react-native-vector-icons实现在react-native项目优雅的使用阿里图标
又是一个react-native踩坑日常,今天说说如何在react-native中优雅的使用阿里图标库。
react-native踩坑日常,今天来说说如何在react-native中优雅的使用阿里图标,附上示例代码
iconTest Demo
首先请出今天的两个主角
1、阿里巴巴矢量图标库
2、react-native-vector-icons
初始化一个react-native项目
npx react-native init iconTest --template react-native-template-typescript安装react-native-vector-icons
npm install --save react-native-vector-icons下载字体
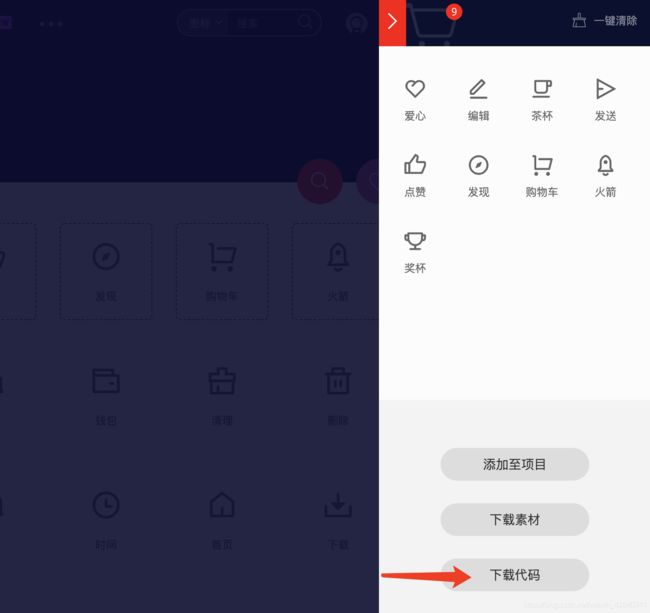
在阿里巴巴矢量图标库里挑选几个图标,并下载代码
解压代码后目录如下
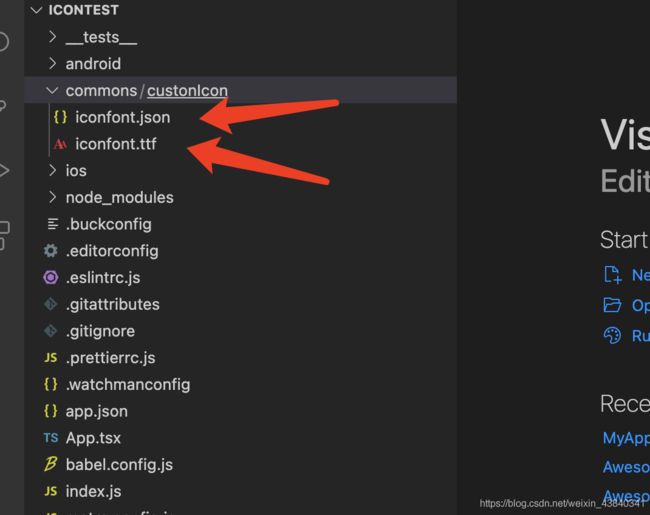
找到我们需要的两个文件 "iconfont.json" 跟 "iconfont.tff",在react-native项目创建一个目录"commons/custonIcon",将两个图标相关的文件放到该目录下
IOS配置
使用Xcode打开项目根目录下的ios目录,并新建一个名为fonts的Group(ps:其实就是一个文件夹)
![]()
右击fonts,选Add Files to "iconTest"... ,这里的iconTest是你的项目名![]()
选择项目根目录下的 commons/custonIcon/iconfont.tff![]()
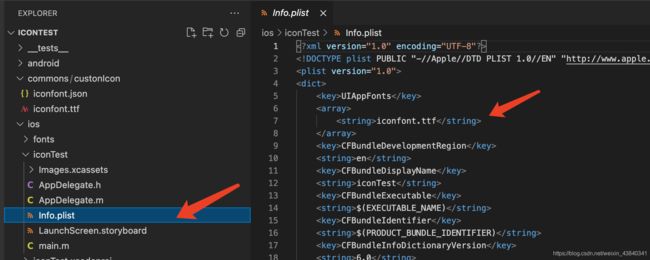
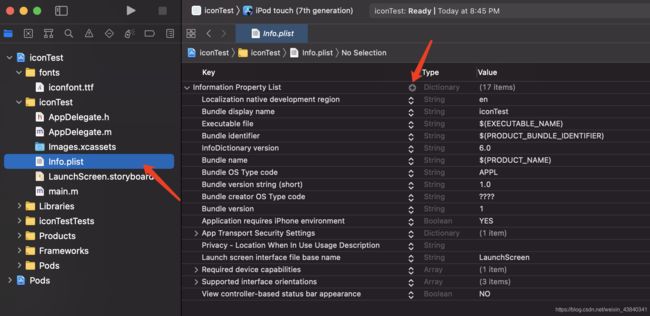
点开Ifon.plist文件,并在右侧添加一项"Fonts provided by application"
在Fonts provided by application下填写刚刚的图标文件名![]()
Android配置
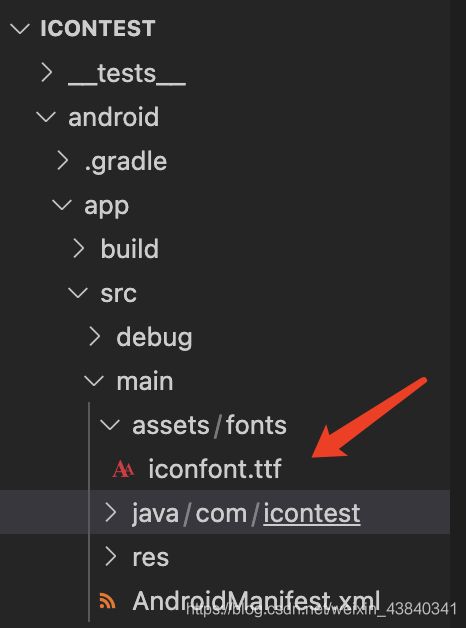
1、Android需要将字体文件复制到 android/app/src/main/assets/fonts 目录下(没有assets/fonts的自行创建)
2、更改 android/app/build.gradle 文件,在dependencies里加入
compile project(':react-native-vector-icons')3、更改 android/settings.gradle 文件,在文件中加入如下两行代码
include ':react-native-vector-icons'
project(':react-native-vector-icons').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-vector-icons/android')
编写CustonIcon组件
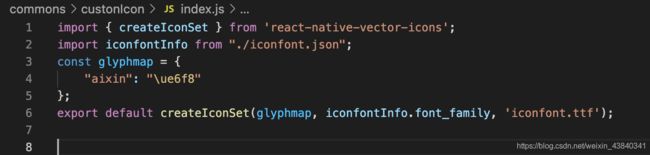
在commons/custonIcon新建一个index.js文件,内容如下
createIconSet可以传入三参数:
第一个参数:glypmap是一个键值对,键是icon的名称(可按自己喜好命名),值是icon字体的 unicode 码。
第二个参数:是字体的名称
第三个参数:字体文件的名称
参数一跟参数二可根据"iconfont.json"的内容来写的。
最终index.js的代码如下
import { createIconSet } from 'react-native-vector-icons';
import iconfontInfo from "./iconfont.json";
const glyphmap = {};
iconfontInfo.glyphs.forEach(item => {
glyphmap[item.font_class] = unescape(`%u${item.unicode}`);
});
export default createIconSet(glyphmap, iconfontInfo.font_family, 'iconfont.ttf');在App.js中使用自定义图标
import React from 'react';
import CustonIcon from './commons/custonIcon';
import {
Text,
View,
} from 'react-native';
const App = () => {
return (
);
};
export default App;将CoustonIcon的 name属性 赋值为glyphmap的键,就能显现相应的图标了
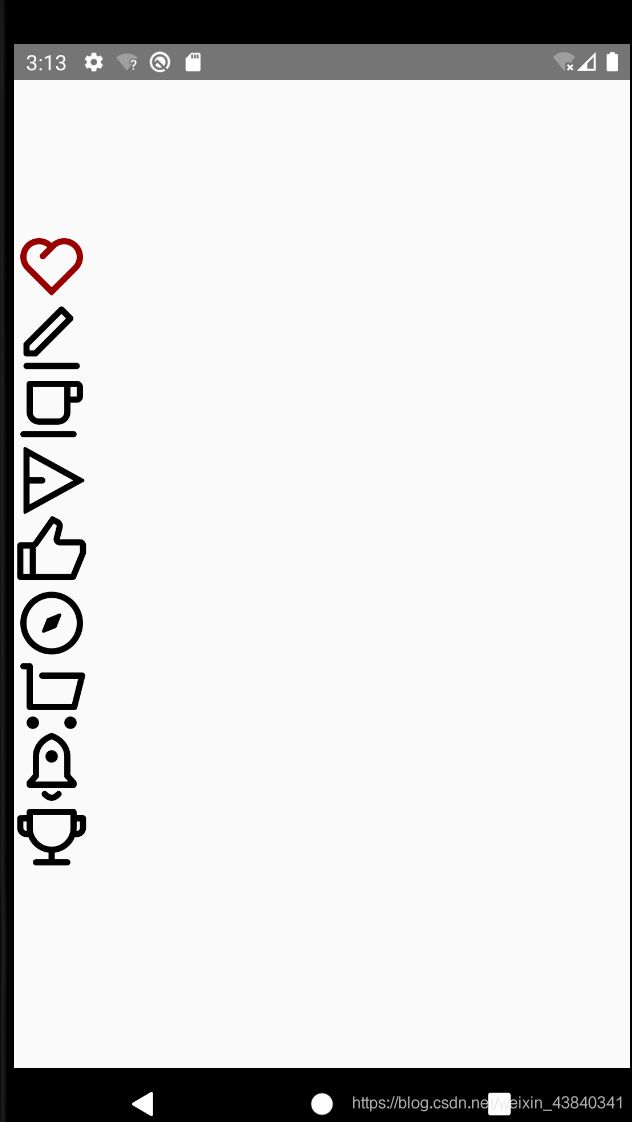
运行效果
ios
android
扩展
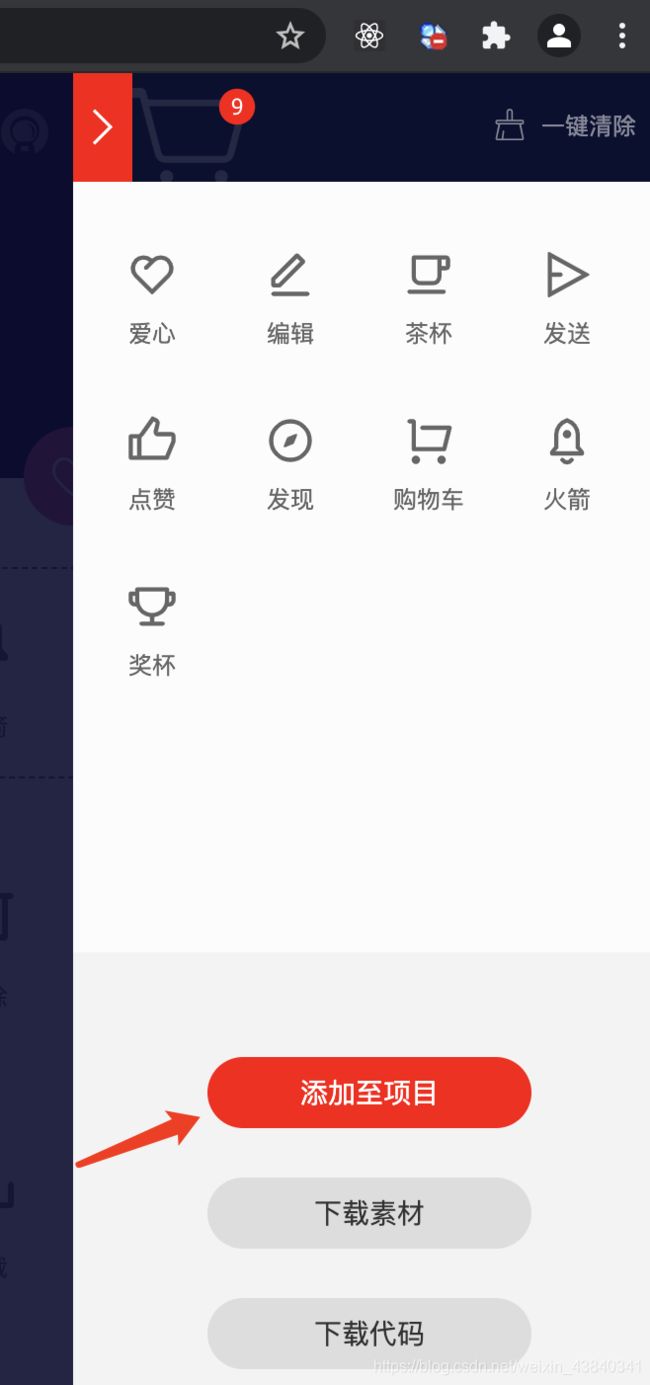
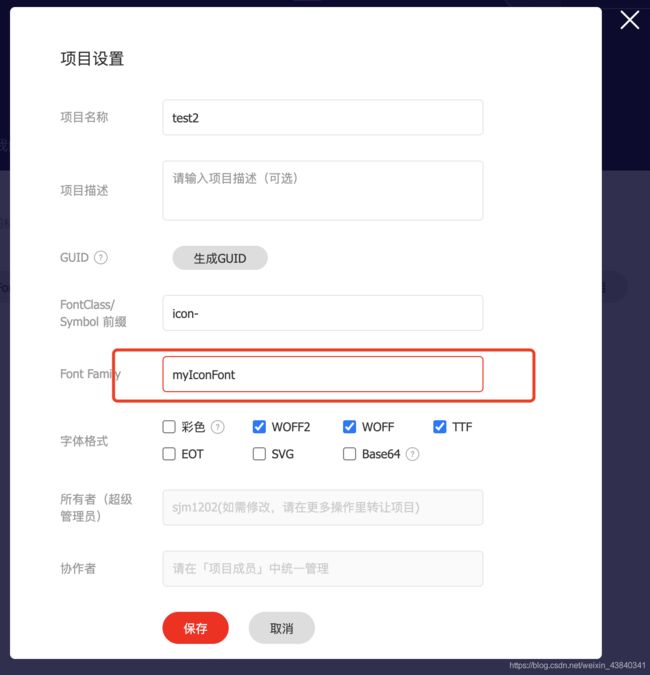
iconfont.json中font_family的值默认为“iconfont”,并与“iconfont.tff”中的图标对应,如要更改,可在阿里图库将图标添加到项目进行更改之后再下载,并安装上述步骤重新集成。下面为具体更改步骤: