据了
this.memberList = response.data.data.name
})
.catch(error => {
//请求失败
console.log(error)
})
}
}
})
</script>
Node.js
概述
什么是Node.js
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
浏览器的内核包括两部分核心:
- DOM渲染引擎;
- js解析器(js引擎)
- js运行在浏览器中的内核中的js引擎内部
Node.js有什么用
如果你是一个前端程序员,你不懂得像PHP、Python或Ruby等动态编程语言,然后你想创建自己的服务,那么Node.js是一个非常好的选择。
Node.js 是运行在服务端的 JavaScript,如果你熟悉Javascript,那么你将会很容易的学会Node.js。
当然,如果你是后端程序员,想部署一些高性能的服务,那么学习Node.js也是一个非常好的选择。
Node.js类似于JRE,专门给JS做运行环境的,也可以作为后端开发使用
下载安装Node.js
下载
官网:https://nodejs.org/en/
中文网:http://nodejs.cn/
LTS:长期支持版本
Current:最新版
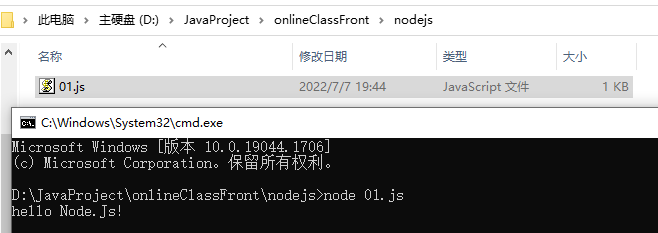
测试
简单入门
新建一个js文件
node 01.js
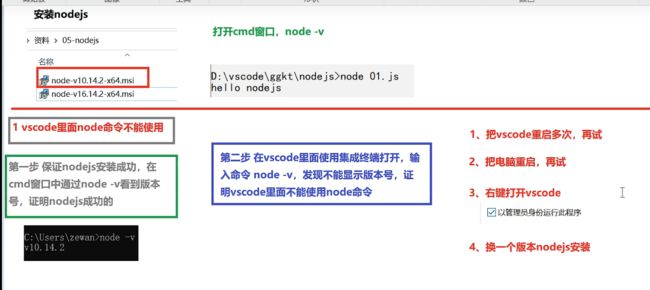
Vscode使用Nodejs
Vscode使用Nodejs的相关问题
NPM
概述
什么是NPM
NPM全称Node Package Manager,是Node.js包管理工具,是全球最大的模块生态系统,里面所有的模块都是开源免费的;也是Node.js的包管理工具,相当于前端的Maven 来管理各种src引入的依赖。
安装NPM
我们通过npm 可以很方便地下载js库,管理前端工程。
Node.js默认安装的npm包和工具的位置:Node.js目录\node_modules
- 在这个目录下你可以看见 npm目录,npm本身就是被NPM包管理器管理的一个工具,说明 Node.js已经集成了npm工具
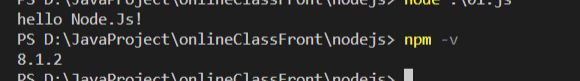
#在命令提示符输入 npm -v 可查看当前npm版本
npm -v
NPM管理项目
项目初始化
创建文件夹npm
#建立一个空文件夹,在命令提示符进入该文件夹 执行命令初始化
npm init
#按照提示输入相关信息,如果是用默认值则直接回车即可。
#name: 项目名称
#version: 项目版本号
#description: 项目描述
#keywords: {Array}关键词,便于用户搜索到我们的项目
#最后会生成package.json文件,这个是包的配置文件,相当于maven的pom.xml
#我们之后也可以根据需要进行修改。
#如果想直接按默认的生成 package.json 文件,那么可以使用命令
#这样就不需要后续的确认了
npm init -y
修改npm镜像
NPM官方的管理的包都是从 http://npmjs.com下载的,但是这个网站在国内速度很慢。
这里推荐使用淘宝 NPM 镜像 http://npm.taobao.org/ ,淘宝 NPM 镜像是一个完整 npmjs.com 镜像,同步频率目前为 10分钟一次,以保证尽量与官方服务同步。
设置镜像地址:
#经过下面的配置,以后所有的 npm install 都会经过淘宝的镜像地址下载
npm config set registry https://registry.npm.taobao.org
#查看npm配置信息
npm config list
npm install命令的使用
#使用 npm install 安装依赖包的最新版,
#模块安装的位置:项目目录\node_modules
#安装会自动在项目目录下添加 package-lock.json文件,这个文件帮助锁定安装包的版本
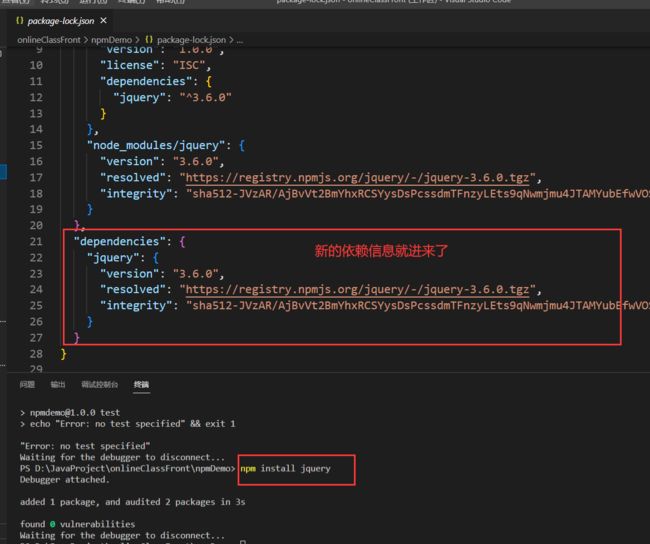
#同时package.json 文件中,依赖包会被添加到dependencies节点下,类似maven中的 下载一个JQuery依赖npm install jquery
这个时候,package-lock.json(前端版Pom)新的依赖信息就进来了

其它命令
#更新包(更新到最新版本)
npm update 包名
#全局更新
npm update -g 包名
#卸载包
npm uninstall 包名
#全局卸载
npm uninstall -g 包名
模块化开发
概述
着网站逐渐变成"互联网应用程序",嵌入网页的Javascript代码越来越庞大,越来越复杂。
Javascript模块化编程,已经成为一个迫切的需求。理想情况下,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块。
但是,Javascript不是一种模块化编程语言,它不支持"类"(class),包(package)等概念,更遑论"模块"(module)了。
传统非模块化开发有如下的缺点:
- 命名冲突
- 文件依赖
模块化规范:
- CommonJS模块化规范
- ES6模块化规范
ES5模块化写法
每个文件就是一个模块,有自己作用域。在一个文件里定义的变量、函数、类,都是私有的,对其他文件不可见。如果不设置的话,其他js文件是调用不了的。
在ES5模块化中,创建两个js文件
一个01.js,另一个02.js,01中的方法可以被02调用
01.js
// 定义两个成员函数:
const sum = function(a,b){
return parseInt(a) + parseInt(b)
}
const subtract = function(a,b){
return parseInt(a) - parseInt(b)
}
//定义可以被外界JS访问的函数
module.exports={
sum,
subtract
}
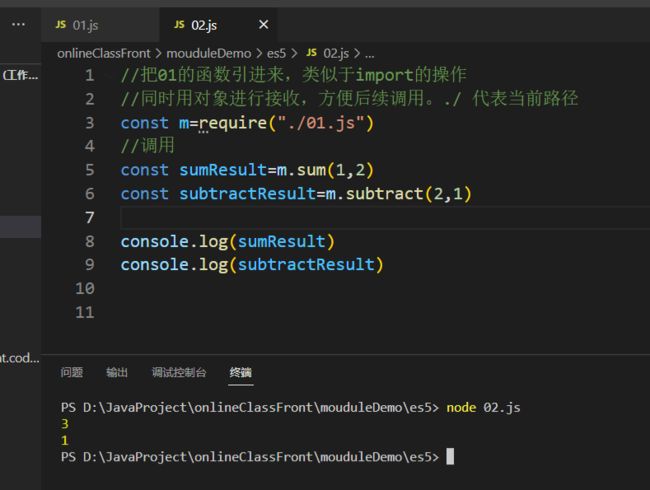
02.js
//把01的函数引进来,类似于import的操作
//同时用对象进行接收,方便后续调用。./ 代表当前路径
const m=require("./01.js")
//调用
const sumResult=m.sum(1,2)
const subtractResult=m.subtractResult(2,1)
console.log(sumResult)
console.log(subtractResult)
ES6模块化写法
还是一样需要初始化工程
创建es6-01.js
//加入export就可以被其他js文件读取,类似访问权限控制
export function test1(a){
console.log(a)
}
export function test2(b){
console.log(b)
}
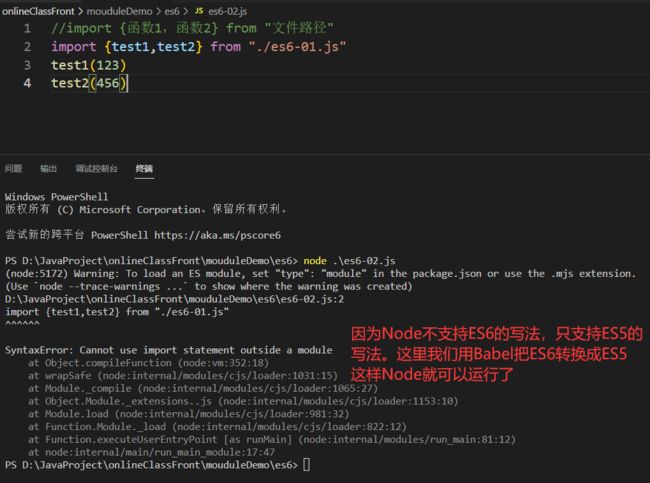
创建es6-02.js
//import {函数1,函数2} from "文件路径"
import {test1,test2} from "./es6-01.js"
//直接可以调用
test1(123)
test2(456)
安装Babel
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行执行
Babel提供babel-cli工具,用于命令行转码。它的安装命令如下:
npm install --global babel-cli
#查看是否安装成功
babel --version
配置.babelrc
Babel的配置文件是.babelrc,存放在项目的根目录下,该文件用来设置转码规则和插件,presets字段设定转码规则,将es2015规则加入 .babelrc:
{
"presets": ["es2015"],
"plugins": []
}
安装转码器
在项目中安装
npm install --save-dev babel-preset-es2015
转码
# 整个目录转码
mkdir dist1
# --out-dir 或 -d 参数指定输出目录
babel src -d dist1
运行程序
node dist1/userComponent.js
其他写法
01.js
//加入export就可以被其他js文件的对象调用了
export default{
fun1(){
console.log("fun1")
},
fun2(){
console.log("fun2")
}
}
02.js
//import 对象 from "文件路径"
import user from "./es6-01.js"
//通过对象来调用
user.fun1()
user.fun2()
同样,想使用也需要转码成ES5
前端基础搭建(后台)
vue-admin-template模板
vue-admin-template是基于vue-element-admin的一套后台管理系统基础模板(最少精简版),可作为模板进行二次开发。
GitHub地址:https://github.com/PanJiaChen/vue-admin-template
搭建环境
把文件复制到Vscode下
# 解压压缩包
# 进入目录
cd vue-admin-template-master
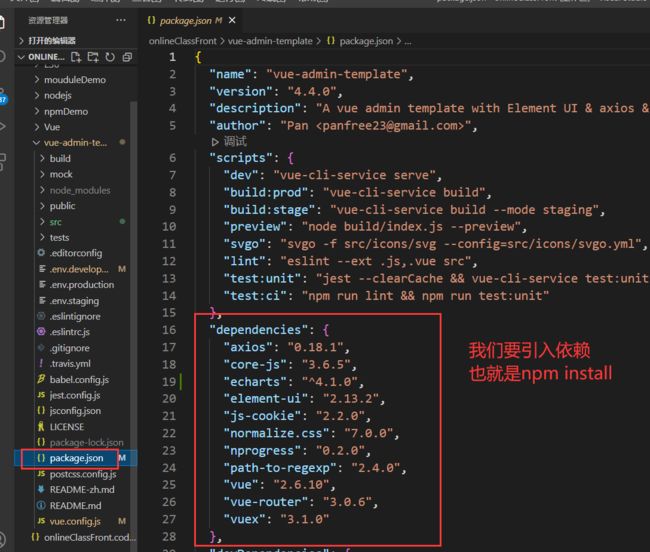
# 安装依赖
npm install
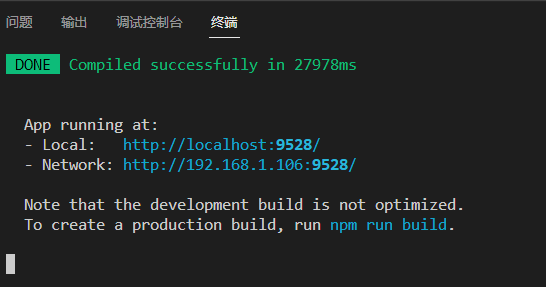
# 启动。执行后,浏览器自动弹出并访问http://localhost:9528/
npm run dev
登陆改造
后端
原先的登陆数据是用mook.json也就是模拟文件
现在自己写两个后端接口专门去返回这种成功登陆的模拟Json
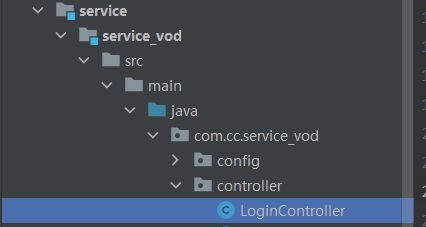
具体位置在:

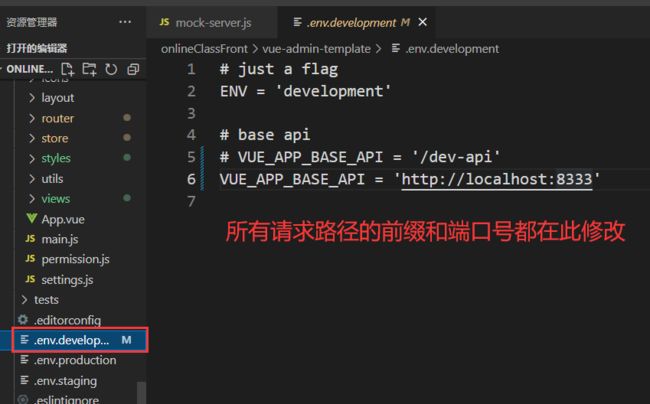
前端
前端主要是修改请求路径

除此之外还要修改js文件中的请求路径

总结一下

测试
跨域问题解决
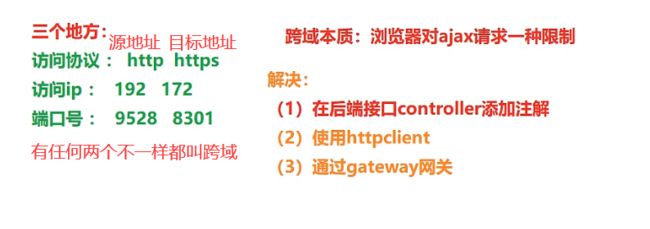
先说说什么是跨域
原地址的信息(协议、IP、端口号),与目的地址的信息(协议、IP、端口号)有任何一个对不上都叫跨域

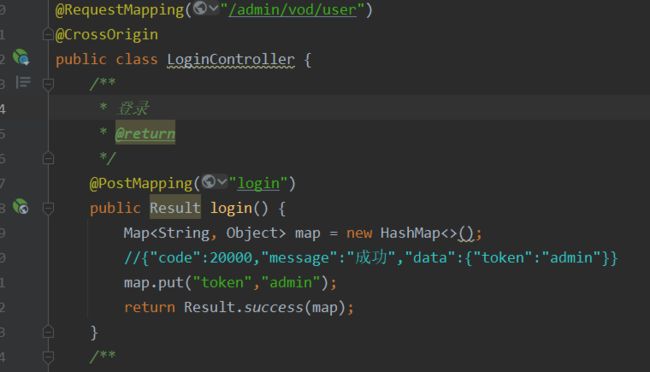
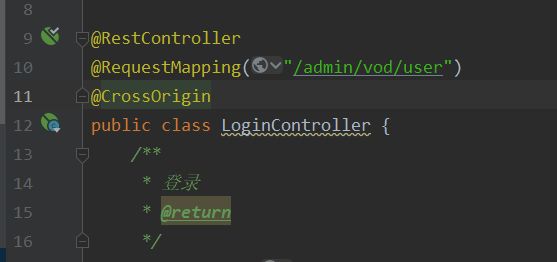
加入注解,就解决跨域问题可以登陆了

前端开发(后台)
讲师页面
基础搭建
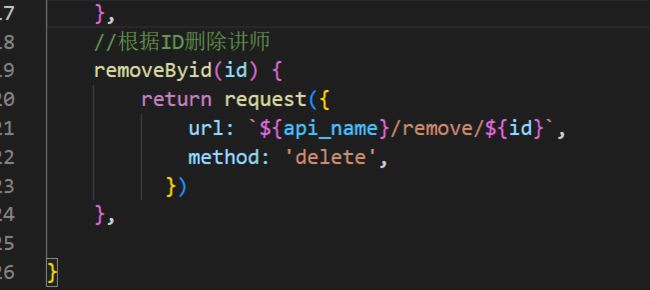
JS文件
js在专门的API包下单独写,新建出来文件

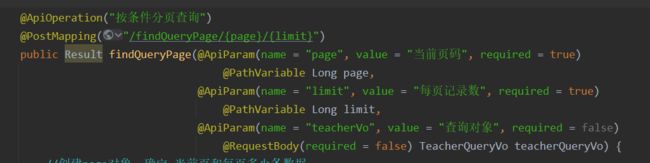
分页JS
路径和请求方式要和后端的请求对应上

前端${想取的内容} 可以取到想取到的内容,比如公共路径、比如方法参数

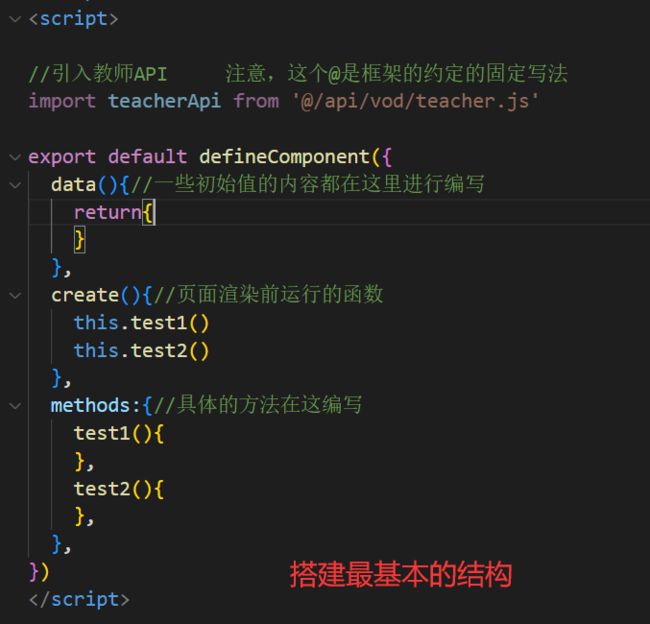
回到讲师列表,在样式下方引入script标签
把最基本的结构搭建好
引入数据,函数调用等等内容,完成分页的调用
具体的显示样式我这里不做说明,太多了。CV一下
页面位置:src\views\vod\teacher\list.vue
JS位置:src\api\vod\teacher.js

分页组件
引入组件

编写相应的函数,这期间还引入了模糊查询的框等内容,不多赘述了

小Bug
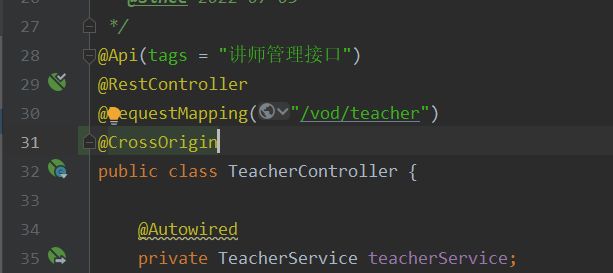
跨域Bug
后台之前是Login接口加跨域了,Teacher接口没加跨域,记得加一下

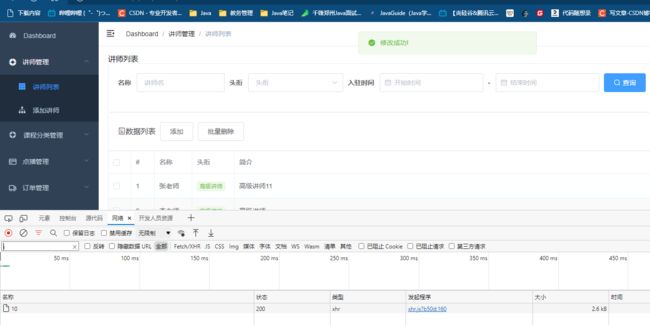
分页Bug
忘记写MP配置类了,分页分了半天没分出来
还以为mp出问题了,结果一看,MP的分页配置类没写
![]()
蚌埠住了,没写配置类
![]()
加上配置类就好了
![]()
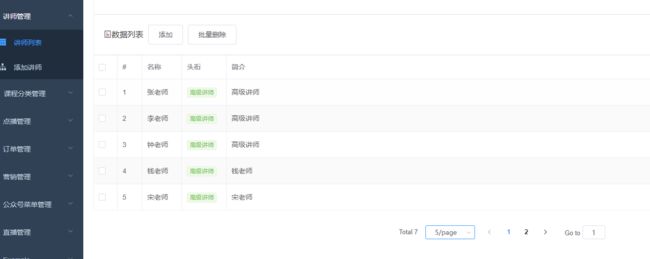
测试
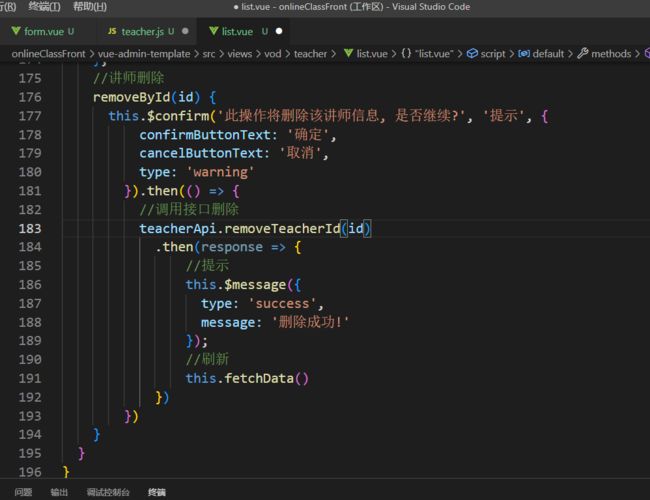
讲师删除功能
这里引入ElementUI中的确认弹框,在删除之前进行确认,避免误操作
复制的代码我就不在这里赘述了

回到JS文件,把功能补齐

回到页面,对方法进行调用

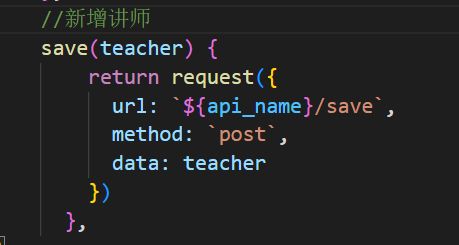
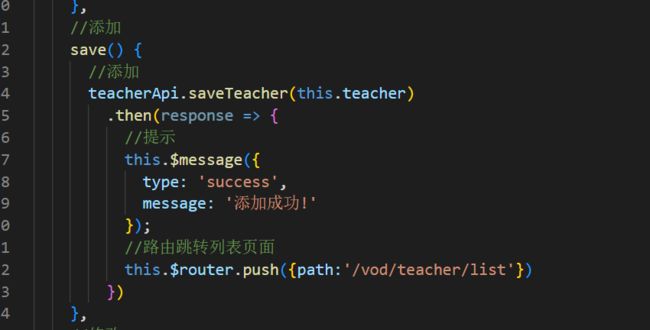
讲师添加功能
先来JS中添加逻辑

回到讲师添加页面,复制样式进去
再把Script标签引入

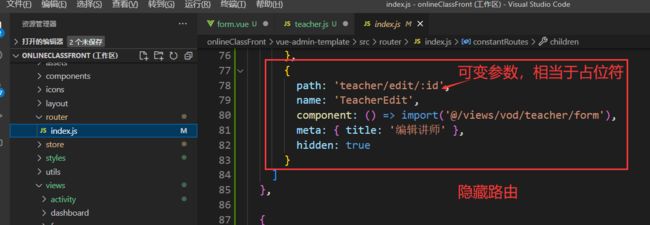
讲师修改功能
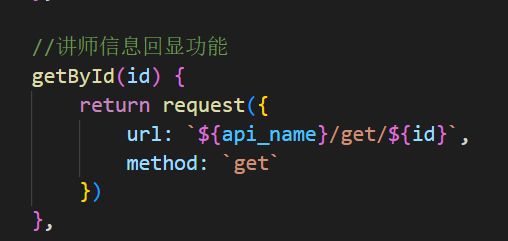
修改工程包括修改和数据回显
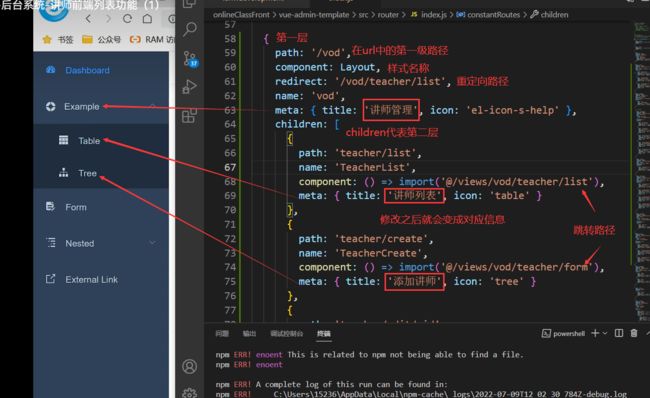
这个跳转页面通过隐藏路由来实现
也就是看不见那个菜单栏(导航栏),但也可以带着id传递
隐藏路由要在路由中添加

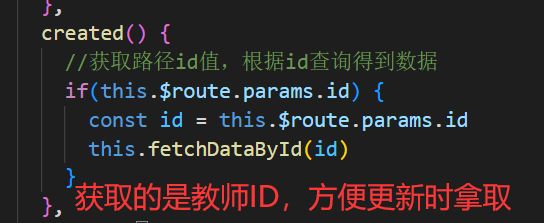
教师列表中触发隐藏路由内容

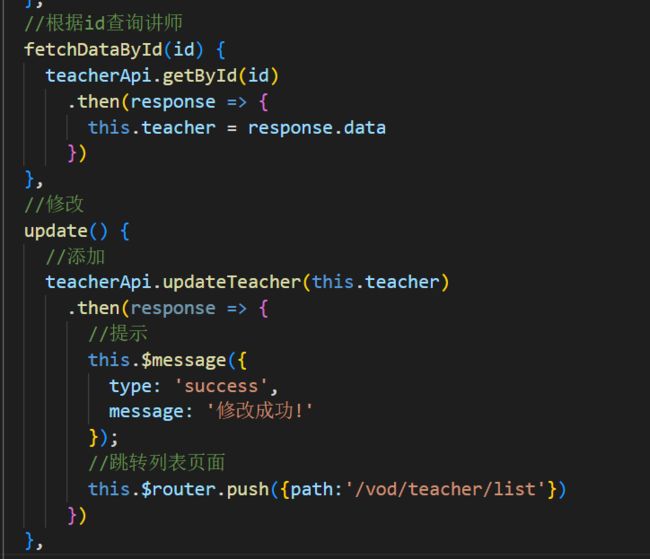
先写JS的回显功能

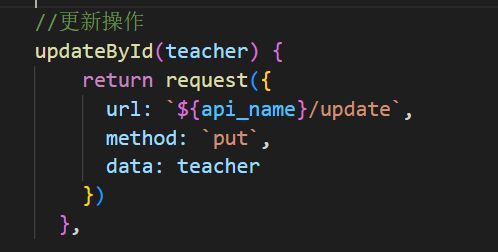
再写更新操作

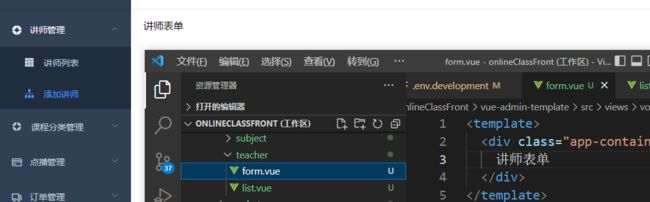
表单页面
页面渲染前获取数据

最后的回显以及保存更新功能

优化保存更新操作
教师删除操作
先在JS中定义好批量删除

初始化组件src/views/vod/teacher/list.vue
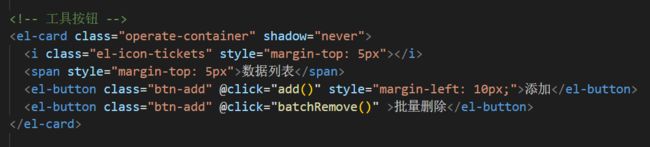
在table组件上添加 批量删除 按钮

table标签上加入复选框

在页面中新定义数据,data数组来保存要被删除的id

完善批量删除方法
// 批量删除
batchRemove() {
if (this.multipleSelection.length === 0) {
this.$message.warning('请选择要删除的记录!')
return
}
this.$confirm('此操作将永久删除该记录, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
// 点击确定,远程调用ajax
// 遍历selection,将id取出放入id列表
var idList = []
this.multipleSelection.forEach(item => {
idList.push(item.id)
})
// 调用api
return teacherApi.batchRemove(idList)
}).then((response) => {
this.fetchData()
this.$message.success(response.message)
}).catch(error => {
if (error === 'cancel') {
this.$message.info('取消删除')
}
})
},
// 当多选选项发生变化的时候调用
handleSelectionChange(selection) {
console.log(selection)
this.multipleSelection = selection
},
以上部分是前端开发过程中的示例,剩下的前端都CV,不自己写了