揭秘 Hummer:Tenon 是什么?
桔妹导读:Hummer 是一套高性能高可用超轻量的跨端开发框架,一套代码可以同时开发 Android 和 iOS 应用。而 Tenon 是基于 Hummer 的一套面向前端的 MVVM 增强框架,目前已支持 Vue 和 React 两个前端框架。本文将为大家详细介绍下 Tenon 整个框架的设计思路和它独有的技术优势。
Hummer 是滴滴城运服泛前端团队打造的一款超轻量级动态化跨端开发框架。其最初只支持 JavaScript/TypeScript 的写法,整体 API 设计更偏向传统的 Native 编程方式,开发人员可以通过 JavaScript/TypeScript 快速开发出跨终端页面。但是随着“泛前端”思想的普及,越来越多的前端同学开始拥抱 Hummer,此时,把前端大生态接入到 Hummer 生态中,就变得尤为重要,使 Hummer 拥有前端 MVVM 框架的能力,从而显著提升 Hummer 整体的研发效率。
于是 Tenon 出现了,Tenon 通过定制 Vue3.0 的 Render 层,进行 Web 生态的桥接,在语法设计上更加接近前端同学的常规写法,同时通过参考现有优秀框架的设计思想,实现了一套更加符合前端同学开发习惯的 API,能够有效地整合团队内部前端和终端的整体开发资源,真正提升整个泛前端团队的研发效率。
1.
简介
Tenon (/ˈtenən/) 正如其中文含义“榫卯 (sǔn mǎo)”一样,用于桥接 Native 生态和 Web 生态,给予 Web 生态更多的可能性。
Tenon 的定位,是一套基于 Hummer 的 MVVM 增强框架,向上通过接入 Vue 、React 等 MVVM 前端框架,去对接整个 Web 生态,向下通过 Hummer,去对接整个 Native 生态,从而实现对整个大前端的融合。
通过 Tenon,你可以使用最新的 Vue3.0 语法特性,搭配我们特殊定制的标签、强大的插件体系、以及逐渐完善的组件库,并配合前端常用的 CSS 样式,即可完成对自己业务工程的框架搭建。
2.
技术优势
正如 Tenon (榫卯) 的名字一样,其具有强大的衔接能力,可以快速桥接 Web 生态和 Native 生态。
整体优势如下:
多框架:同时支持 Vue3.0 框架和 React 框架,后续还会支持其他框架;
易上手:整体 API 设计,更贴近前端同学的开发习惯,更注重前端的开发体验,降低前端同学的上手门槛;
易拓展:强大的插件拓展机制,可以快速对接 Native 组件,给予 Web 生态更多的可能性;
高可用:已在滴滴内部多个业务中得到线上验证,整体线上 Crash 率低于 0.01%;
除此之外,Tenon 还具有以下特点:
多页面数据管理,实现跨容器状态管理;
强大的打包机制,支持文件条件编译和区块条件编译,满足你的定制化开发需求;
优秀的性能表现,和全面的样式支持,具体数据可以参考《揭秘 Hummer —— 为何选择 Hummer ?》;
3.
语法对比
Tenon Vue 通过定制 Vue3.0 的语法,实现了 Vue 3.0 For Hummer 的 Render 层,整体的 API 设计,会更符合 Vue 技术栈同学的开发习惯。
Tenon React 通过对接 React Reconciler,实现了 React For Hummer,整体的 API 设计,会更符合 React 技术栈同学的开发习惯。
下面我们通过一个 Hello Tenon 的示例,来看看 Tenon Vue 与 Vue、Tenon React 与 React 之间的相似程度,和一些细微差别。
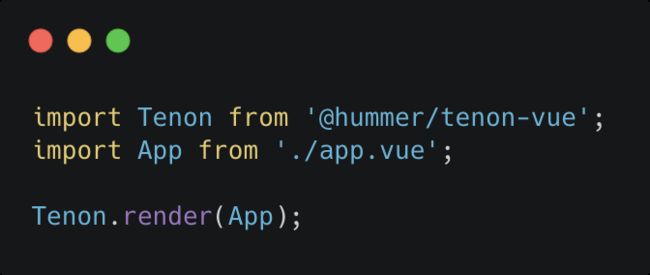
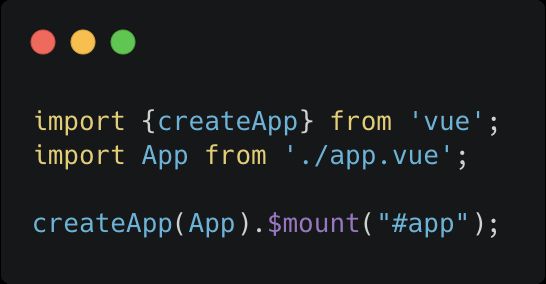
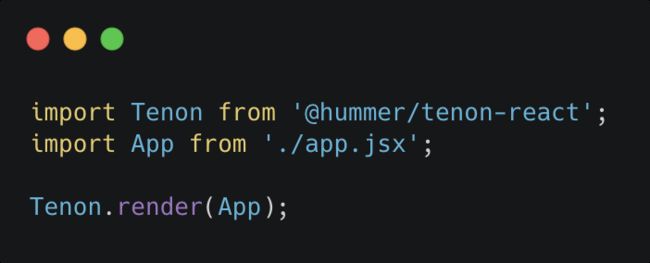
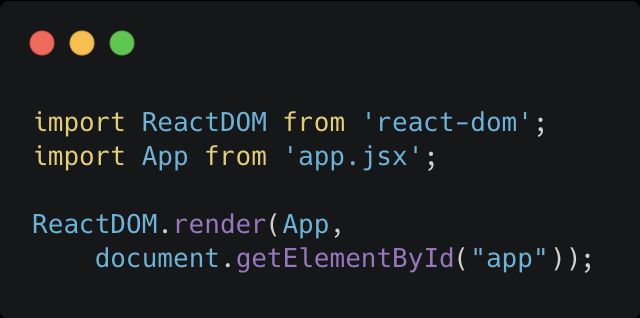
▍3.1 入口函数(entry.js)
Tenon Vue |
VUE |
 |
 |
| Tenon React |
React |
 |
 |
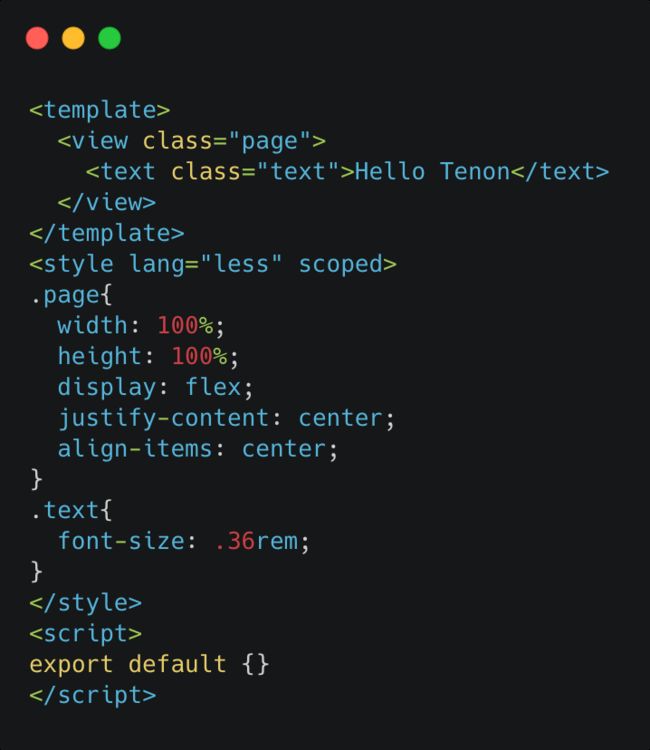
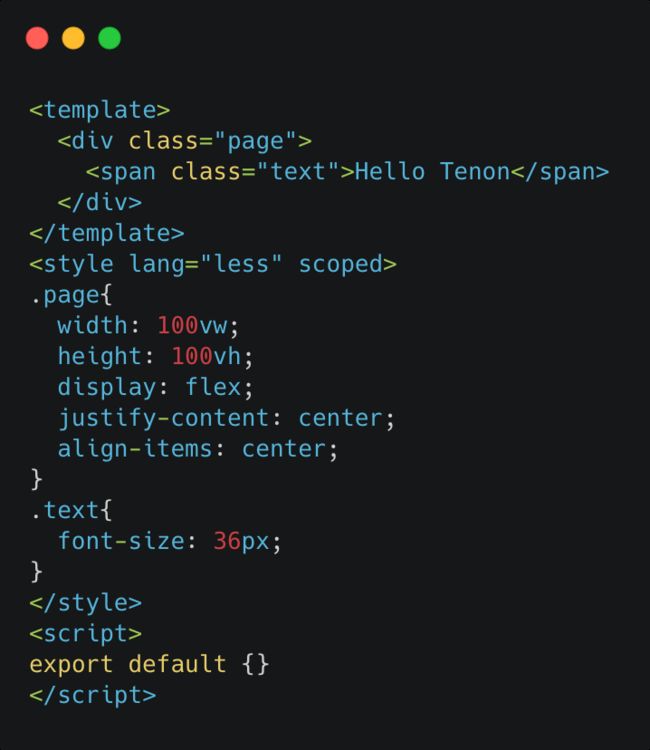
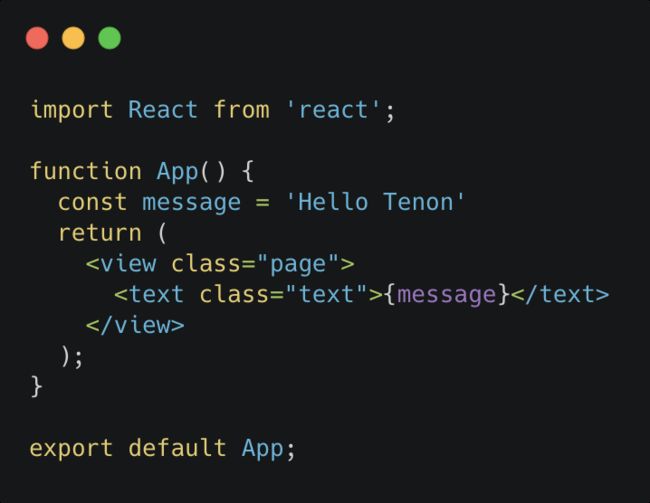
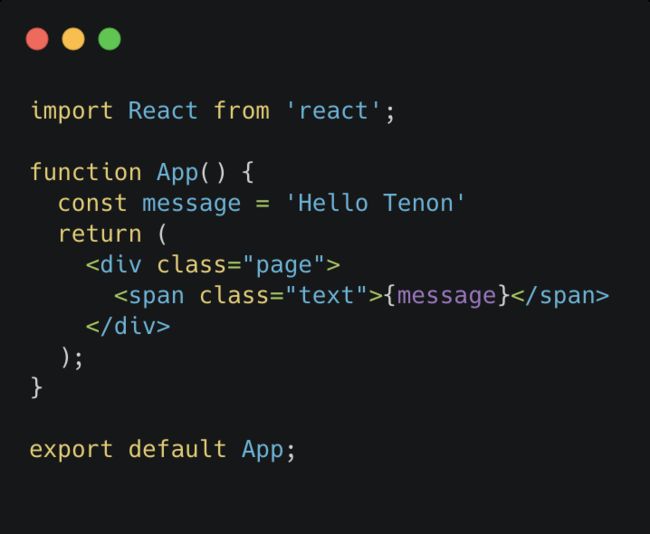
▍3.2 组件(app.vue、app.jsx)
关于 Tenon 的内置组件,我们选用了一套基于 H5 子集的标签,例如
Tenon Vue |
VUE |
 |
 |
| Tenon React |
React |
 |
 |
关于如何把现有 Web 项目快速迁移改造成 Tenon 项目,我们相关的工具体系正在建设中,未来会提供一整套迁移方案。
4.
技术架构
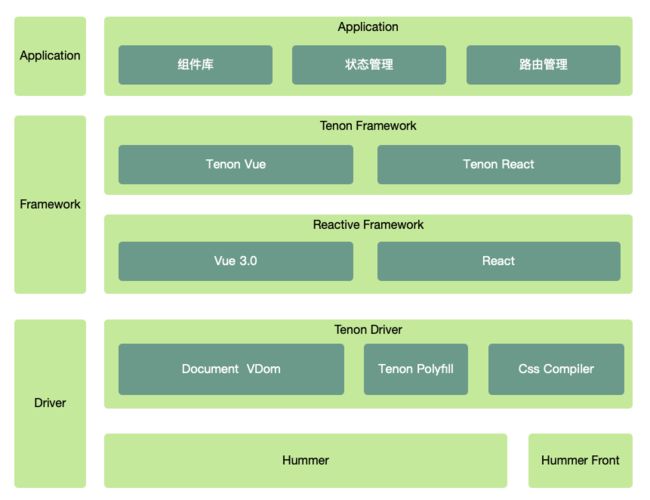
Tenon 整体原理是基于 Hummer 创造的 JavaScript 环境去定制化 Vue 和 React,向上去对接 Web 生态,向下通过 Hummer 去桥接 Native 生态。通过定制化组件渲染、增加页面级别生命周期、自定义 CSS 解析器等来实现对 Hummer 的拓展。未来可以通过切换 Driver 层,来实现跨平台的解决方案。
如图所示,Tenon 分为 Driver 层、Framework 层和 Application 层。Driver 层是驱动层,用于实现 Hummer 侧的 VDOM 渲染,处理 VDOM 解析和 CSS 编译;Framework 层属于框架层,通过定制 Vue3.0 和 React,来实现 Tenon Vue 和 Tenon React,未来也可以在这一层去对接其它框架,如 Angular、Svelte 等框架;Application 层是应用层,作为 Tenon 的上层,进行组件库、数据状态管理、路由管理等生态沉淀,真正地服务于业务开发。
其中 Tenon React 我们目前还在持续建设中,已经完成了一期版本并开放给了社区,欢迎大家多试用,多提 issue 和 PR,一起来共建。
5.
案例展示
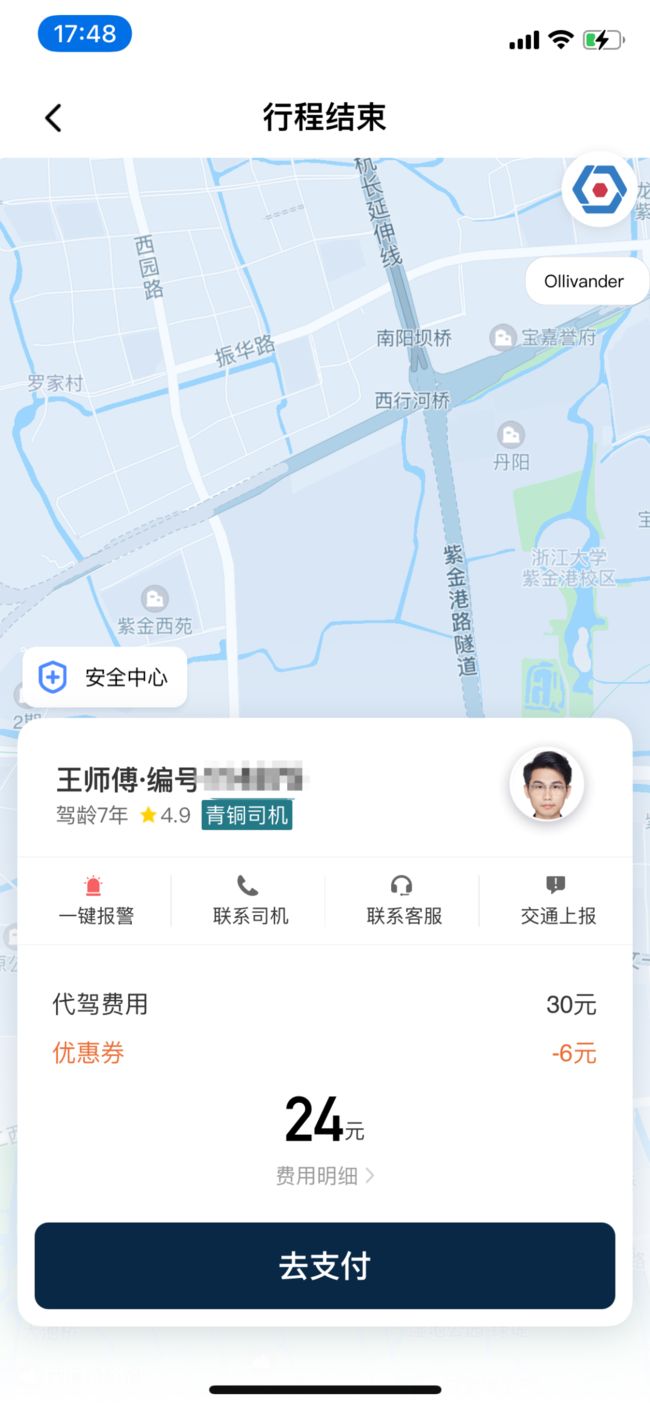
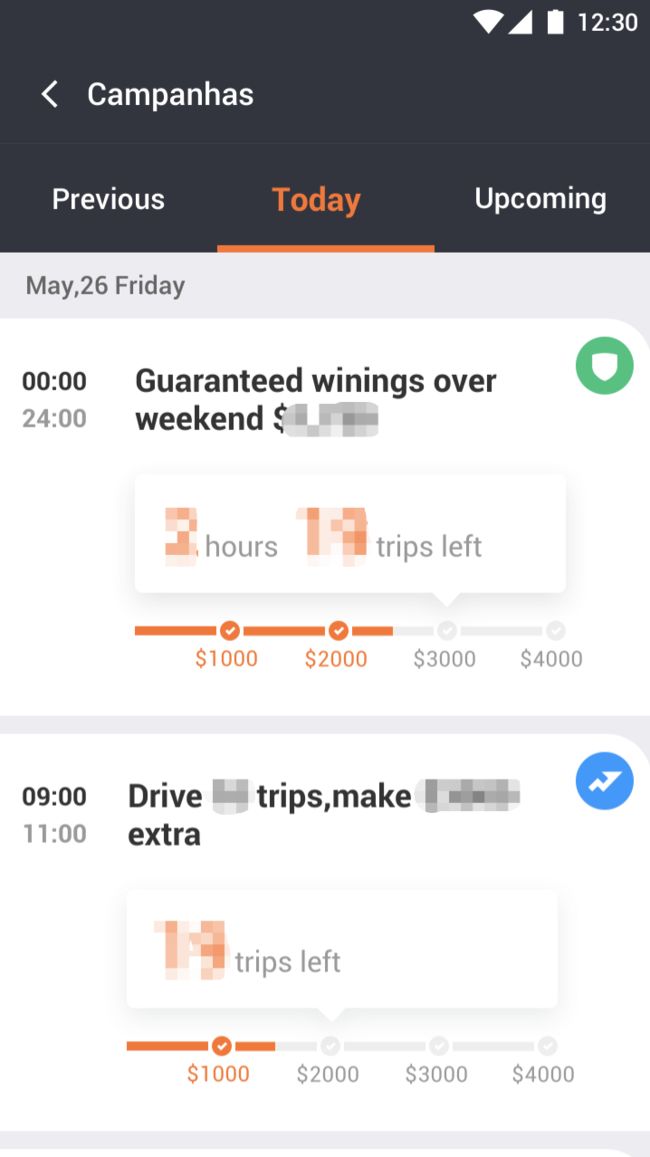
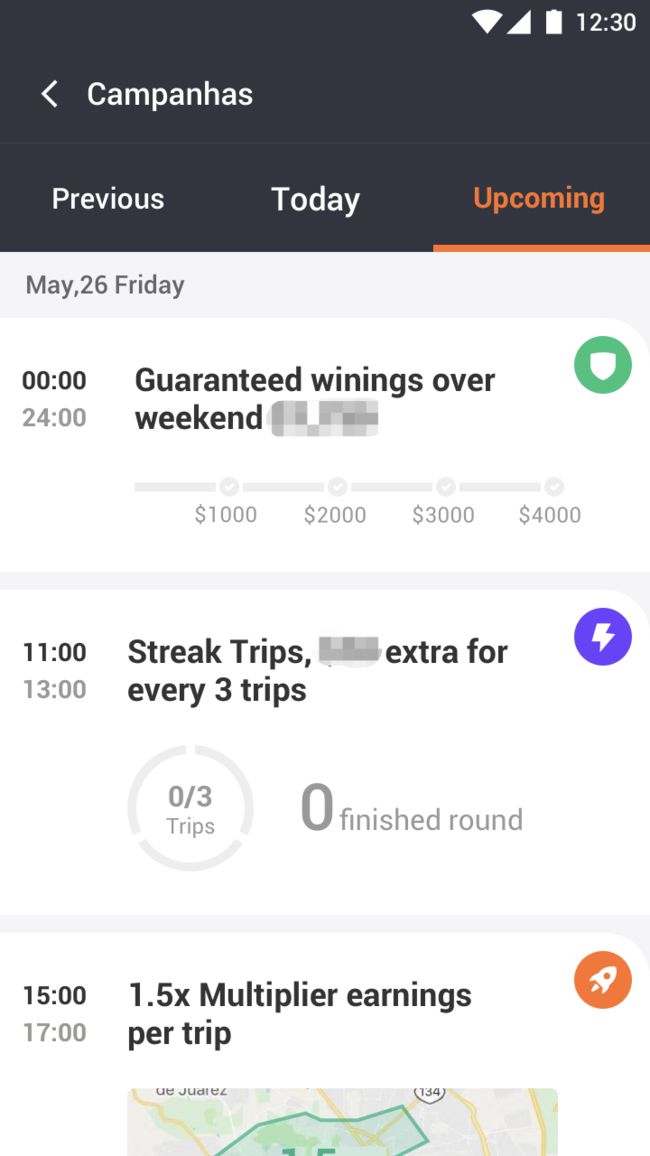
目前在滴滴内部,Tenon 框架已经在滴滴代驾、滴滴货运、国际化等众多业务中落地并上线,线上运行稳定且流畅,具体请看下面截图:
| 代驾乘客端 |
|||
 |
 |
 |
|
| 货运货主端 | 国际化司机端 | ||
 |
 |
 |
 |
6.
常见问题
Q1: Tenon 与 Hummer 的区别是什么?Tenon 和 Hummer 的应用场景分别是什么?
Tenon 是基于 Hummer 环境的跨端框架,主要面向的是前端用户,使用户可以按照前端的开发习惯进行跨端页面的开发。
Hummer 的 API 设计,整体会偏向 Native 风格,更符合客户端同学的开发习惯,同时 Hummer 会比较轻量,适合对性能要求极高的业务场景。Tenon 的 API 设计,整体更偏向前端风格,努力去对接 Web 生态,让 Web 用户可以快速通过 Tenon 进行原生跨端场景的研发,更适合展示类场景。
Q2: Tenon 与 Chameleon 等跨平台方案的区别是什么?
现阶段的 Tenon 是移动端的跨端解决方案,包括 Android 和 iOS 两端,对标的是业界的 Weex、React Native 等原生跨端方案。
Chameleon 等跨平台方案,跨的是各家小程序平台、Web 平台和原生移动端平台,在跨原生移动端平台时,需要依赖于 Weex 或者 React Native 等原生跨端方案。
7.
结束语
Tenon 是基于 Hummer 的一套非常年轻的跨端框架,目前处于高速发展期,非常需要大家的宝贵建议和意见,欢迎大家积极使用和反馈,同时也非常欢迎大家积极参与到 Hummer 和 Tenon 的建设中来,一起把 Hummer 打造得更好更完善,期待大家的 PRs 和 issues。我们希望 Hummer 可以成为大家在开发客户端时的首选跨端开发框架,能切实帮助大家节省开发成本,提升研发效率。
让跨端开发更美好,我们在路上。
8.
关于Hummer
Hummer 官网:https://hummer.didi.cn
GitHub:https://github.com/didi/Hummer
OrangeLab 邮箱:[email protected]
▍延伸阅读
《滴滴开源轻量级跨端开发框架:Hummer》
《揭秘 Hummer —— 为何选择 Hummer ?》
《揭秘 Hummer —— Hummer LOGO 设计的光与影》
本文作者
▬
主要负责 Tenon 框架的整体设计和研发工作,对 MVVM 架构和工程化有着非常深入的理解。主要负责 Tenon 框架的整体设计和研发工作,对 MVVM 架构和工程化有着非常深入的理解。
延伸阅读
▬
内容编辑 | Teeo
联系我们 | [email protected]