基于vue3.2+ts实现的svg可视化web组态编辑器。可无需修改代码动态添加组件、自定义拓展组件参数
vue-webtopo-svgeditor
基于vue3.2+ts实现的svg可视化web组态编辑器。可无需修改代码动态添加组件、自定义拓展组件参数
当前主分支版本为3.0,该项目基于vue3.2+ts开发,ui使用了naiveui
本文图片挂了请点此查看
预览地址
http://svg.yaolm.top(请使用版本新一点的浏览器)
git地址
https://github.com/yaolunmao/vue-webtopo-svgeditor
https://gitee.com/yaolunmao/vue-webtopo-svgeditor
如何引用
# 创建项目(已有项目跳过此步骤)
npm init vite@latest
# 进入项目目录
cd projectname
# 安装插件
npm install vue-webtopo-svgeditor
#引入插件
import {SvgEditor,SvgPrview} from 'vue-webtopo-svgeditor';
import 'vue-webtopo-svgeditor/dist/style.css'
# 修改vite.config.ts使之可以进行运行时创建组件
alias: {
'vue': 'vue/dist/vue.esm-bundler.js' // 定义vue的别名,如果使用其他的插件,可能会用到别名
},
如何使用
使用编辑器需要将配置好的插件列表传递给组件,插件列表可通过调用后台接口的方式或者定义在项目里,推荐使用接口方式,可使项目更加灵活,举例demo.json
[{
"type": "TestAddSvg",//组件类型 可理解为组件的唯一id
"title": "测试新增心形",//组件名称
"panel_class": "common",//组件在左侧工具栏的分类
"template": "更多组件请参考public\InterfaceReturn.json
在vue里引入编辑器组件,然后将demo.json传递给组件的component_infos
| 属性名 | 说明 | 默认值 |
|---|---|---|
| component_infos | 预定义的组件列表 | |
| saveSvgInfo | 编辑器点击保存的回调方法 | |
| svgCanvas | 画板的大小 | { width: 1520, height: 720 } |
预览组件同理
| 属性名 | 说明 | 默认值 |
|---|---|---|
| component_infos | 预定义的组件列表 | |
| svg_data | 编辑器点击保存的数据 | |
| svgCanvas | 画板的大小 | { width: 1520, height: 720 } |
如何进行开发
# 克隆项目
git clone https://github.com/yaolunmao/vue-webtopo-svgeditor.git
# 进入项目目录
cd vue-webtopo-svgeditor
# 安装依赖
npm install
# 启动服务
npm run dev
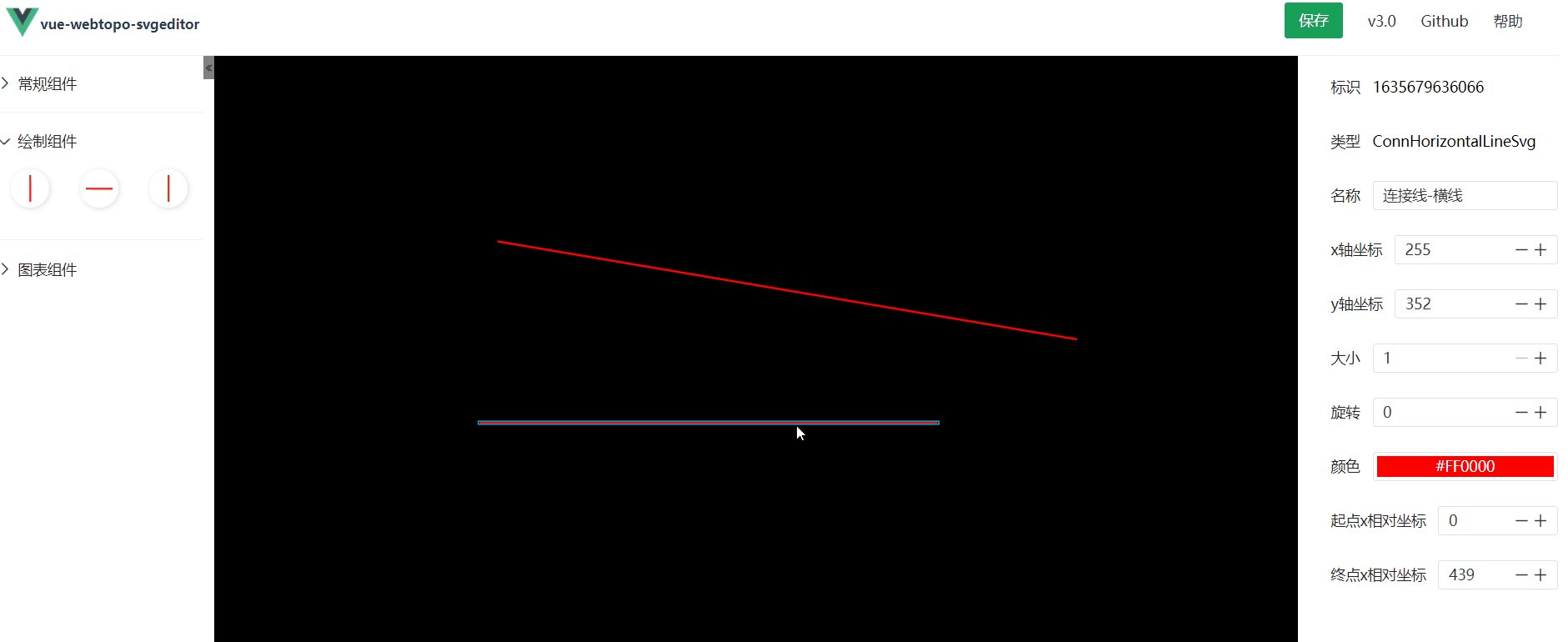
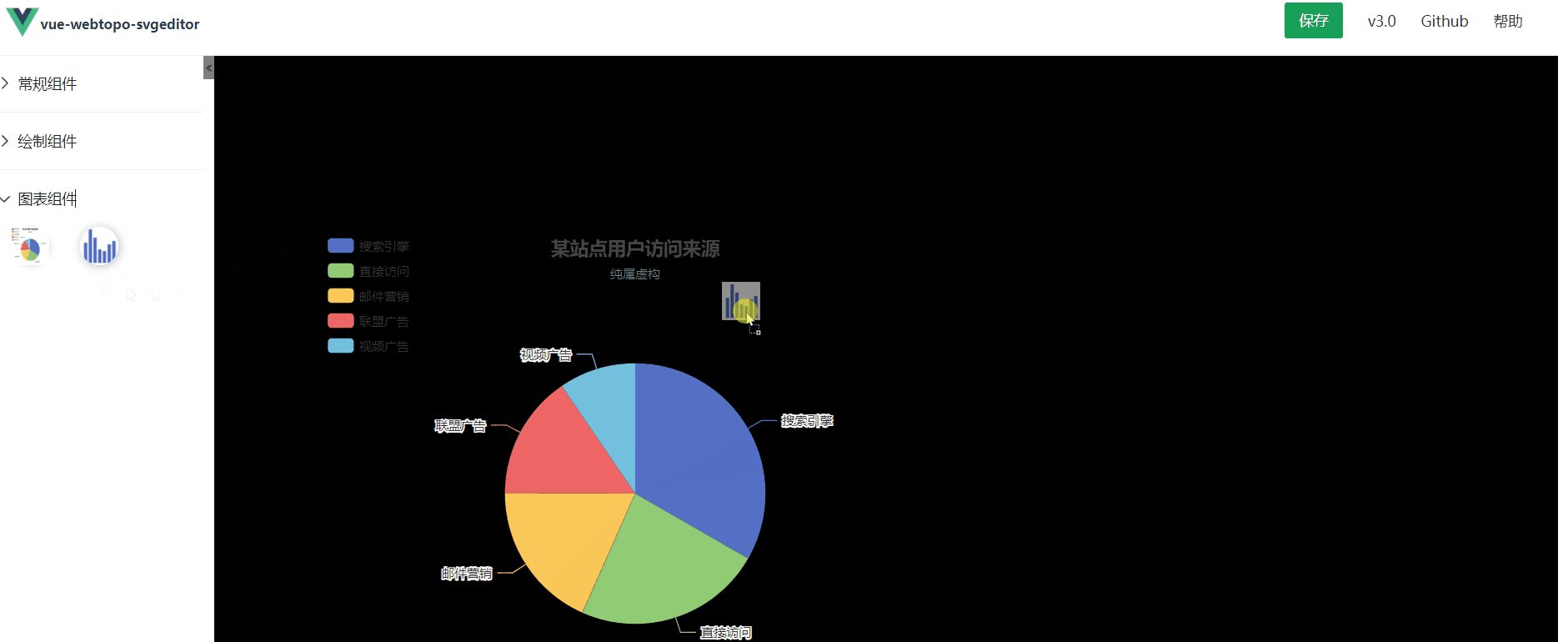
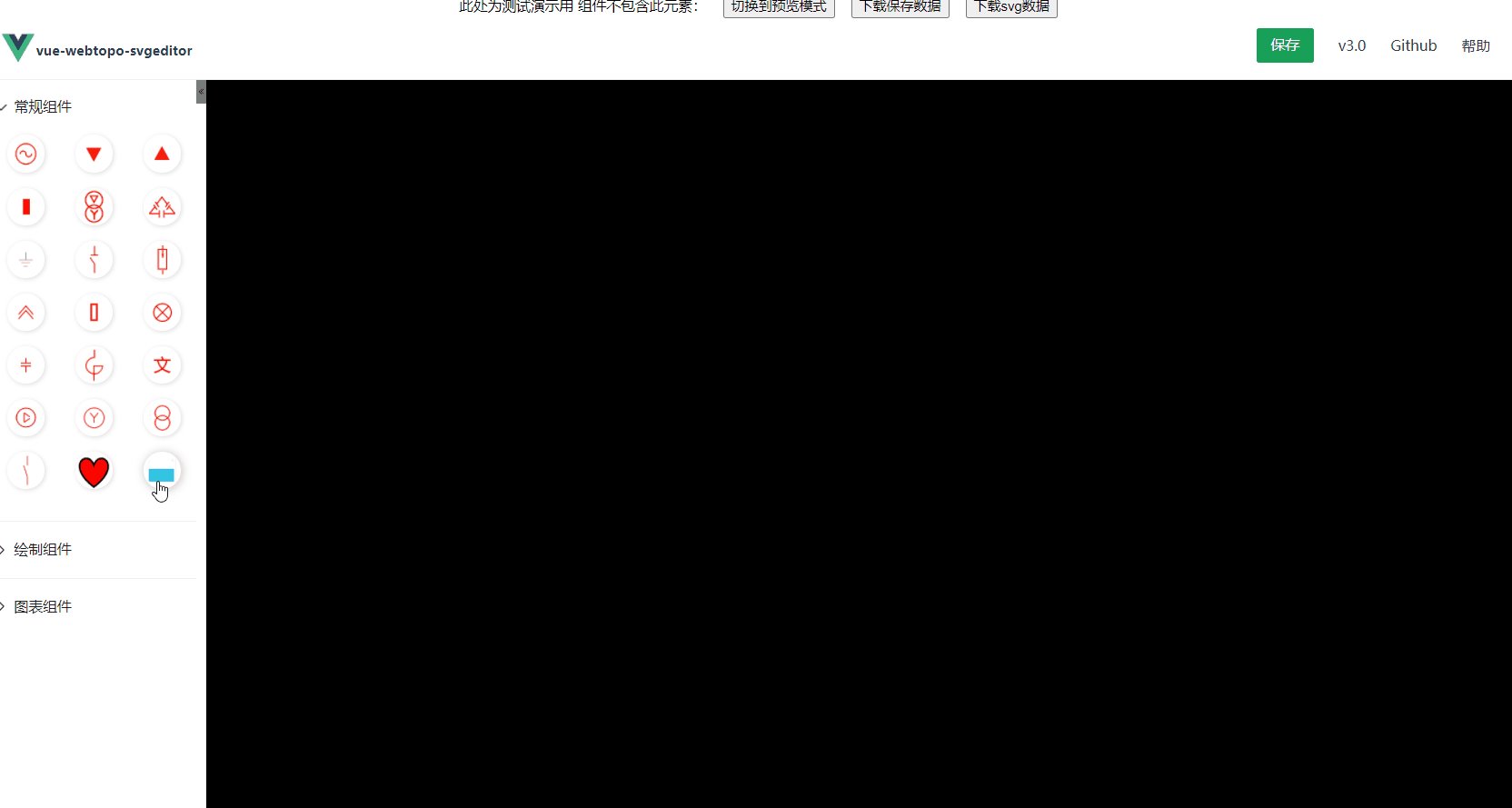
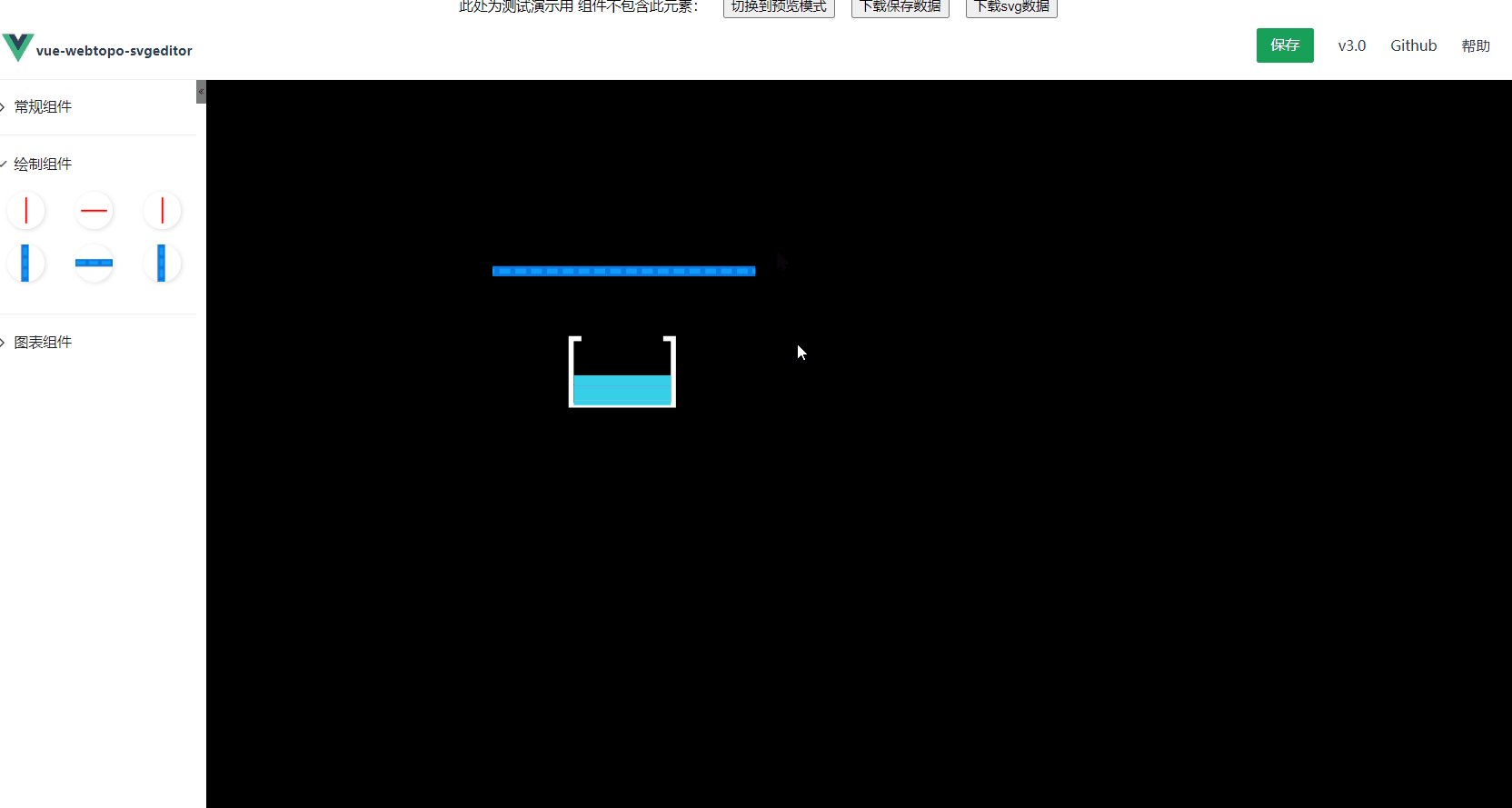
操作说明
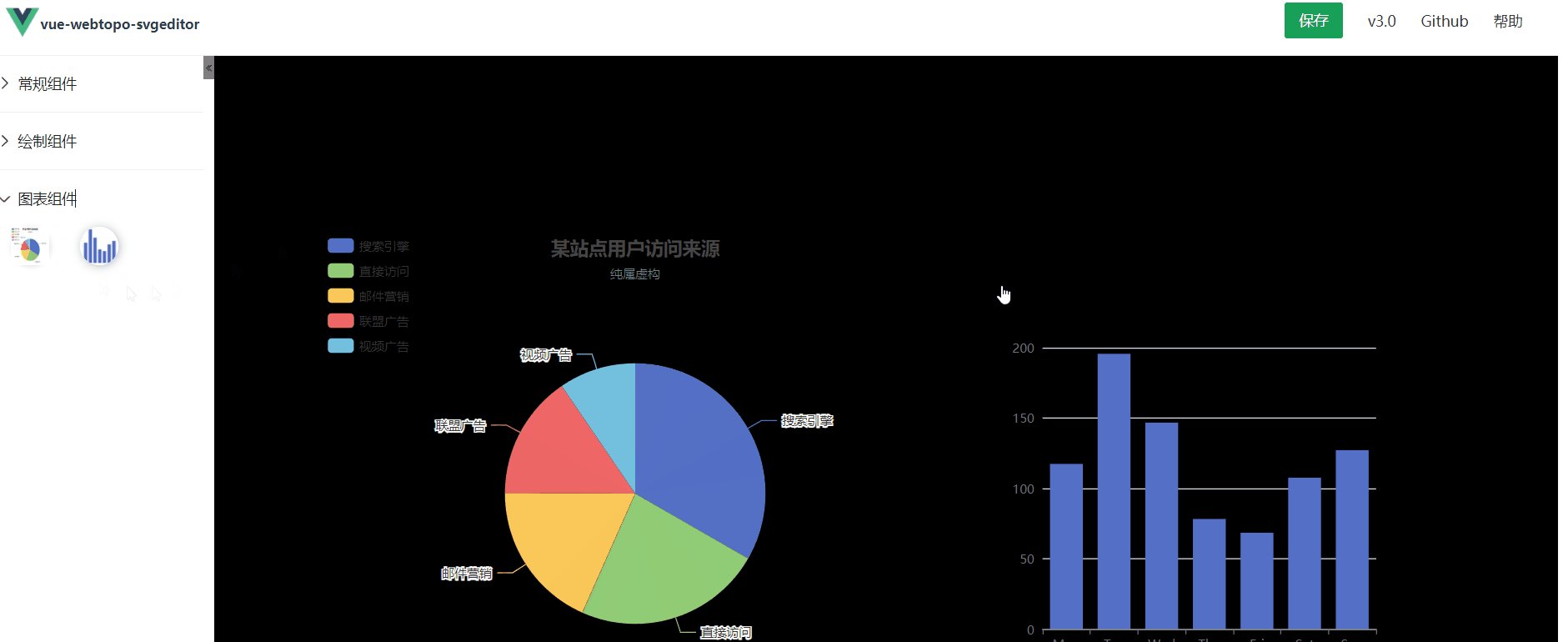
- 常规组件和图表组件用鼠标左键选中并按住可拖动至画布
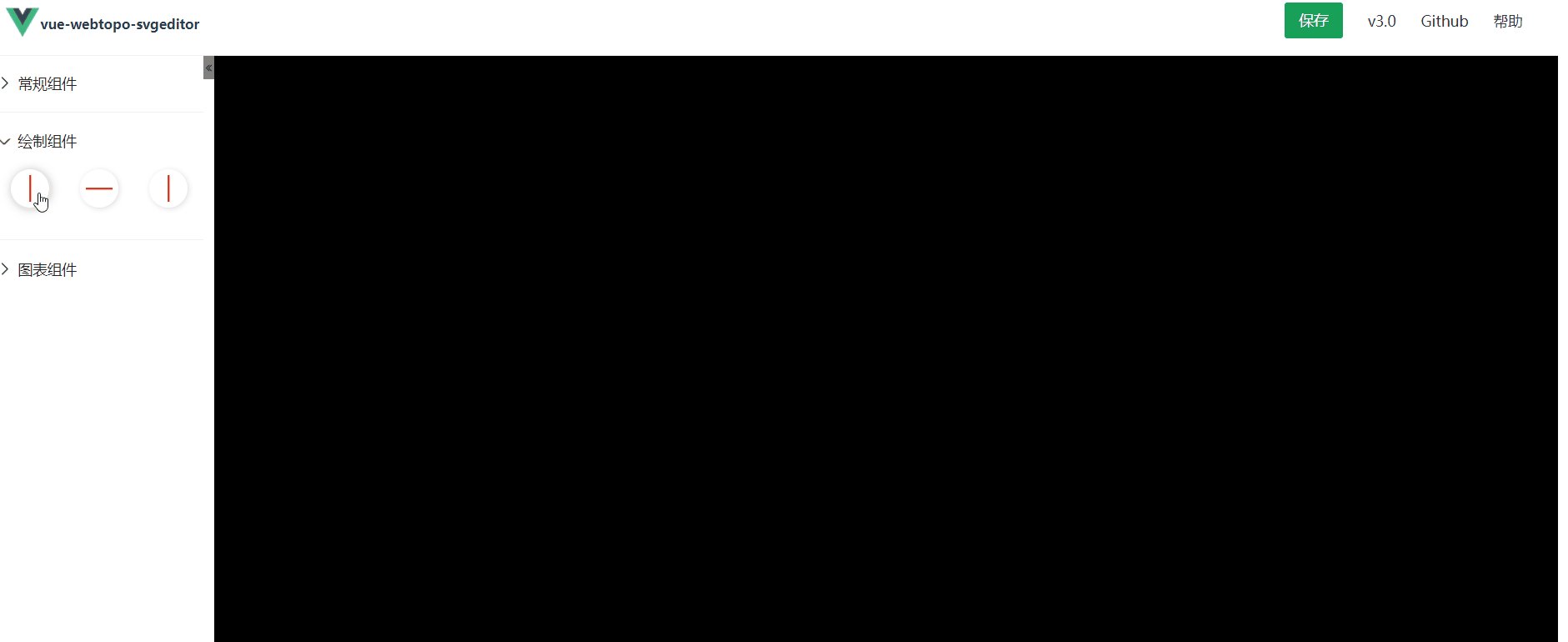
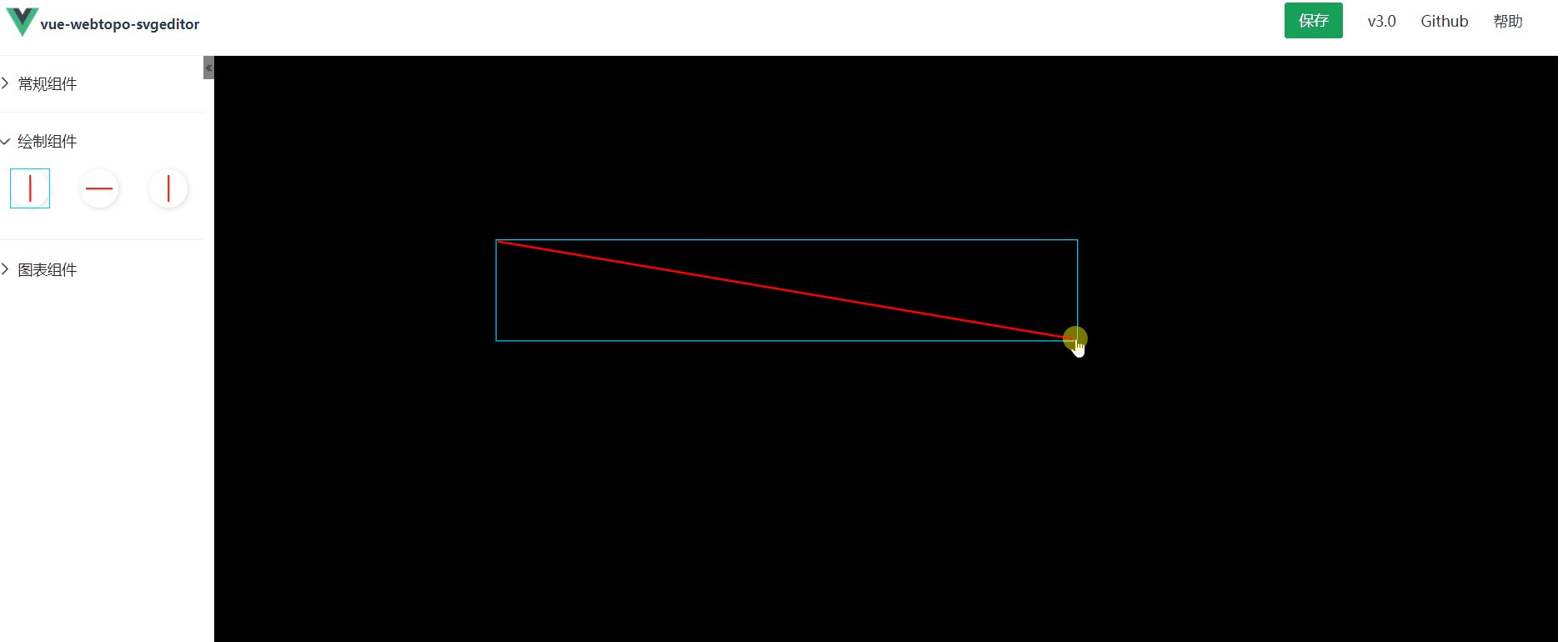
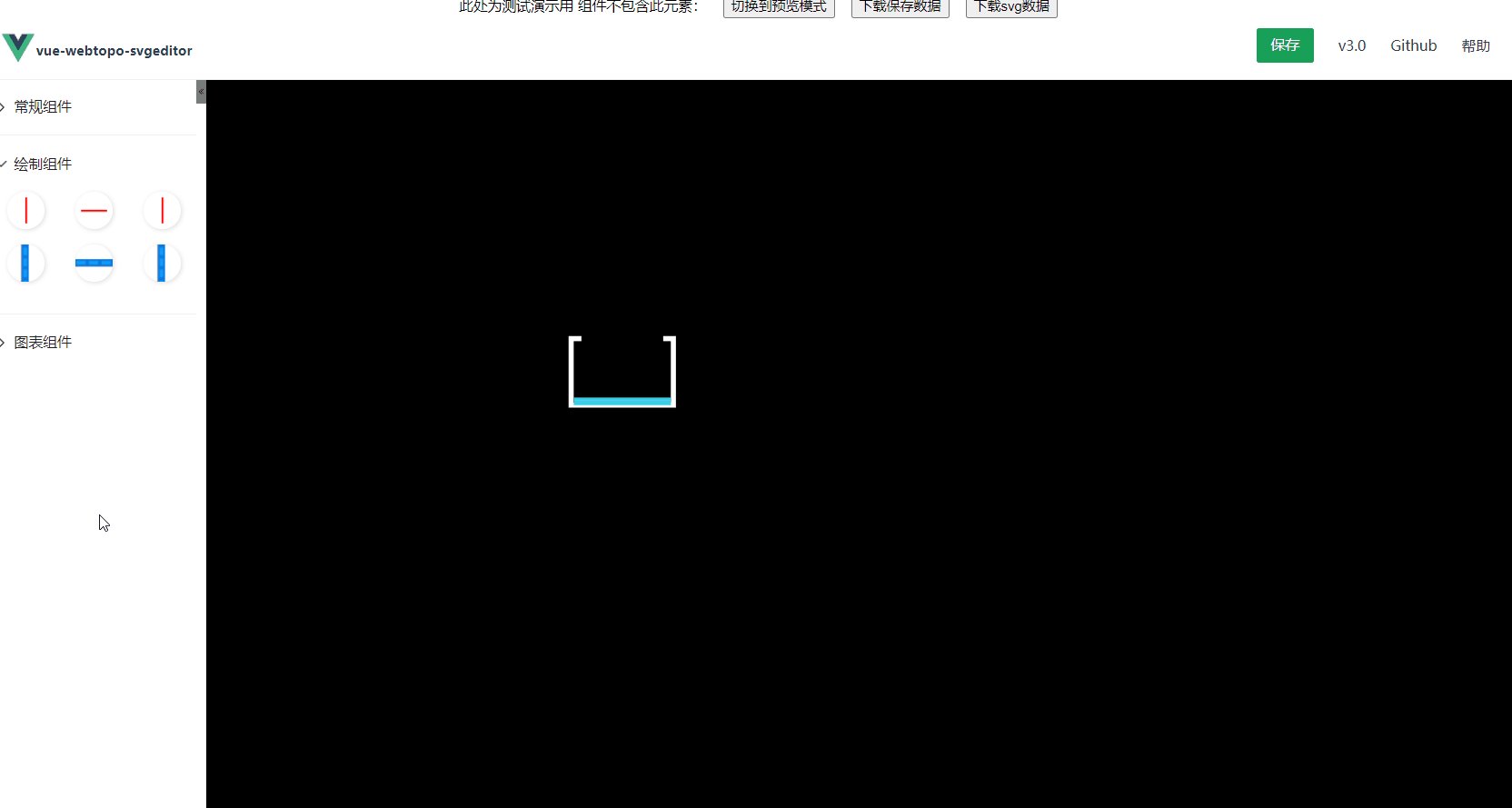
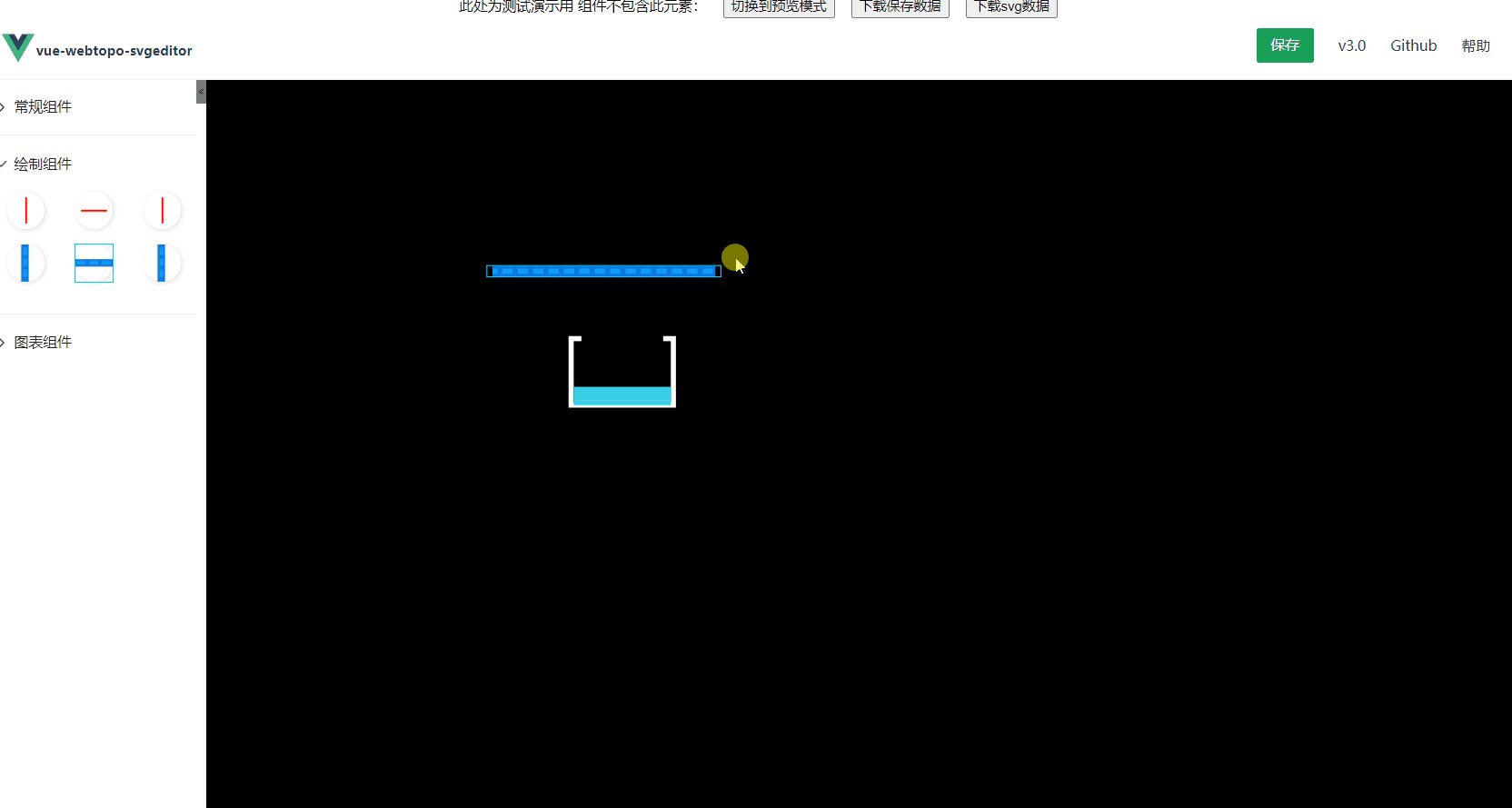
- 绘制组件需先选中 再将鼠标移至画布中按住左键开始绘制 松开左键结束绘制
- 在画布上单击左键并按住可以拖动组件改变位置
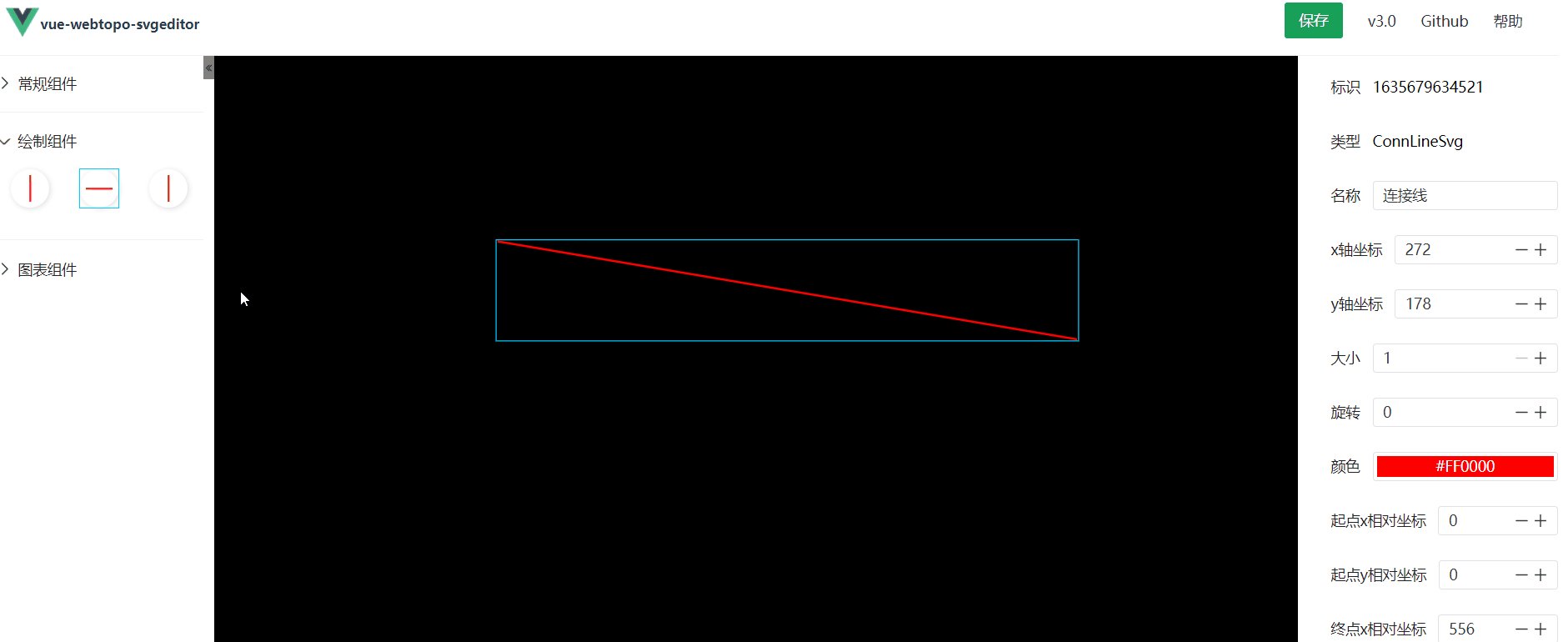
- 当组件选中时会有选中效果 此时右侧面板弹出 可使用快捷键和编辑右侧面板属性更改组件
- 键盘↑↓←→可移动选中组件 ctrl+c复制当前选中组件 deleted删除当前选中组件
- 点击画布空白处可以取消选中组件 并关闭属性面板
- 点击《 符号可以显示或隐藏左侧面板
※ 如果你用我的在线地址体验,绘制完了请点击保存再切换到预览模式
动态添加组件
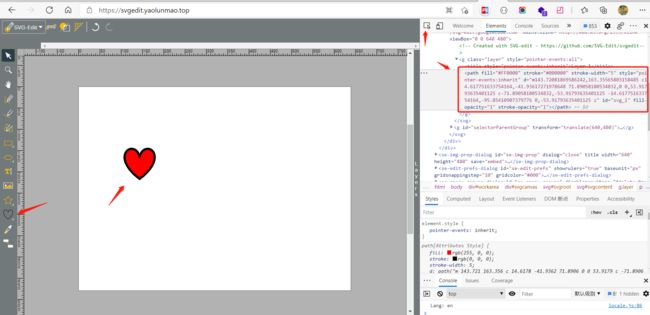
可使用任意生成svg代码的工具,我这里使用在线编译器进行模拟
点击这里进行svg图像绘制,我这里以心形为例
将svg代码复制下来,双引号进行转义,删除无用属性(比如id),你也可以直接使用我下面的代码
将拓展字段进行双向绑定 我目前只做了颜色
修改项目文件夹pubilc下的模拟接口返回的json,新增一项:
{
"type": "TestAddSvg",
"title": "测试新增心形",
"panel_class": "common",
"template": "启动项目,就可以看到刚才添加的组件了
也支持直接引入图片,只不过放大有失真,将下面的代码替换上面json文件的template值
ps:目前中心辅助线的坐标取决于svg组件的中心坐标,请自行添加transform属性调整svg组件中心坐标
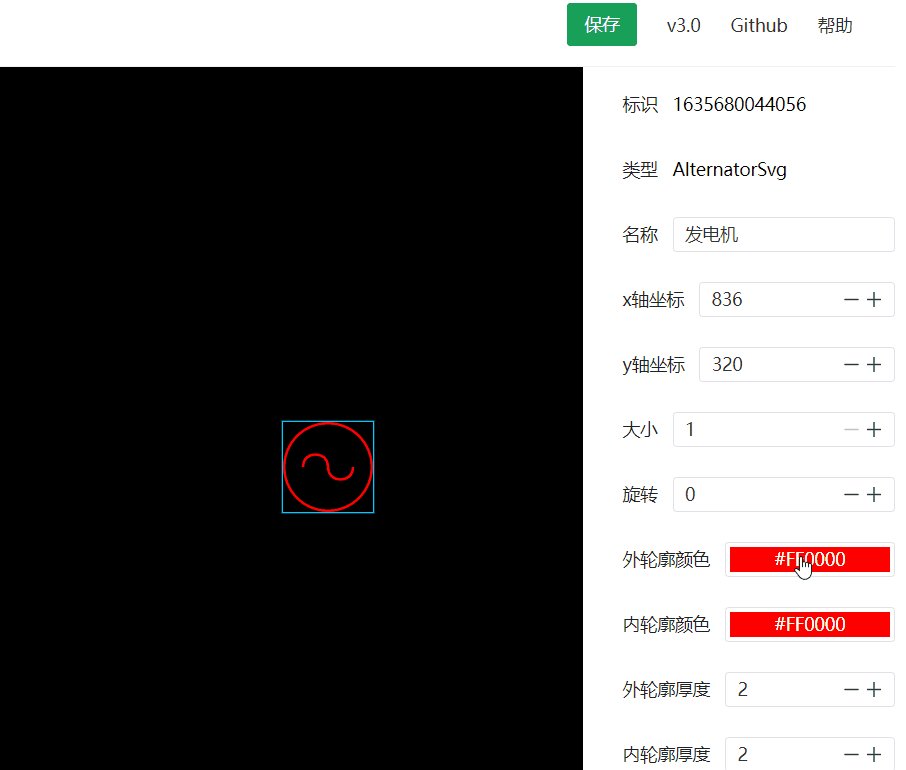
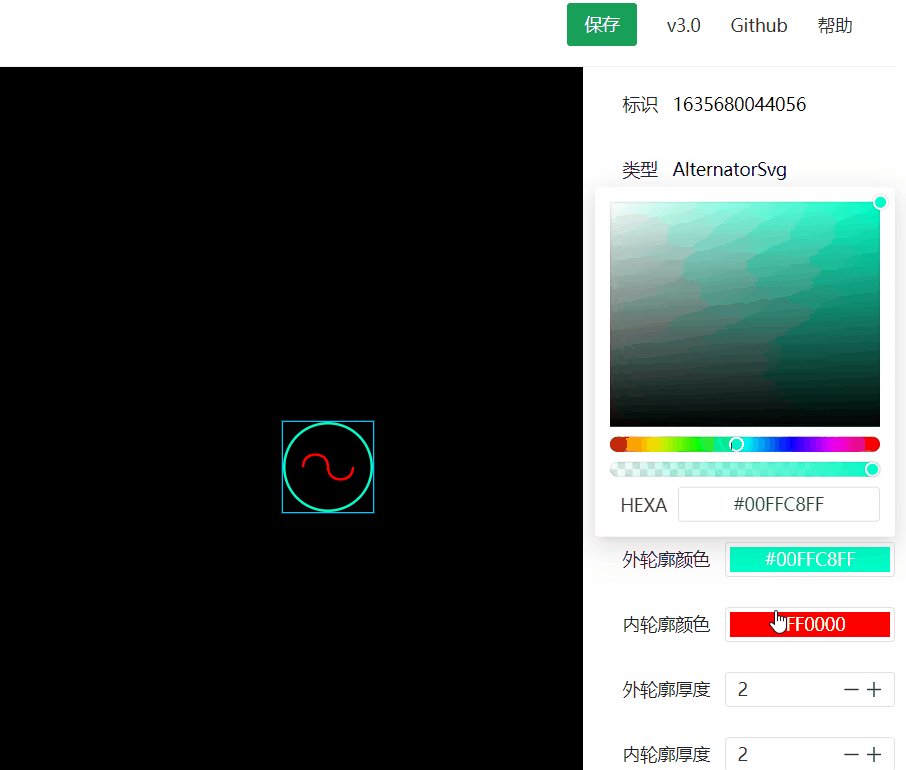
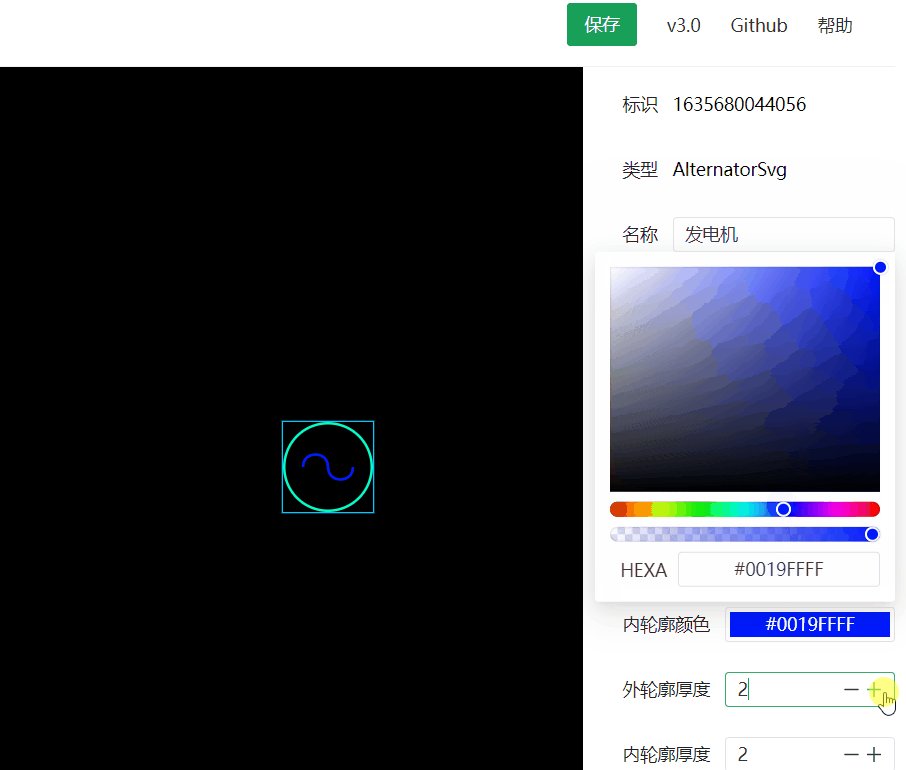
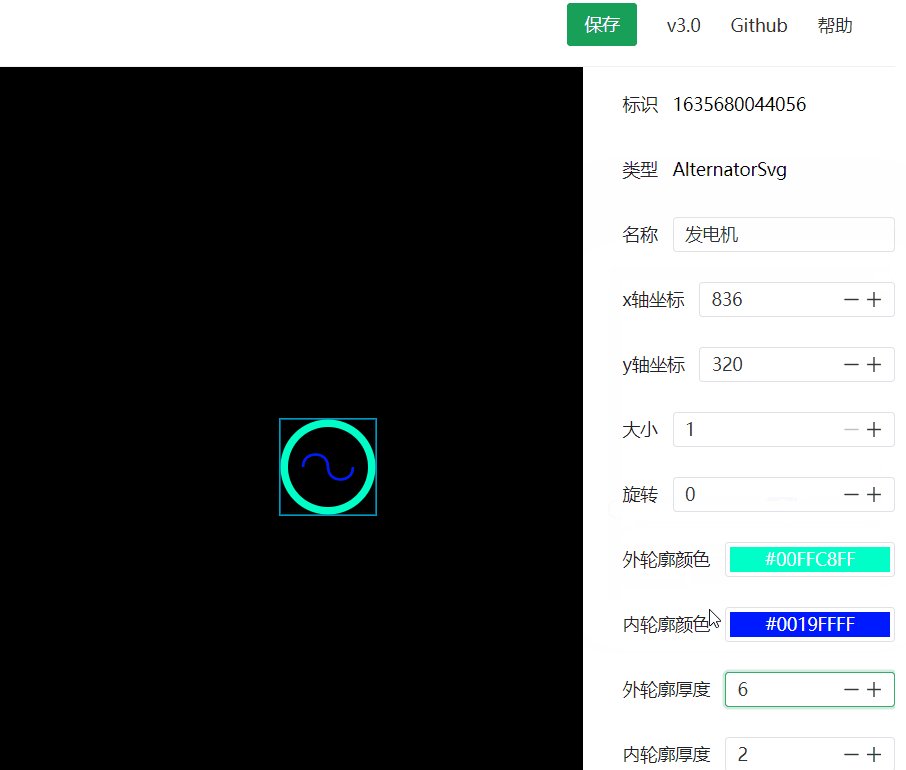
右侧属性面板的自定义属性说明
因为组件的多样性,所以增加了自定义拓展属性。例如文字组件可输入文字内容、修改字体样式等,开关组件则可以进行闭合,使用拓展属性可以针对某个组件显示不同的样式。
目前只封装了6种
- colorinputbox:颜色选择器
- radiogroup:单选
- numberinputbox:数字输入框
- textinputbox:文本输入框
- textareainputbox:文本域
- select:下拉选择器
具体配置可参考文件public\InterfaceReturn.json查看对象的extend_attr属性
关于vue2的特别说明
vue2想使用动态组件可以使用Vue.component(),此处感谢大佬chj2020指导
vue2如何支持多节点
首先安装vue-fragment
npm install vue-fragment
引用vue-fragment
//main.js
import Fragment from 'vue-fragment'
Vue.use(Fragment.Plugin)
然后在json文件的template属性值里面最外层使用标签
例如
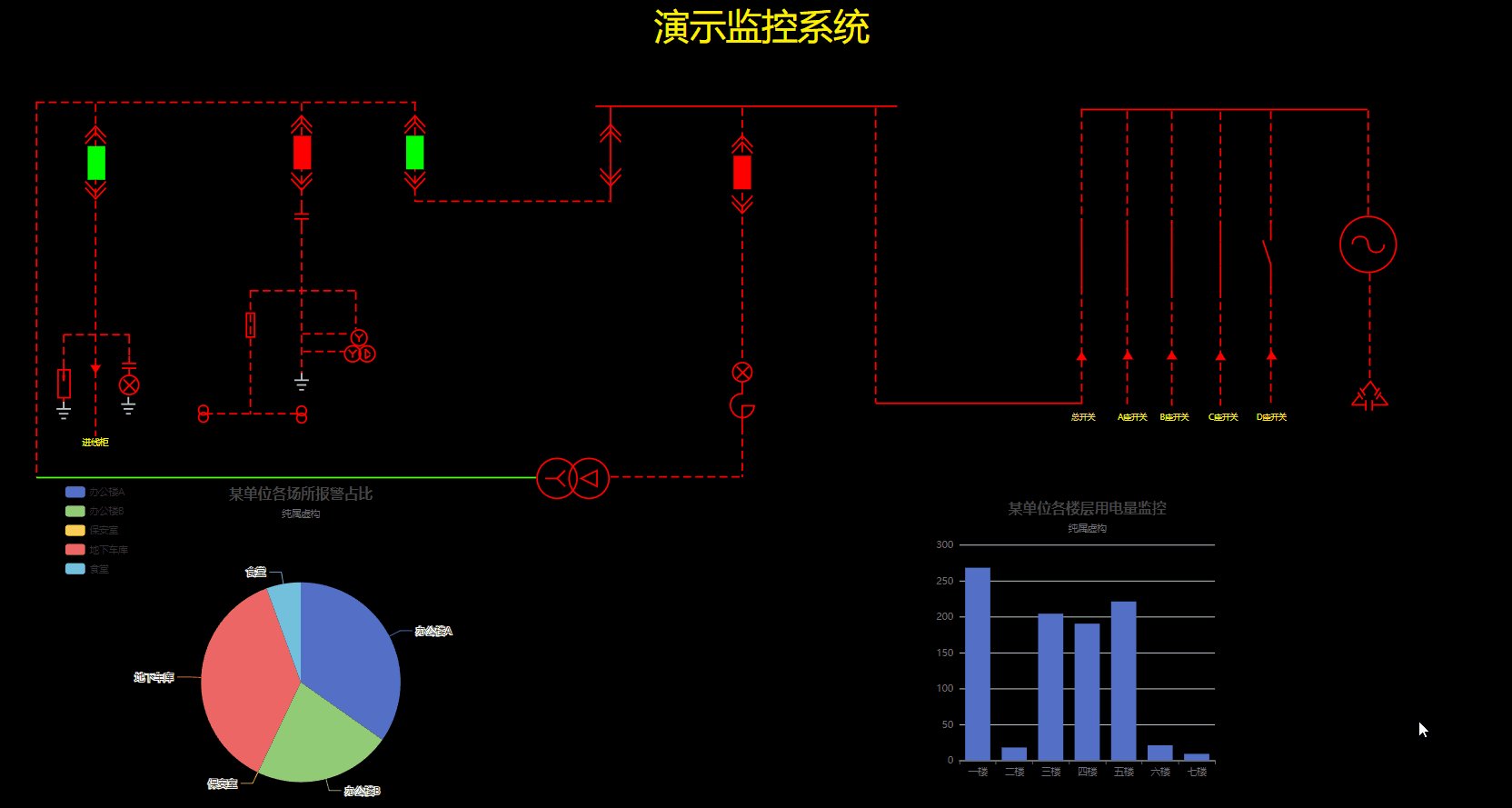
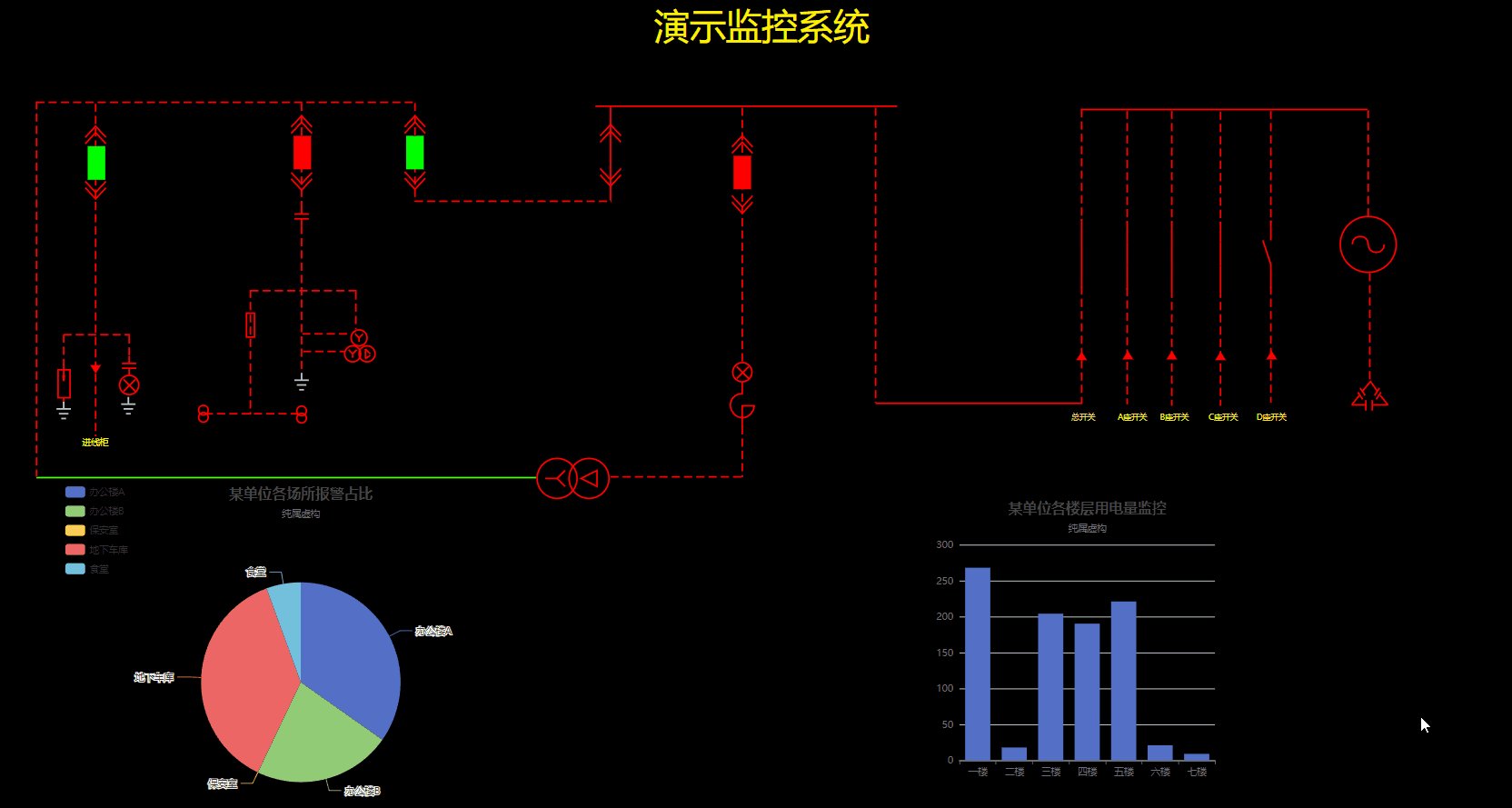
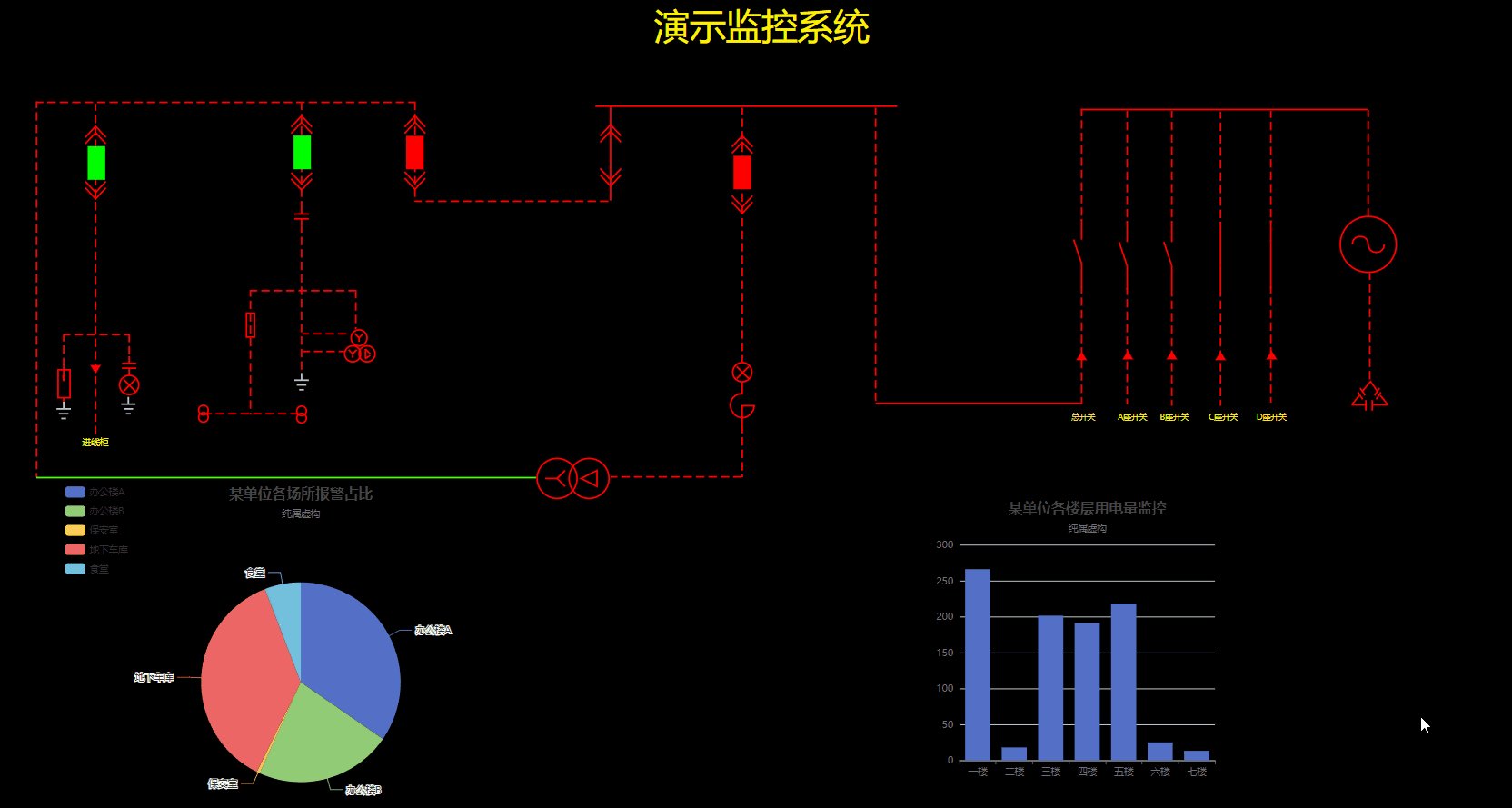
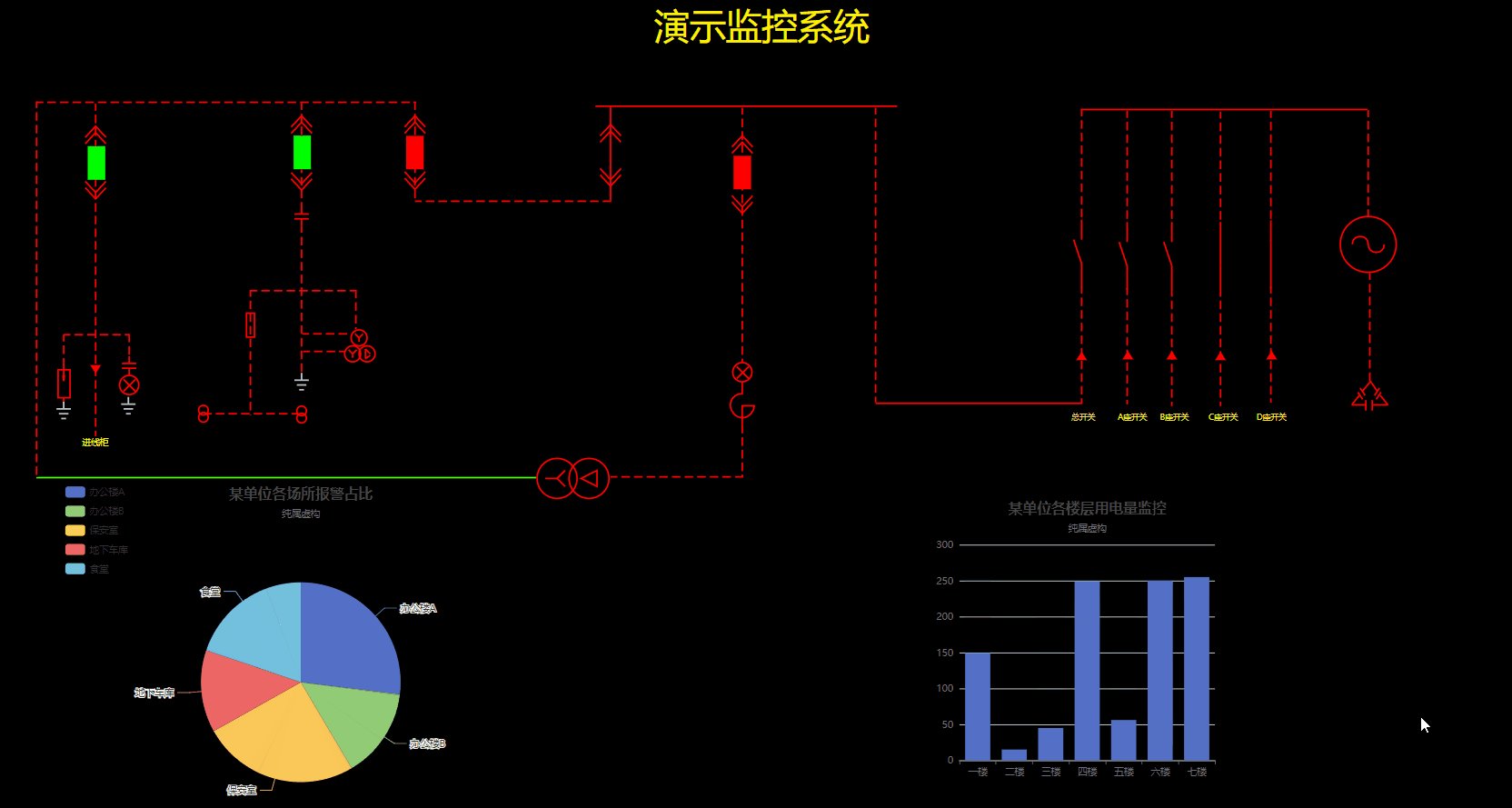
截图
License
MIT