ES6新特性总结
最近,在面试中也是经常被问道ES6关于新特性的面试题,那我也来个总结,记录下。
ES6新特性总结
- let、const命令
-
-
- (1)let
- (2)const
-
- 模板字符串
- 增强的函数
-
-
- (1)函数的参数可以设置默认值
- (2)函数可以是参数
- (3) es6的剩余参数,方法的形参
- (4)扩展运算符…,方法的值传递
-
- 扩张的对象、数组功能
-
-
- (1)扩张的对象方法
- (2)扩张的数组方法
- (3)find() findIndex()
-
- 解构赋值
-
-
-
- 解构赋值是对赋值运算符的一种扩展,它针对数组和对象来进行操作,在vue中使用axios发请求会经常用到。
-
-
- Symbol
- Map和Set
-
-
- (1)Set表示无重复的集合
- (2)Set对象作用
- (3)Map表示键值对集合
- (4)Map对象作用
-
- Promise对象
- class类
- module模块化
- 箭头函数
-
-
- (1)this的指向
- (2)注意事项
-
let、const命令
(1)let
- let声明的变量是没有变量提升的。
- 是一个块级作用域
- 不能重复声明
(2)const
- 除了以上let的三点外,const声明的常量,一旦被声明是无法修改的。
- const声明对象常量的话,可以修改对象的属性,但不能修改对象。
在面试中说出以上几点一般是可以了,当然有时也会根据变量提升出笔试题。
模板字符串
在反引号中使用${}包裹变量。
特性:
基本的字符串格式化。
将表达式嵌入字符串中进行拼接。
用${}来界定在ES5时我们通过反斜杠()来做多行字符串或者字符串一行行拼接。
ES6反引号(``)就能解决类模板字符串的功能
模板字符串倒是在字符串并接上使用比较多
增强的函数
(1)函数的参数可以设置默认值
(2)函数可以是参数
(3) es6的剩余参数,方法的形参
(4)扩展运算符…,方法的值传递
注:剩余运算符:把多个独立的项合并到一个数组中,一般是函数的形参。
扩展运算符:将一个数组分割,并将各个项作为分离的参数传递给函数。
扩张的对象、数组功能
ES6可以直接写入变量和函数,作为对象的属性和方法
(1)扩张的对象方法
- is() 比较两个值是否严格相等,特殊情况比较NaN,一般用===
- assign() 对象的合并,object.assign(目标对象,obj1,obj2等)
(2)扩张的数组方法
- from()将伪数组转化成真正的数组
通过扩展运算符也可以将伪数组转换成真正的数组
slice方法是对原数组截取一半进行浅拷贝
 结果:
结果:![]() from()还可以接受第二个参数,用来对每个元素进行处理,可以结合箭头函数。
from()还可以接受第二个参数,用来对每个元素进行处理,可以结合箭头函数。
(3)find() findIndex()
find()查找出第一个符合条件的数组成员,回调函数。
findIndex()查找出第一个符合条件的数组成员的索引。
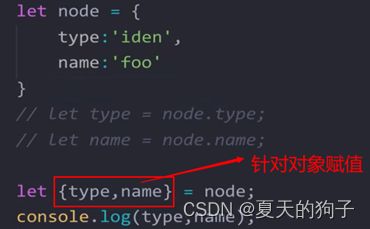
解构赋值
解构赋值是对赋值运算符的一种扩展,它针对数组和对象来进行操作,在vue中使用axios发请求会经常用到。
优点:代码书写上简洁易读

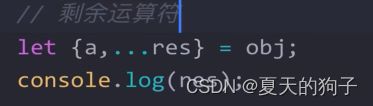
同时我们也可以结合剩余运算符使用


结果:
Symbol
Symbol原始数据类型,它表示是独一无二的值,没有new。
它也是JS中的第七种数据类型,与undefined、null、Number(数值)、String(字符串)、Boolean(布尔值)、Object(对象)并列。

结果:false
最大用途:用来定义对象的私有变量
注意点:
(1)没有办法遍历
(2)Object.keys(obj) 为[],获取不到
那怎么获取?
ES6新增的反射Reflect.ownKeys()方法

输出结果:![]()
加个笔试题
设计一个对象,键名的类型至少包含一个symbol类型,并且实现遍历所有key
Map和Set
(1)Set表示无重复的集合
- 使用add()添加元素
- 删除delete(元素)
- 查找has(元素),有返回true,无false
- 长度.size
- 将set变数组,扩展运算符。
- 清空clear()无参
(2)Set对象作用
(3)Map表示键值对集合
- 添加set(键,值)
- 获取get(键) 得到值
- 查找has(键)
- 删除delete(键)
- 清空clear()无参
- keys() 返回 Map 对象中键的数组。values() 返回 Map 对象中值的数组。
(4)Map对象作用
Promise对象
Es6关于异步编程提供了三种方案:
(1) generator
(2) promise
(3) async、await
Promise是异步编程的一种解决方案。所谓promise,简单来说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。
Promise对象有以下两个特点:
(1)对象的状态不受外界影响。 Pending–进行、fulfilled–成功、Rejected–失败
(2)一旦状态改变就不会再变,任何时候都可以得到这个结果。 Promise对象的状态改变,只有两种可能:从pending变为resolved和从pending变为rejected。只要这两种情况发生,状态就凝固了,不会再改变,会一直保持这个结果。
【如果改变已经发生了,你再对Promise对象添加回调函数,也会立即得到这个结果。这与事件(Event)完全不同,事件的特点是,如果你错过了它,再去监听,是得不到结果的。】
class类
ES6的class可以看作是一个语法糖,它的绝大部分功能ES5都可以做到,新的class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法。
 结果:
结果:
类的继承extends

上面示例中,constructor()方法和toString()方法内部,都出现了(线波)super关键字。super在子类里表示父类的构造函数,用来新建一个父类的实例对象。
ES6 规定,子类必须在constructor()方法中调用super(),否则就会报错。
这是因为子类自己的this对象,必须先通过父类的构造函数完成塑造,得到与父类同样的实例属性和方法,然后再对其进行加工,添加子类自己的实例属性和方法。如果不调用super()方法,子类就得不到自己的this对象。
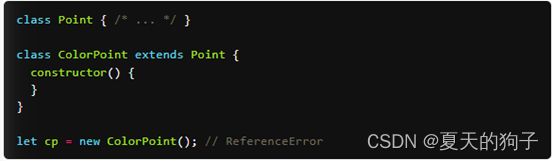
 上面代码中,ColorPoint继承了父类Point,但是它的构造函数没有调用super(),导致新建实例时报错。
上面代码中,ColorPoint继承了父类Point,但是它的构造函数没有调用super(),导致新建实例时报错。
module模块化
两个命令:
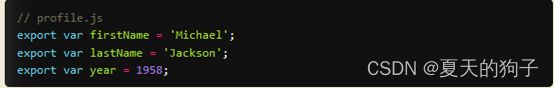
(1) export导出
(2) impor导入
export两种写法:
(1)


(2)

下面是一个circle.js文件,它输出两个方法area和circumference。
箭头函数
(1)this的指向
一个总原则:谁调用就指向谁
箭头函数是没有this指向,箭头函数内部的this值只能通过查找作用域链来确定,没有自己的作用域。
也就是箭头函数所在的结构是没有this指向的,这个结构在那个作用域内,这个作用域内的this就是箭头函数的this。
(2)注意事项
- 没有自己的this和arguments
- 箭头函数不能new作为构造函数使用
- 箭头函数没有prototype
- call()、apply()、bind()等方法不能改变箭头函数中this的指向。

















