基于 Docker 来部署 Vue 或 React 前端项目及 Node 后端服务
Docker 作为目前最流行的容器化技术,对于在持续集成、可移植性方面有着很大的优势。最近的开发中也确实体会到了这一好处,因为我们项目涉及给客户私有化部署及演示等,使用 Docker 部署,在镜像导出迁移方面很方便,部署时也只需要导入及运行等,不需要再关心环境及配置等。这篇文章讲下我是怎么用 Docker 来部署项目的。
一、安装 Docker
linux服务器使用curl下载快速安装的shell脚本
curl -fsSL get.docker.com -o get-docker.sh
下载完成后,可以ls命令查看一下。已经存在的话,使用sh命令执行这个脚本
sh get-docker.sh
注意如果不是root用户,需要使用sudo su获取超级管理员权限。
安装完成后启动一下Docker Server
systemctl start docker
使用docker version命令能看到Client和Server就启动成功了。
二、使用 Docker 部署前端项目
1.首先在项目根目录创建 nginx.conf 文件
前端项目的运行需要使用nginx来作为服务器,添加的nginx.conf就是nginx的配置文件。写入以下内容
server {
listen 80;
server_name localhost;
#charset koi8-r;
access_log /var/log/nginx/host.access.log main;
error_log /var/log/nginx/error.log error;
location / {
root /usr/share/nginx/html; # nginx的静态资源目录
index index.html index.htm;
try_files $uri $uri/ /index.html; # 对于 Vue 或 React项目使用history路由需要
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
2.项目跟目录创建Dockerfile文件
通过在Dockerfile文件中写前端镜像构建的指令等,方便统一管理我们的构建指令。写入以下内容
FROM node
WORKDIR /app
COPY package*.json /app/
RUN npm install
COPY . /app
RUN npm run build
FROM nginx
COPY --from=0 /app/dist /usr/share/nginx/html
COPY --from=0 /app/nginx.conf /etc/nginx/conf.d/default.conf
FROM node为第一阶段,主要是实现前端包的安装及项目打包,如果有的项目需要指定node版本,可以通过node:16这样的方式来指定,会自动下载16的最新版本FROM nginx为第二阶段,--from=0表示把第一阶段构建完成的dist目录及我们之前添加的nginx.conf拷贝到nginx对应的目录中
3.通过Dockerfile来构建镜像
在项目的根目录下执行
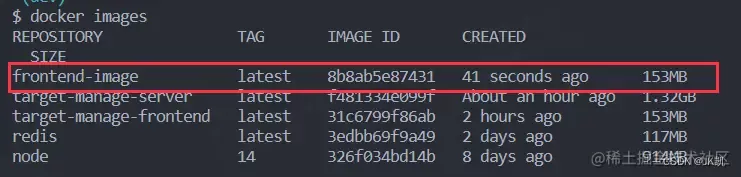
docker build -t frontend-image .
其中frontend-iamge为镜像名,根据自己项目名设置,构建完成后可以通过docker images来查看镜像
4.通过镜像运行容器
docker run -itd -p 8081:80 --name frontend-container frontend-image
-itd:表示后台运行-p 8081:80:表示把nginx容器内的80端口映射到宿主机的8081端口,最后我们宿主机IP:8081的方式访问--name:指定启动后的容器名
三、使用docker部署node后端服务
1.同样在docker根目录创建Dockerfile文件
写入以下内容
FROM node
WORKDIR /app
COPY package*.json /app/
RUN npm install
COPY . .
EXPOSE 7001
CMD npm start
- 指定基础镜像为
node,然后指定工作目录为容器内/app - 先拷贝
package.json和package-lock.json到工作目录(此步骤是为了能应用包缓存),然后安装包 - 最后拷贝项目文件到工作目录
CMD是指定在容器启动时执行的命令
2.通过镜像启动容器
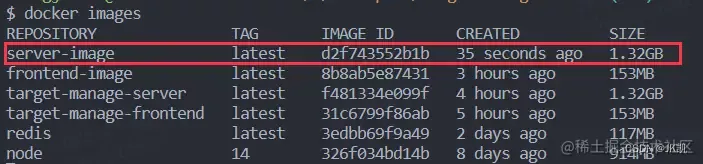
docker build -t server-image .
server-image为构建后的镜像名,根据项目设置。构建后通过docker images看到镜像代表成功。
3.通过镜像启动容器
docker run -itd -p 7001:7001 --name server-container server-image
启动成功后就可以通过宿主机ip:7001访问node接口服务
四、镜像导出及导入
在我们想迁移部署时,通过对我们之前的镜像进行导出
docker save frontend-image > frontend-image.tar
在需要部署的地方导入
docker load < frontend-image.tar
到此,就完成了使用
docker来部署我们的前端项目及node后端服务,对于想迁移部署的时候,只需要导入出镜像,然后在需要部署的地方导入运行就行了。