react-native-vector-icons使用
react-native-vector-icons使用
1、安装及配置
(1)使用 npm install react-native-vector-icons --save命令进行安装;
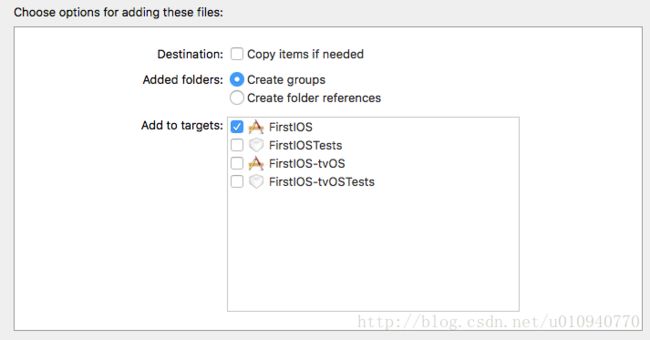
(2)在xcode中打开项目,将node_modules/react-native-vector-icons下Fonts文件夹拖入xcode中,选择“Add to targets”和“Create groups”;

(3)在Info.plist文件中添加属性“Fonts provided by application”

2、使用
下面实现个简单例子,将icons库中的图片全部展示出来,具体代码如下:
Home.js
import React from 'react';
import {
ScrollView,
Button,
View,
Text,
StyleSheet,
} from 'react-native';
import {StackNavigator} from 'react-navigation';
import Icon from 'react-native-vector-icons/FontAwesome';
class Home extends React.Component {
static navigationOptions = {
title: 'vector-icons',
headerBackTitle: 'back'
};
render() {
const items = [];
items.push({name: 'facebook', title: 'Entypo'});
items.push({name: 'facebook-f', title: 'EvilIcons'});
items.push({name: 'twitter', title: 'FontAwesome', bgColor: '#0366d6'});
items.push({name: 'github', title: 'Foundation', bgColor: '#0366d6'});
items.push({name: 'google-plus', title: 'Ionicons'});
items.push({name: 'code-fork', title: 'MaterialCommunityIcons', color: '#000', bgColor: 'gray'});
items.push({name: 'apple', title: 'MaterialIcons', color: '#000', bgColor: 'gray'});
items.push({name: 'windows', title: 'Octicons'});
items.push({name: 'android', title: 'SimpleLineIcons'});
items.push({name: 'linux', title: 'Zocial'});
return (
1、按钮(跳转到图片库)
{items.map((item, index) => {
return this._buttonIcon(item, index);
})}
2、inline样式
20}}>
传说中的inline'android' color='#451234'/>
纯属测试'apple'/>
呃呃呃
);
}
_buttonIcon(data, index) {
if (!data.bgColor)
data.bgColor = '#3b5998';
if (!data.color)
data.color = '#fff';
return (
{
this.props.navigation.navigate('IconScreen', {name: data.title});
}}>
{data.title}
);
}
}
var styles = StyleSheet.create({
btnView: {
paddingVertical: 3,
alignSelf: 'center'
},
title: {
paddingLeft: 10,
marginVertical: 10,
}
});
import IconScreen from './IconsScreen';
const AppStack = StackNavigator({
Home: {
screen: Home,
},
IconScreen: {
screen: IconScreen,
},
});
module.exports = AppStack;IconsScreen.js
import React from 'react';
import {
View,
Text,
StyleSheet,
Dimensions,
FlatList
} from 'react-native';
/**
*由于文件没有使用module.exports方式,所以不能动态引入
*/
import EntypoIcon from 'react-native-vector-icons/Entypo';
import EvilIconsIcon from 'react-native-vector-icons/EvilIcons';
import FontAwesomeIcon from 'react-native-vector-icons/FontAwesome';
import FoundationIcon from 'react-native-vector-icons/Foundation';
import IoniconsIcon from 'react-native-vector-icons/Ionicons';
import MaterialCommunityIconsIcon from 'react-native-vector-icons/MaterialCommunityIcons';
import MaterialIconsIcon from 'react-native-vector-icons/MaterialIcons';
import OcticonsIcon from 'react-native-vector-icons/Octicons';
import SimpleLineIconsIcon from 'react-native-vector-icons/SimpleLineIcons';
import ZocialIcon from 'react-native-vector-icons/Zocial';
var Icon;
var glyphMap;
const size = 30;
const color = '#000';
class IconsScreen extends React.Component {
static navigationOptions = ({navigation}) => ({
title: navigation.state.params.name,
});
render() {
let type = this.props.navigation.state.params.name;
if ('Entypo' == type) {
Icon = EntypoIcon;
glyphMap = require('react-native-vector-icons/glyphmaps/Entypo.json');
} else if ('EvilIcons' == type) {
Icon = EvilIconsIcon;
glyphMap = require('react-native-vector-icons/glyphmaps/EvilIcons.json');
} else if ('FontAwesome' == type) {
Icon = FontAwesomeIcon;
glyphMap = require('react-native-vector-icons/glyphmaps/FontAwesome.json');
} else if ('Foundation' == type) {
Icon = FoundationIcon;
glyphMap = require('react-native-vector-icons/glyphmaps/Foundation.json');
} else if ('Ionicons' == type) {
Icon = IoniconsIcon;
glyphMap = require('react-native-vector-icons/glyphmaps/Ionicons.json');
} else if ('MaterialCommunityIcons' == type) {
Icon = MaterialCommunityIconsIcon;
glyphMap = require('react-native-vector-icons/glyphmaps/MaterialCommunityIcons.json');
} else if ('MaterialIcons' == type) {
Icon = MaterialIconsIcon;
glyphMap = require('react-native-vector-icons/glyphmaps/MaterialIcons.json');
} else if ('Octicons' == type) {
Icon = OcticonsIcon;
glyphMap = require('react-native-vector-icons/glyphmaps/Octicons.json');
} else if ('SimpleLineIcons' == type) {
Icon = SimpleLineIconsIcon;
glyphMap = require('react-native-vector-icons/glyphmaps/SimpleLineIcons.json');
} else if ('Zocial' == type) {
Icon = ZocialIcon;
glyphMap = require('react-native-vector-icons/glyphmaps/Zocial.json');
}
let names = [];
for (let name in glyphMap) {
names.push(name);
}
return (
4}
data={names}
renderItem={({item}) => (
{item}
)}
/>
);
}
}
var styles = StyleSheet.create({
item: {
justifyContent: 'center',
alignItems: 'center',
width: Dimensions.get('window').width / 4,
paddingVertical: 5,
},
text: {
fontSize: 12,
textAlign: 'center',
}
});
module.exports = IconsScreen; 注意:demo中的导航器使用的是react-navigation,安装命令npm install --save react-navigation

