layui表格换行,有固定列的情况
一般的写入样式直接换行,如果所有表格都要改成换行,建议放到admin.css全局
.layui-table-cell {/*全局*/
height:auto;
min-height: 20px;
overflow:visible;
text-overflow:inherit;
white-space:normal;
word-break: break-all;
}
表格有固定列的会错位
往js加入bindHeight()方法,done时调用
table.render({
elem: '#test',
height: getTableHgt(),
url: ...,
cols: [[{
type: 'numbers',
fixed: 'left'
}, {
width: 100,
fixed: 'left',
title: '收费编码',
templet:function(row){
return 'C' + row.chargeItemId;
}
}, {
field: 'validFlag',
title: '是否有效',
templet: '#validFlagTpl',
width: 80,
unresize: true,
align: 'center',
fixed: 'right'
}, {
title: '操作',
width: 80,
align: 'center',
fixed: 'right',
toolbar: '#operateTpl'
}]],
done:function(){
bindHeight()//渲染完成时调用
}
}));
//固定列
function bindHeight(){
$(".layui-table-main tr").each(function (index, val) {
$($(".layui-table-fixed-l .layui-table-body tbody tr")[index]).height($(val).height());
$($(".layui-table-fixed-r .layui-table-body tbody tr")[index]).height($(val).height());
});
}
有sort列排序的还需加入
//排序重新渲染以使bindHeight()执行 test就是上面那个elem
table.on('sort(test)',function(){
bindHeight()
})
特别的,如下有个fixed:right的嵌套渲染的表格需用以下方法,并在任意某个列里加fixed:left。然而只有左固定或左右固定都有的情况下还是会错位,各位如果有方法还请贴出
table.render( {
cols: [[
.........
]],
done:function(){
...
table.render({
elem: '#test',
height: getTableHgt(),
url: ,
where: dicQueryParams,
cols: [[{
type: 'numbers'
}, {
hide: true,
fixed:'left' //加入
}, {
field: 'validFlag',
title: '是否有效',
unresize: true,
width: 100,
templet: '#validFlagTpl'
}, {
title: '操作',
width: 100,
align: 'center',
fixed: 'right',
toolbar: '#operateTpl'
}]],done:function(){
bindHeight() //调用
}
}));
}
}));
//此处较为特别,需如此写并加入一个fixed:'left'才生效,原因可能是table嵌套渲染异步执行所致
function bindHeight(){
$(".layui-table-main table tr").each(function(index,ele){ var _h = $(this).height();
$(".layui-table-fixed div.layui-table-body table tr").eq(index).height(_h+"px"); });
// $(".layui-table-main tr").each(function (index, val) {
// $($(".layui-table-fixed-l .layui-table-body tbody tr")[index]).height($(val).height());
// $($(".layui-table-fixed-r .layui-table-body tbody tr")[index]).height($(val).height());
// });
}
//排序重新渲染以使bindHeight()执行
table.on('sort(test)',function(obj){
table.reload('test',{
initSort:obj
})
})
============================== 分割线 =============================
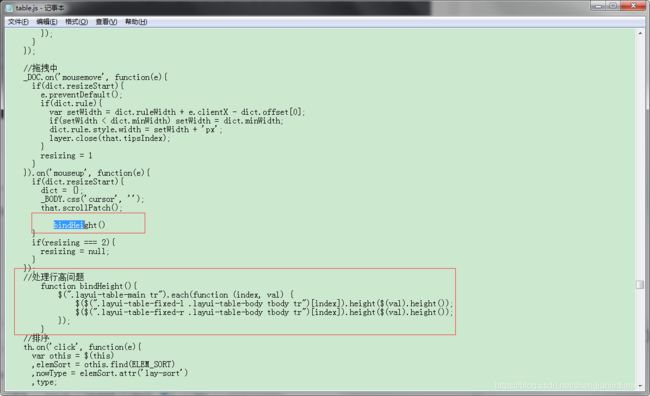
还有一种办法是直接撸源码, https://gitee.com/sentsin/layui/blob/v2.5.4/src/lay/modules/table.js# 直接找到未混淆过的table.js,点“原始数据” ,Ctrl+A,Ctrl+C
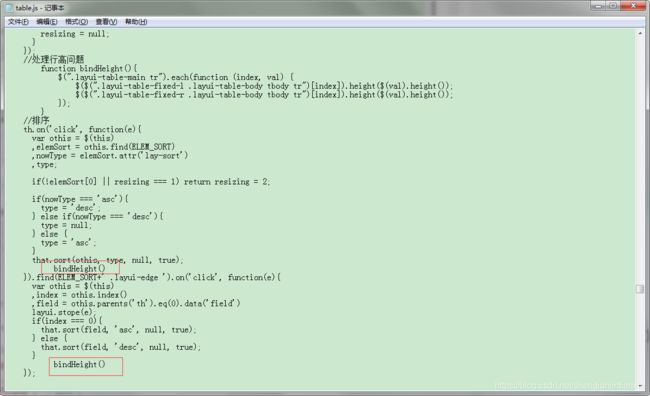
在源码的拖拽和排序里加入方法
 然后复制,https://tool.css-js.com/ 压缩一下
然后复制,https://tool.css-js.com/ 压缩一下
贴到项目里,注意加上分号