- 【含文档+PPT+源码】基于SpringBoot和Vue的编程学习系统
小咕聊编程
springbootvue.js学习
项目介绍本课程演示的是一款基于SpringBoot和Vue的编程学习系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用该SpringBoot+Vue的编程学习系统,后端采用SpringBoot架构,前端采用Vue+ElementUI实现页
- IDEA入门及常用快捷键
tyrolin
intellij-ideajavaide
IDEA是java常用的IDE。当run一个.java文件时,其实是经历了先编译为.class,再运行的过程。在project文件夹中,out文件夹存储编译的.class文件,src文件夹存储.java代码文件。设置自动导包快捷键:格式化快捷键:Control+alt+L生成构造器,右键generate,constructor光标点到类,查看类的层级关系,ctrl+H光标点到方法,定位到方法,ct
- js基础二
才不是小emo的小杨
前端爬虫javascript前端html
JavaScript基础下1事件处理JS事件(event)是当用户与网页进行交互时发生的事情,例如单机某个链接或按钮、在文本框中输入文本、按下键盘上的某个按键、移动鼠标等等。当事件发生时,您可以使用JavaScript中的事件处理程序(也可称为事件监听器)来检测并执行某些特定的程序。一般情况下事件的名称都是以单词on开头的,例如点击事件onclick、页面加载事件onload等。下表中列举了一些J
- VScode 报错 TypeScript intellisense is disabled on template
shaoin_2
vscodeVue前端零碎typescriptvscodejavascript
发现问题vscode安装VueLanguageFeatures(volar)后出现:TypeScriptintellisenseisdisabledontemplate,youcanconfig“jsx”:“preserve”intsconfigorjsconfigtoenableit,orconfigvueCompilerOptions.experimentalDisableTemplateSu
- 微前端架构
qmwneb946
科技博文前端框架
1.微前端架构概述1.1定义与核心概念微前端架构是一种现代Web应用的架构风格,它借鉴了微服务的理念,将前端应用分解为一组小型的、独立交付的前端应用,每个应用可以独立开发、独立部署,并且可以由不同的团队使用不同的技术栈进行开发。微前端架构的核心概念包括:独立性:每个前端应用都是独立的,拥有自己的代码库、开发流程和部署周期。技术多样性:不同的前端应用可以使用不同的技术栈,如React、Vue、Ang
- vue项目中使用scss
筱筱°
#scssvue.jsscss
vue项目中使用scss一、安装使用scss1.安装scss2.安装node-sass和sass-loader3.配置webpack.base.conf.js文件4.组件中使用scss二、设置scss变量1.使用sass-resources-loader实现全局变量2.新建一个public.scss文件3.根目录下找到build下的utils.js文件4.运行项目三、常用全局变量1.设置变量2.使
- React入门简介
地信小学生
WebGIS一起学react.js前端前端框架javascript
Vue与React是前端编程中常用的两个JS框架,两者的一些简单如下所示。Vue建立在一个基于组件的架构上,以组件为中心,可以更轻松地创建动态用户界面。它还有一个强大的双向数据绑定系统,可以让我们轻松地保持数据和用户界面同步;Vue轻量、灵活且强大,最重要的是对于初学者来说相对简单。Vue中文官网包含了详细的说明与教程:https://cn.vuejs.org/React为开发人员提供了一种声明式
- react 基础
理想和远方_在路上
react.jsjsx
一.什么是react?react是一种用于构建用户界面的javaScript库react主要用来写html,或构建web应用如果用mvc的角度来看,react仅仅是视图层(v),也就是只负责视图的渲染,并不是提供了完成的M和C的功能。二.react的特点1.声明式只需要描述html看起来是什么样,就跟写html一样。react负责渲染UI,并在数据变化是更新UI。constjsx=HelloRea
- IDEA编写JAVA的常用快捷键
峥嵘轻稠
intellij-ideajavaintellijidea
(摘要:这是我平常使用IDEA的快捷键,希望能帮到和我一样刚入门的小白~~创作不易,希望能得到点赞关注支持嘿嘿嘿~~~)Ctrl+A:全选Ctrl+Z:撤销Ctrl+X:剪切Ctrl+C:复制Ctrl+V:粘贴Ctrl+Y:删除当前行Ctrl+D:复制当前行到下一行Ctrl+O:选择可重写的方法Ctrl+I:重写接口方法Ctrl+/:快速单行注释Ctrl+Shift+/:快速多行注释Ctrl+Al
- 【React全解】React起手式
caihuayuan4
面试题汇总与解析springsqljava大数据
如何引入React从bootcdn引入React按顺序引入React然后引入ReactDOMCommonJSVSUMD规范JavaScript的模块定义和加载机制,降低了学习和使用各种框架的门槛,能够以一种统一的方式去定义和使用模块,提高开发效率,降低了应用维护成本CommonJSCommonJS是一种规范,NodeJS是这种规范的实现CommonJS模块是对象,是运行时加载,运行时才把模块挂载在
- mac idea配置了八百次maven都不成功,mac source不生效 source ~/.bash_profile
Alisa_wu666
ideamavensourcemaven
终端输入open~/.bash_profile,检查内容:exportPATH=/usr/bin:/usr/sbin:/bin:/sbinexportJAVA_HOME=/Library/Java/JavaVirtualMachines/jdk1.8.0_181.jdk/Contents/HomeexportM2_HOME=/Users/nanwu/mooc/apache-maven-3.5.3e
- jQuery获取并解析API接口Json数据的方法
qhdzj87
前端(JSjQuery等)jqueryjsonjavascript
json是API的常用数据交换格式,在Web开发中,除了后端程序,前端也可以借助JavaScript技术获取并解析API中的json数据,这里介绍一种通过jQuery的$get()函数获取并解析API接口Json数据的方法。其基本语法如下:$get(url,[data],[callback])在$get()函数中,包含了三个参数。其中:url:请求的地址;data:请求数据的列表;callback
- 【附源码】Python计算机毕业设计人脸识别考勤系统
杰记计算机程序源码
pythondjango开发语言
项目运行环境配置:Pychram社区版+python3.7.7+Mysql5.7+HBuilderX+listpip+Navicat11+Django+nodejs。项目技术:django+python+Vue等等组成,B/S模式+pychram管理等等。环境需要1.运行环境:最好是python3.7.7,我们在这个版本上开发的。其他版本理论上也可以。2.pycharm环境:pycharm都可以。
- cursor设备ID修改器 支持0.45.11版本最稳定
Ai 编码
Ai编码工具excelpygame开发语言
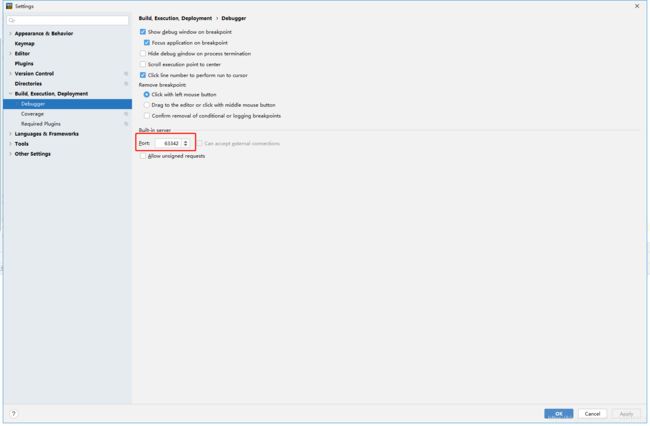
文章精选推荐1JetBrainsAiassistant编程工具让你的工作效率翻倍2ExtraIcons:JetBrainsIDE的图标增强神器3IDEA插件推荐-SequenceDiagram,自动生成时序图4BashSupportPro这个ides插件主要是用来干嘛的?5IDEA必装的插件:SpringBootHelper的使用与功能特点6Aiassistant,又是一个写代码神器 文章正文当你
- 在Vue中使用Sass
郭宝
Web前端
Sass是什么?Sass又称SCSS,它是CSS预处理之一。它在CSS语法的基础上增加了变量、嵌套、混合宏、继承、占位符等等高级功能。那什么是CSS预处理器呢?简单理解就是,CSS预处理是一种专门的编程语言,通过该语言进行Web页面设计,然后再编译成正常的CSS文件,以供项目使用。CSS预处理器技术已经非常成熟,而且也涌现出了很多不同的CSS预处理器语言,比如:1、Sass(SCSS)2、Less
- 基于javaweb的流浪宠物管理系统的设计与实现
然然学长
java开发语言springboot毕业设计
运行环境环境说明:开发语言:java框架:springboot,vueJDK版本:JDK1.8数据库:mysql5.7+(推荐5.7,8.0也可以)数据库工具:Navicat11+开发软件:idea/eclipse(推荐idea)Maven包:Maven3.3.9+系统实现5.1个人中心通过设计的个人中心管理功能模块,管理用户可以对相关的个人信息进行管理,比如管理用户可以更新个人账号的密码信息,修
- Vue.js表单输入绑定
孤客网络科技工作室
vue.jsvue.js前端javascript
表单输入绑定在前端处理表单时,我们常常需要将表单输入框的内容同步给JavaScript中相应的变量。手动连接值绑定和更改事件监听器可能会很麻烦:templatetext=event.target.value">v-model指令帮我们简化了这一步骤:template另外,v-model还可以用于各种不同类型的输入,、元素。它会根据所使用的元素自动使用对应的DOM属性和事件组合:文本类型的和元素会绑
- 【完整汇总】近 5 年 JavaScript 新特性完整总览
Hey,我是沉浸式趣谈本文首发于【沉浸式趣谈】,我的个人博客https://yaolifeng.com也同步更新。转载请在文章开头注明出处和版权信息。如果本文对您有所帮助,请点赞、评论、转发,支持一下,谢谢!本文深度解析近5年来JavaScript的所有重要更新,帮助你快速了解JavaScript新特性。ES2024:不断增强的实用性API了解最新的JavaScript特性可以让你的代码更简洁优雅
- WebSocket调试神器对决:Apipost VS Apifox
你以为所有API工具都能玩转WebSocket?当你的APP需要实时股票行情推送,当你的游戏要处理千人同屏交互,当你的IM系统必须保障消息零延迟——传统HTTP协议的"一问一答"模式瞬间破功。此刻WebSocket协议才是真正的救世主,这个全双工通信协议能让客户端与服务器建立"永不挂断的热线",但掌握这把利器的开发者们,却常常在调试环节摔得鼻青脸肿:▎传统调试:手写JavaScript+浏览器Co
- 全方位解析双 Token实现无感刷新:用 Spring Boot + Vue + Redis 构建高安全认证体系
小菜不菜。
springbootvue.jsux
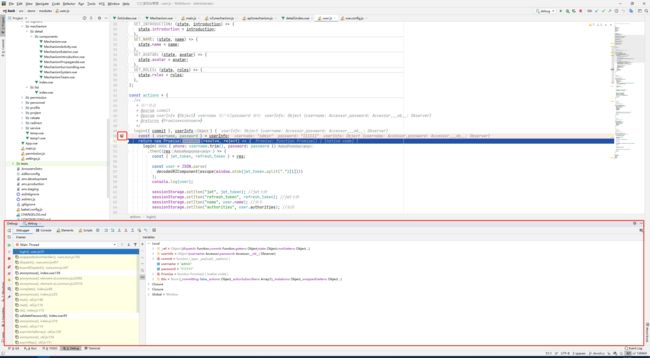
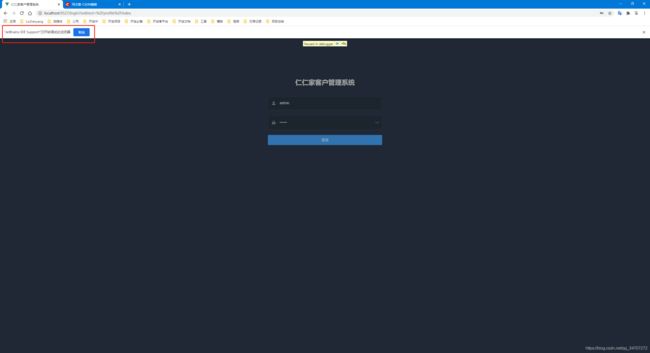
前言:随着Web应用需求的增加,如何保障用户数据和信息的安全,成为了开发者关注的重要问题。传统的单Token认证方法虽然简便,但在长时间使用或高频请求下,可能带来一定的安全隐患。双Token身份认证机制提供了一种更加安全且高效的方式,本文将详细介绍如何在SpringBoot和Vue中实现双Token认证。同时在单token进行操作时,也会遇到token到期而需要频繁登录的问题,使用双token就能
- 【场景实现】React+material-ui+typescript实现H5上传身份证后显示图片 ,FileReader.readAsDataURL()方法读取图像信息
椰卤工程师
超级避坑指难React移动多端typescriptreactjsmaterial-ui
原理readAsDataURL方法用于读取指定的内容File。读取操作完成后,readyState变成DONE,并loadend触发。那时,该result属性包含数据作为数据:URL表示文件数据为base64编码的字符串。举个栗子HTMLJavascriptfunctionpreviewFile(){constpreview=document.querySelector('img');constf
- Python 如何实现 Markdown 记账记录转 Excel 存储
Ai 编码
python教程pythonexcel开发语言
文章精选推荐1JetBrainsAiassistant编程工具让你的工作效率翻倍2ExtraIcons:JetBrainsIDE的图标增强神器3IDEA插件推荐-SequenceDiagram,自动生成时序图4BashSupportPro这个ides插件主要是用来干嘛的?5IDEA必装的插件:SpringBootHelper的使用与功能特点6Aiassistant,又是一个写代码神器7Cursor
- JavaScript 编译原理
www.www
JavaScript相关javascript开发语言
JavaScript编译原理编译过程词法分析语法分析代码生成执行代码编译过程通常来说我们写的代码就是一长串的字符串(后面统称为长串的字符串),程序员在借助开发工具才有了格式一说。机器能能够识别的语言只有0和1,后面简称机器语言。JavaScript引擎在代码与机器语言间承担“翻译”的工作JavaScript的编译过程包括词法分析,语法分析,代码生成及执行阶段。每个阶段都有一个产物供下一阶段使用。大
- 项目开发实践——基于SpringBoot+Vue3实现的在线考试系统(一)
bjzhang75
Vue知识学习及项目开发实践项目开发实践springbootvue.js在线考试系统
文章目录一、系统说明二、技术选型三、主要成果展示四、项目框架搭建1、运行环境搭建2、前端框架搭建3、后端框架搭建五、本文代码下载一、系统说明基于SpringBoot+Vue3实现的在线考试系统是为高校打造的一款在线考试平台。系统功能说明1、系统共有管理员、老师、学生三个角色,管理员拥有系统最高权限。2、老师拥有考试管理、题库管理、成绩管理、学生管理四个模块。3、学生可以参与考试、查看成绩、试题练习
- 基于springboot+vue在线小说阅读平台系统(源码+lw+部署文档+讲解等)
QQ3295391197
Java毕业设计项目springbootvue.js后端
前言博主介绍:✌全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。精彩专栏推荐订
- Python 如何实现烟花效果的完整代码
Ai 编码
python教程pythonpygame开发语言
文章精选推荐1JetBrainsAiassistant编程工具让你的工作效率翻倍2ExtraIcons:JetBrainsIDE的图标增强神器3IDEA插件推荐-SequenceDiagram,自动生成时序图4BashSupportPro这个ides插件主要是用来干嘛的?5IDEA必装的插件:SpringBootHelper的使用与功能特点6Aiassistant,又是一个写代码神器7Cursor
- NativeScript 8.9.0 发布,跨平台原生应用框架
自不量力的A同学
javascript
NativeScript是一个开源框架,可让开发者使用JavaScript或TypeScript来构建iOS和Android应用5。目前NativeScript最新版本为8.8.04,并未发布8.8.0以上版本,以下是NativeScript8.8.0的相关信息:改进的渲染性能:新的渲染引擎进一步优化了UI的绘制速度,使应用响应更快,能为用户提供更流畅的操作体验,在界面切换、元素显示等方面的表现更
- Vue3 视频打点业务解决方案详解
繁若华尘
vue音视频vue.jsjavascript前端前端框架
Vue3视频打点业务解决方案详解一、核心业务场景教育视频关键帧标记用户UGC内容精彩片段标注视频审核问题点位记录影视制作关键帧注释二、技术方案架构核心依赖:-@vueuse/core(推荐)-video.js(可选)-原生HTML5Video三、基础实现方案添加标记保存标记{{formatTime(marker.time)}}-{{marker.comment}}import{ref,reacti
- 一起来动手实现一个ai聊天对话
本文,我们将根据前文来实现一个ai聊天对话项目,感受真实的业务。项目技术栈vite---一个前端工程构建工具。antd---一个reactui组件库。@ant-design/icons----一个react图标库。mockjs---模拟消息对话数据。dayjs---一个日期处理库react---一个javascript框架。typescript---javascript的超集。ew-message
- js实现大数字求和
javascript前端
在现代编程中,处理超大数字常常会遇到限制,因为大多数编程语言的数字类型在存储较大的整数时可能会溢出。为了解决这一问题,通常采用字符串表示法来处理大数字。在这篇文章中,我们将深入探讨如何通过字符串实现大数字的求和,展示一个简单而有效的JavaScript函数。背景在数学中,加法是最基本的运算之一,但对于超出机器数值范围的数字,我们需要采取不同的方法。通过将数字表示为字符串,我们可以逐位进行加法运算,
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end