cookie、sessionStorage、localStorage的使用介绍,通过localStorage保存当前菜单、已打开菜单
这篇文章主要介绍前端常用的几种存储技术cookie、storage(sessionStorage、localStorage)的简单介绍和使用方法。
一、cookie
1、在JavaScript中使用cookie
使用原生的cookie
// 设置cookie
document.cookie = "name=Tom;age=18;";
// 获取cookie
let data = document.cookie;
console.log(cookie);可以发现,cookie直接使用起来非常麻烦,一般会通过一些js工具来操作cookie
使用js-cookie
一般我们会通过js-cookie来操作cookie
js-cookie![]() https://www.npmjs.com/package/js-cookie
https://www.npmjs.com/package/js-cookie
可以看到,js-cookie使用起来非常简单,通过Cookie API就可以方便的对cookie进行操作。
// 创建一个cookie
Cookies.set('name', 'value');
// 创建一个cookie,并设置过期时间
Cookies.set('name', 'value', { expires: 7 });
// 获取cookie
Cookies.get('name');
// 删除cookie
Cookies.remove('name');
2、在jquery中使用cookie
在jquery中使用cookie需要引入cookie的插件jquery.cookie.min.js,通过以下链接下载
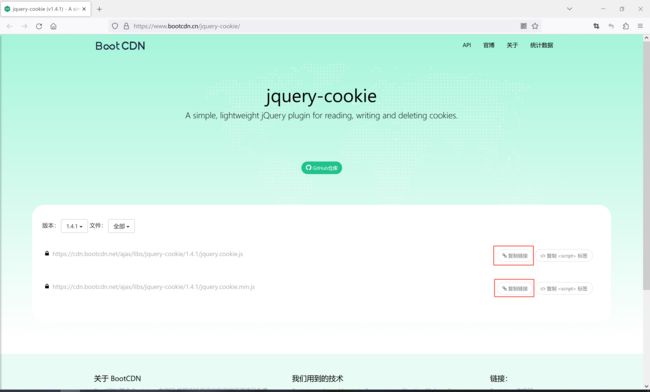
jquery-cookie![]() https://www.bootcdn.cn/jquery-cookie/下载很简单,点击其中一个【复制链接】按钮
https://www.bootcdn.cn/jquery-cookie/下载很简单,点击其中一个【复制链接】按钮
然后粘贴到浏览器的地址栏,鼠标右键单击页面,点击菜单中的另存页面为,点击保存就可以下载到本地了。
下载完成后,在我们的页面通过引入
然后就可以愉快地使用cookie了
$.cookie('name'); // 获取cookie
$.cookie('name', 'value'); // 设置cookie
$.cookie('name', 'value', { expires: 7 }); // 设置cookie,并设置有效期,单位/天
$.removeCookie('name'); // 删除cookie
二、storage
因为sessionStorage只在当前会话有效,一般不会使用他,这个部分只介绍localStorage的使用。
在jquery中使用localStorage:
// 获取值
localStorage.getItem("name");
// 设置值
localStorage.setItem("name", "value");
三、localStorage实战
这部分通过使用localStorage保存当前页面和一打开的标签页。一个标签页包含了标题和页面的url地址,打开页面时,会从localStorage中之前已打开的页面,然后设置选中当前页面。当关闭标签页时,会从localStorage中删除该标签页的信息(先获取、再删除、然后重新设置)。在这里通过Json来将对象转为JSON格式字符串保存到localStorage。
let tabs;
/**
* 往localStorage中添加指定的tab
* @param tab
*/
function addToTabs(tab) {
if (!tabs) {
tabs = [];
}
// 数组不存在才添加
let exists = tabs.some(function (item) {
return tab.title === item.title;
});
if (!exists) {
tabs.push(tab);
}
setCurrent(tab.title);
localStorage.setItem("tabs", JSON.stringify(tabs));
}
/**
* 从localStorage中删除指定标题的tab
* @param title
*/
function deleteFromTabs(title) {
tabs = tabs.filter(function (item) {
return item.title !== title;
});
localStorage.setItem("tabs", JSON.stringify(tabs));
}
/**
* 获取所有打开的tab
*/
function getTabs() {
let tabs = localStorage.getItem("tabs");
return JSON.parse(tabs);
}
/**
* 获取当前选中的tab
*/
function getCurrent() {
return localStorage.getItem("currTab");
}
/**
* 设置当前选中的tab
*/
function setCurrent(title) {
localStorage.setItem("currTab", title);
}
/**
* 初始化左侧菜单
*/
function InitLeftMenu() {
$("#nav").accordion({
animate: true
});
get("/menu/listMenuTree", {}, function(res) {
$.each(res, function(i, node) {
let menus = "";
$.each(node.menus, function(j, child) {
menus += "- ";
menus += "";
menus += "";
menus += " ";
menus += "";
menus += "";
menus += "";
menus += "
";
});
menus += "
";
$("#nav").accordion("add", {
title: node.name,
content: menus,
iconCls: "icon " + node.icon
});
//选中第一个
let panels = $("#nav").accordion("panels");
let tab = panels[0].panel("options").title;
$("#nav").accordion("select", tab);
});
$(".easyui-accordion li a").on("click", function() {
let url = $(this).attr("rel");
let tabTitle = $(this).children(".nav").text();
let icon = $(this).children(".icon").attr("class");
addTab(tabTitle, url, icon);
$(".easyui-accordion li div").removeClass("selected");
$(this).parent().addClass("selected");
}).hover(function() {
$(this).parent().addClass("hover");
}, function() {
$(this).parent().removeClass("hover");
});
}, error);
}
function addTab(title, url, icon = "") {
let exists = $("#tabs").tabs("exists", title);
if (!exists) {
$("#tabs").tabs("add", {
title: title,
icon: icon,
closable: true,
content: createFrame(url)
});
addToTabs({
title: title,
url: url
});
} else {
$("#tabs").tabs("select", title);
$("#mm-tabupdate").click();
}
tabClose();
}
function createFrame(url) {
return "";
}
function tabClose() {
// 双击关闭TAB选项卡
$(".tabs-inner").dblclick(function() {
let currTab = $(this).children(".tabs-closable").text();
$("#tabs").tabs("close", currTab);
deleteFromTabs(currTab);
});
// 为选项卡绑定右键
$(".tabs-inner").bind("contextmenu", function(e) {
e.preventDefault();
$("#mm").menu("show", {
left: e.pageX,
top: e.pageY
});
let title = $(this).children(".tabs-closable").text();
setCurrent(title);
$("#tabs").tabs("select", title);
});
}
/**
* 绑定右键菜单事件
*/
function tabCloseEven() {
// 刷新
$("#mm-tabupdate").click(function() {
let currTab = $("#tabs").tabs("getSelected");
let url = $(currTab.panel("options").content).attr("src");
$("#tabs").tabs("update", {
tab:currTab,
options: {
content: createFrame(url)
}
})
});
// 关闭当前
$("#mm-tabclose").click(function() {
let title = getCurrent();
deleteFromTabs(title);
$("#tabs").tabs("close", title);
});
// 全部关闭
$("#mm-tabcloseall").click(function() {
$(".tabs-inner > span.tabs-closable").each(function(i, n) {
let title = $(n).text();
deleteFromTabs(title);
$("#tabs").tabs("close", title);
});
});
// 关闭除当前之外的TAB
$("#mm-tabcloseother").click(function() {
$("#mm-tabcloseright").click();
$("#mm-tabcloseleft").click();
});
// 关闭当前左侧的TAB
$("#mm-tabcloseleft").click(function() {
let prevAll = $(".tabs-selected").prevAll();
if(prevAll.length > 0) {
prevAll.each(function(i, n) {
let title = $("span.tabs-inner:eq(0) span.tabs-closable", $(n)).text();
deleteFromTabs(title);
$("#tabs").tabs("close", title);
});
}
});
// 关闭当前右侧的TAB
$("#mm-tabcloseright").click(function() {
let nextAll = $(".tabs-selected").nextAll();
if(nextAll.length > 0) {
nextAll.each(function(i, n) {
let title = $("span.tabs-inner:eq(0) span.tabs-closable", $(n)).text();
deleteFromTabs(title);
$("#tabs").tabs("close", title);
});
}
});
// 退出
$("#mm-exit").click(function() {
$("#mm").menu("hide");
});
}
$(function() {
InitLeftMenu();
tabClose();
tabCloseEven();
tabs = getTabs();
$("#tabs").tabs({
onSelect: function(title) {
setCurrent(title);
let currTab = $("#tabs").tabs("getTab", title);
let iframe = $(currTab.panel("options").content);
let src = iframe.attr("src");
if (src) {
$("#tabs").tabs("update", {
tab: currTab,
options: {
content: createFrame(src)
}
});
}
},
onClose: function(title) {
deleteFromTabs(title);
}
});
let currTab = getCurrent();
if (tabs && tabs.length > 0) {
for (let i = 0; i < tabs.length; i++) {
let tab = tabs[i];
addTab(tab.title, tab.url);
}
$("#tabs").tabs("select", currTab);
}
});好了,文章就分享到这里了,看完不要忘了点赞+收藏哦~