笔记顶顶顶顶
这里写目录标题
-
-
- 基础
-
- **1. 说下计算机网络体系结构**
- **2. OSI七层模型各自的功能是什么?**
- 3. **说一下每一层对应的网络协议有哪些?**
- 4. 那么数据在各层之间是怎么传输的呢?
- 应用层
-
- 5. 从浏览器地址栏输入 url 到显示主页的过程?
- 6. **说说 DNS 的解析过程?**
- 7. 为什么DNS采用UDP协议而不采用TCP?
- 8. **说说 WebSocket 与 Socket 的区别?**
- 9. **说一下你了解的端口及对应的服务?**
- **10. 说一下HTTP协议?**
- 11. **说说 HTTP 常用的状态码及其含义?**
- 12. **HTTP 有哪些请求方式?**
- 13. **说⼀下 GET 和 POST 的区别?**
- 14. **GET 的长度限制是多少?**
- 15. HTTP通信过程?(或者:**HTTP 请求的过程与原理?**)
- 16. **说一下HTTP的报文结构?**
- 17. **URI 和 URL 有什么区别?**
- 18. 说下 HTTP/1.0,1.1,2.0 的区别?
- 19. HTTP/3了解吗?
- 20. **HTTP长连接和短连接的区别?**
- 21. 说说 HTTPS 协议?
- 22. 说说**HTTP 与 HTTPS 有哪些区别?**
-
(1 封私信 / 79 条消息) 计算机网络面试会问哪些问题? - 知乎 (zhihu.com)
计算机网络面试题(含解答)2022版 - 知乎 (zhihu.com)
面试汇总(三):计算机网络常见面试总结(一) - 知乎 (zhihu.com)
字节跳动最爱考的前端面试题:计算机网络基础 - 掘金 (juejin.cn)
总结以上几个人的计算机网络知识,都是分层讲解,我们也这样学习。
基础
1. 说下计算机网络体系结构
计算机网络体系结构,一般有三种:OSI 七层模型、TCP/IP 四层模型、五层结构(原理学习)。
简单说,OSI是一个理论上的网络通信模型,TCP/IP是实际上的网络通信模型,五层结构就是为了介绍网络原理而折中的网络通信模型。
2. OSI七层模型各自的功能是什么?
物理层:底层数据传输,如网线等;代表协议有 IEEE802.3(以太网), IEEE802.11(WIFI)等
数据链路层:定义数据的基本格式;如网卡MAC地址;交换机;代表协议有MAC, VLAN, PPP等
网络层:定义IP地址,定义路由功能;如不同设备的数据转发;代表协议有IP,ARP, ICMP,;
传输层:端到端的传输数据的基本功能,如TCP,UDP;
会话层:控制应用程序的之间的通信;主要协议有RPC, SQL, NFS等;
表示层:数据格式标识,基本压缩加密;主要包括协议有,JPEG,ASCII;
应用层:各种应用软件;主要协议有FTP,HTTP,DNS, SMTP;
在物理层,数据被称为比特流,在数据链路层,数据被称为帧;在传输层,数据被称为段;网络层,数据被称为包。
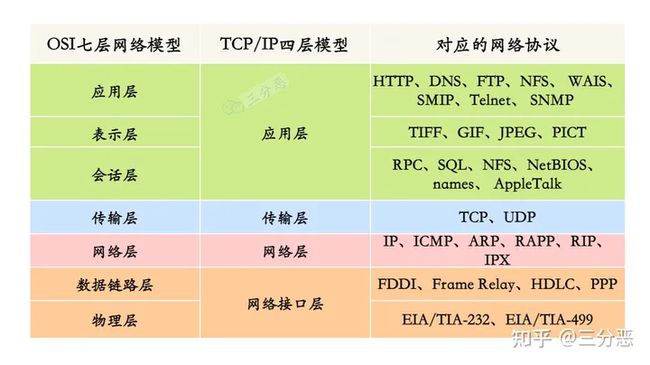
3. 说一下每一层对应的网络协议有哪些?
一张表格总结常见网络协议:
4. 那么数据在各层之间是怎么传输的呢?
对于发送方而言,从上层到下层层层包装,对于接收方而言,从下层到上层,层层解开包装。
- 发送方的应用进程向接收方的应用进程传送数据
- AP先将数据交给本主机的应用层,应用层加上本层的控制信息H5就变成了下一层的数据单元
- 传输层收到这个数据单元后,加上本层的控制信息H4,再交给网络层,成为网络层的数据单元
- 到了数据链路层,控制信息被分成两部分,分别加到本层数据单元的首部(H2)和尾部(T2)
- 最后的物理层,进行比特流的传输
应用层
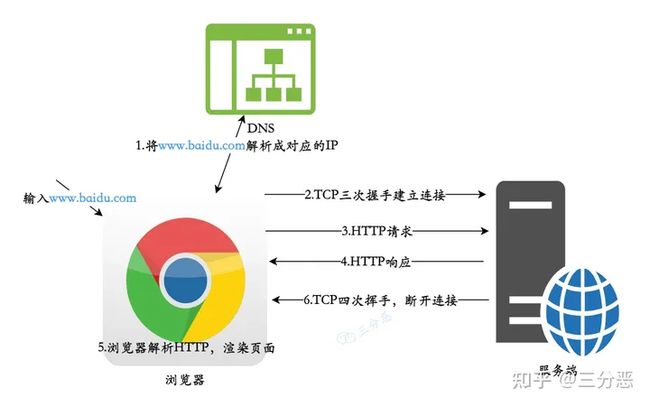
5. 从浏览器地址栏输入 url 到显示主页的过程?
这道题,大概的过程比较简单,但是有很多点可以细挖:DNS解析、TCP三次握手、HTTP报文格式、TCP四次挥手等等。
- DNS 解析:将域名解析成对应的 IP 地址;
- TCP连接:与服务器通过三次握手,建立 TCP 连接;
- 向服务器发送 HTTP 请求;
- 服务器处理请求,返回HTTP响应;
- 浏览器解析并渲染页面;
- 断开连接:TCP 四次挥手,连接结束。
各个过程都使用了哪些协议?
浏览器会解析URL地址,同时用DNS(应用层)将其转换为IP地址,DNS服务器是基于UDP(传输层)。
得到IP地址后,浏览器就要与服务器建立一个HTTP(应用层)连接。HTTP生成一个GET请求报文,并利用TCP(传输层)传输。TCP数据包然后会发送给IP层(网络层),IP层通过路由选择协议,如OSPF(网络接口层)和交换机等找到目的主机,匹配主机的MAC地址(数据链路层)。
下面就是深挖的过程
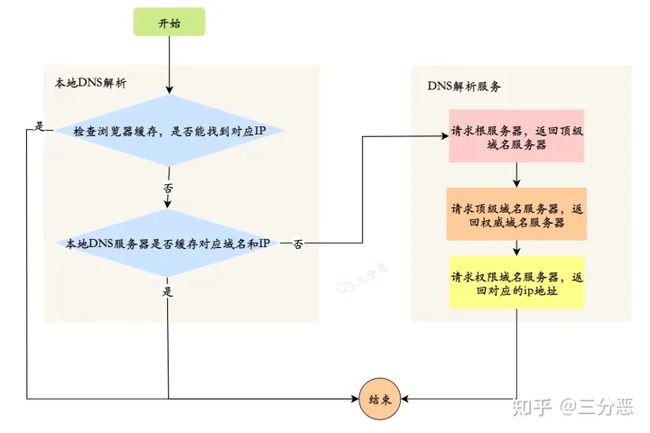
6. 说说 DNS 的解析过程?
DNS,英文全称是 domain name system,域名解析系统,它的作用也很明确,就是域名和 IP 相互映射。
假设你要查询 http://www.baidu.com 的 IP 地址:
- 首先会查找浏览器的缓存,看看是否能找到baidu.com对应的IP地址,找到就直接返回;否则进行下一步。
- 将请求发往给本地DNS服务器,如果查找到也直接返回,否则继续进行下一步;
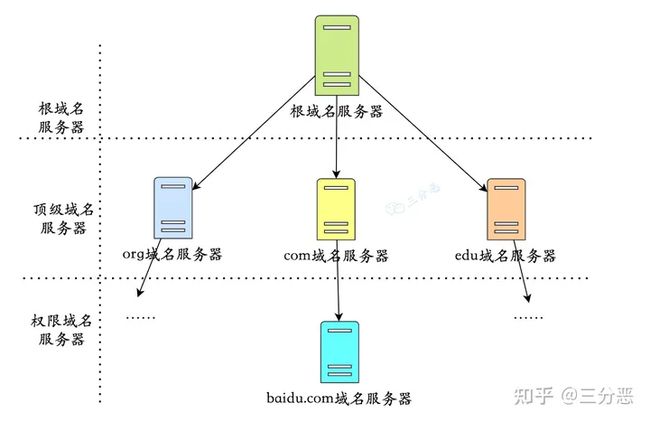
- 本地DNS服务器向根域名服务器发送请求,根域名服务器返回负责com 的顶级域名服务器的IP地址的列表。
- 本地DNS服务器再向其中一个负责com的顶级域名服务器发送一个请求,返回负责baidu.com的权限域名服务器的IP地址列表。
- 本地DNS服务器再向其中一个权限域名服务器发送一个请求,返回baidu.com所对应的IP地址。
7. 为什么DNS采用UDP协议而不采用TCP?
因为UDP更快,UDP只要一个请求一个应答,不像TCP要三次握手。
但UDP传输内容不超过512字节,这对域名来说足够了。
8. 说说 WebSocket 与 Socket 的区别?
-
Socket 其实就是等于 IP 地址 + 端口 + 协议。
具体来说,Socket是一套标准,它完成了对TCP/IP 的高度封装,屏蔽网络细节,以方便开发者更好地进行网络编程。
-
WebSocket 是一个持久化的协议,它是伴随 HTML5 而出的协议,用来解决 http 不支持持久化连接的问题。
-
Socket 一个是网编编程的标准接口,而 WebSocket 则是应用层通信协议。
9. 说一下你了解的端口及对应的服务?
10. 说一下HTTP协议?
HTTP全称是Hyper Text Transfer Protocol. 即超文本传输协议,它是以TCP/IP为基础来传输HTML,文件图片等。 它本身处于应用层,端口号80。
- HTTP是基于浏览器/服务器架构;
- HTTP是无状态协议:HTTP本身并不保存用户的任何信息,也不会对传输的数据,状态信息进行持久化;
- HTTP是无连接协议:每次连接只处理一个请求,服务器处理完用户请求,即断开连接,借此节约传输时间。
- HTTP是不可靠协议
有无状态就是有无记忆性,能不能存储;
可靠性就是传输丢失的问题
11. 说说 HTTP 常用的状态码及其含义?
- 1xx(信息性状态码): 表示服务器正在处理请求并需要进一步操作。
100 Continue:请求已收到,客户端应继续发送请求的剩余部分。
101 Switching Protocols:服务器将使用不同的协议进行通信,例如切换到WebSocket。 - 2xx(成功状态码): 表示请求已成功被服务器接收、理解和处理。
200 OK:请求成功,服务器返回所请求的数据。
201 Created:请求已成功并在服务器上创建了资源。
204 No Content:请求成功,但服务器没有返回内容。 - 3xx(重定向状态码): 表示需要进一步操作才能完成请求。
301 Moved Permanently:永久重定向:会缓存
302 Found: 临时重定向:不会缓存
304 Not Modified:协商缓存命中 - 4xx(客户端错误状态码): 表示客户端的请求存在问题,导致服务器无法处理请求。
400 Bad Request:请求无效,可能由于语法错误等问题。
401 Unauthorized:请求需要身份验证或令牌无效。
403 Forbidden:服务器理解请求,但拒绝执行请求。服务器禁止访问
404 Not Found:请求的资源不存在。 - 5xx(服务器错误状态码): 表示服务器在处理请求时遇到了错误。
500 Internal Server Error:服务器内部错误,无法完成请求。
502 Bad Gateway:服务器作为网关或代理,从上游服务器接收到无效响应。
503 Service Unavailable:服务器繁忙
504 Gateway Timeout:服务器作为网关或代理,无法及时从上游服务器接收响应。
说一下301和302的区别?
- 301:永久性移动,请求的资源已被永久移动到新位置。服务器返回此响应时,会返回新的资源地址。
- 302:临时性性移动,服务器从另外的地址响应资源,但是客户端还应该使用这个地址。
12. HTTP 有哪些请求方式?
其中,POST、DELETE、PUT、GET的含义分别对应我们最熟悉的增、删、改、查。
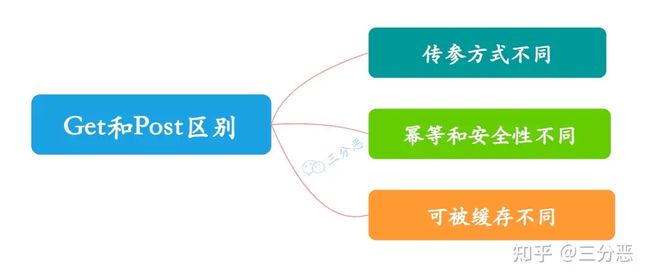
13. 说⼀下 GET 和 POST 的区别?
-
从HTTP报文层面来看,GET请求将信息放在URL,POST将请求信息放在请求体中。这一点使得GET请求携带的数据量有限,因为URL本身是有长度限制的(本身没有限制,浏览器限制了),而POST请求的数据存放在报文体中,因此对大小没有限制。而且从形式上看,GET请求把数据放URL上不太安全,而POST请求把数据放在请求体里想比较而言安全一些。
-
从数据库层面来看,GET符合幂等性和安全性,而POST请求不符合。这个其实和GET/POST请求的作用有关。按照HTTP 的约定,GET请求用于查看信息,不会改变服务器上的信息;而POST请求用来改变服务器上的信息。正因为GET请求只查看信息,不改变信息,对数据库的一次或多次操作获得的结果是一致的,认为它符合幂等性。安全性是指对数据库操作没有改变数据库中的数据。
所谓幂等性:
调用方,对一个系统进行重复调用(参数全部相同),不论重复调用多少次,这些调用对系统的影响都是相同的效果。就是不论调用我多少次你对我的影响以及你的影响都是不变的,不会随着次数的变化而改变。
-
GET请求会被浏览器主动缓存,而POST不会,除非手动设置。缓存是GET请求被广泛应用的根本,他能够被缓存也是因为它的幂等性和安全性,除了返回结果没有其他多余的动作,因此绝大部分的GET请求都被CDN缓存起来了,大大减少了 Web 服务器的负担。
-
其他方面,GET比POST快,因为post请求包含更多的请求头。post能发送更多的数据类型(get只能发送ASCII字符)
14. GET 的长度限制是多少?
GET请求信息放在URL中,不同浏览器对于URL长度的限制也不一样。(HTTP协议并没有对GET的长度限制,只是浏览器限制了URL的长度,从而限制了GET的长度)。
例如IE浏览器对URL的最大限制是2000多个字符,大概2kb左右,像Chrome、Firefox等浏览器支持的URL字符数更多,其中FireFox中URL的最大长度限制是65536个字符,Chrome则是8182个字符。
这个长度限制也不是针对数据部分,而是针对整个URL。
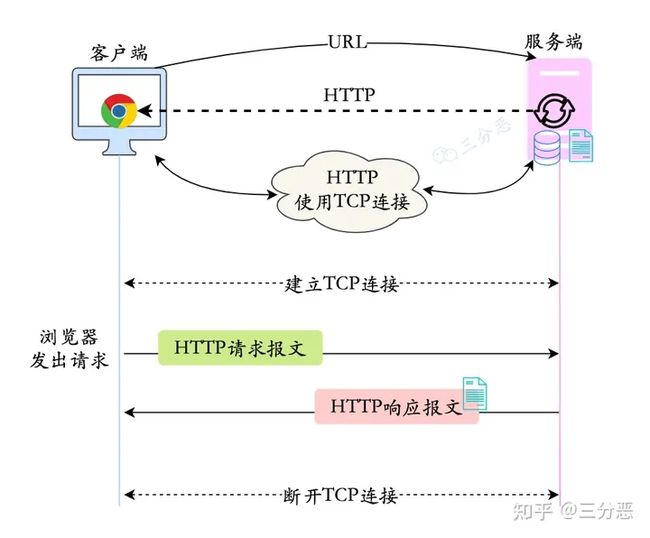
15. HTTP通信过程?(或者:HTTP 请求的过程与原理?)
本质上就是上面的从浏览器地址栏输入 url 到显示主页的过程?,只不过第一步就是输入URL而已。
16. 说一下HTTP的报文结构?
HTTP报文有两种,HTTP请求报文和HTTP响应报文:
HTTP请求报文包括:请求行,首部行,空行和请求体
//请求行
GET http://www.example.com/ HTTP/1.1
//首部行
Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8
Cache-Control: max-age=0
Host: www.example.com
If-Modified-Since: Thu, 17 Oct 2019 07:18:26 GMT
If-None-Match: "3147526947+gzip"
Proxy-Connection: keep-alive
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 xxx
//空行
//请求体
param1=1¶m2=2
请求行包含三个字段:
- 方法字段:包括POST、GET等请方法;
- URL 字段;
- HTTP 版本字段。
HTTP请求报文包括:状态行,首部行,空行和响应体
//状态行
HTTP/1.1 200 OK
//首部行
Age: 529651
Cache-Control: max-age=604800
Connection: keep-alive
Content-Encoding: gzip
Content-Length: 648
Content-Type: text/html; charset=UTF-8
Date: Mon, 02 Nov 2020 17:53:39 GMT
Etag: "3147526947+ident+gzip"
Expires: Mon, 09 Nov 2020 17:53:39 GMT
Keep-Alive: timeout=4
Last-Modified: Thu, 17 Oct 2019 07:18:26 GMT
Proxy-Connection: keep-alive
Server: ECS (sjc/16DF)
Vary: Accept-Encoding
X-Cache: HIT
//空行
//实体体
Example Domain
// 省略...
状态行包含三个字段:
- HTTP 版本字段;
- 状态码;
- 描述。
17. URI 和 URL 有什么区别?
- URI,统一资源标识符(Uniform Resource ldentifier,URl),标识的是Web上每一种可用的资源,如HTML文档、图像、视频片段、程序等都是由一个URI进行标识的。
- URL,统一资源定位符(Uniform Resource Location),它是URI的一种子集,主要作用是提供资源的路径。
它们的主要区别在于,URL除了提供了资源的标识,还提供了资源访问的方式。这么比喻,URI像是身份证,可以唯一标识一个人,而URL更像一个住址,可以通过URL找到这个人——人类住址协议:/地球/中国/北京市/海淀区/xx职业技术学院/14号宿舍楼/525号寝/张三.男。
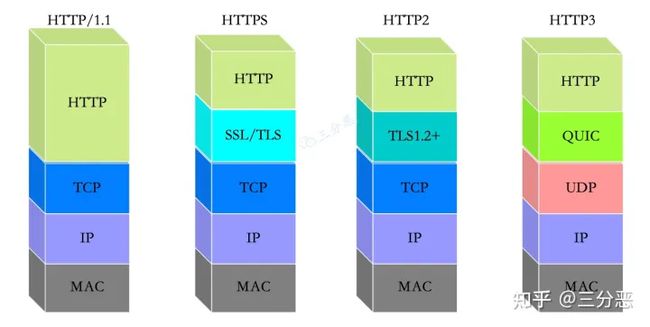
18. 说下 HTTP/1.0,1.1,2.0 的区别?
关键需要记住 HTTP/1.0 默认是短连接,可以强制开启,HTTP/1.1 默认长连接,HTTP/2.0 采用多路复用。
HTTP/1.0
默认使用短连接,每次请求都需要建立一个TCP连接。它可以设置Connection: keep-alive这个字段,强制开启长连接。
HTTP/1.1
- 引入了持久连接,即TCP连接默认不关闭,可以被多个请求复用。
- 分块传输编码,即服务端每产生一块数据,就发送一块,用”流模式”取代”缓存模式”。
- 管道机制,即在同一个TCP连接里面,客户端可以同时发送多个请求。
HTTP/2.0
- 二进制协议,1.1版本的头信息是文本(ASCIl编码),数据体可以是文本或者二进制;2.0中,头信息和数据体都是二进制。
- 完全多路复用,在一个连接里,客户端和浏览器都可以同时发送多个请求或回应,而且不用按照顺序——对应。
- 报头压缩,HTTP协议不带有状态,每次请求都必须附上所有信息。Http/2.0引入了头信息压缩机制,使用gzip 或compress压缩后再发送。
- 服务端推送,允许服务器未经请求,主动向客户端发送资源。
19. HTTP/3了解吗?
HTTP/3主要有两大变化,传输层基于UDP、使用QUIC保证UDP可靠性。
HTTP/2存在的一些问题,比如重传等等,都是由于TCP本身的特性导致的,所以HTTP/3在QUIC的基础上进行发展而来,QUIC (Quick UDP Connections)直译为快速UDP网络连接,底层使用UDP进行数据传输。
HTTP/3主要有这些特点:
- 使用UDP作为传输层进行通信
- 在UDP的基础上QUIC协议保证了HTTP/3的安全性,在传输的过程中就完成了TLS加密握手
- HTTPS 要建立一个连接,要花费6次交互,先是建立三次握手,然后是TLS/1.3的三次握手。QUIC直接把以往的TCP和TLS/1.3的6次交互合并成了3次,减少了交互次数。
- QUIC有自己的一套机制可以保证传输的可靠性的。当某个流发生丢包时,只会阻塞这个流,其他流不会受到影响。
20. HTTP长连接和短连接的区别?
什么是HTTP的长连接?
- HTTP分为长连接和短连接,本质上说的是TCP的长短连接。TCP连接是一个双向的通道,它是可以保持一段时间不关闭的,因此TCP 连接才具有真正的长连接和短连接这一说法。
- TCP长连接可以复用一个TCP连接,来发起多次的HTTP请求,这样就可以减少资源消耗,比如一次请求HTML,如果是短连接的话,可能还需要请求后续的JS/CSS。
在HTTP/1.0中采用短连接。也就是说,客户端和服务器每进行一次HTTP操作,就建立一次连接,任务中断连接;Connection: close
在HTTP/1.1默认采用长连接。Connection: keep-alive,就是保持连接。
如何设置长连接?
通过在头部(请求和响应头)设置Connection字段指定为keep-alive ,HTTP/1.0协议支持,但是是默认关闭的,从HTTP/1.1以后,连接默认都是长连接。
长连接短连接的使用场景?
长连接适用的场景:长连接适用于操作频繁/点对点通讯等连接数不太多的情况,如:一些游戏/即时通讯场景应该使用长连接;
短连接适用的场景: 短连接适用于大量连接的场景,如Web【wapWeb/H5等】的http服务,长连接对于服务端来说会耗费一定资源。
21. 说说 HTTPS 协议?
HTTPS (全称:Hyper Text Transfer Protocol Secure),是一种透过计算机网络进行安全通信的传输协议。HTTPS 经由 HTTP 进行通信,但利用 SSL/TLS 来加密数据包。HTTPS 开发的主要目的,是提供对网站服务器的身份认证,保护交换数据的隐私与完整性。
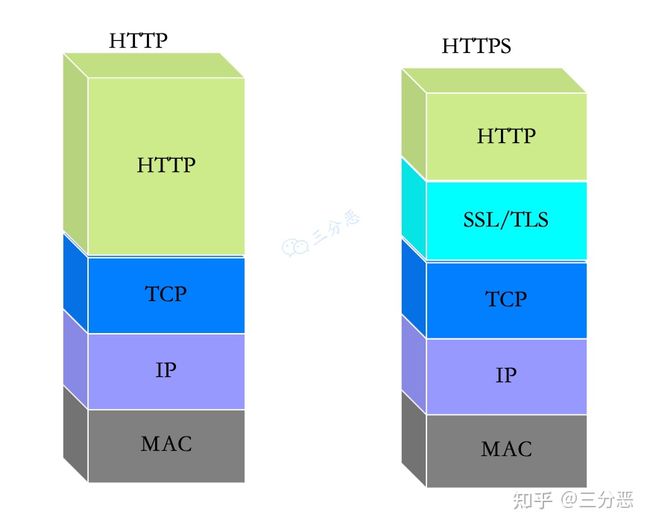
22. 说说HTTP 与 HTTPS 有哪些区别?
- HTTP是超文本传输协议,信息是明文传输,存在安全风险的问题。HTTPS则解决HTTP不安全的缺陷,在TCP和HTTP网络层之间加入了SSL/TLS安全协议,使得报文能够加密传输。
- HTTР连接建立相对简单,TCP三次握手之后便可进行HTTP的报文传输。而 HTTPS在TCP三次握手之后,还需进行SSL/TLS的握手过程,才可进入加密报文传输。所以HTTP响应比HTTPS快。
- HTTP 的端⼝号是 80,HTTPS 的端⼝号是 443。
- HTTPS 协议需要向 CA(证书权威机构)申请数字证书,来保证服务器的身份是可信的。
23.为什么要用HTTPS?解决了哪些问题?
因为HTTP 是明⽂传输,存在安全上的风险:
窃听⻛险,⽐如通信链路上可以获取通信内容,用户账号被盗。
篡改⻛险,⽐如强制植⼊垃圾⼴告,视觉污染。
冒充⻛险,⽐如冒充淘宝⽹站,用户金钱损失。