SuperMap GIS基础产品WebGIS FAQ集锦(2)
SuperMap GIS基础产品WebGIS FAQ集锦(2)
【iClient】Vue中该如何使用inject传递Map容器?
【解决方案】provide和inject绑定是不可响应的,所以传递时需要传递对象的property,使它变为可响应,示例如下:
父组件:
let map1={}
export default {
provide (){
return {
map1:map1
}},
mounted(){
let map1.test=new Map({
target: 'map',
view: new View({
center: [0, 0],
zoom: 2,
projection: 'EPSG:4326'
})
});
}
}
子组件:
inject:['map1']
取值时使用this.map1.test
【iClient】OpenLayer如何禁止使用默认的鼠标双击放大地图事件?
【问题原因】在OpenLayer中,默认有一个DoubleClickZoom事件,双击会缩放地图。当需要双击做一些其他操作的时候,效果就会冲突。
【解决办法】删除默认鼠标双击放大地图事件,代码如下:
var dblClickInteraction = map
.getInteractions()
.getArray()
.find(interaction => {
return interaction instanceof ol.interaction.DoubleClickZoom;
});
map.removeInteraction(dblClickInteraction);
【iClient】OpenLayer如何自定义点聚合的图标样式?
【解决办法】点聚合是根据size的大小来区分不同要素大小的样式的,代码如下贴图:
function getStyle(feature) {
var styleCache = {};
var size = feature.get('features').length;
var style = styleCache[size];
if (!style) {
var scr = size > 25 ? "../img/marker-icon.png" : size > 8 ? "../img/marker.png" : "../img/marker-icon.png";
style = styleCache[size] = [new ol.style.Style({
image: new ol.style.Icon({
imgSize: [41, 41],
src: scr
}),
text: new ol.style.Text({
text: size.toString(),
fill: new ol.style.Fill({
color: '#fff'
})
})
})
];
}
return style;
}
【iClient】OpenLayer如何取消地图右下角的logo?
【解决办法】ol.Map里面设置controls: ol.control.defaults({attribution:false}),默认是true展示,改成false即可不显示logo贴图

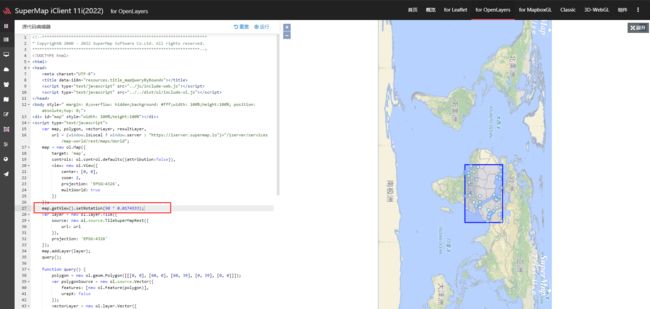
【iClient】OpenLayer如何旋转地图?
【解决办法】getView()获取当前地图的视图,setRotation()设置旋转角度,代码如下贴图 map.getView().setRotation(90 * 0.0174533);
【iClient】前端查询矢量瓦片mvt后返回值如何包含所有字段?
【解决办法】切瓦片时设置勾选“添加所有属性字段”,返回所有非系统的字段。如果没有勾选的话前端查询矢量要素时,property中只会显示制作标签专题图用到的Name字段,其他字段则不会显示。详细使用方法可以参考技术博客: https://blog.csdn.net/supermapsupport/article/details/109615921
【iClient】iClient如何对接iPortal地图工作室保存的地图?
【解决方法】参考博客https://blog.csdn.net/supermapsupport/article/details/121214870
【iClient】 Leaflet中如何为专题图设置鼠标移动事件?
【解决方法】如果是使用客户端专题图,专题图layer对象提供有注册事件,themeLayer.on(“mousemove”, handleMouseOver);而服务端专题图,是iServer端处理了以后返回是png到前端渲染,无法注册事件
【WebGIS】iClient for OpenLayers 对3857坐标系地图做距离量算出的值为什么与实际距离有误差?
【问题原因】在OpenLayers中默认情况下距离量算方式为测地线模式’Geodesic’,即按球面长度沿着地球椭球体的最短距离;所以对于3857投影坐标系会有误差;
【解决方法】在OpenLayers中将距离量算模式’distanceMode’参数修改为平面模式’Planar’,即两点直线距离,当且仅当量算时点串坐标系是投影坐标系有效;这样得到的距离就与实际相符了。
【WebGIS】iClient for OpenLayers 对3857坐标系地图做距离量算出的值为什么与实际距离有误差?
【问题原因】在OpenLayers中默认情况下距离量算方式为测地线模式’Geodesic’,即按球面长度沿着地球椭球体的最短距离;所以对于3857投影坐标系会有误差;
【解决方法】在OpenLayers中将距离量算模式’distanceMode’参数修改为平面模式’Planar’,即两点直线距离,当且仅当量算时点串坐标系是投影坐标系有效;这样得到的距离就与实际相符了
【WebGIS】iClient for Leaflet 中的聚合功能,如何自定义设置聚合间隔?
【解决方法】参考Leaflet原生方法参考原生方法https://github.com/Leaflet/Leaflet.markercluster 通过设置maxClusterRadius参数可以调整聚合距离; maxClusterRadius参数说明:一个聚合点的最大影响半径(单位为像素px),默认值是80。减小这个值,将可能会产生更多数值小的聚合点。你也可以定义一个函数,根据当前地图的缩放等级,返回一个单位为像素的聚合点最大影响半径。
【iClient】iClient for OpenLayers加载dpi不为96的地图瓦片时会出现偏移,如何解决?
【问题原因】OpenLayers加载地图时,默认dpi为96,当加载的地图dpi不相符时会出现偏移
【解决办法】在ol.source.TileSuperMapRest类中设置dpi参数,将该参数值填写为瓦片的正确dpi,再进行加载即可正常。
【iClient】iClient for Leaflet是否支持打印输出地图?
【解决办法】支持,需要使用leaflet.browser.print.min.js插件进行实现,请注意使用L.tileLayer()加载地图瓦片。
【iClient】iClient for leaflet如何控制地图要素层级
【解决方法】可以将要素图层指定到创建的panes对象中,然后通过改变panes的.zIndex来控制pannes的高度参考https://leafletjs.com/examples/map-panes
【iClient】iClient for leaflet中如何缩放到bounds范围内?
【解决方法】接口为map.fitBounds(bounds);
【iClient】Vue中引入iClient for Leaflet报错“TypeError: Cannot read properties of undefined (reading ‘tiledMapLayer’)”
【问题原因】11i的iClient不支持全局引入,需要按需引入
【解决办法】参考博客https://blog.csdn.net/supermapsupport/article/details/109294147 中的环境配置与引入方式
【WebGL】网络数据集中,十字路口,三叉路路口等,应该怎么在前端场景中实现
【解决办法】道路的交叉模型推荐建模实现,主要针对交点等数据。 可以尝试建模十字路口,弯道,三叉路口等。
1.通过不同的字段,对交点设置对应的模型路径,方位矩阵(转角角度,旋转角度)。通过外挂模型生成缓存的方法来生成路口。 另外,如果是高架路线等高低路线问题,建议设置对应的初始高度 有正常的高度的三维的矢量数据,构建三维网络数据集才不会出现交叠的情况。 3dmax对应的插件下载路径http://support.supermap.com.cn/DownloadCenter/DownloadPage.aspx?tt=ProductAAS&id=134
2.如果要图省事且路线不是特别多的情况下,还是直接全部建模比较方便,而且直接建模的话,效果也比较统一。
【iClient】【11.0.1】MapboxGL对接非全球剖分的4326坐标系的WMTS服务,用custom的矩阵集加载为什么会出现偏移
【问题原因】MapboxGL只能对接全球剖分这种瓦片组织方式的WMTS服务,非全球剖分的4326坐标系的WMTS服务中custom不属于这种组织方法,所以无法加载,即使加载出图了位置也是不对的;WMTS的比例尺里只有 'GoogleCRS84Quad’和’GoogleMapsCompatible’这两个是支持的,分别是4326的全球剖分和3857的全球剖分。特别的:除非数据本身的bounds是4326或者3857的全球范围,custom比例尺集才能直接用。
【解决方法】 1.在WMTS100的服务接口里面新增一套比例尺集,如图一; 2.此时发布的WMTS服务才能有GoogleCRS84Quad,如图二; 3.在MapboxGL使用该比例尺集对接WMTS服务就可以正常出图,如图三:https://docs.qq.com/doc/DYXdjZVNHZ2hiaUVu
【iClient】【11.0.1】Leaflet服务器端专题图,使用matrixCells设置标签沿线标注为什么没有效果?
【问题原因】matrixCells不支持设置沿线标注
【解决方法】可以使用labelExpression实现该效果,如果存在多个字段,使用“”“||”进行连接,代码见如下贴图:

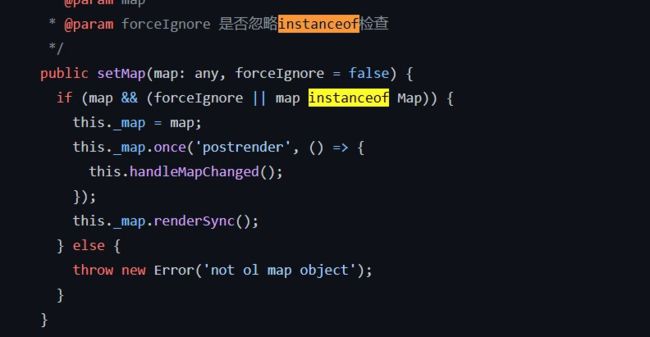
【iClient】【11.0.1】VUE使用ol3Echarts为什么会报错“not ol map object”?
【问题原因】在源生接口的api里面,这个forceIgnore 是否忽略instanceof检查,默认值是false,即为开启检查;改为true以后就是关闭这个检查。
【解决方法】
1.修改对应文件关闭该检查:https://github.com/sakitam-fdd/ol3Echarts/blob/master/packages/ol3-echarts/src/index.ts
2.代码中设置关闭该检查:
var echartslayer = new ol3Echarts(null, {
hideOnMoving: true,
hideOnZooming: true
});
echartslayer.appendTo(map,true);
【iClient】【8c】Classic的原生api有离线的文档吗?
【解决方法】 技术资源中心可以下载Classic原生离线api文档:http://support.supermap.com.cn/DownloadCenter/DownloadPage.aspx?id=666
【iClient】SuperMap iClient JavaScript 产品下载时不同名称的包有什么区别?
【解决方法】 完整包:开发包(包含所有示例),js引用是在线的状态 精简包:开发包(不包含示例),js引用是在线的状态 三方库:三方地图库、离线状态的js包
【WebGIS】iClient Classic在添加图层时,callback请求的作用是什么?
【问题原因】在iServer中JSONP是JSON格式的一种补充,用于方便客户端实现跨域访问;如果要获得maps资源的JSONP表述,就需要指定回调函数名即设置callback名称。
【WebGIS】iClient for OpenLayers支持对两个50w数据量级别的面数据做空间叠加分析吗?如果可以该怎么操作?
【解决方法】首先需要将两个面数据保存到数据源中,并保存工作空间,然后在iServer中将工作空间发布为空间分析服务,最后就可以参考OpenLayers范例https://iclient.supermap.io/examples/openlayers/editor.html#04_overlayAnalystService 对两个面数据做空间叠加分析了。
【WebGIS】iClient for OpenLayers中如何给矢量图层的style设置function函数使得特定的要素隐藏?
【解决方法】对矢量图层做专题图,通过属性来对相应的特定要素设置对应的显示样式,然后再加载来达到显隐的效果,另外对于非特定features要素可以将其style设置为null来到达提升显示速度的效果。
【iClient】ImageMapLayer如何控制图层显示的缩放范围?
【问题原因】ImageMapLayer是以Image资源出图,不能设置maxZoom和minZoom。
【解决办法】更换为TiledMapLayer,它是使用 TileImage 资源出图,可以通过maxZoom和minZoom参数控制缩放的范围
【iClient】如何修改 L.geoJSON()的要素样式?
【解决方案】pointToLayer修改点要素,style修改线要素和面要素,也可以将markersInheritOptions参数设为true,然后传入icon参数。效果和代码如贴图

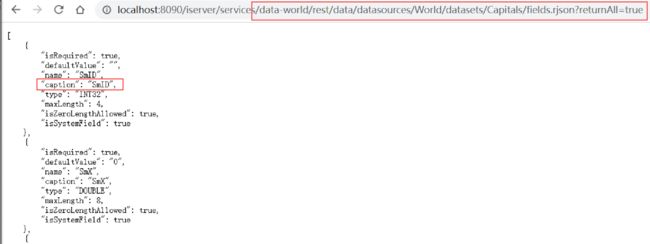
【iClient】使用data服务进行查询,查询出来信息中没有字段别名吗?
【解决方案】数据服务的查询接口不会返回字段别名,如果想要获得字段别名,需要使用字段接口,获取字段的所有信息包括字段别名,如贴图
【iClient】桌面设置标签的压盖显示,但是iClient前端加载,还是会避让,如何解决呢?
【解决办法】需设置layer的overlapDisplayed为true,默认为false。
【iClient】 请问使用 iClient for leaflet SQL 查询功能的时候,设置查询条件使用数组的情况,NAME in ( n a m e s ) ,查询结果失败,是什么原因呢?【问题原因】 J a v a S c r i p t 字符串格式化数组的时候,会直接丢失数组中字符串的单引号,导致 S Q L 查询条件语法不正确。【解决办法】可以直接使用 J a v a S c r i p t 基于语法提供的 j o i n 接口,通过简单拼接即可满足 S Q L 查询条件语法,可参考 N A M E i n ( ′ {names}),查询结果失败,是什么原因呢? 【问题原因】 JavaScript 字符串格式化数组的时候,会直接丢失数组中字符串的单引号,导致 SQL 查询条件语法不正确。 【解决办法】 可以直接使用 JavaScript 基于语法提供的 join 接口,通过简单拼接即可满足 SQL 查询条件语法,可参考 NAME in (' names),查询结果失败,是什么原因呢?【问题原因】JavaScript字符串格式化数组的时候,会直接丢失数组中字符串的单引号,导致SQL查询条件语法不正确。【解决办法】可以直接使用JavaScript基于语法提供的join接口,通过简单拼接即可满足SQL查询条件语法,可参考NAMEin(′{names.join(‘’,‘’)}')。
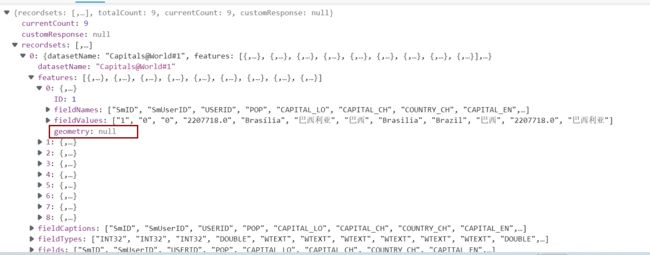
【iClient】IClient for Leaflet对地图服务进行SQL查询时能否不返回geometry仅返回属性信息?
【解决办法】可以的,设置QueryBySQLParameters的queryOption参数为ATTRIBUTE即可仅返回属性信息,示例代码如下:
var param = new L.supermap.QueryBySQLParameters({
queryParams: {
name: "[email protected]",
attributeFilter: "SMID < 10"
},
queryOption:"ATTRIBUTE"
});
【iClient】iClient for MapboxGL如何设置symbol的text颜色?
【解决办法】设置text-color参数即可,参数介绍如图:贴图

参考代码如下:
map.addLayer({
"id": 'ponint0',
"type": "symbol",
"source": "marker",
"layout": {
"icon-image": "positionPoint0",
"icon-size": 0.6,
"text-field": "{name}",
},
"paint": {
"text-color": '#ffffff',
},
});
【iClient】iClient for OpenLayers可以设置标签在地图旋转时随视图旋转吗?
【解决办法】设置ol.style.Icon的rotateWithView参数为true即可,该参数表示是否随视图旋转图标,默认为false。 参考代码如下:
var iconStyle = new ol.style.Style({
image: new ol.style.Icon(({
src: '../img/markerbig_select.png',
rotateWithView: true
}))
});
设置后地图旋转图标效果如图:贴图
【iClient】OpenLayers 设置multiWorld: true无效,设置multiWorld: true无效,只展示一个地图,左右拖动后边缘以外是空白。
【解决办法】要设置水平坐标值重复地图的效果,需要同时设置 multiWorld 和 wrapX 属性均为true。
【Web许可中心】现在我有两套Web许可文件且都在一台机器上,可以同时使用两个许可吗?
【解决办法】不可以,由于Web许可需要搭配Web许可中心使用,且一个Web许可中心只能同时导入一个许可文件,如果导入多个会覆盖掉上一个不会进行叠加,且Web许可中心一台机器只能部署一个,因为默认的9183端口不能改动,所以两个文件不能同时使用,以上情况需要联系出货方合并为一个文件重新出货。
【iClient】iClient for Classic控制子图层显隐时 ,传layersID为[] ,但是依旧有图层显示, 请问一下是什么原因,怎么解决?
【问题原因】因为对图层没有刷新造成
【解决方法】可以使用layer.params.layersID = “[]”; layer.redraw();
【WebGIS】iClient for Leaflet中设置聚合间隔后显示效果不对该怎么解决?
【问题原因】主要是由于参数maxClusterRadius需要根据界面大小来设置,所以需要先确认界面分辨率。
【解决方法】maxClusterRadius一个聚合点的最大影响半径,默认为80,单位是像素;这个主要跟当前界面大小也有关系,需要根据当前界面分辨率来调整。
【iClient】iClient for MapboxGL有什么方法可以实现对图层根据某个字段进行多值过滤
【解决方法】可以对layer定义的对象体里面设置filter参数项,并通过in或者match实现对图层根据某个字段进行多值过滤,如:用in条件在地图上展示昌平区和海淀区
"layers": [ {
'id': 'geojson',
'source': 'geojson',
'type': 'fill',
'paint': {
'fill-color': fillColor,
'fill-opacity': .8
},
filter: [
'in',
'name',
'昌平区',
'海淀区'
]
}]
【iClient】iClient for Leaflet中如何为专题图设置鼠标移动事件
【解决方法】如果是使用客户端专题图,专题图layer对象提供有注册事件,themeLayer.on(“mousemove”, handleMouseOver);而服务端专题图,是iserver端处理了以后返回是png到前端渲染,无法注册事件
【iClient】使用iClient for Classic的ClusterLayer聚类图层,点击展开聚合点后,如果拖拽移动地图,即使不缩放也会重新聚合怎么办?
【解决办法】使用 destroyCluster 方法,在将聚类点点击打散后,拖动地图拖动到视内还是视野外都不会重绘,变回去本身的聚类样式的。 示例: clusterLayer = new SuperMap.Layer.ClusterLayer(“Cluster”,{“destroyCluster”:function(){}}); API: https://iclient.supermap.io/web/libs/iclient8c/apidoc/files/SuperMap/Layer/ClusterLayer-js.html#SuperMap.Layer.ClusterLayer.clearCluster
【iClient】Leaflet如何绘制一个文字标注
【问题答案】文字注记可以使用marker添加,标签用divIcon设置,参考
html var myIcon = L.divIcon({
html: "标签",
iconSize:30
});
L.marker([添加位置], { icon: myIcon }).addTo(map);
【iClient】iClient for MapBoxGL加载WMTS中的Custom瓦片集时出现偏移和显示不正常的情况。
【问题原因】MapBoxGL仅能加载全球剖分组织方式的WMTS服务,custom不属于这种组织方式,所以加载是不正确的。
【解决办法】可以使用’GoogleCRS84Quad’和’GoogleMapsCompatible’这两个瓦片集,它们分别对应3857的全球剖分和4326的全球剖分。如果数据本身的bounds是4326或者3857的全球范围,custom比例尺集才能用。
【iClient】iClient for OpenLayers如何对feature进行投影转换?
【解决办法】
proj4.defs([
["EPSG:4524","+proj=tmerc +lat_0=0 +lon_0=108 +k=1 +x_0=36500000 +y_0=0 +ellps=GRS80 +units=m +no_defs +type=crs"]
]);
ol.proj.proj4.register(proj4);
feature.getGeometry().transform("EPSG:4524", "EPSG:4326");
使用’GoogleCRS84Quad’和’GoogleMapsCompatible’这两个瓦片集,它们分别对应3857的全球剖分和4326的全球剖分。如果数据本身的bounds是4326或者3857的全球范围,custom比例尺集才能用。
【iClient】iClient for OpenLayers如何对feature进行投影转换?
【解决办法】
proj4.defs([
["EPSG:4524","+proj=tmerc +lat_0=0 +lon_0=108 +k=1 +x_0=36500000 +y_0=0 +ellps=GRS80 +units=m +no_defs +type=crs"]
]);
ol.proj.proj4.register(proj4);
feature.getGeometry().transform("EPSG:4524", "EPSG:4326");