vue3+ts使用vue-router4的使用
vue3+ts使用vue-router跳转
vue3路由使用
- vue3+ts使用vue-router跳转
- 前言
- 一、路由(router)是什么?
- 二、使用步骤
-
- 1.安装路由
- 2.引入路由
- 3.在main.js中引入router 并挂载
- 4.现在来讲一下如何在页面中使用
- 5.下面是整体页面代码
前言
随着vue3的降临添加了不少的api特性,需要学习很多新特性的api,给许多小伙伴们带来更大的特性,下面简单的介绍一下vue3中router的使用。
一、路由(router)是什么?
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。路由实际上就是可以理解为指向,就是我在页面上点击一个按钮需要跳转到对应的页面,这就是路由跳转;
二、使用步骤
1.安装路由
代码如下(示例):
npm install vue-router@4.0.0-beta.13
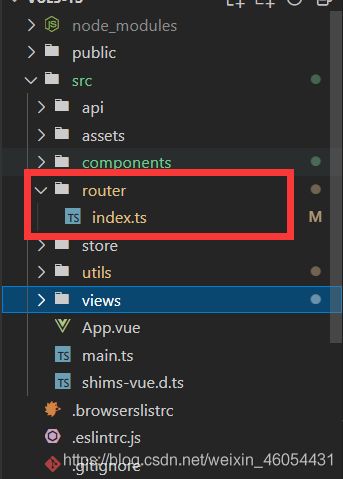
安装成功后在项目src目录创建 router 和下面的index.js
如图所示(我使用的是ts):

2.引入路由
打开index.ts(index.js) 引入router
import { createRouter,createWebHashHistory} from "vue-router";
在router中注册
import Home from '../views/Home.vue'
import user from '../components/user.vue'
const routes = [
{
path: "/home",
name: "home",
component: home
},
{
path: "/login",
name: "login",
component: login
}
]
然后导出router
export const router = createRouter({
history: createWebHashHistory(),
routes: routes
})
3.在main.js中引入router 并挂载
代码如下(示例):
import { createApp } from 'vue'
import App from './App.vue'
import router from './route'
const app = createApp(App)
app.use(router)
app.mount('#app')
到这里就完成了引入和挂载。
4.现在来讲一下如何在页面中使用
随便打开一个vue组件,在组件中添加一个按钮并且绑定事件,并跳转。
<template>
<p>index</p>
<button @click="jumpPage">点我跳转</button>
</template>
//接着我们在页面中引入router并使用
//引入的useRoute,useRouter 相当于vue2的 this.$route(),this.$router()
<script>
import { useRoute, useRouter } from 'vue-router'
export default {
setup () {
const route = useRoute()
const router = useRouter()
const jumpPage=router.push({
name:"home"
})
return {jumpPage}
},
}
</script>
5.下面是整体页面代码
main.js的代码
import { createApp } from 'vue'
import App from './App.vue'
import { router } from './route'
const app = createApp(App)
app.use(router)
app.mount('#app')
route下的index.js
import { createRouter, createWebHashHistory } from "vue-router"
const home = () => import("../home")
const login = () => import("../login")
const routes = [
{ path: "/", redirect: "/home" },
{
path: "/home",
name: "home",
component: home
},
{
path: "/login",
name: "login",
component: login
}
]
export const router = createRouter({
history: createWebHashHistory(),
routes: routes
})
login.vue
<template>
<p>index</p>
<button @click="jumpPage">点我跳转</button>
</template>
<script>
import { useRouter } from 'vue-router'
export default {
setup () {
const router = useRouter()
const jumpPage= (() => {
router.push({
name: 'home'
})
})
return {
jumpPage
}
},
}
</script>
<style scoped>
</style>