搭建一个vue3+ts项目(超祥/必看)
一、创建vite项目
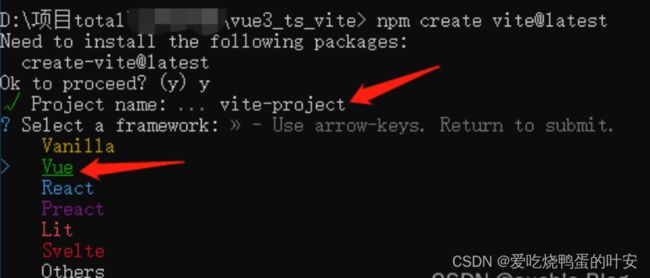
1、在一个文件夹下通过cmd打开,输入命令
2、接着选择ts
二、启动vite项目
1、安装依赖
启动项目前需要先 npm i ,从上图可以发现 vite 不会自动帮助我们install相关的依赖,需要我们手动去安装
npm i
2、此时再通过npm run dev就启动好了
三、处理一些配置问题
1、当我们打开一个引入vue的页面,会发现如下报错,如何解决?

翻译过来是找不到 vue模块 需要将 moduleResolution设置成node
解决方式:
找到 tsconfig.json 文件, 将 moduleResolution设置成 node,报红就没了

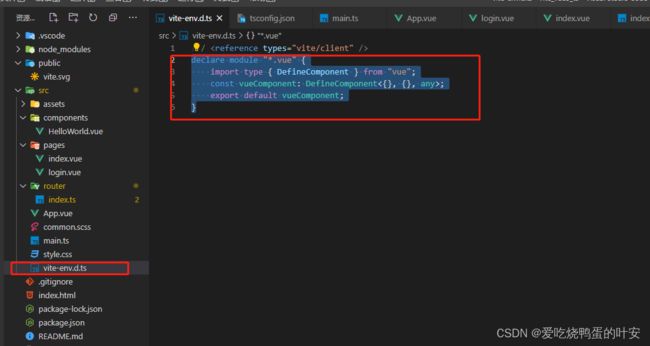
2、在main.ts中可能也会报如下错,虽然不影响项目运行,但看着难受
找到 vite-env.d.ts 文件,在里面追加如下代码,保存即可:
declare module "*.vue" {
import type { DefineComponent } from "vue";
const vueComponent: DefineComponent<{}, {}, any>;
export default vueComponent;
}
3、在写ts语法的时候,一些变量名未使用也会报错,想消除怎么办?
在 tsconfig.json 中将noUnusedLocals改为false,不去校验未使用的变量。
四、增加工程化插件
1、安装sass
这是因为 sass 模块是使用 scss 文件必备的工具,所以我们需要安装 sass
注意:增加 -D 参数,在开发环境中才使用 sass,因为生产环境,scss 文件会被编译成 css 文件,这个插件是用不到的
npm install sass -D
此时我们就可以创建一个common.scss文件,然后在main.ts中引入即可

2、安装路由
npm i vue-router

成功之后,我们来使用一下:
(1)在src下创建pages文件夹,存放路由页面
在pages下面创建一个login页面,点击登录进入index页面

登录
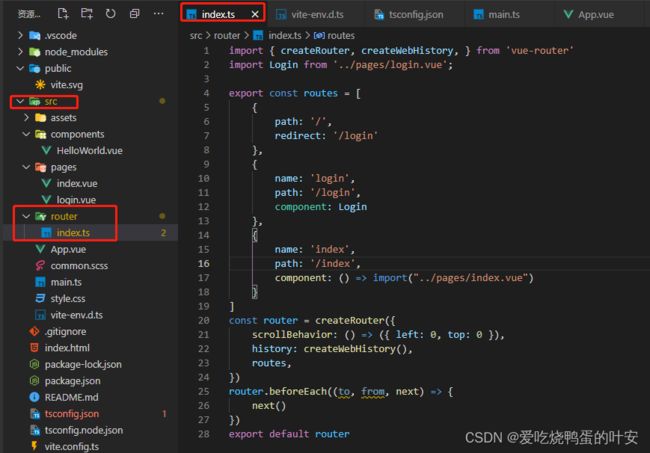
(2)写好页面之后,我们来创建路由,在 src 路径下新建 router/index.ts
import { createRouter, createWebHistory, } from 'vue-router'
import Login from '../pages/login.vue';
export const routes = [
{
path: '/',
redirect: '/login'
},
{
name: 'login',
path: '/login',
component: Login
},
{
name: 'index',
path: '/index',
component: () => import("../pages/index.vue")
}
]
const router = createRouter({
scrollBehavior: () => ({ left: 0, top: 0 }),
history: createWebHistory(),
routes,
})
router.beforeEach((to, from, next) => {
next()
})
export default router
(3)在main.ts中引入
import router from './router/index'
app.use(router)
(4)在 app.vue 设置 routerview
将app.vue中不必要的东西删除,template只写一个routerview,就可以看到登录页了

3、安装pinia
本文大概讲一下,不详细介绍了,详情看文章
vue3【抛弃vuex,使用pinia】_vue3替代vuex_suoh’s Blog的博客-CSDN博客
(1)安装pinia
npm i pinia
(2)创建文件,在 src 路径下增加 store/index.ts
import { defineStore, acceptHMRUpdate } from "pinia";
export const useStore = defineStore({
id: "index",
state: () => ({name: "old name",}),
getters: {
myName: (state) => {
return `getters ${state.name}`
}
},
actions: {
changeName(name: string) {
this.name = name
}
},
});
if (import.meta.hot) {
import.meta.hot.accept(acceptHMRUpdate(useStore, import.meta.hot))
}
注意:这里有个import.meta.hot判断作用如下:
Pinia 是 vuex 新替代方案。Pinia 中热更新实现,借助 import.meta
热更新:(Hot Module Replacement,简写 HMR)代码会自动更新页面。当修改代码时,HMR
能够在不刷新页面的情况下,把页面中发生变化的模块,替换成新的模块,同时不影响其他模块的正常运作。
Pinia 支持热更新,所以你可以编辑你的 store,并直接在你的应用中与它们互动,而不需要重新加载页面,允许你保持当前的state、并添加甚至删除state、actions和getters。
目前,只有Vite被官方支持,不过任何实现import.meta.hot规范的构建工具都应该能正常工作。你只需要在任何 store 声明旁边添加这段代码。比方说,你有三个 store:auth.js、cart.js和chat.js,你必须在每个 store 声明后都添加(和调整)这段代码即可。即:
if (import.meta.hot) {
import.meta.hot.accept(acceptHMRUpdate(useStore, import.meta.hot))
}
(3)在main.ts中引入
import { createPinia } from 'pinia'
app.use(createPinia())
(4)在页面中使用
4、安装element-plus
npm install element-plus
(1)安装完成之后,在main.ts中引入
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
app.use(ElementPlus)
(2)使用
登录
{{ store.name }}
修改名称
补充:对于下图这个ts的interface不太懂的小盆友,看这里 https://www.cnblogs.com/xuelanying/p/144

5、安装axios
npm install axios --save
(1) 安装好之后,在src下创建utils/request.ts封装axios请求
/**axios封装* 请求拦截、相应拦截、错误统一处理*/
import axios from 'axios';
import router from '../router/index'
// let protocol = window.location.protocol; //协议
// let host = window.location.host; //主机
// axios.defaults.baseURL = protocol + "//" + host;
axios.defaults.baseURL = '/api'
axios.interceptors.request.use(
//响应拦截
async config => {
// 每次发送请求之前判断vuex中是否存在token
// 如果存在,则统一在http请求的header都加上token,这样后台根据token判断你的登录情况
// 即使本地存在token,也有可能token是过期的,所以在响应拦截器中要对返回状态进行判断
config.headers.token = sessionStorage.getItem('token')
return config;
},
error => {
return Promise.reject(error);
}
)
// 响应拦截器
axios.interceptors.response.use(
response => {
if (response.status === 200) {return Promise.resolve(response);
//进行中
} else {
return Promise.reject(response); //失败
}},// 服务器状态码不是200的情况
error => {
if (error.response.status) {
switch (error.response.status) {
// 401: 未登录
// 未登录则跳转登录页面,并携带当前页面的路径
// 在登录成功后返回当前页面,这一步需要在登录页操作。
case 401:// 自定义过期之后的操作break// 403 token过期
// 登录过期对用户进行提示
// 清除本地token和清空vuex中token对象
// 跳转登录页面
case 403:sessionStorage.clear()
break// 404请求不存在
case 404:break;// 其他错误,直接抛出错误提示
default:
}
return Promise.reject(error.response);
}
}
);
/** * get方法,对应get请求 * @param {String} url [请求的url地址] * @param {Object} params [请求时携带的参数] */
const $get = (url: string, params: object) => {
return new Promise(
(resolve, reject) => {
axios.get(url, {params: params,
}).then(res => {
resolve(res.data);
}).catch(err => {
reject(err.data)
})});
}
/** * post方法,对应post请求 * @param {String} url [请求的url地址] * @param {Object} params [请求时携带的参数] */
const $post = (url: string, params: object) => {
return new Promise((resolve, reject) => {
axios.post(url, params)
//是将对象 序列化成URL的形式,以&进行拼接
.then(res => {
resolve(res.data);
})
.catch(err => {
reject(err.data)
})
});
}
// 下面是将get和post方法挂载到vue原型上供全局使用、
// vue2.x中是通 Vue.prototype 来绑定的,像这样Vue.prototype.$toast = Toast。在vue3中取消了Vue.prototype,推荐使用globalProperties来绑定,
export default {
install: (app: any) => {
app.config.globalProperties['$get'] = $get;
app.config.globalProperties['$post'] = $post;
app.config.globalProperties['$axios'] = axios;
}
}
(2)在main.ts中引入即可
import http from './utils/request.ts'
app.use(http)
(3)在页面中使用请求,调登录接口
import { getCurrentInstance } from 'vue'
const { proxy } = getCurrentInstance() as any;
function login(): void {
let data = {
roleId: "A",
username: "dpc",
password: "dpc12345",
sysType: "zhfw"
}
proxy.$post("/index/login", data)
.then((response: any) => {
console.log(response)
router.push({
name: 'index'
})
})
}
function tologin() {
login()
}
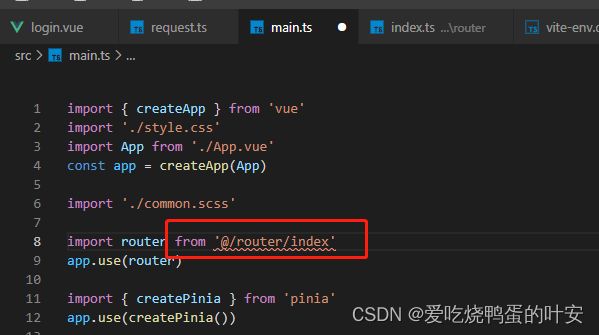
6、设置路径别名,将相对路径改为绝对路径
@types/node 模块 在我们使用 node 方法(比如 path.resolve)时提供 ts 类型声明,否则编辑器会报错,虽然不影响代码运行,但是会有红线很影响心情,如下图所示。
(1)安装 @types/node
npm i @types/node -D
(2)在 tsconfig.json 中设置 path
"paths": {
"@/*": ["./src/*"]
}
(3)在vite.config.ts中添加如下配置
import { resolve } from 'path'
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'@': resolve(__dirname, './src')
},
//extensions: [".ts", ".js", ".vue", ".json", ".mjs"],
extensions: [".mjs", ".js", ".ts", ".jsx", ".tsx", ".json", ".vue"]
}
})
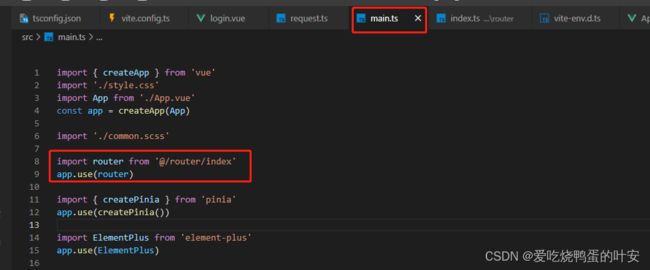
(4)此时就不会报红了
到这里,一个基本的vue3项目所需要的技术栈插件都配置好了,期待你的一键三连哦~
此文转载于编程学习网文章,用于记录,亲测可用哦~