react实现下拉加载更多 (组件 react-pullLoad)
先安装
npm install --save react-pullload
在你创建的js文件中引入
import axios from 'axios';
import React from 'react';
import ReactPullLoad, { STATS } from "react-pullload";
export default class NewsList extends React.Component{
constructor(){
super();
this.state = {
//导航
navdata:[],
//新闻列表
newscon:[],
//序列值
currentIndex: 0,
//页码数
page:1,
//导航id
dataid:'',
hasMore: true,
action: STATS.init,
index: 1, //loading more test time limit
}
this.setCurrentIndex = this.setCurrentIndex.bind(this)
};
handleAction = action => {
//new action must do not equel to old action
if (action === this.state.action) {
return false;
}
if (action === STATS.refreshing) {
// this.handRefreshing();
return
} else if (action === STATS.loading) {
this.handLoadMore();
} else {
//DO NOT modify below code
this.setState({
action: action
});
}
};
// //下滑加载更多
// handRefreshing = () => {
// if (STATS.refreshing === this.state.action) {
// return false;
// }
// console.log(this.state.dataid);
// setTimeout(() => {
// //refreshing complete
// this.setState({
// newsconL:[],
// hasMore: true,
// action: STATS.refreshed,
// index: 1
// });
// }, 3000);
// this.setState({
// action: STATS.refreshing
// });
// };
//上划加载更多
handLoadMore = () => {
if (STATS.loading === this.state.action) {
return false;
}
//无更多内容则不执行后面逻辑
if (!this.state.hasMore) {
return;
}
setTimeout(() => {
if (this.state.index === 0) {
this.setState({
action: STATS.reset,
hasMore: false
});
} else {
//执行下拉加载
//页码数
this.state.page++
const PageNum = this.state.page
const _this = this;
//请求的新闻列表id
const id = this.state.dataid
axios.get('url你的请求数据接口='+id,{
params: {
page: PageNum,
size: 20,
},
})
.then(function(res){
_this.setState({
newscon:_this.state.newscon.concat(res.data.data),
action: STATS.reset,
// index:this.state.index+1
})
})
.catch(function(error){
_this.setState({
error:error
})
})
}
}, 1000);
this.setState({
action: STATS.loading
});
};
//点击导航获取数据
setCurrentIndex(event) {
//每次点击导航让滚动条距离顶部的距离为0
document.documentElement.scrollTop = 0
//获取index值添加高亮
this.setState({
currentIndex: parseInt(event.currentTarget.getAttribute('index'), 10)
})
//获取数据id
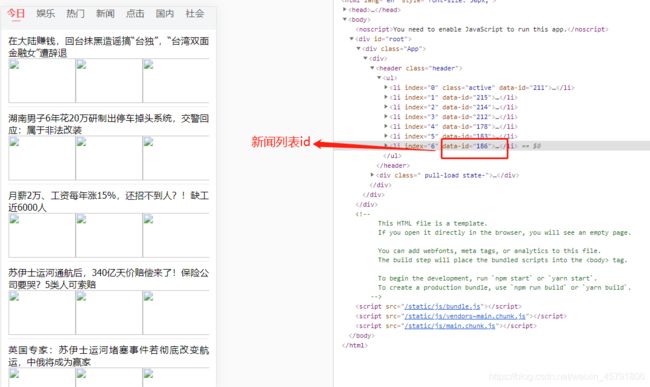
this.state.dataid=parseInt(event.currentTarget.getAttribute('data-id'))
//get请求数据
//改变this指向
const _this = this
//请求的新闻列表id
const id = this.state.dataid
axios.get('url你的请求数据接口='+id,{
params: {
page: 1,
size: 20,
},
})
.then(function(res){
//每次点击导航页码数重置为1
_this.state.page = 1;
_this.setState({
newscon:res.data.data,
})
})
.catch(function(error){
_this.setState({
error:error
})
})
}
render(){
const {newscon,hasMore} = this.state;
return(
<div>
{/* 导航 */}
<header className="header">
<ul>
{this.state.navdata.map((item,i)=>{
return(
// "active_a",this.state.currentIndex === i?"active":null 实现高亮
<li key={i} index={i} onClick={this.setCurrentIndex} className={"active_a",this.state.currentIndex === i?"active":null} data-id={item.cate_id}>
{item.cate_name}
<span></span>
</li>
)
})}
</ul>
</header>
{/* 新闻列表 */}
<ReactPullLoad
downEnough={100}
action={this.state.action}
handleAction={this.handleAction}
hasMore={hasMore}
distanceBottom={1000}
>
<ul className="news-ul">
{newscon.map((item,i)=>{
return(
<div>
{/* 判断渲染数据 */}
{item.all_img.length === 3?
<li className="newslist3">
<div className="new-tt">{item.title}</div>
<div className="pic3">
<img src={item.all_img[0]} />
<img src={item.all_img[1]} />
<img src={item.all_img[2]} />
</div>
</li>:
<li className="newslist1">
<img src={item.litpic[0]} />
<div className="new-tt">{item.title}</div>
</li>
}
</div>
)
})}
</ul>
</ReactPullLoad>
</div>
)
}
//get请求数据
componentDidMount(){
const _this = this;
axios.get('url你的请求数据接口')
.then(function(res){
console.log(res);
_this.setState({
//导航
navdata:res.data.data,
//新闻列表
newscon:res.data.data[0].data,
//首次获取新闻id
dataid:res.data.data[0].cate_id
})
})
.catch(function(error){
_this.setState({
error:error
})
})
}
}
import “node_modules/react-pullload/dist/ReactPullLoad.css”
这个引入的时候会报错就把css单独拿出来自己写
我用的rem,也可以自己随便改
/* 下拉加载 */
.pull-load {
position: relative;
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
}
.pull-load-head {
position: absolute;
transform: translate3d(0px, -100%, 0px);
width: 100%;
}
.state-refreshing .pull-load-head,
.state-refreshed .pull-load-head {
position: relative;
transform: none;
}
.pull-load-body {
position: relative;
}
.state-refreshing .pull-load-body {
transition: transform 0.2s;
}
.state-reset .pull-load-body {
transition: transform 0.2s;
}
/*
* HeadNode default UI
*/
.pull-load-head-default {
text-align: center;
font-size: 12px;
line-height: 3rem;
color: #7676a1;
}
.state-pulling .pull-load-head-default:after {
content: '下拉刷新';
}
.state-pulling.enough .pull-load-head-default:after {
content: '松开刷新';
}
.state-refreshing .pull-load-head-default:after {
content: '正在刷新...';
}
.state-refreshed .pull-load-head-default:after {
content: '刷新成功';
}
.state-pulling .pull-load-head-default {
opacity: 1;
}
.state-pulling .pull-load-head-default i {
display: inline-block;
font-size: .28rem;
margin-right: .6em;
vertical-align: middle;
height: .12rem;
border-left: 1px solid;
position: relative;
transition: transform .3s ease;
}
.state-pulling .pull-load-head-default i:before,
.state-pulling .pull-load-head-default i:after {
content: '';
position: absolute;
font-size: .5em;
width: .12rem;
bottom: 0px;
border-top: 1px solid;
}
.state-pulling .pull-load-head-default i:before {
right: 1px;
transform: rotate(50deg);
transform-origin: right;
}
.state-pulling .pull-load-head-default i:after {
left: 0px;
transform: rotate(-50deg);
transform-origin: left;
}
.state-pulling.enough .pull-load-head-default i {
transform: rotate(180deg);
}
.state-refreshing .pull-load-head-default i {
margin-right: 10px;
display: inline-block;
vertical-align: middle;
font-size: 1.5rem;
width: .15rem;
height: .15rem;
border: 2px solid #9494b6;
border-top-color: #fff;
border-radius: 100%;
animation: circle .8s infinite linear;
}
.state-refreshed .pull-load-head-default {
opacity: 1;
transition: opacity 1s;
}
.state-refreshed .pull-load-head-default i {
display: inline-block;
box-sizing: content-box;
vertical-align: middle;
margin-right: 10px;
font-size: 20px;
height: 1em;
width: 1em;
border: 1px solid;
border-radius: 100%;
position: relative;
}
.state-refreshed .pull-load-head-default i:before {
content: '';
position: absolute;
top: 3px;
left: 7px;
height: 11px;
width: 5px;
border: solid;
border-width: 0 1px 1px 0;
transform: rotate(40deg);
}
.pull-load-footer-default {
text-align: center;
font-size: 12px;
line-height: .36rem;
color: #7676a1;
}
.state-loading .pull-load-footer-default:after {
content: '加载更多';
}
.pull-load-footer-default.nomore:after {
content: '没有更多';
}
.state-loading .pull-load-footer-default i {
margin-right: 10px;
display: inline-block;
vertical-align: middle;
font-size: 1.5rem;
width: .12rem;
height: .12rem;
border: 2px solid #9494b6;
border-top-color: #fff;
border-radius: 100%;
animation: circle .8s infinite linear;
}
@keyframes circle {
100% {
transform: rotate(360deg);
}
}